jquery怎麼給select增加選項
2022-05-30 14:00:32
兩種方法:1、用「$("select").append("<option>選項內容</option>");」語句追加新選項;2、用「$("select").prepend("<option>選項內容</option>");」在開頭新增選項。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
select 元素可建立單選或多選選單。select元素中的 option標籤用於定義列表中的可用選項。
<select> <option value ="volvo">Volvo</option> <option value ="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select>

因此,給select增加選項,就是給在select標籤中新增option子元素標籤。
jquery給select增加選項(option子元素)可以用以下兩種方法:
append()方法
prepend()方法
1、append()方法
append( ) 方法向所選元素內部的「末尾處」插入內容。
$(A).append(B)
表示往 A 內部的末尾處插入 B。
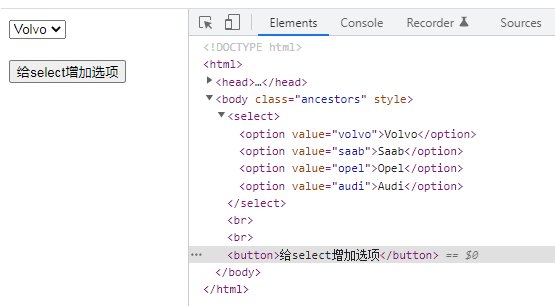
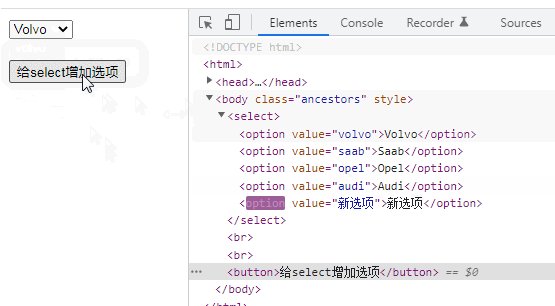
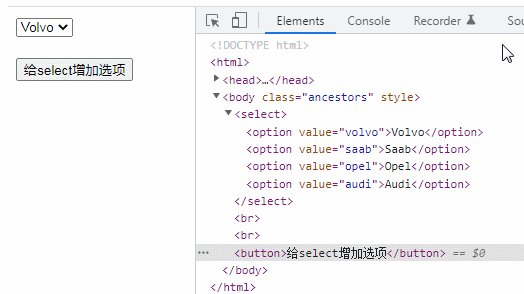
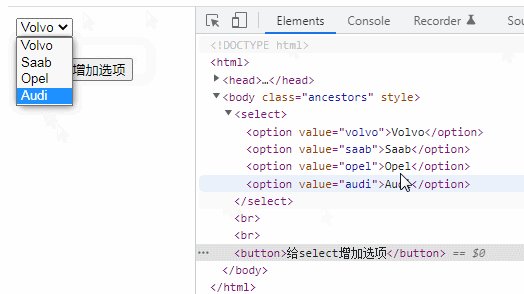
實現範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
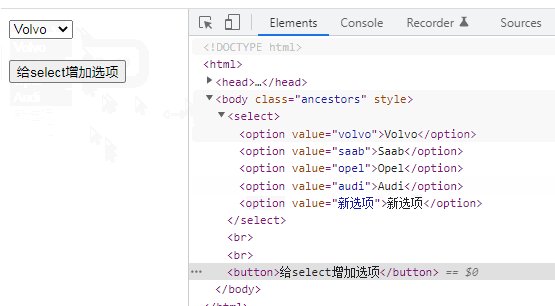
var $op = "<option value ='新選項'>新選項</option>";
$("select").append($op);
});
});
</script>
</head>
<body class="ancestors">
<select>
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select><br><br>
<button>給select增加選項</button>
</body>
</html>
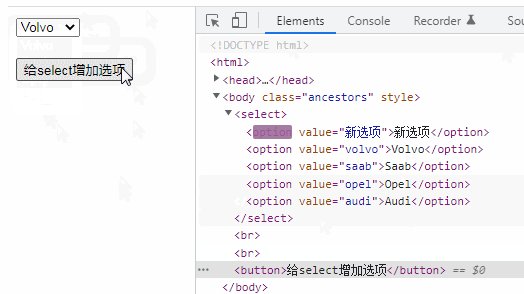
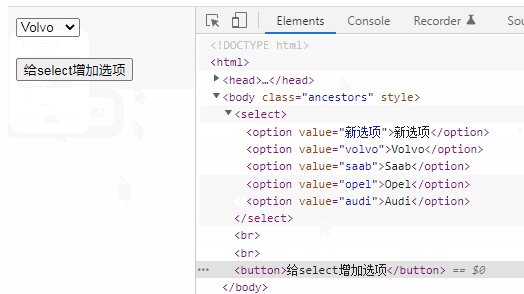
2、prepend( ) 方法
prepend( ) 方法可以向所選元素內部的「開始處」插入內容。
$(A).prepend(B)
表示往 A 內部的開始處插入 B。
實現範例:
<script>
$(document).ready(function() {
$("button").click(function() {
var $op = "<option value ='新選項'>新選項</option>";
$("select").prepend($op);
});
});
</script>
【推薦學習:、】
以上就是jquery怎麼給select增加選項的詳細內容,更多請關注TW511.COM其它相關文章!