整理總結JavaScript常見的BOM操作

【相關推薦:、】
window物件的常見事件
視窗載入事件:
- window.onload:頁面載入事件,當檔案內容完全載入完成會觸發該事件(包括影象、指令碼檔案、CSS檔案等)就呼叫的處理常式。
- document.addEventListener(‘DOMContentLoaded’, function(){}):僅當DOM載入完成,不包括樣式表、圖片,flash的的,相容性
調整視窗大小的事件:
- window.onresize:調整視窗大小載入事件
window.open()方法可以用於導航到指定 URL,也可以用於開啟新瀏覽器視窗
- 這個方法接收 4 個引數:要載入的 URL、目標視窗、特性字串和表示新視窗在瀏覽器歷史記錄中是否代當前載入頁面的布林值
window.open("http://www.wrox.com/", "wroxWindow","height=400,width=400,top=10,left=10,resizable=yes");
計時器:
- setInterval(handler: any, timeout?: long, arguments…: any):迴圈呼叫
- clearInterval(handle?: long):取消setInterval
- setTimeout(handler: any, timeout?: long, arguments…: any):一次性
- clearTimeout(handle?: long):取消setTimeout
window.scroll(x, y)
window.scrollTo(x, y):兩者是一樣的用法 改變橫向和垂直的卷軸的位置,前提是必須有卷軸在頁面中
window.scrollBy(x, y):卷軸的累加捲動,正數向下 ,負數向上 window.scrollBy(0, 10):每100毫秒呼叫一次的時候,卷軸運動10個畫素
window.getComputedStyle(elem, 偽類)
對話方塊
- alert
- alert(「提示字串」)
- 彈出一個警告框,在警告框內顯示提示字串文字
- confirm
- confirm(「提示字串」)
- 顯示一個確認框,在確認框內顯示提示字串
- 當使用者單擊"確認"按鈕返回true,單擊"取消"返回false
- prompt
- prompt(「提示字串」,「預設值」)
- 顯示一個輸入框,在輸入框內顯示提示字串,等待使用者輸入
- 當使用者單擊"確認"按鈕返回使用者輸入,單擊"取消"返回null值
- alert
JavaScript執行機制
執行js指令碼,將js程式碼以同步執行方式放入執行棧,執行執行棧過程中遇見JS非同步程式碼(事件、計時器、ajax、資源載入load、error)放入web APIs(任務佇列),當執行棧裡的程式碼執行完成以後,去任務佇列裡拿第一個進行執行,執行外以後在去任務佇列拿一個過來執行,反覆執行(事件迴圈)直到任務佇列裡的執行完成
location物件
window.history 用於獲取當前頁面的地址URL,並把瀏覽器重定向到新的頁面

http://www.itcast.cn:80/index.html?name=andy&age=1#link http:通訊協定 www.itcast.cn:域名80:埠 index.html:路徑?name=andy&age=1:引數 #link 片段:錨點、連結
物件屬性:
- href*:獲取或者設定整個URL
- host:返回主機名(域名)
- hostname:設定或返回當前URL的主機名
- post:返回埠號
- pathname:返回路徑
- search*:返回引數
- hash:返回片段(#後面的內容)
- protocol:設定或返回當前URL的協定
物件方法:
- assign:和href一樣,可以跳轉頁面(也稱為重定向頁面)
- replace:替換當前頁面,因為不記錄歷史,所以不能後退頁面
- reload:重新載入頁面,相當於重新整理功能
navigator物件


navigator:封裝瀏覽器設定資訊的物件
- cookieEnabled 當前瀏覽器是否開啟了cookie
- cookie:在使用者端的儲存空間,且容量較小根據不同的瀏覽器有不同的大小,可以做到永久儲存 密匙
- 缺點:特別容易洩露個人資訊
- plugins 封裝了瀏覽器安裝的所有外掛資訊
- userAgent 瀏覽器的名稱,核心 版本號 等一些列的字元
- onLine 電腦是否處於離線狀態 電腦聯網了嗎?
- platform 返回執行瀏覽器的作業系統平臺
- appCodeName 返回瀏覽器的程式碼名
- appName 返回瀏覽器的名稱
- appVersion 返回瀏覽器的平臺和版本資訊
history物件
window.history 物件包括瀏覽器的歷史(url)集合
- 瀏覽器的後退功能:history.back()
- 瀏覽器的向前功能:history.forward()
- 進入歷史中的某一個頁面:history.go()
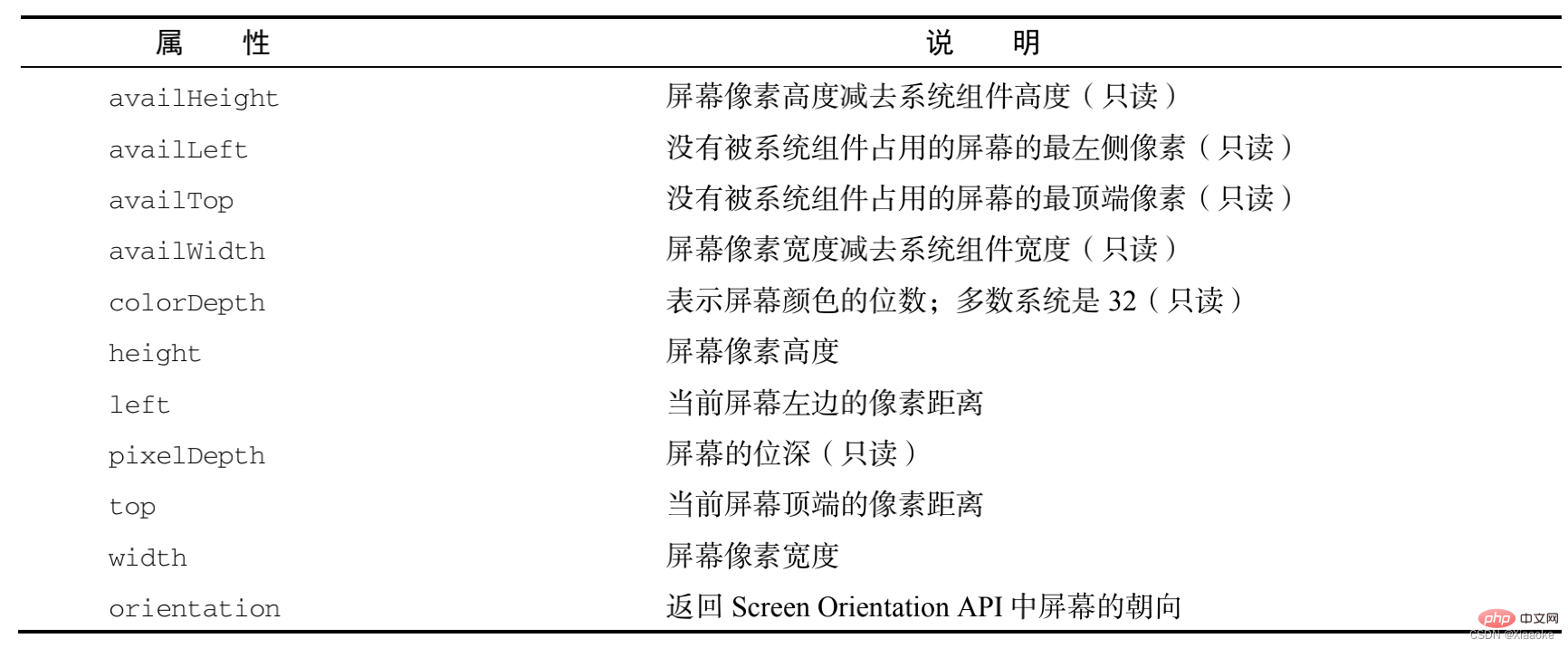
screen物件
window.screen 物件包含有關使用者的資訊
// screen:獲得顯示裝置的解析度大小 // 完整的解析度:screen.widht/height // 如何鑑別使用者端的種類 相容所有的使用者端 寬度 // 大屏 中屏 小屏 超小屏 // lg md sm xs // TV pc pad phone //寬 >= 1200 >=992 >= 768 < 768 // 全掉工作列之後剩餘的解析度 // screen.availHeight/availWidth
- 可用螢幕寬度:screen.availWidth
- 可用螢幕高度:screen.availHeight
- 螢幕高度:screen.Height
- 螢幕寬度:screen.Width
- 螢幕的顏色的位數:colorDepth
元素偏移量offset系列
可以動態得到該元素的位置(偏移)、大小等
- 獲取元素距離定位父元素的位置
- 獲取元素自身大大小
- ps:返回的數值不帶單位
offset系列常用屬性:
- element.offseParent:返回作為該元素帶有定位的父級元素,如果父級元素都沒有定位則返回body
- element.offsetTop*:返回元素相對帶有定位父元素上方的偏移
- element.offsetLeft*:返回元素相對帶有定位父元素左方的偏移
- element.offsetWidth:返回自身包括padding、邊框、內容的寬度,不帶單位
- element.offsetHeight:返回自身包括padding、邊框、內容的高度,不帶單位
元素可視區client系列
動態獲取元素的邊框大小、元素大小等
常用屬性:
- element.clientTop:元素上邊框的大小
- element.clientLeft:元素左邊框的大小
- element.clientWidth*:返回自身包括padding、內容區的寬度,不含邊框,不帶單位
- element.clientHeight*:返回自身包括padding、內容區的高度,不含邊框,不帶單位
元素捲動scroll系列
動態獲取元素的大小、捲動距離
常用屬性
- element.srcollTop*:返回被捲去的上側距離,不帶單位
- element.srcollLeft*:返回被捲去的左側距離,不帶單位
- element.srcollWidth:返回自身實際的寬度,不含邊框,不帶單位
- element.srcollHeight:返回自身實際的高度,不含邊框,不帶單位
卷軸在捲動的時候會觸發onscroll事件
檢視卷軸的捲動距離
window.pageXOffset/pageYOffset IE8 及IE8以下不相容 document.body/documentElement.scrollLeft/scrollTop相容性比較混亂,用時取兩個值相加,因為不可能存在兩個值同時有值 封裝相容性方法,求卷軸滾輪捲動距離getScrollOffet()
/*
封裝一個獲取卷軸的捲動距離
返回:x:水平卷軸捲動的距離 y:垂直卷軸捲動的距離
*/function getScrollOffet(){
if(window.pageXOffset){
return {//物件的{}一定要在關鍵字後,否則系統會自動加上; 則返回值會是undefined
x : window.pageXOffset,
y : window.pageYOffset }
}else{//相容IE8以及以下
return {
x : document.body.scrollLeft + document.documentElement.scrollLeft,
y : document.body.scrollTop + document.documentElement.scrollTop }
}}檢視視口的尺寸
window.innerWidth/innerHeightIE8及IE8以下不相容(注意:這裡的寬度和高度不包括選單欄、工具列以及卷軸等的高度) document.documentElement.clientWidth/clientHeight標準模式下,任意瀏覽器都相容 document.body.clientWidth/clientHeight適用於怪異某事下的瀏覽器 封裝相容性方法,返回瀏覽器視口尺寸getViewportOffset()
/*封裝返回瀏覽器視口尺寸
返回值:
w :視口的寬度
h : 視口的高度
*/function getViewportOffset(){
if(window.innerWidth){
return {
w : window.innerWidth,
h : window.innerHeight }
}else{ //相容IE8以及以下的瀏覽器
if(document.compatMode == 'BackCompat'){
//怪異渲染模式下
return {
w : document.body.clientWidth,
h : document.body.clientHeight }
}else{
// 標準模式
return {
w : document.documentElement.clientWidth,
h : document.documentElement.clientHeight }
}
}}console.log(document.compatMode);// BackCompat 怪異模式// CSS1Compat 標準模式檢視元素的幾何尺寸 ES5新增瞭解
domElement.getBoundingClientRect() 相容性很好;返回一個物件,該物件中有left、top、right、bottom等屬性,left、top代表元素左上角的X和Y座標, right和bottom表示元素右下角的X和Y座標height 和 width屬性老版本IE未實現 返回的結果並不是’實時的’
// 獲取元素在檔案中的位置function getElementPosition(target){
// 支援 BoundingClientRect()方法
if(0 && target.getBoundingClientRect){
var pos = target.getBoundingClientRect();
return { // 涉及到卷軸有移動的情況下 加上卷軸的位置
x : pos.left + Math.max(document.body.scrollLeft, document.documentElement.scrollLeft),
y : pos.top + Math.max(document.body.scrollTop, document.documentElement.scrollTop)
}
} else {
var pos = {
left : 0,
top : 0
}
var _elm = target;
while(target.offsetParent){
if(_elm == target){//首次累加left 和 top
pos.left += target.offsetLeft;
pos.top += target.offsetTop;
}else{
pos.left += target.offsetLeft + target.clientLeft;
pos.top += target.offsetTop + target.clientTop;
}
// target 重新賦值
target = target.offsetParent;
}
return { x : pos.left, y : pos.top}
}}屬性
狀態列
- defaultStatus 改變瀏覽器狀態列的預設顯示
- status 臨時改變瀏覽器狀態的顯示
視窗位置
- IE
- screenLeft 宣告視窗的左上角的x座標
- screenTop 宣告視窗的左上角的y座標
- document.body.screenLeft
- document.documentElement.screenLeft 宣告當前檔案向右捲動過的畫素數
- document.body.screenTop
- document.documentElement.screenTop 宣告當前檔案向右捲動過的畫素數
- !IE
- screenX 宣告視窗的左上角的x座標
- screenY 宣告視窗的左上角的y座標
- pageXOffset 宣告當前檔案向右捲動過的畫素數
- pageYOffset 宣告當前檔案向右捲動過的畫素數
- FF
- innerHeight 返回視窗的檔案顯示區的高度
- innerWidth 返回視窗的檔案顯示區的寬度
- outerWidth 返回視窗外部寬度
- outerHeight 返回視窗外部高度
其他屬性
- opener 可以實現同域名下跨表單之間的通訊 一個表單要包含另一個表單的opener
- closed 當前視窗關閉時返回true
- name 設定或返回視窗的名稱
- self 返回對當前視窗的參照
【相關推薦:、】
以上就是整理總結JavaScript常見的BOM操作的詳細內容,更多請關注TW511.COM其它相關文章!