vue大型電商專案尚品彙(前臺篇)day05終結篇
前臺部分到此結束,一路走來還挺懷念,今天主要是對整個專案的完成做一個最後的收尾工作,對於功能上的需求沒有什麼了,主要就是專案上線的一些注意事項。
一.個人中心二級路由
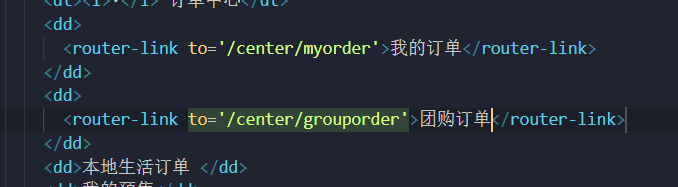
當我們點選檢視訂單應該跳轉到個人中心
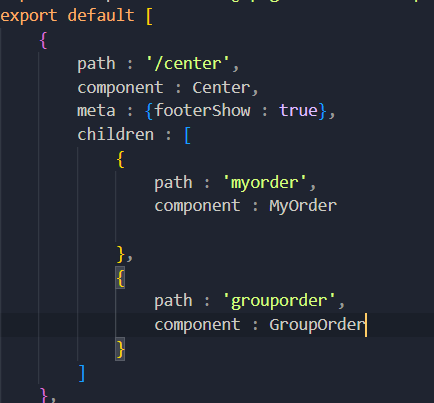
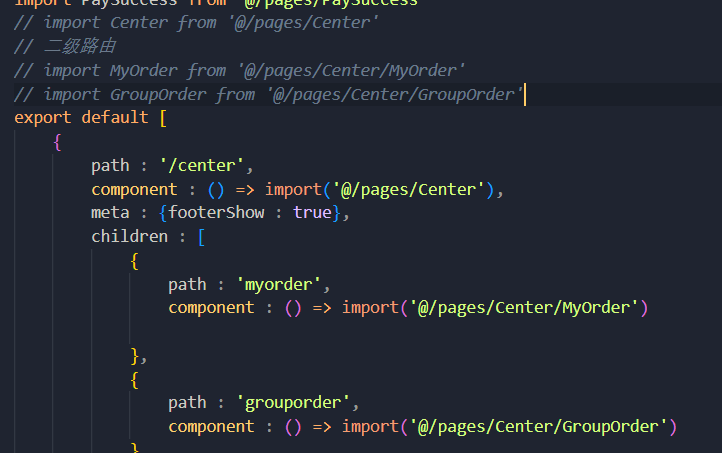
個人中心拆分兩個子路由元件
分好元件後,在routes裡面父元件寫上childre設定項

寫路由不需要寫/了,寫跳轉路由需要寫全地址

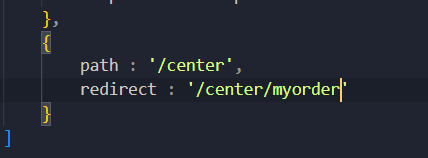
路由重定向

二.我的訂單
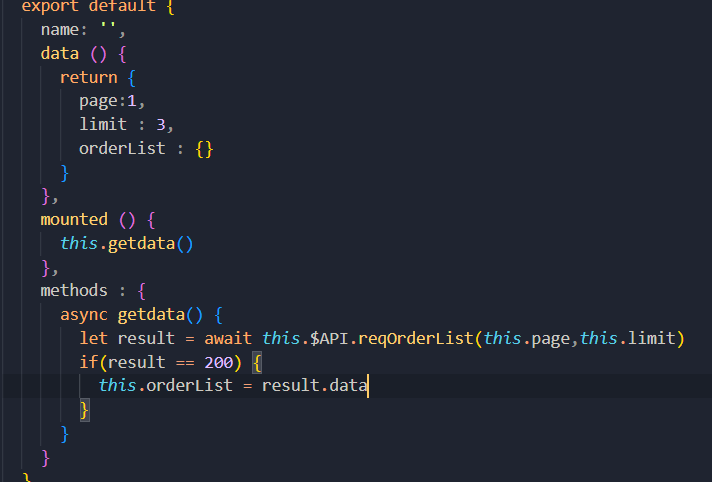
獲取訂單列表詳情,儲存資料

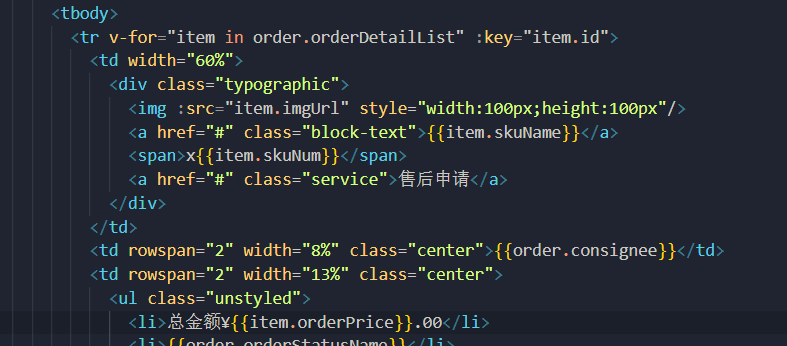
注意這裡的佈局是採用的table,裡面每一個訂單為一個table

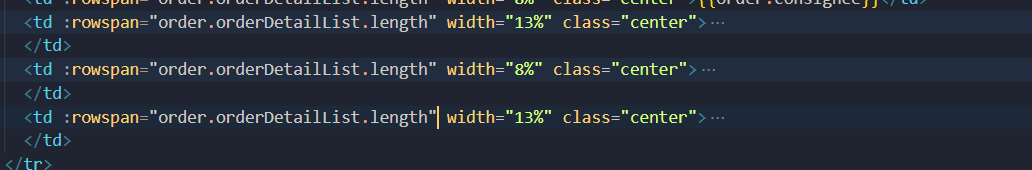
一個訂單裡面可一次性買多個東西吧,所以一行就是一件物品,這裡的rospan要動態改為物品陣列的長度
同時由於我們後面這些內容是集中顯示,所以只需要顯示一個的就可以了,並非每個遍歷出來都有一個這些列

三.未登入的導航守衛判斷
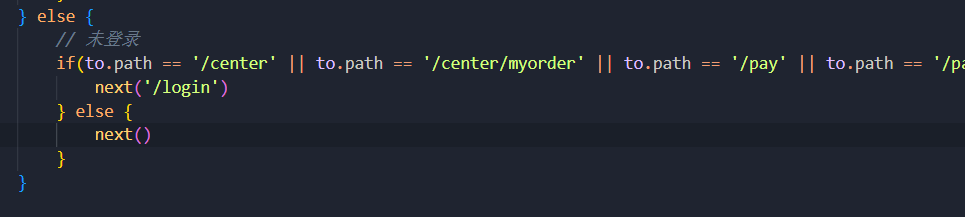
在未登入的狀態下不應該能夠隨便進入訂單、購物車、個人中心等介面,所以需要到全域性前置路由守衛設定許可權

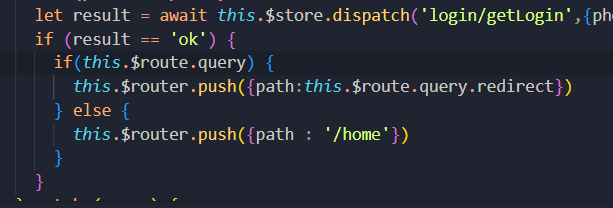
但是有個問題我們正常應該是點選誰,然後提示登入登入完成後繼續進入的是這個頁面而並非是進入home
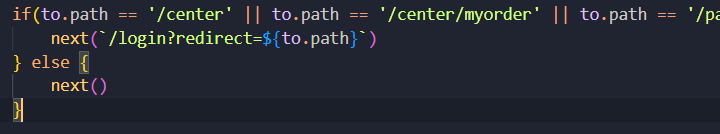
可以給我們往login跳的地方來一個query引數

然後去我們點選登入按鈕這個判斷一下,不是直接跳到home介面了

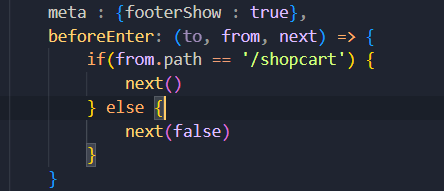
四.登入的獨享守衛
我們進入交易介面,只能從購物車進入,其他地方不能進來,這裡會用到next第三種用法next(false)表示從哪來回哪去

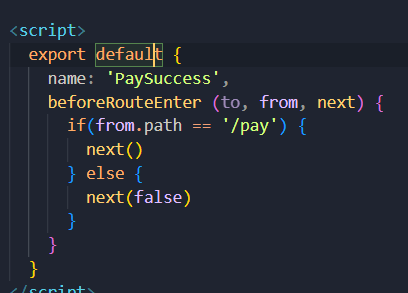
1.元件內守衛
我們支付成功介面只能從支付介面來,所以同樣的事情也可以由元件守衛完成

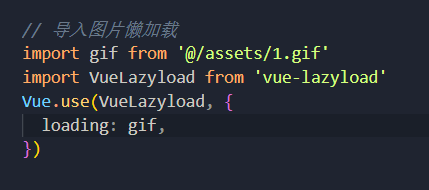
五.圖片懶載入
vue-lazyload
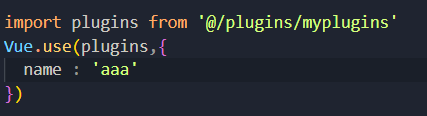
它是一個外掛,所以需要Vue.use,注意這裡我們的圖片需要引入,才能用

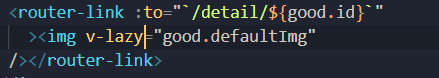
然後給我們需要懶載入的圖片新增自定義指令

來回顧一下自定義外掛和自定義指令
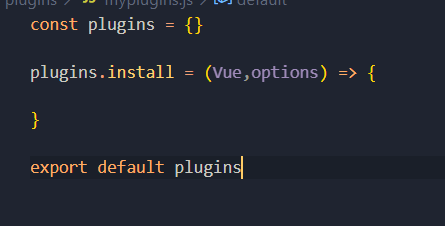
首先自定義指令必須是暴露的一個物件,然後這個物件肯定是要封裝一個install方法,而且他接受兩個引數,一個是Vue,有了他可以做很多事情Vue.component、Vue.directive等,第二個引數是我們在註冊那裡傳進來的值

引數可以為物件等任意形式

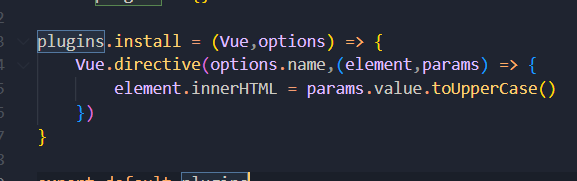
那麼就可以用這個外掛裡面來定義一個全域性自定義指令,將這個指令的語法修改為傳進來的引數,後面是指令的回撥,接受兩個引數,第一個是繫結這個指令的元素,第二個是這個元素的一些資訊也可以拿到他的元素體內容

六.vee-validate表單驗證
用的是vee-validate2版本
首先需要安裝並註冊,因為是一個外掛,由於main入口檔案內容已經過多,這裡可以把這個模組單拎出來然後直接匯入進入口檔案


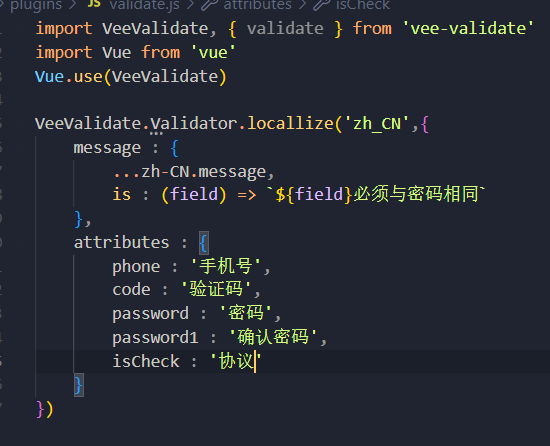
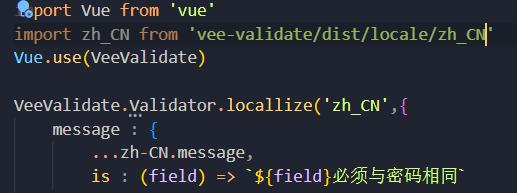
註冊之後需要引入一個設定項,後面表單屬性會用到主要是用來做中文匹配的。

我們需要中文所以還要引入中文包

設定好過後就可以對相應的input表單做一些處理了,基本格式沒變,加了一個name,一個自定義指令還有一個動態的類名,下面的錯誤資訊也要動態展現,這裡規則驗證跟node裡面的validate差不多

我來說一下匹配規則,首先引入的中文包能保證我們的提示資訊除特殊欄位也就是phone之外都轉換為中文,不要就是這種效果

我們的關鍵字phone就是我們規定的attr匹配來進行轉換,你定義的是什麼,提示資訊就會轉換為什麼,表單裡面name就是讓你去找設定裡面對應的什麼屬性
驗證碼部分同理

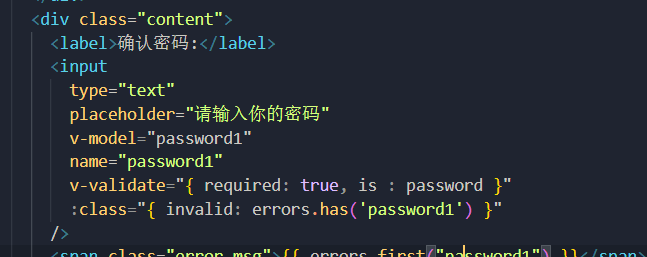
密碼這裡跟上面差不多,說一下確認密碼部分,我們的規則已經在組態檔寫好了,這裡只需要在匹配規則寫上屬性名值為要匹配的值

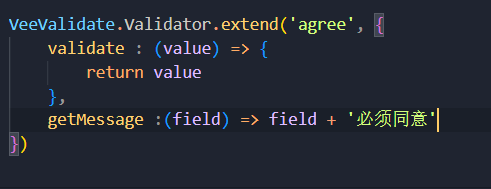
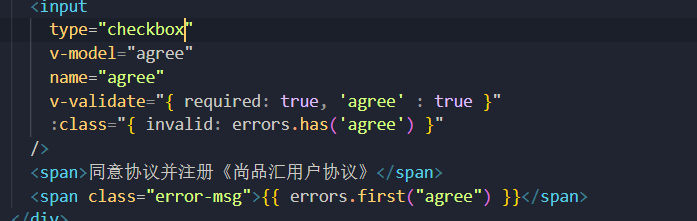
單選框需要用到自定義規則,true就返回true,false就走否定規則


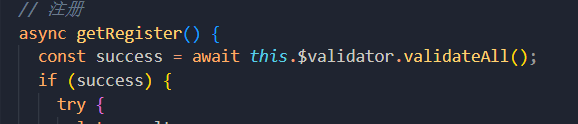
最後一步關鍵,要全部驗證成功才能點選註冊去發請求,他返回的是一個布林值

七.路由懶載入
當打包的時候,js包會變得非常大,載入也會很慢,我們可以把不同的路由對應的元件分割成不同的程式碼塊,當路由存取時再去載入
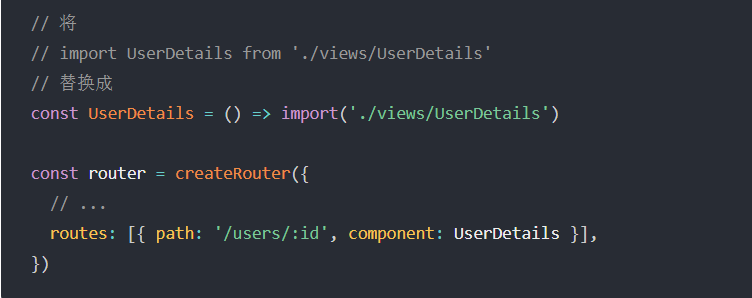
原理上是這樣

可以簡寫為

八.打包上線
1.map檔案處理
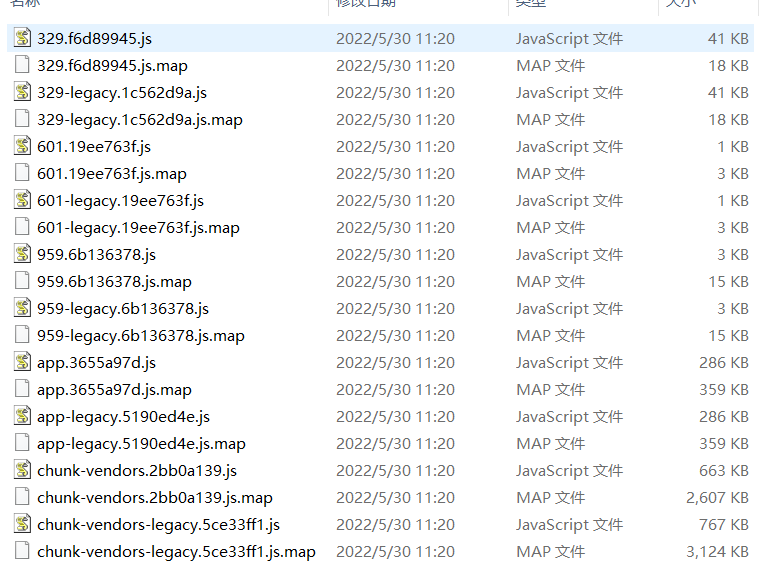
當我們專案完成準備上線打包後,可以看到在我們的js資料夾裡面有很多的map檔案

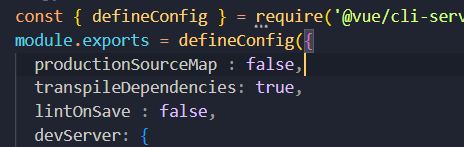
先了解他是幹嘛的,因為我們打包之後,所有的js檔案都是壓縮且加密的,如果出現錯誤無法提示哪一行哪一列有錯,而我們的map檔案就是來做這件事情的,專案上線後會給你提示哪一行哪一列有錯誤,但是我們專案都上線了,一般也不需要提示錯誤資訊了,所以一般是可以刪除的,也可以在vue.config.js裡面設定productionSourceMap為false也是可以的

這樣打包出來就不會有map檔案了。
2.伺服器
購買伺服器之後
- 先修改密碼
- 然後開啟安全組,把那些埠號開啟
- 然後就可以通過xshell或者xftp去操作你的伺服器了
3.Nginx反向代理
先丟擲一個問題:當用戶一存取你這個伺服器的地址,怎麼就能直接存取到你dist打包下的index.html,也就是怎麼就能找到你的專案,畢竟一個centos裡面有那麼多目錄
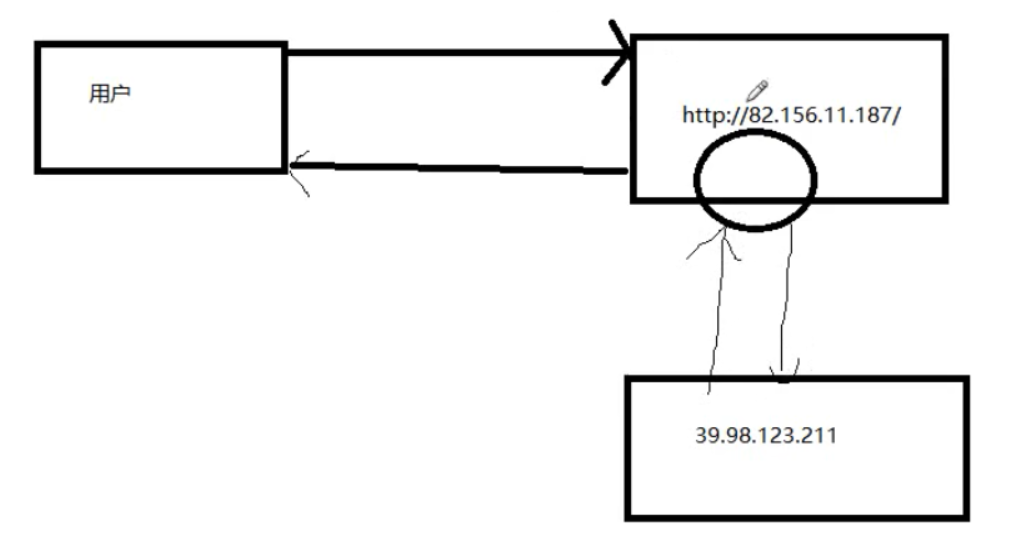
然後瞭解一個概念:我們使用者存取的是買來的伺服器的地址,而我們專案裡面所有的資料介面都是向另一個伺服器要來的資源,我們買來的伺服器能向介面的伺服器要資源的這種行為就是Nginx反向代理,Nginx是一個伺服器,反向代理是一種行為

流程:
-
xhell進入根目錄下的etc下的Nginx資料夾
-
如果裡面只有四五個檔案說明還沒有安裝Nginx(yum install nginx)
-
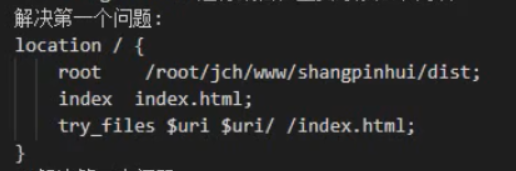
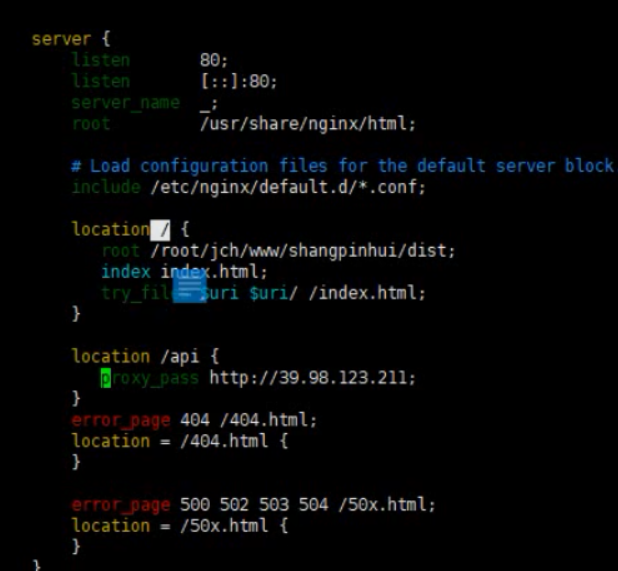
安裝完nginx伺服器之後,開啟nginx.conf檔案,新增兩個設定項
-
這個可解決使用者一存取伺服器就存取我們的專案設定

-
這個可解決nginx反向代理問題


-
最後 service nginx start讓nginx伺服器跑起來即可