html5 檔案流什麼意思
html5中,檔案流又稱「普通流」,指的是元素排版佈局過程中,元素會預設自動從左往右,從上往下的流式排列方式;並且最終表單自上而下分成一行行,並在每行中從左至右的順序排放元素。脫離檔案流的方法:1、float浮動;2、position定位。

本教學操作環境:windows7系統、HTML5版、DELL G3電腦
一、什麼是檔案流?
「流」,我們在生活中經常聽到這個詞,比如水流,電流。就像水流從高處往低處流一樣,我們可以把檔案流想象成html元素在瀏覽器上「流動」。瀏覽器的頂端就是河流的源頭,瀏覽器的底部就是河流的盡頭。
那麼所謂的檔案流(normal flow,也被稱為「普通流」),指的是就是元素排版佈局過程中,元素會自動從左往右,從上往下地遵守這種流式排列方式。
當瀏覽器渲染html檔案時,從頂部開始開始渲染,為元素分配所需要的空間,每一個塊級元素單獨佔一行,行內元素則按照順序被水平渲染直到在當前行遇到了邊界,然後換到下一行的起點繼續渲染。那麼此時就不得不說一下塊級元素和行內元素。
二、塊級元素與行內元素
塊級元素:顧名思義,這個元素是「一塊」,那麼作為一個塊,它就應該有自己的寬度和高度。而且它比較霸道,每個塊級元素預設佔一行高度,一行內新增一個塊級元素後無法一般無法新增其他元素(float浮動後除外),一般作為容器使用,常見的塊級元素有:from、select、 textarea、h1-h6 、table 、button 、hr 、p 、ol 、ul等。
結合以上內容,塊級元素擁有以下特點:
每個塊級元素都是獨自佔一行。
元素的高度、寬度、行高和邊距都是可以設定的。
元素的寬度如果不設定的話,預設為父元素的寬度。
行內元素:顯然,這種元素存在於一行內,且能與別的行內元素共同享有一行。常見的行內元素有:span、input、a、em、strong、b、br、img、select、button等。
那麼行內元素擁有的特點如下:
每一個行內元素可以和別的行內元素共用一行,相鄰的行內元素會排列在同一行裡,直到一行排不下了,才會換行。
行內元素設定width, height無效(此處有坑,請往下看),寬度隨元素的內容而變化。
行內水平方向的padding-left和padding-right都會產生邊距效果,但是豎直方向上的padding-top和padding-bottom都不會產生邊距效果。
三、替換元素和非替換元素
細心的大家肯定發現了,像<img>、<input>、<select>、<textarea>等,它們也是行內元素呀,明明就可以設定寬高啊,那這裡就有問題了。其實並不是所有的行內元素都不能設定寬高的。
行內元素也分為兩種:替換元素和非替換元素。
替換元素:
瀏覽器根據元素的標籤和屬性,來決定其的具體顯示內容的元素,常見的有:<img>、<input>、<select>、<textarea>、<object>。比如瀏覽器根據<img >標籤的src屬性顯示圖片。根據<input>的type屬性決定顯示輸入框還是按鈕,它們的寬度和高度是可以設定的。
非替換元素:
內容直接表現給使用者端的元素稱為成為非替換元素,常見的有:<span>、<p>、<label>等。例如<span>,它會將開始和結束標籤中的內容直接在瀏覽器上展示出來。
四、脫離檔案流
所謂脫離檔案流,即將元素從普通的佈局排版(普通檔案流)中脫離出來,其他盒子在定位的時候,會當做沒看到它(餘生你不必再指教了),兩者位置重疊都是可以的,但是依然在DOM樹中存在。
那麼會使元素脫離檔案流的情況有哪些呢?
1、float產生的浮動
使用float脫離檔案流時,雖然其他盒子會無視這個元素,但其他盒子內的文字依然會為這個元素讓出位置,環繞在該元素的周圍。
下面是程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo1{
width: 200px;
height: 200px;
border: 5px solid red;
float: left;
}
.demo2{
width: 200px;
height: 100px;
border: 5px solid green;
}
</style>
</head>
<body>
<div>這是demo1的文字</div>
<div>這是demo2的文字</div>
</body>
</html>程式碼執行效果:

2、position:absolute;
absolute是絕對定位,絕對定位的元素以第一個非static父元素為參照。如果沒有非static的父元素,則以body為參照。
下面是例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo1{
width: 200px;
height: 200px;
border: 5px solid red;
}
.demo2{
width: 200px;
height: 100px;
border: 5px solid green;
position: absolute;
top: 50px;/*給demo2一個絕對定位,並且距離body頂部 50px*/
}
.demo3{
width: 200px;
height: 200px;
border: 5px solid black;
}
body{
border: 2px solid blue;
}
</style>
</head>
<body>
<div>這是demo1的文字</div>
<div>這是demo2的文字</div>
<div>這是demo3的文字</div>
</body>
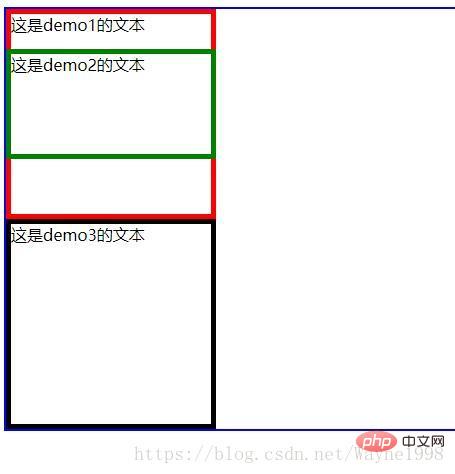
</html>程式碼效果如圖:

我們可以看到第二個p它相對body頂部向下移動了50px;
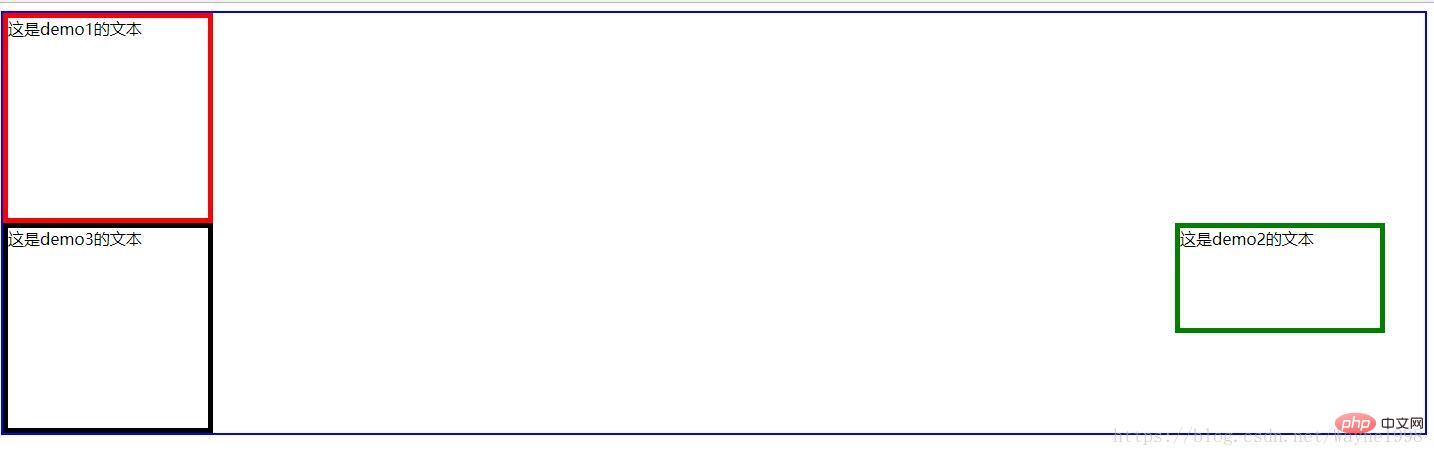
3、position:fixed;
完全脫離檔案流,相對於瀏覽器視窗進行定位,也就是這個p固定在瀏覽器視窗上了,不論我們怎麼拖動卷軸都無法改變它在瀏覽器視窗的位置。
下面是程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo1{
width: 200px;
height: 200px;
border: 5px solid red;
}
.demo2{
width: 200px;
height: 100px;
border: 5px solid green;
position: fixed;
right: 50px;
}
.demo3{
width: 200px;
height: 200px;
border: 5px solid black;
}
body{
border: 2px solid blue;
}
</style>
</head>
<body>
<div>這是demo1的文字</div>
<div>這是demo2的文字</div>
<div>這是demo3的文字</div>
</body>
</html>
下面開始講故事幫助大家理解脫離檔案流:
一個帥帥的男生(p1)和一個可愛的女孩紙(p2),他們喜歡著對方,有一天,他們在一起了,從此過上了幸福的生活…..
故事怎麼可能是這樣子的(皮一下)
隨著時間的推移,在某些事情的影響下(float、fixed、absolute),他們發現對方有很多的缺點,並不是完美的,有一天終於無法忍受對方,「咱們分手吧!」p1說到,balabala,他們分手了(p1脫離了檔案流)。「你就當我死了吧」,p1說到。雖然男孩紙p1和女孩紙p2都還在這個世界上過著自己的生活(p1和p2都還存在於DOM樹中),但是他們讓對方死在了自己的心中(盒子在定位的時候,會當做沒看到它)。狗血的故事講完了。
相關推薦:《html視訊教學》
以上就是html5 檔案流什麼意思的詳細內容,更多請關注TW511.COM其它相關文章!