salesforce零基礎學習(一百一十五)記一個有趣的bug
本篇參考:https://help.salesforce.com/s/articleView?language=en_US&type=1&id=000319486
page layout要展示圖片,我們最常用的做法就是 formula 方式,使用IMAGE函數加上 static resource儲存icon資源參照即可,這種需求是特別常見的需求,而且想必做salesforce一年左右的人基本都會有過這種類似的需求的經歷。當然,就是這種需求,最近翻了個車,出現了一個有趣的bug,特意記錄一下,免得以後再遇見想不起來。
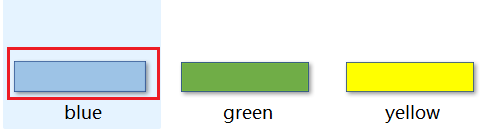
背景: 需求是一個 picklist欄位有3個值,分別對應著 blue/ green / yellow這三個值,且必填。客戶希望使用一個 icon來直觀顯示,當這個picklist欄位的值為 blue,則展示blue這個icon。其他的以此類推。

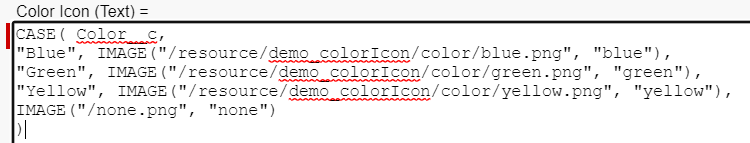
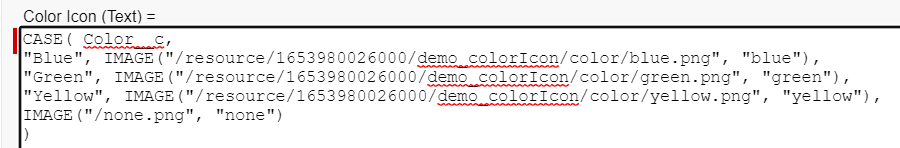
這種需求其實實現起來特別容易,這幾個資源放在一個目錄或者直接打成zip,然後上傳到 static resource中。接下來 formula寫一下函數即可。下圖中我們可以看到,我們的圖片放在了一個 color的folder,然後打成了zip,然後 static resource的名稱為 demo_colorIcon,我們只需要使用 IMAGE函數,通過/resource相對路徑獲取到靜態資源即可。

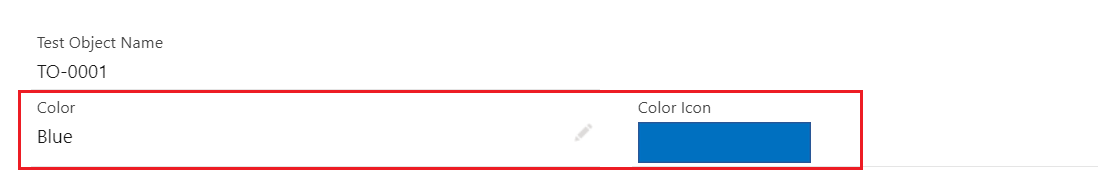
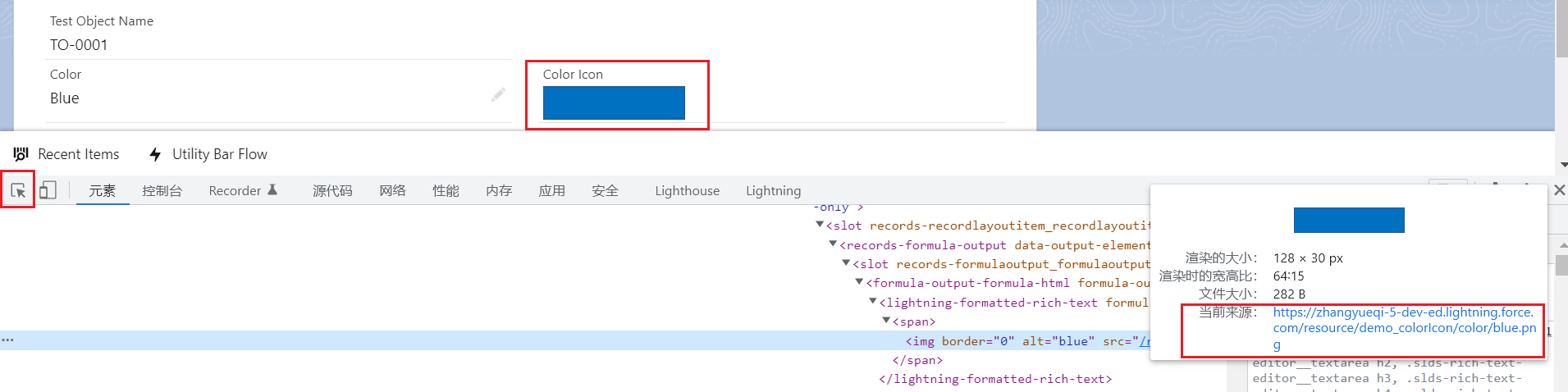
展示效果大概如下,當我們Color的值為 Blue的情況下, Color Icon展示我們的 static resource設定的內容。

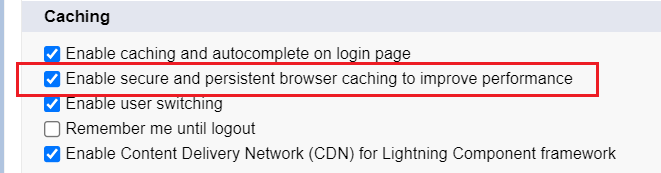
除此之外,在session setting中將cache setting啟用的。

上述的內容是大家常用的內容以及設計,想必到這裡就結束了,然而這個問題剛剛開始。客戶說藍色有點醜,要麼換一個藍色吧,作為開發人員來說,理論上將新版的icon替換一下,打成zip,在扔到 static resource,需求搞定,完全不需要額外的effort。

但是當替換以後,結果並不想象中的那麼順利。我們發現,儘管已經替換了圖片,但是重新整理以後,還是會展示老版本圖片,而不是展示新版本上傳的圖片,即使我們嘗試了清空了瀏覽器快取或者換一個瀏覽器,但是還是會偶發的展示老版本的icon。

我們可以開啟檢查,然後定位到這個圖片,開啟當前來源的圖片,多重新整理幾遍或者使用 shift + F5 進行清除快取的重新整理,我們會發現圖片時而展示老版本,時而展示新版本,這種問題肯定是會讓客戶崩潰的,因為你可能剛開啟的時候展示第一個版本的icon,結果開啟其他記錄的時候,可能展示第二個版本的icon。
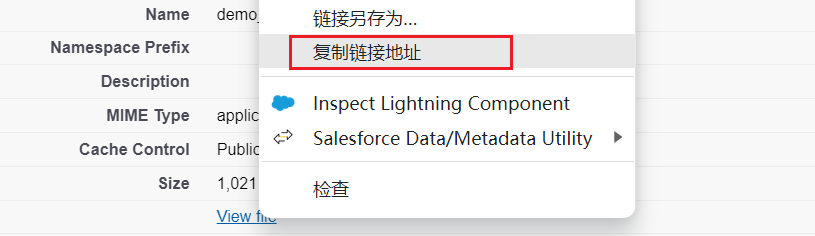
給salesforce 提了 support以後,給出了一個 workaround solution。當我們上傳 static resource以後,我們在 view file的時候右鍵可以複製連結地址。

第一個版本複製以後的URL為:https://zhangyueqi-5-dev-ed--c.visualforce.com/resource/1653979036000/demo_colorIcon?
第二個版本複製以後的URL為:https://zhangyueqi-5-dev-ed--c.visualforce.com/resource/1653980026000/demo_colorIcon?
看出來區別了嗎?resource以後有一個 unique id,這個 unique id在不同版本的 static resource上傳以後,會變化不同的 uid。儘管我們已經上傳了最新版,理論上會替換到老版本的icon,老版本的檔案應該被垃圾回收,但是現在表象來看應該還是放在某個回收站進行管理,所以如果不指定uid,只是 resource/這種相對路徑獲取,偶發性會獲取到老版本。這個可以說是salesforce的bug,但是沒啥辦法,我們只能將 uid放在 formula裡面,保證獲取的永遠是正確版本 uid對應的檔案資源。

但是需要注意,不同系統遷移這個欄位,static resource的UID理論上肯定不同並且需要manual deploy這個欄位,所以這點需要注意。
總結:當然,這種特殊的情況不是所有的場景都可以復現,也不知道是不是 summer22 release期間的問題。當然最近的話,按照上述的條件基本可以100%復現。滿足兩個條件。
1. session setting啟用了瀏覽器快取
2. static resource進行了變換。
感興趣的可以嘗試一下。如果遇見類似的坑的可以考慮這種解決方案。
作者:zero
部落格地址:http://www.cnblogs.com/zero-zyq/
本文歡迎轉載,但未經作者同意必須保留此段宣告,且在文章頁面明顯位置給出原文連線
如果文章的內容對你有幫助,歡迎點贊~
為方便手機端檢視部落格,現正在將部落格遷移至微信公眾號:Salesforce零基礎學習,歡迎各位關注。