淺析Vue中的watch偵聽器、計算屬性、Vue-cli和元件

一、watch 偵聽器
(1)什麼是 watch 偵聽器
watch 偵聽器允許開發者監視資料的變化,從而針對資料的變化做特定的操作。(學習視訊分享:)
語法格式如下:

(2)使用 watch 檢測使用者名稱是否可用
監聽 username 值的變化,並使用 axios 發起 Ajax 請求,檢測當前輸入的使用者名稱是否可用:
程式碼演示如下:
watch: {
// 監聽 username 值的變化
async username( newVal ) {
if (newVal === '') return
// 使用 axios 發起請求,判斷使用者名稱是否可用
const { data: res } = await axios.get('https://www.escook.cn/api/finduser/' + newVal)
console.log(res)
}
}(3)immediate 選項
預設情況下,元件在初次載入完畢後不會呼叫 watch 偵聽器。如果想讓 watch 偵聽器立即被呼叫,則需要使用 immediate 選項。
程式碼演示如下:
watch: {
username: {
// handler 是固定寫法,表示當 username 的值變化時,自動呼叫 handler 處理常式
handler: async function ( newVal ) {
if (newVal === '') return
const { data: res } = await axios.get('https://www.escook.cn/api/finduser/' + newVal)
console.log(res)
},
// 表示頁面初次渲染好之後,就立即觸發當前的 watch 偵聽器
immediate: true
}
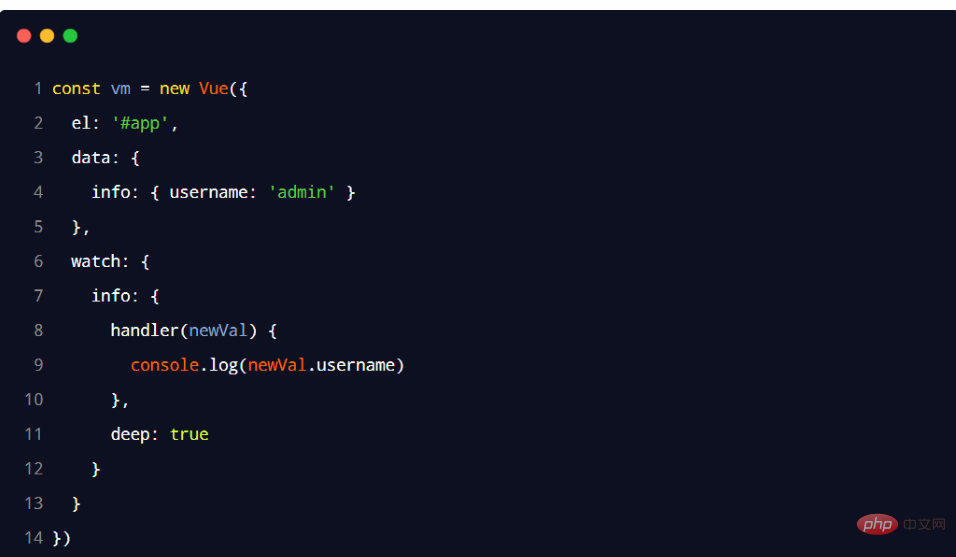
}(4)deep 選項
如果 watch 偵聽的是一個物件,如果物件中的屬性值發生了變化,則無法被監聽到。此時需要使用 deep 選項。
程式碼演示如下:
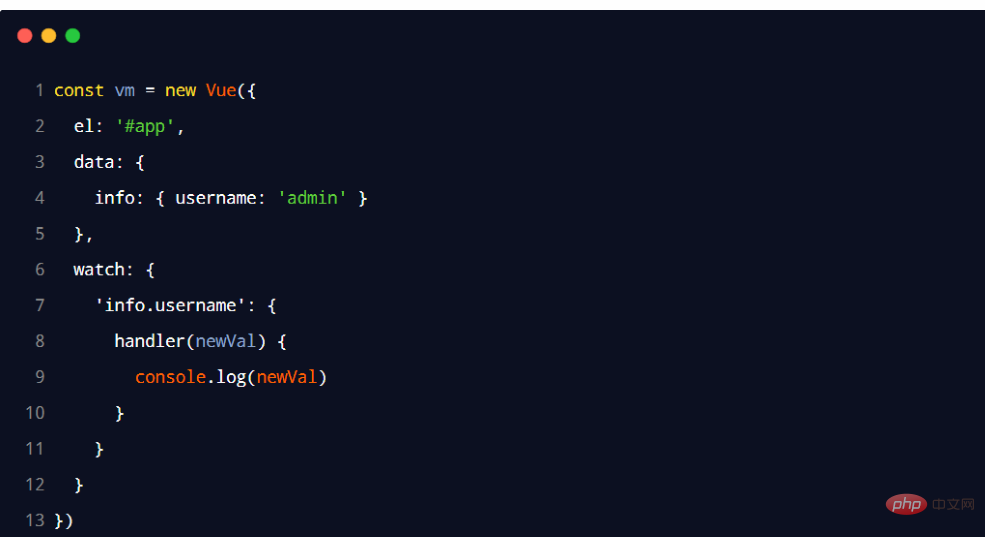
(5)監聽物件單個屬性的變化
如果只想監聽物件中單個屬性的變化,則可以按照如下的方式定義watch 偵聽器:
程式碼演示如下:
二、計算屬性
(1)什麼是計算屬性
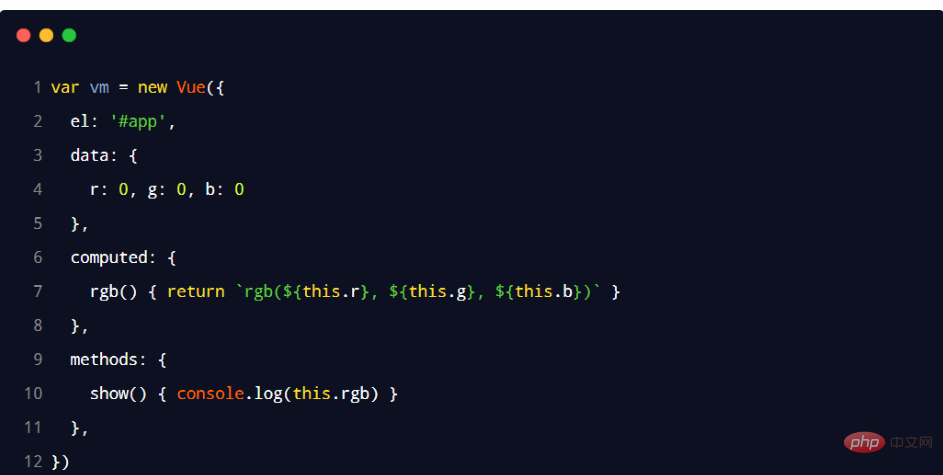
1️⃣ 計算屬性指的是通過一系列運算之後,最終得到一個屬性值。
2️⃣ 這個動態計算出來的屬性值可以被模板結構或 methods 方法使用。
程式碼演示如下:
(2)計算屬性的特點
1️⃣ 雖然計算屬性在宣告的時候被定義為方法,但是計算屬性的本質是一個屬性;
2️⃣ 計算屬性會快取計算的結果,只有計算屬性依賴的資料變化時,才會重新進行運算;
三、vue-cli
(1)什麼是 vue-cli
1️⃣ vue-cli 是 Vue.js 開發的標準工具。它簡化了程式設計師基於 webpack 建立工程化的 Vue 專案的過程。
2️⃣ 參照自 vue-cli 官網上的一句話:程式設計師可以專注在撰寫應用上,而不必花好幾天去糾結 webpack 設定的問題;
3️⃣ 中文官網:https://cli.vuejs.org/zh/
(2)安裝和使用
1️⃣ vue-cli 是 npm 上的一個全域性包,使用 npm install 命令,即可方便的把它安裝到自己的電腦上:npm install -g @vue/cli
2️⃣ 檢查其版本是否正確:vue --version
3️⃣ 在終端下執行如下的命令,建立指定名稱的專案:vue create 專案的名稱
(3)vue 專案中 src 目錄的構成
assets 資料夾:存放專案中用到的靜態資原始檔,例如:css 樣式表、圖片資源;components 資料夾:程式設計師封裝的、可複用的元件,都要放到 components 目錄下;main.js是專案的入口檔案。整個專案的執行,要先執行 main.js;App.vue是專案的根元件;
(4)vue 專案的執行流程
在工程化的專案中,vue 要做的事情很單純:通過 main.js 把 App.vue 渲染到 index.html 的指定區域中。
App.vue用來編寫待渲染的模板結構;index.html中需要預留一個 el 區域;main.js把App.vue渲染到了index.html所預留的區域中;
四、vue 元件
(1)什麼是元件化開發
元件化開發指的是:根據封裝的思想,把頁面上可重用的 UI 結構封裝為元件,從而方便專案的開發和維護。
(2)vue 中的元件化開發
1️⃣ vue 是一個支援元件化開發的前端框架;
2️⃣ vue 中規定:元件的字尾名是.vue。之前接觸到的 App.vue 檔案本質上就是一個 vue 的元件;
(3)vue 元件的三個組成部分
每個 .vue 元件都由 3 部分構成,分別是:
template→ 元件的模板結構script→ 元件的 JavaScript 行為style→ 元件的樣式
其中,每個元件中必須包含 template 模板結構,而 script 行為和 style 樣式是可選的組成部分。
3.1 template
vue 規定:每個元件對應的模板結構,需要定義到 <template> 節點中。
?溫馨提醒?:
- template 是 vue 提供的容器標籤,只起到包裹性質的作用,它不會被渲染為真正的 DOM 元素;
- template 中只能包含唯一的根節點;
3.2 script
1️⃣ vue 規定:開發者可以在 <script> 節點中封裝元件的 JavaScript 業務邏輯。
<script > 節點的基本結構如下:
2️⃣ vue 規定:.vue 元件中的 data 必須是一個函數,不能直接指向一個資料物件。
因此在元件中定義 data 資料節點時,下面的方式是錯誤的:
3.3 style
vue 規定:元件內的 <style> 節點是可選的,開發者可以在 <style> 節點中編寫樣式美化當前元件的 UI 結構。
<script> 節點的基本結構如下:
在 <style> 標籤上新增 lang="less" 屬性,即可使用 less 語法編寫元件的樣式:
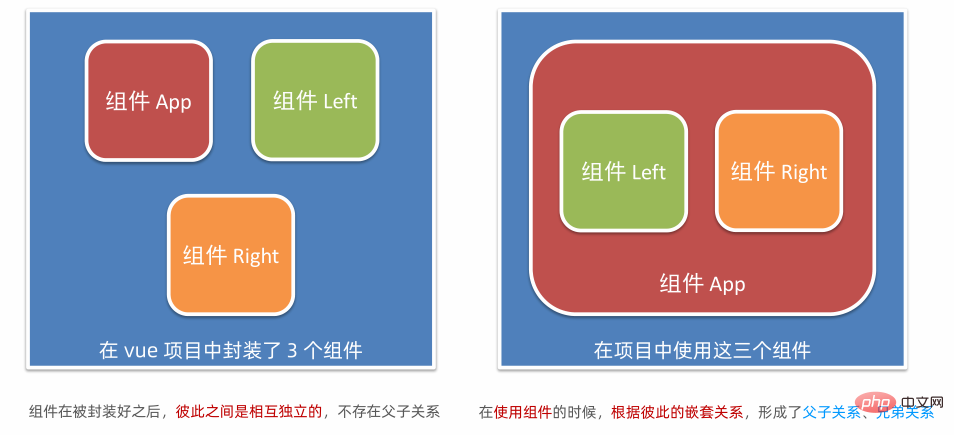
(4)元件之間的父子關係

4.1 使用元件的三個步驟

4.2 註冊全域性元件
1️⃣ 通過 components 註冊的是私有子元件;例如:在元件 A 的 components 節點下,註冊了元件 F。則元件 F 只能用在元件 A 中;不能被用在元件C 中。
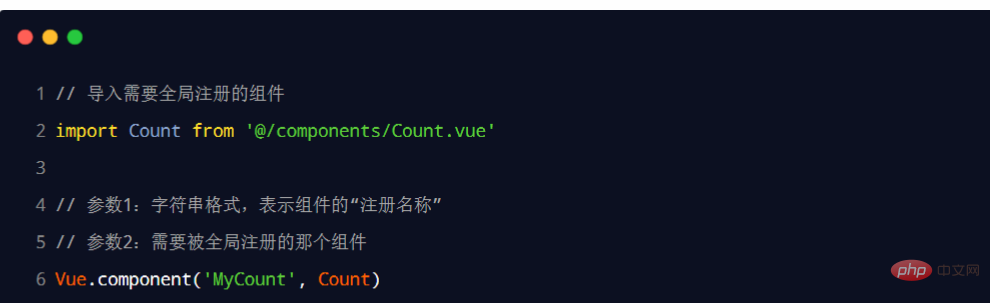
2️⃣ 在 vue 專案的 main.js 入口檔案中,通過 Vue.component() 方法,可以註冊全域性元件。
程式碼演示如下:
(5)元件的 props
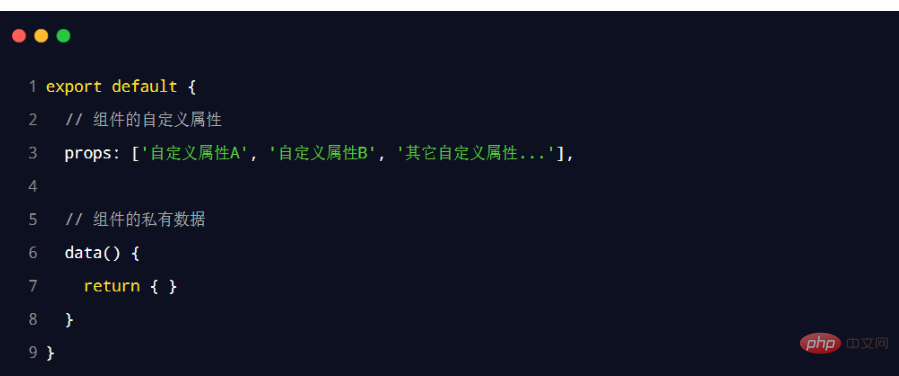
props 是元件的自定義屬性,在封裝通用元件的時候,合理地使用props 可以極大的提高元件的複用性!
語法演示如下:
5.1 props 是唯讀的
1️⃣ vue 規定:元件中封裝的自定義屬性是唯讀的,程式設計師不能直接修改 props 的值。否則會直接報錯;
2️⃣ 要想修改 props 的值,可以把 props 的值轉存到 data 中,因為 data 中的資料都是可讀可寫的!
5.2 props 的 default 預設值
在宣告自定義屬性時,可以通過 default 來定義屬性的預設值。範例程式碼如下:
5.3 props 的 type 值型別
在宣告自定義屬性時,可以通過 type 來定義屬性的值型別。範例程式碼如下:
5.4 props 的 required 必填項
在宣告自定義屬性時,可以通過 required 選項,將屬性設定為必填項,強制使用者必須傳遞屬性的值。範例程式碼如下:
(6)元件之間的樣式衝突問題
1️⃣ 預設情況下,寫在 .vue 元件中的樣式會全域性生效,因此很容易造成多個元件之間的樣式衝突問題。
2️⃣ 導致元件之間樣式衝突的根本原因是:
- 單頁面應用程式中,所有元件的 DOM 結構,都是基於唯一的 index.html 頁面進行呈現的;
- 每個元件中的樣式,都會影響整個 index.html 頁面中的 DOM 元素
6.1 思考:如何解決元件樣式衝突的問題
為每個元件分配唯一的自定義屬性,在編寫元件樣式時,通過屬性選擇器來控制樣式的作用域,範例程式碼如下:
6.2 style 節點的 scoped 屬性
為了提高開發效率和開發體驗,vue 為 style 節點提供了 scoped 屬性,從而防止元件之間的樣式衝突問題:
6.3 /deep/ 樣式穿透
如果給當前元件的 style 節點新增了 scoped 屬性,則當前元件的樣式對其子元件是不生效的。如果想讓某些樣式對子元件生效,可以使用 /deep/ 深度選擇器。
(學習視訊分享:、)
以上就是淺析Vue中的watch偵聽器、計算屬性、Vue-cli和元件的詳細內容,更多請關注TW511.COM其它相關文章!