一文掌握JavaScript數位型別

【相關推薦:、】
JavaScript中存在兩種表示數位的型別:
Number型別,也就是常規意義上的數位型別,以64位的IEEE-754格式儲存,屬於「雙精度浮點數」,截至目前,我們接觸到的數位全部都是Number型別;BigInt型別,表示任意長度的整數,通常情況下我們用不到它們,除非表示 253 至 -253之外的數位,此類專業資料型別我們會在後面的章節詳細介紹;
數位的寫法
數位的寫法本身很簡單,但是JavaScrpt有很多方便快捷的語法糖供我們使用,好好學習這些語法糖不僅能夠提高我們的程式碼閱讀能力,同時可以提高我們程式碼的高階感(逼格)。
分隔符
十進位制的數位最簡單了,幾乎每篇文章我們都多多少少會使用,例如我們建立一個變數,並儲存100億:
let tenbillion = 10000000000;
雖然操作起來非常簡單,但是存在一個問題:很難數清楚1後面到底有幾個0,如果我們寫的是轉賬程式碼,錯個0可能會傾家蕩產。
此時,我們可以使用_作為分隔符,如下:
let tenbillion = 10_000_000_000;
上述程式碼就可以非常明白的數清0的個數,顯然是最優解!
這裡的下劃線_就是JavaScript的一個語法糖,在執行過程中會被引擎忽略,以上兩種寫法效果完全相同,但是閱讀體驗相差很大。
清奇腦回路
有些童鞋就要問了,我從小都是4個0一組的,為啥非要3個0分一組呢?所以,我們可以寫成下面的方式,同樣沒有問題:
let tenbillion = 100_0000_0000;
亦或者寫成這樣:
let tenbillion = 1_0000_0000_00;
這裡我想表達的是,不論你採用哪種分割方式,都是不影響數位本身的大小的,快想一個逼格最高的方式吧!
省略的0
雖然使用_可以優雅的分割很多0,但是在實際生活中,我們一般不這麼寫,例如我們常常將10000000000寫成「100億」,這樣就可以省略很多0,從而降低犯錯的可能性。
JavaScript同樣提供了一種省略0的寫法,我們可以使用字母e後面跟個數位表示0的個數,舉個栗子:
let tenbillion = 1e10;//100億,1後面10個0console.log(3.14e9);//3140000000,後面7個0,此處疑惑可往下看
上述程式碼的理解非常簡單,e10可以理解為1_0000_0000_00,也就是1後面10個0,所以我們可以認為:
1e10 === 1 * 1_0000_0000_00;//e10表示1後面10個03.14e9 === 3.14 * 1_000_000_000;//e9表示1後面9個0
我們還可以使用這種方法表示非常小的數位,例如1納米:
let nm = 0.000000001;//單位(米)
由於0的個數過多,我們也可以使用_分割:
let nm = 0.000_000_001;
當然,還可以使用e的方式省略掉所有的0,如下:
let nm = 1e-9;//1的左邊9個0,包括小數點前面的那個
換句話說,e-9的意思就是1-9,也就是1/1000_000_000,所以下面的等式是成立的:
1e-9 === 1 / 1_000_000_000;3.14e-8 === 3.14 / 1_000_000_00;
十六、八、二進位制
十六進位制是程式設計中常用到的格式,例如表示顏色、編碼等,我們可以在普通數位前加0x表示十六進位制數位:
let hex = 0xff;//255,不區分大小寫,0xFF是一樣的
二進位制數位使用0b開頭:
let bin = 0b1011;//11
八進位制數位使用0o開頭:
let oct = 0o777;//511
這種簡便的寫法只支援這三種特殊型別,至於其他進位制的數位可以使用特殊的函數生成(parseInt)。
toString(base)
toString方法可以把數位轉為對應進位制base的字串形式。
舉個栗子:
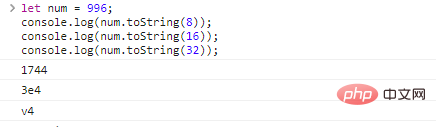
let num = 996; console.log(num.toString(8));//轉為8進位制字串 console.log(num.toString(16));//轉為16進位制字串 console.log(num.toString(32));//轉為32進位制字串
程式碼執行結果如下:

base的範圍可以從2到36,如果不填預設為10。
注意,如果使用數位直接呼叫toString方法,在有些情況下需要是應用兩個.,舉例如下:
console.log(123.toString(8));//Error,語法錯誤console.log(123..toString(8));//正確,173
數位後面有兩個.,這是因為在JavaScript中數位後面的第一個.被認為是小數點,第二個點才是呼叫函數的.。
如果是小數就不存在這個問題,舉個栗子:
console.log(3.14.toString(8));
亦或者,我們使用小括號可以避免使用兩個點,舉個栗子:
console.log((123).toString(8));//'173
舍入
舍入是數位最常用的操作之一,通常包括:
向下取整,
Math.floor(num)console.log(Math.floor(3.14));//3 console.log(Math.floor(9.99));//9 console.log(Math.floor(-3.14));//-4 console.log(Math.floor(-9.99));//-10
不遵循四捨五入原則,直接取小於等於當前數值的最近整數。
向上取整,
Math.ceil(num)console.log(Math.ceil(3.14));//4 console.log(Math.ceil(9.99));//10 console.log(Math.ceil(-3.14));//-3 console.log(Math.ceil(-9.99));//-9
不遵循四捨五入原則,直接取大於等於當前數位的最近整數。
就近取整,
Math.round(num)console.log(Math.round(3.14));//3 console.log(Math.round(9.99));//10 console.log(Math.round(-3.14));//-3 console.log(Math.round(-9.99));//-10
遵循四捨五入原則,取距離當前數位最近的整數。
移除小數,
Math.trunc(num)console.log(Math.trunc(3.14));//3 console.log(Math.trunc(9.99));//9 console.log(Math.trunc(-3.14));//-3 console.log(Math.trunc(-9.99));//-9
直接移除小數點後面的數位,取整數位。IE瀏覽器不支援這個方法
對比以上四種方法:
| Math.floor | Math.ceil | Math.round | Math.trunc | |
|---|---|---|---|---|
| 3.14 | 3 | 4 | 3 | 3 |
| 9.99 | 9 | 10 | 10 | 9 |
| -3.14 | -4 | -3 | -3 | -3 |
| -9.99 | -10 | -9 | -10 | -9 |
精度
上述方法只是簡單的把小數舍入成了整數,在有些情況下,我們需要特定精度的小數,例如取圓周率後4位應該怎麼辦呢?
有兩種方法:
數學乘除計數
let pi = 3.1415926;console.log(Math.round(pi * 10000) / 10000);//3.1416
上述程式碼先將
pi乘以10000,然後取整,再除以10000,從而得到了符合精度要求的結果。但是,這麼做看起啦呆呆的,JavaScript為我們提供了更簡單的方法。toFixed(n)
let pi = 3.1415926;console.log(pi.toFixed(4));//3.1416
以上程式碼看起來輸出上沒有什麼問題,實際上,
toFixed返回的是一個字串,如果我們需要一個數位型別,要轉換一下才行,可以使用單目運運算元+ pi.toFixed(4)。此外,如果小數的尾數長度不夠,
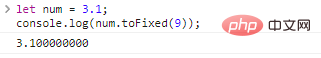
toFixed會在後面補上'0':let num = 3.1;console.log(num.toFixed(9));
程式碼執行結果如下:

這也側面證明了toFixed的返回值是一個字串,否則0會被省略。
偏差
浮點數表示在很多情況下總是存在偏差
在計算機內部,浮點數根據IEEE-754標準進行表示,其中單精度浮點數32位,雙精度浮點數64位。在雙精度浮點數中,1位用於表示符號,52位用於儲存有效數位,11位儲存小數點的位置。
偏差現象
雖然64位已經可以表示非常大的數位了,但是仍然存在越界的可能,例如:
let bigNum = 1e999;console.log(bigNum);//Infinity
越過做最大值的數位將變為Infinity(無窮),這樣就丟失了原有數位的大小,屬於偏差的一種。
還有一種偏差,需要我們學習:
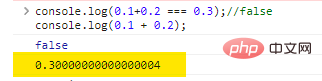
console.log(0.1+0.2 === 0.3);//falseconsole.log(0.1 + 0.2);
程式碼執行結果如下:

沒錯,0.1 + 0.2的結果並不是0.3,而是一堆0後面加個4。
這種偏差是非常致命的,尤其在商城、銀行工作場景中,即使是一個非常小的偏差,在高流水場景下都會丟失無盡的財富。
曾經聽說過一個銀行員工通過剋扣工人工資,盜取百萬財富的故事,每個員工的工資只剋扣2毛!
我想這種事情發生在我身上,我肯定發現不了,所以無時無刻的精確是多麼的重要。
這個故事不知真假~~
偏差原因
先以我們常見的十進位制為例,我們都知道,小數中存在兩個奇葩,一個叫無限迴圈小數,另一個叫無限不迴圈小數,例如1/3就是一個無限迴圈小數0.3333333(3),而圓周率就是一個無限不迴圈小數。無限就意味著無法用數位清楚的描述這個數位的大小,我們能寫出來的都是不精確的。
二進位制同樣存在一些無限迴圈的數位,不同的是在十進位制中0.1這種看起啦很簡單的數位,在二進位制中卻是無限迴圈小數。
舉個例子:
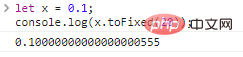
let x = 0.1;console.log(x.toFixed(20));
程式碼執行結果如下:

是不是覺得不可思議呢?我們只是簡單的建立了一個變數並賦值0.1,然後取小數點後20位,卻得到了一個匪夷所思的結果。
如果我們換一個角度或許會更容易理解這種現象,在十進位制中,任何整數除以10或者10整數次冪都是正常的精確的數位,例如1/10或者996/1000。但是,如果以3為除數,就會得到迴圈的結果,例如1/3。
這種描述如果換到二進位制上,同樣是成立的。
在二進位制中,任何整數除以2或者2的整數次冪都是正常的精確的數位,但是,如果以10為除數,就會得到無限迴圈的二進位制數。
所以,我們就可以得出結論,二進位制數位無法精確表示0.1和0.2就像十進位制沒有辦法描述1/3一樣。
注意:
這種資料上的偏差並非JavaScript的缺陷,像PHP、Java、C、Perl、Ruby都是同樣的結果。
解決方法
舍入
在展示一個無限迴圈小數的時候,我們可以直接使用
toFixed方法對小數進行舍入,該方法直接返回字串,非常方便用於展示價格。0.3.toFixed(2);//0.30
使用小單位
另外一種方式是,我們可以使用較小的單位計算諸如價格、距離,例如採用分而不是元計算總價,實際上很多交易網站都是這麼做的。但是這種方法只是降低小數出現的次數,並沒有辦法完全避免小數的出現。
Infinity、NaN
JavaScript數位中有兩個特殊值:Infinity和NaN。
如何判斷一個數位是不是正常數位呢?
我們可以使用兩個方法:
- isFinite(val)
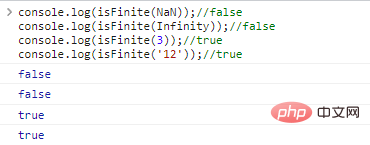
該函數會將引數val轉為數位型別,然後判斷這個數位是否是有窮的,當數位不是NaN、Infinity、-Infinity時返回true。console.log(isFinite(NaN));//falseconsole.log(isFinite(Infinity));//falseconsole.log(isFinite(3));//trueconsole.log(isFinite('12'));//true程式碼執行結果如下:
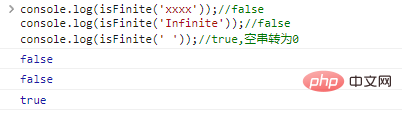
由於無法轉為數位的字串會被轉為NaN,所以我們可以使用isFinite方法判斷字串是不是數位串:console.log(isFinite('xxxx'));//falseconsole.log(isFinite('Infinite'));//falseconsole.log(isFinite(' '));//true,空串轉為0程式碼執行結果如下:

- isNaN(val)
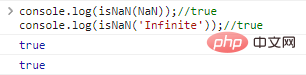
當val為NaN或者無法轉為數位的其他值時,返回true。console.log(isNaN(NaN));//trueconsole.log(isNaN('Infinite'));//true程式碼執行結果:
為什麼要使用isNaN函數而不是直接判讀呢?
例如:console.log(NaN === NaN);//false
程式碼執行結果如下:
這是因為NaN不等於任何數,包括自身。
Object.is
Object.is(a,b)可以判斷引數a和b是否相等,若相等返回true,否則返回false,它的結果只有三種情況:
可以比較NaN
console.log(Object.is(NaN,NaN));//true
程式碼執行結果:

0 和 -0
console.log(Object.is(0,-0));//false
程式碼執行結果:

在計算機內部,正負使用
0和1表示,由於符號不同,導致0和-0實際上是不同的,二者的表示方式也不一樣。其他
其他比較情況和a === b完全相同。
parseInt、parseFloat
parseInt和parseFloat可以把字串轉為數位,與+、Number不同的是,二者的限制更為鬆散。例如,像"100¥"這樣的字串使用+和Number必然返回NaN,而parseInt和parseFloat卻能輕鬆應對。
舉個例子:
console.log(+"100¥");console.log(parseInt("100¥"));console.log(parseFloat("12.5¥"));程式碼執行結果:

parseInt和parseFloat會從字串中讀取數位,直到無法讀取為止。二者特別適合處理像"99px"、"11.4em"這種數位開頭的字串情況,但是對於其他字元開頭的字串則返回NaN。
console.log(parseInt('ff2000'));//NaN但是,我們發現ff2000實際上是一個十六進位制的數位字串,parseInt同樣可以處理這種情況,不過需要新增一個進位制引數。
舉個例子:
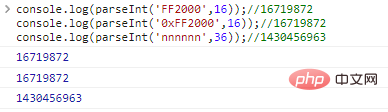
console.log(parseInt('FF2000',16));
//16719872
console.log(parseInt('0xFF2000',16));
//16719872
console.log(parseInt('nnnnnn',36));
//1430456963程式碼執行結果:

Math物件
內建的Math物件中包含了許多我們經常用到的常數和方法,以下僅舉例介紹常用的幾個:
Math.PI
圓周率
Π是一個無限不迴圈的常數,我們可以使用Math.PI代替:console.log(Math.PI);

Math.random()
生成一個位於區間[0,1)的亂數:console.log(Math.random());console.log(Math.random());

如果我們需要一個特定區間內的亂數,可以乘以特定的值,然後取整哦。
Math.pow(a,b)
計算ab,舉例如下:
console.log(Math.pow(2,3));//8
Math.max()/Math.min()
從任意數量的引數中選出一個最大/最小值:
console.log(Math.max(1,2,3,4,5));//5console.log(Math.min(1,2,3,4,5));//1

【相關推薦:、】
以上就是一文掌握JavaScript數位型別的詳細內容,更多請關注TW511.COM其它相關文章!