微信小程式雲服務設定詳解
2022-05-27 14:01:47

【相關學習推薦:】
如今雲原生已經非常火熱,很多夥伴說我們前端領域涉及到雲原生麼?當然了!今天就來為大家介紹我們最直白的涉及到的雲原生,就是我們微信小程式開發中的雲函數雲端儲存
建立使用雲開發專案

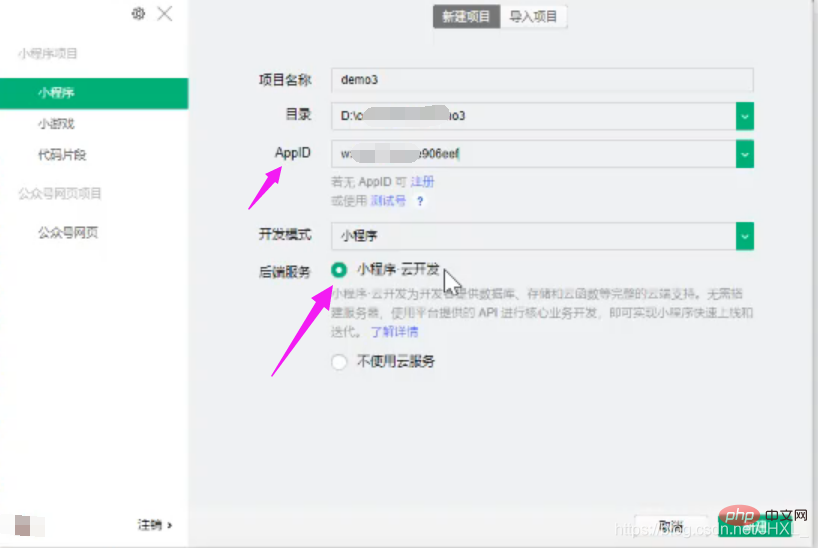
- 將AppID填入
- 選擇小程式雲開發 建立即可
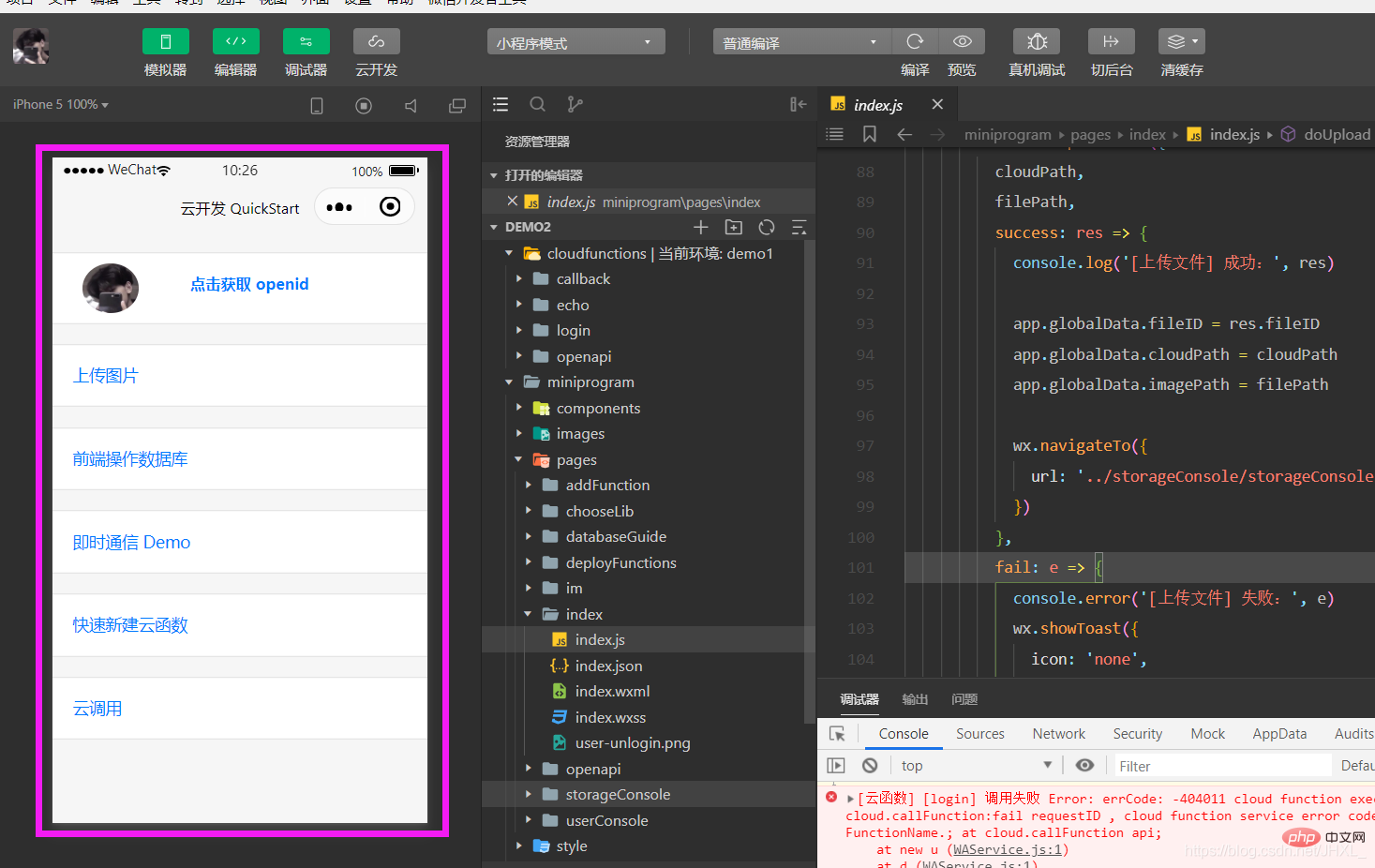
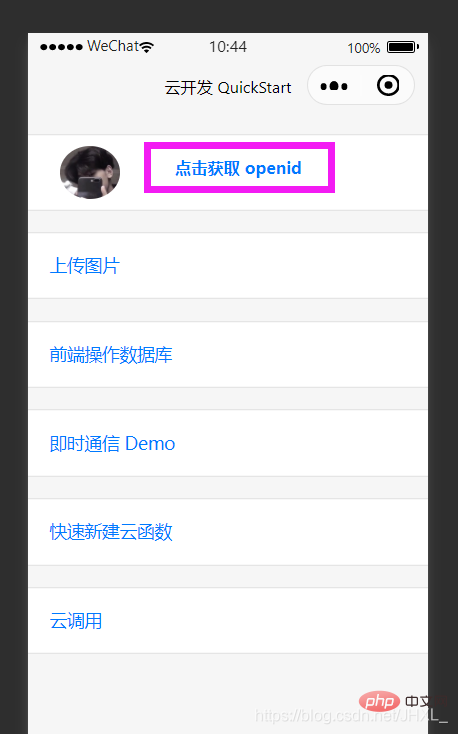
- 成功後會為我們呈現一個範例

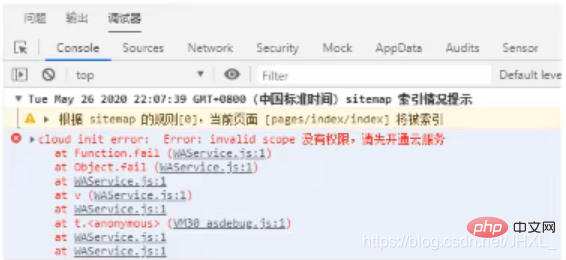
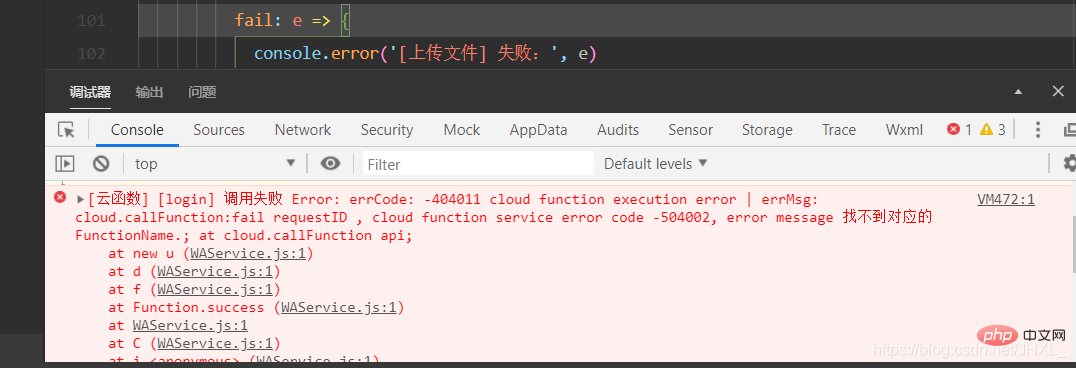
- 剛剛建立的雲服務專案中 測試器中有以下錯誤

搭建雲環境
- 點選上面的雲開發 開通雲開發

- 開始建立環境

- 環境名稱自定義
- 點選確定等待30秒
- 搭建成功

- 成功後不能立即使用前面的錯誤仍然存在
- 等待10分鐘即可使用
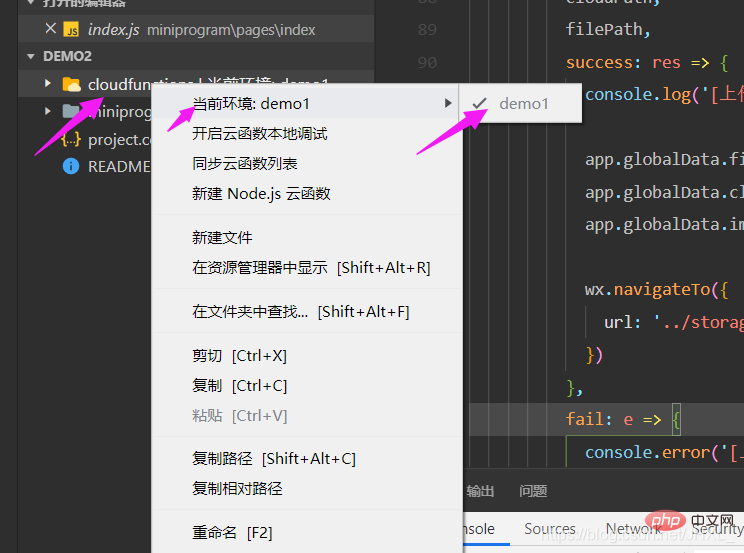
- 錯誤消失後 我們連線當前環境(選擇我們剛剛設定的demo1)

測試雲服務
1. 獲取openid(上傳本地login雲函數)

- 點選獲取openid 第一次點選時會報錯

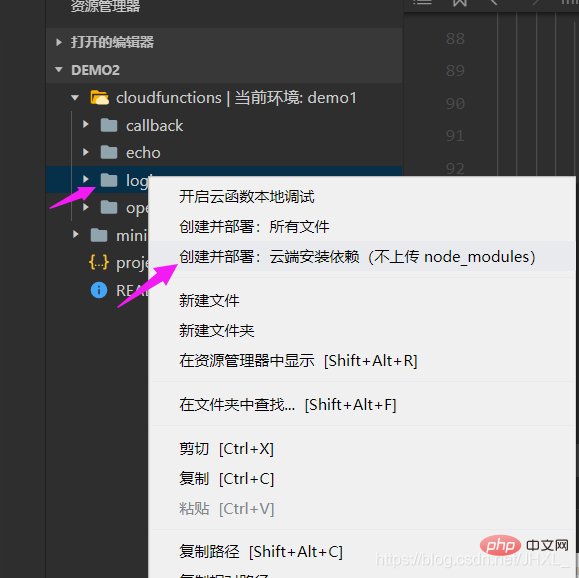
- 右鍵login資料夾 建立並部署


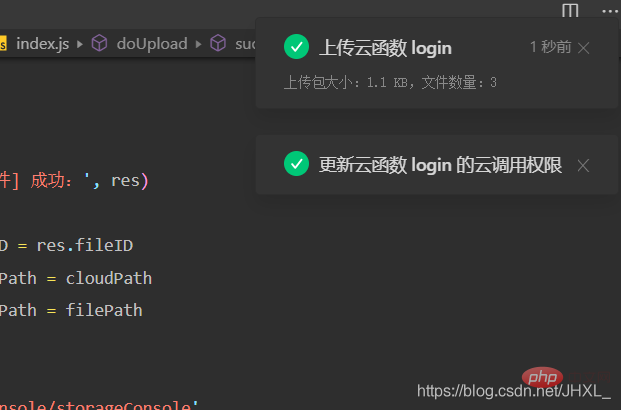
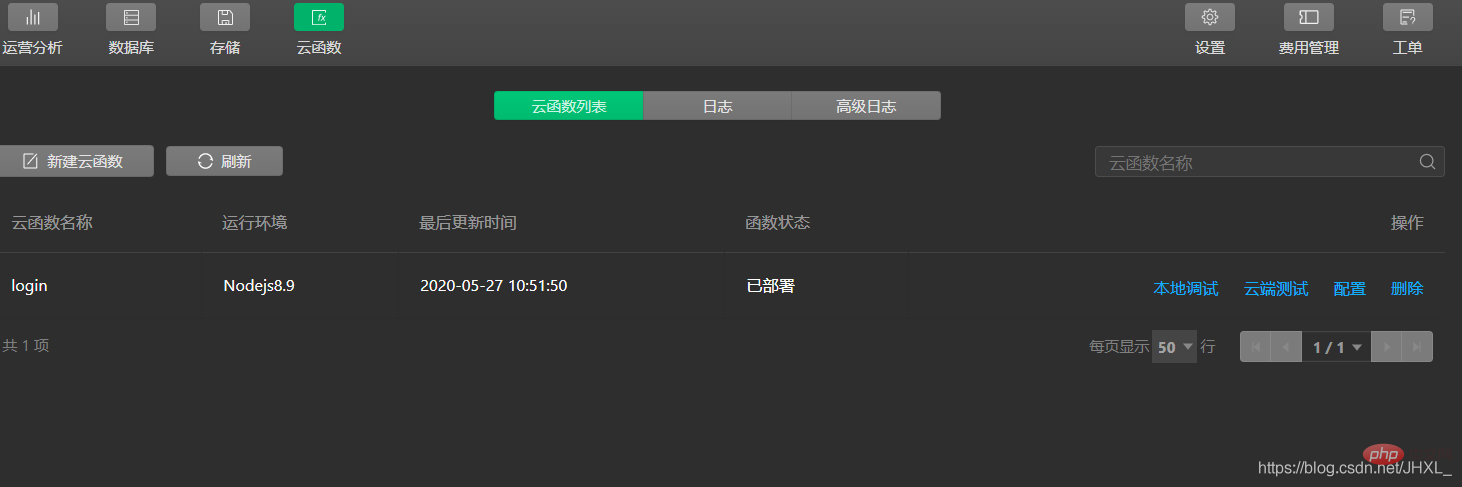
- 成功後在雲開發/雲函數中可以看到

- 再次檢視openid就可以看到了
1.1 建立部署login檔案時報錯

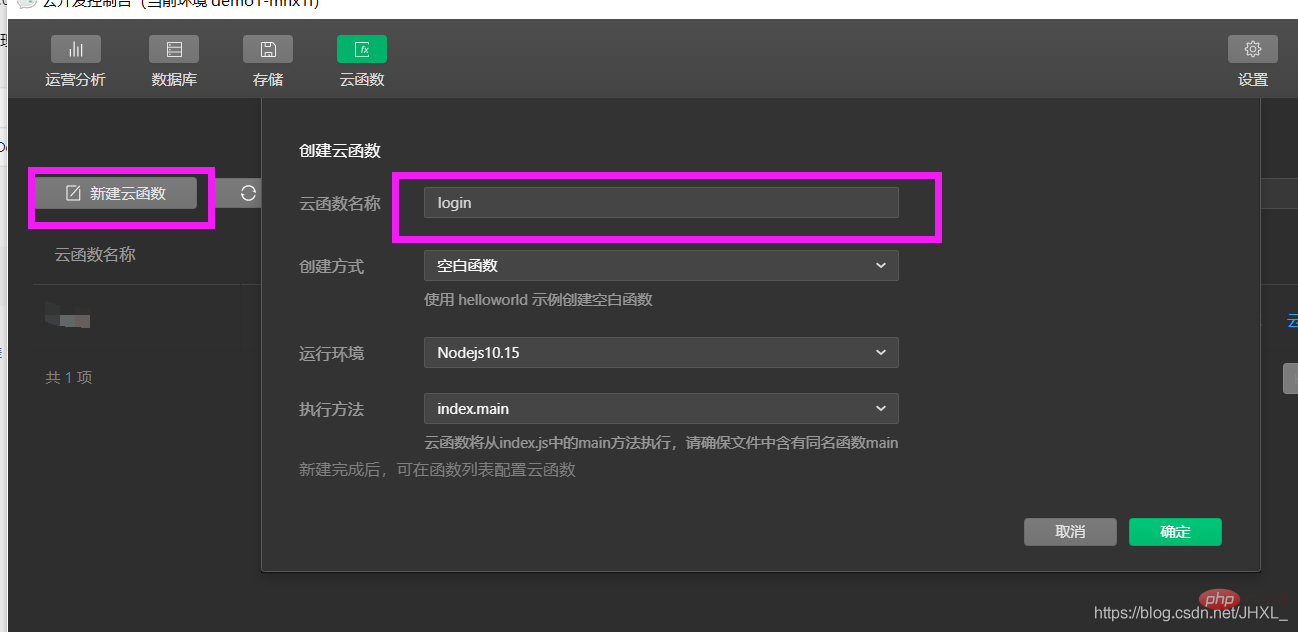
- 可以通過自己在雲函數中建立一個login

- 建立後再次上傳進行覆蓋即可
2. 自定義sum函數並建立部署
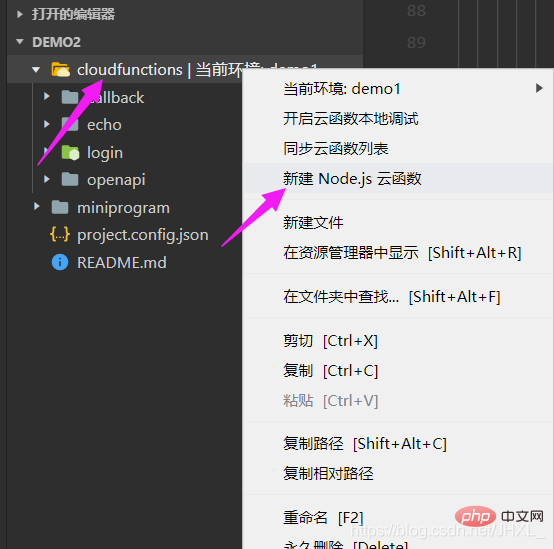
點選新建雲函數

建立雲函數sum

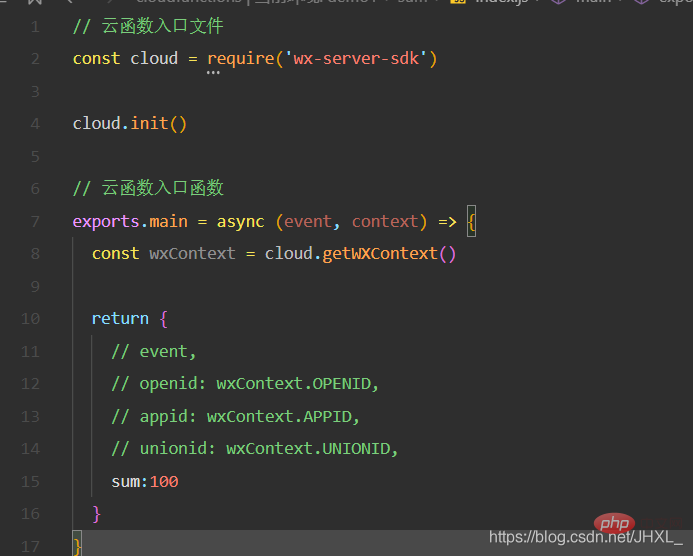
雲函數sum中的index.js更改為以下程式碼

// 雲函數入口檔案const cloud = require('wx-server-sdk')cloud.init()// 雲函數入口函數exports.main = async (event, context) => { const wxContext = cloud.getWXContext() return { // event, // openid: wxContext.OPENID, // appid: wxContext.APPID, // unionid: wxContext.UNIONID, sum:100 }}同樣將sum進行部署

點選測試雲函數

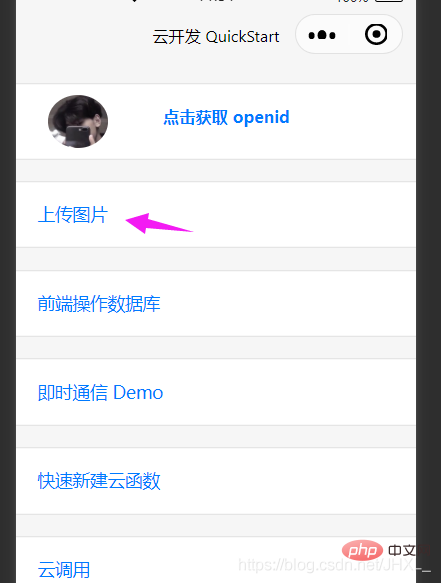
3. 上傳圖片
- 點選上傳圖片

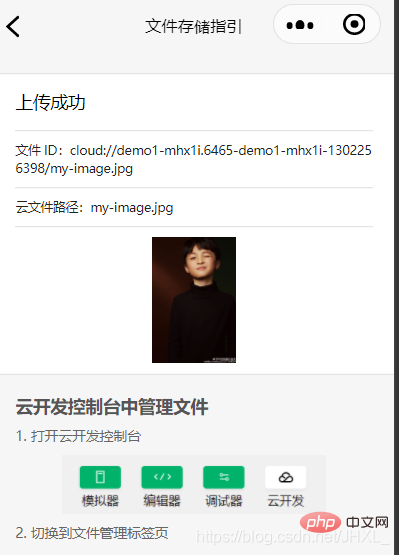
- 上傳成功 直接上傳到雲端

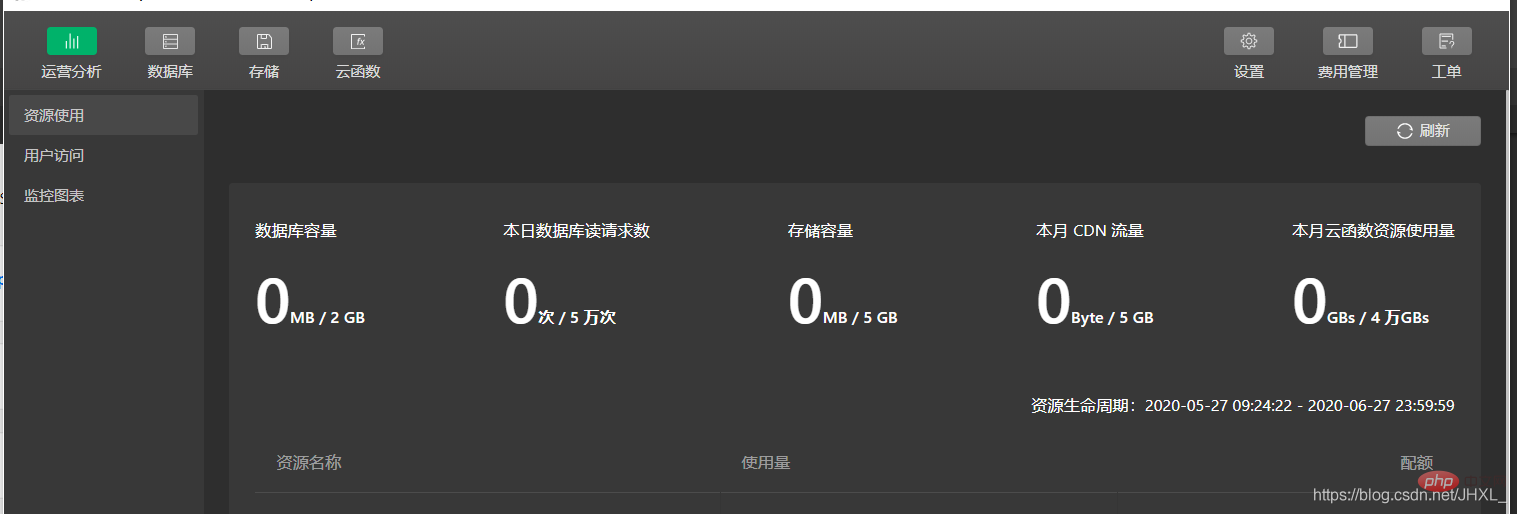
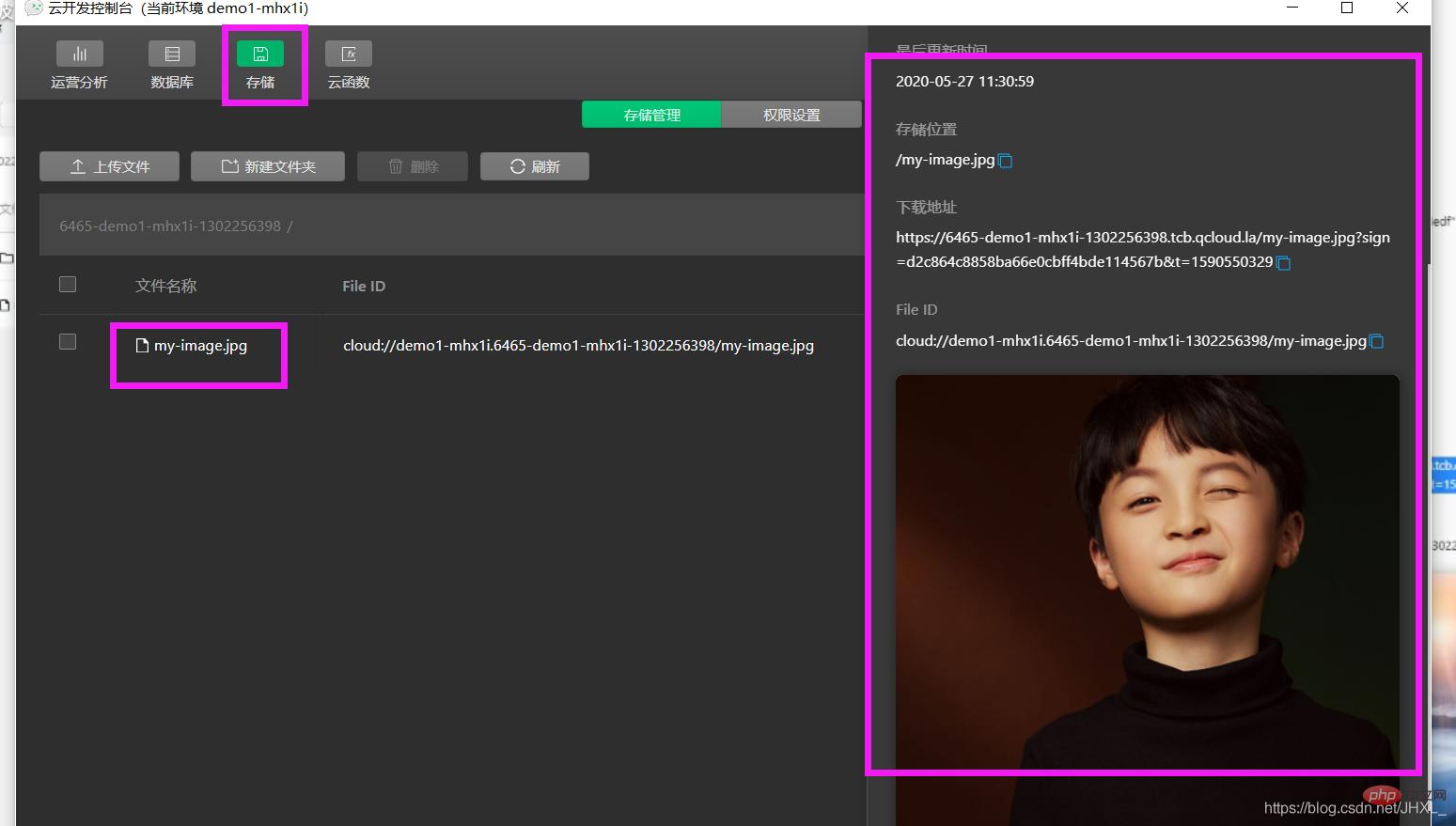
- 在雲開發控制檯/儲存可以檢檢視片資訊(可以直接使用圖片的網路地址)

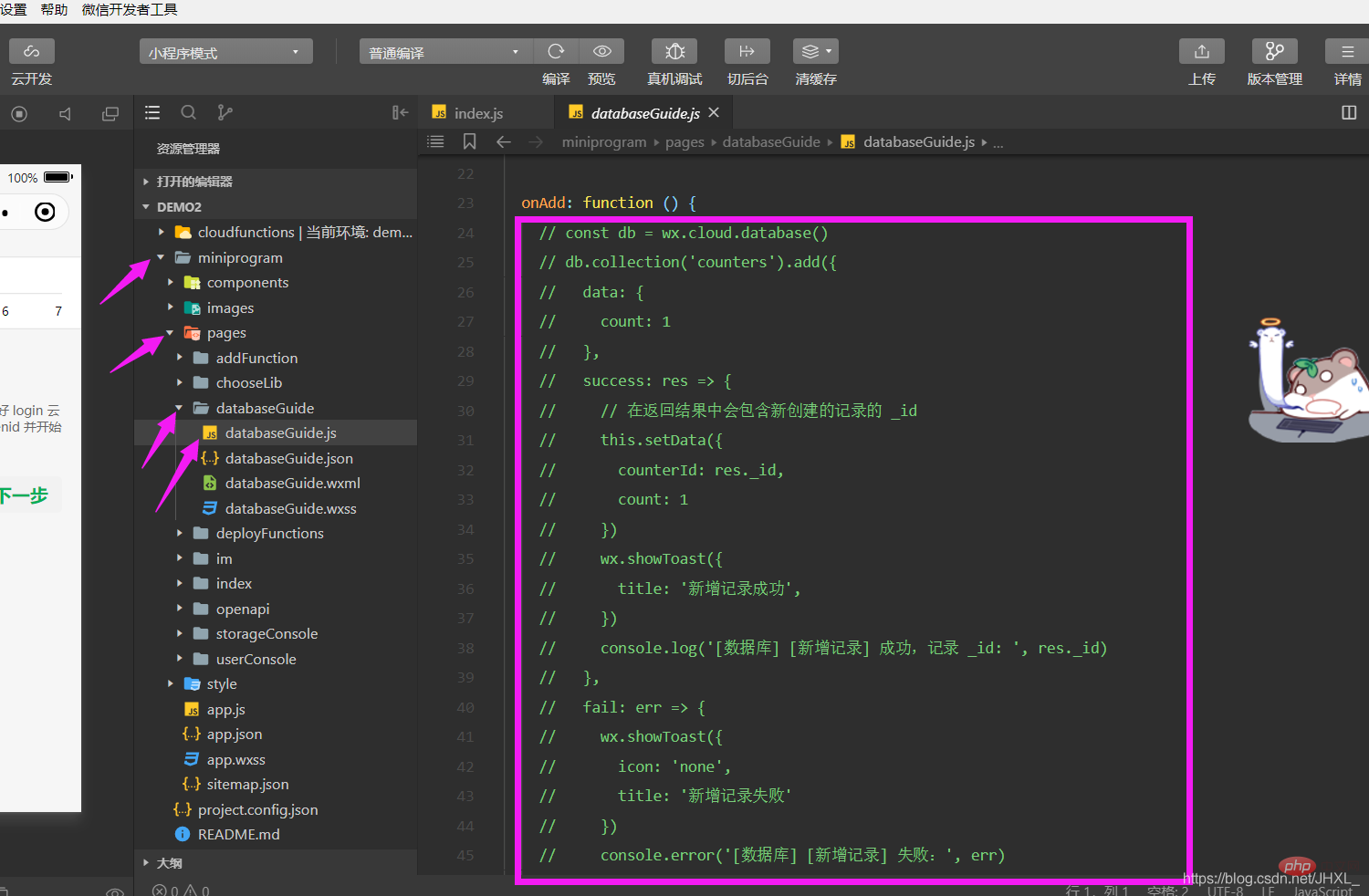
4. 前端運算元據庫
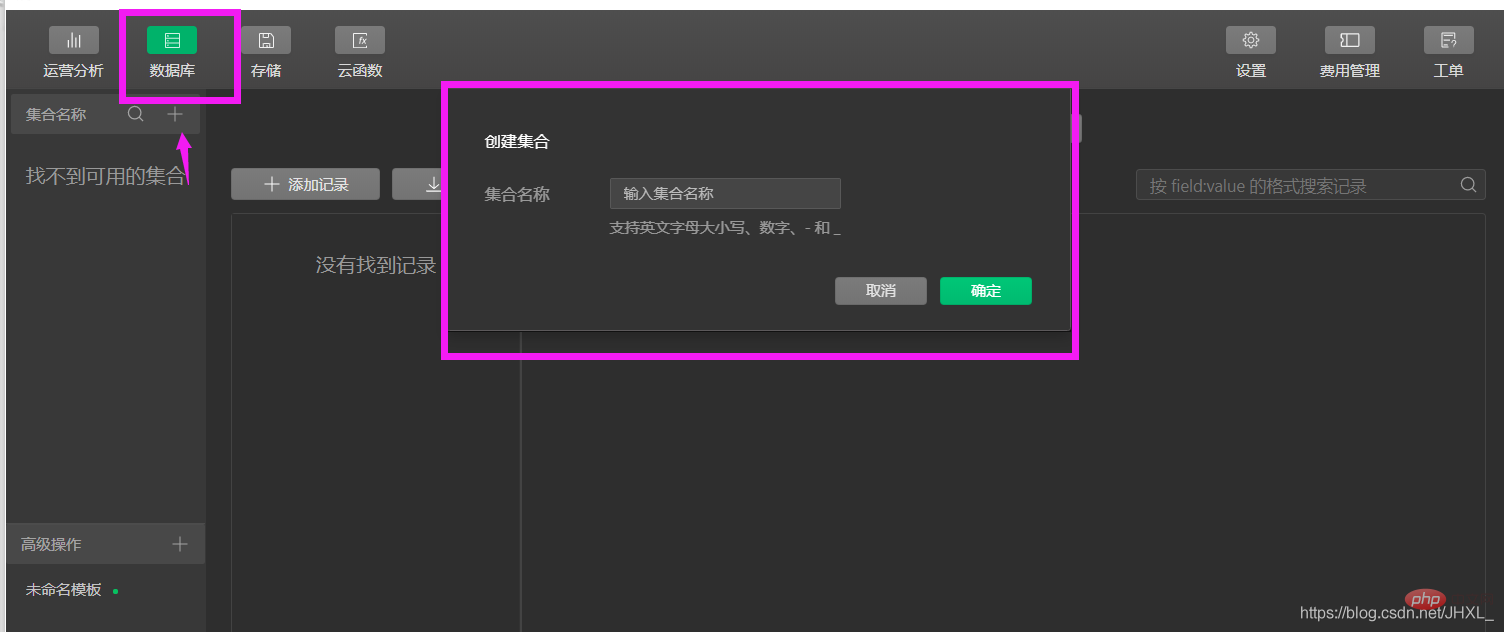
- 開啟雲開發控制檯
- 建立集合(資料庫)

- 為集合新增資料(更新資料 刪除資料 檢視資料都是相同操作)

- 將上面的註釋程式碼取消註釋
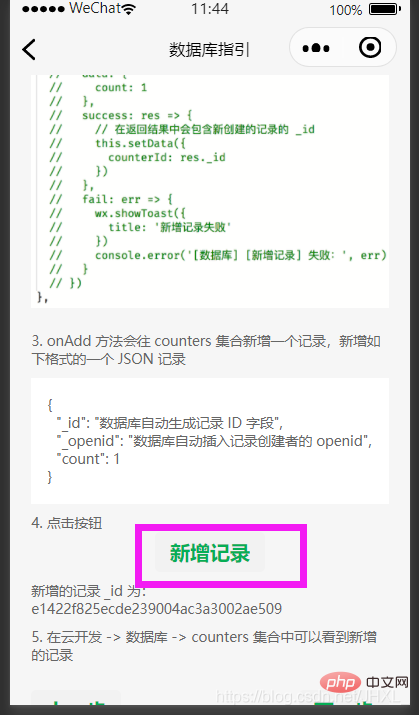
- 點選新增記錄

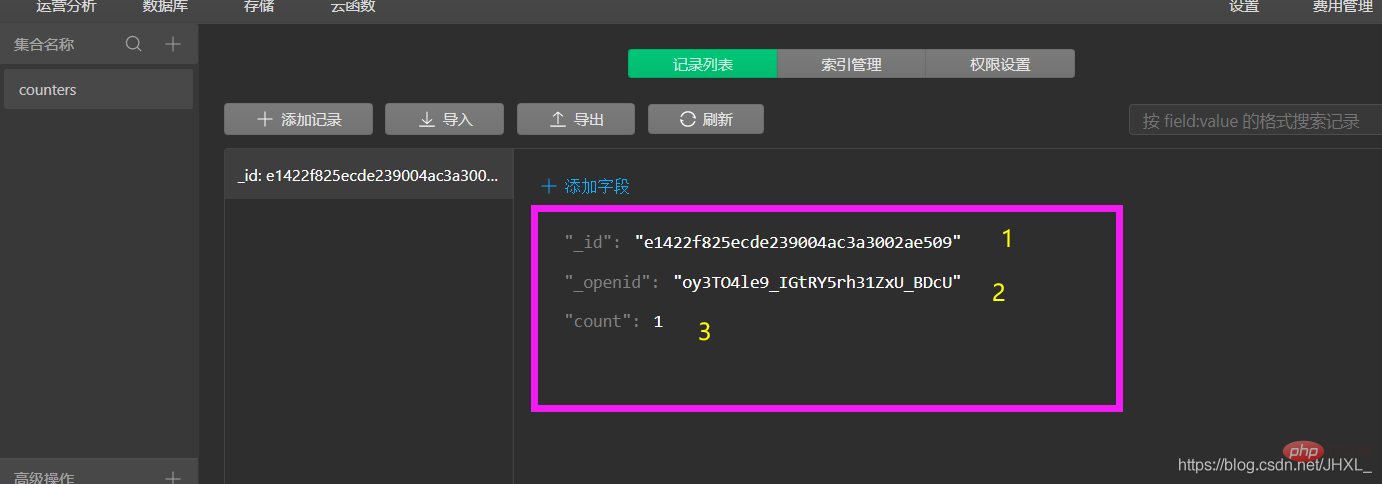
- 就在在集合中新增資料

- 1是系統自己建立id
- 2是系統自己建立的使用者的資訊openid
- 3是程式碼中的資訊
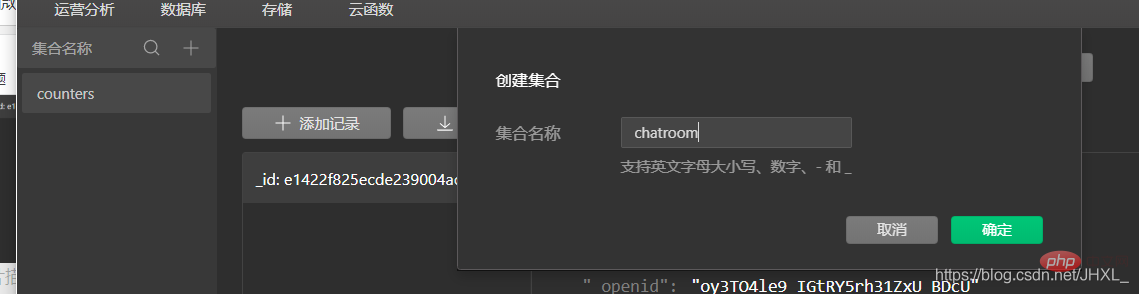
5. 即時通訊demo
- 新增集合名稱為chatroom

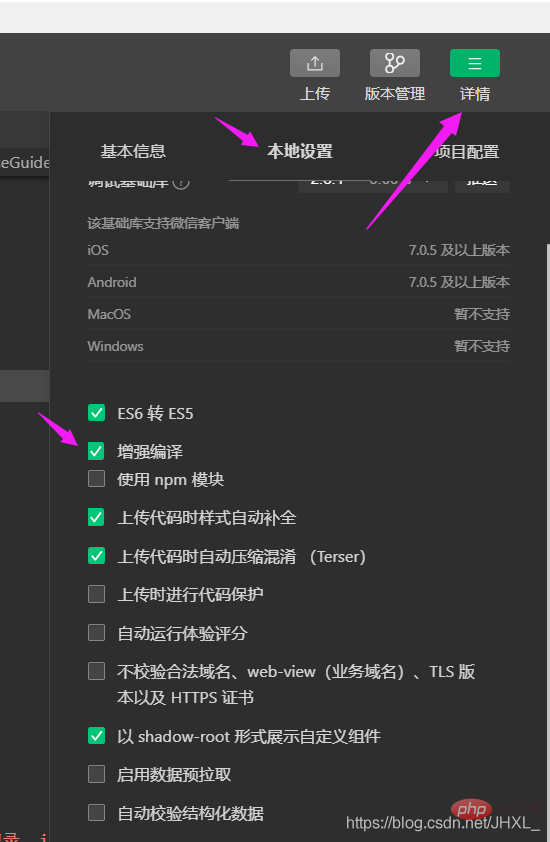
- 設定增強編譯

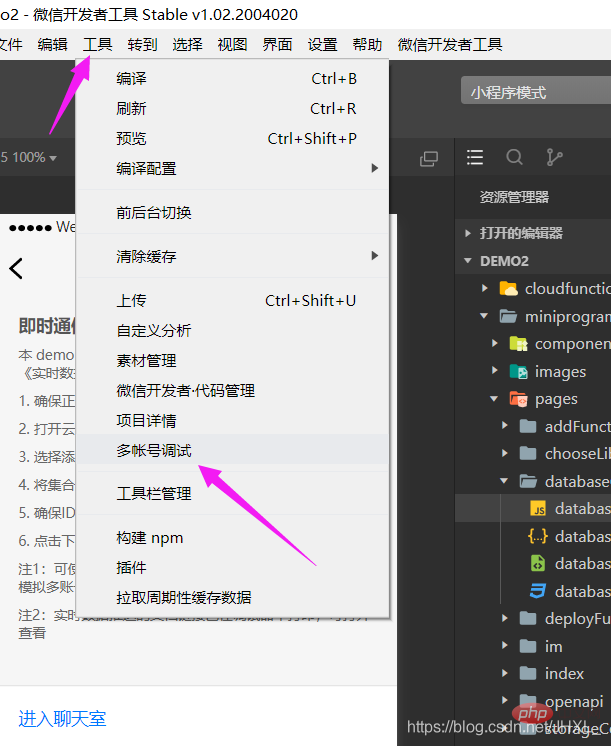
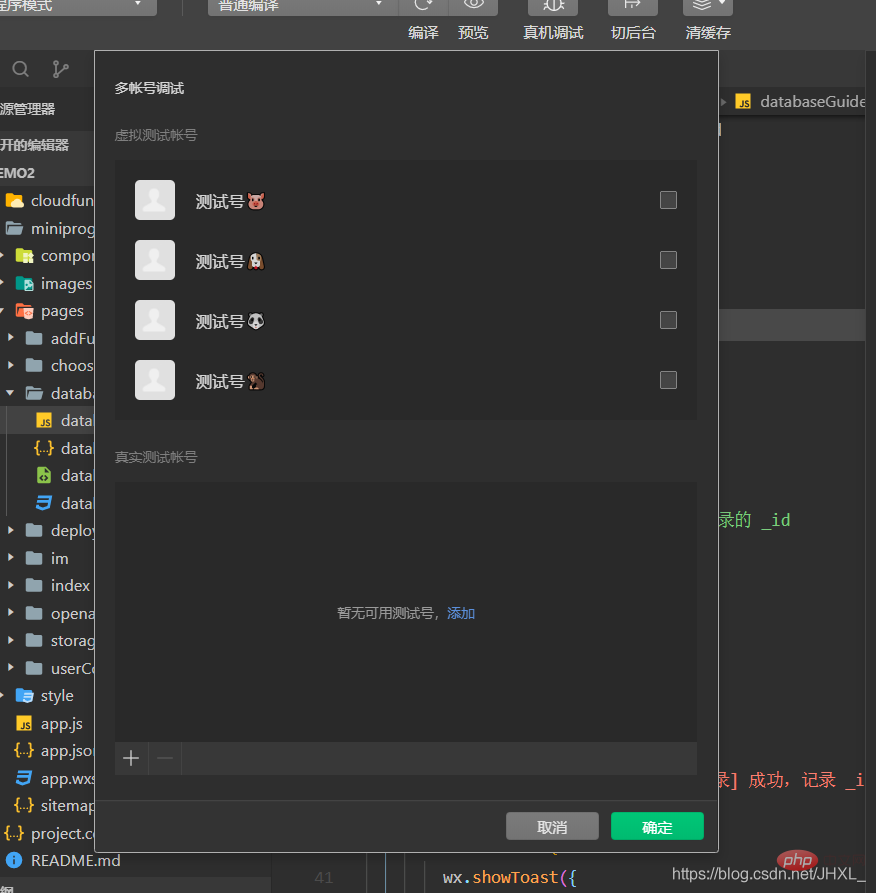
- 開啟多賬號偵錯

- 選擇數量

- 確定後可以登入進行聊天
【相關學習推薦:】
以上就是微信小程式雲服務設定詳解的詳細內容,更多請關注TW511.COM其它相關文章!