深入瞭解Vue中的偵錯工具和指令

vue 的偵錯工具
(1)安裝 vue-devtools 偵錯工具
vue 官方提供的 vue-devtools 偵錯工具,能夠方便開發者對 vue 專案進行偵錯與開發。(學習視訊分享:)
1️⃣ Chrome 瀏覽器線上安裝 vue-devtools:
- vue 2.x 偵錯工具:
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd - vue 3.x 偵錯工具:
https://chrome.google.com/webstore/detail/vuejs-devtools/ljjemllljcmogpfapbkkighbhhppjdbg
2️⃣ 如果無法使用 Chrome 瀏覽器線上安裝,下面我也給出兩個資源包,點選地址即可點選立即下載啦 ! ! !
- vue 2.x 偵錯工具:
https://download.csdn.net/download/battledao/85047060 - vue 3.x 偵錯工具:
https://download.csdn.net/download/battledao/85047073
?溫馨提醒?:vue2 和 vue3 的瀏覽器偵錯工具不能交叉使用!
(2)設定 Chrome 瀏覽器中的 vue-devtools
點選 Chrome 瀏覽器右上角三小點的按鈕,選擇更多工具 → 擴充套件程式 → Vue.js devtools 詳細資訊,並勾選如下的兩個選項:

(3)使用 vue-devtools 偵錯 vue 頁面
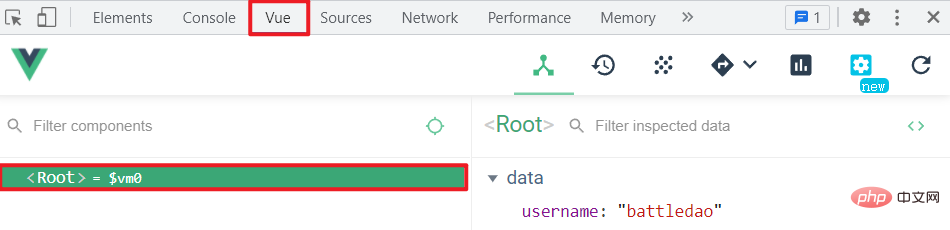
在瀏覽器中存取一個使用了 vue 的頁面,開啟瀏覽器的開發者工具,切換到 Vue 面板,即可使用 vue-devtools 偵錯當前的頁面。

四、Vue 指令
(1)指令的概念
1️⃣ 指令(Directives)是 vue 為開發者提供的模板語法,用於輔助開發者渲染頁面的基本結構。
2️⃣ vue 中的指令按照不同的用途可以分為如下 6 大類:
- 內容渲染指令
- 屬性繫結指令
- 事件繫結指令
- 雙向繫結指令
- 條件渲染指令
- 列表渲染指令
?溫馨提醒?:指令是 vue 開發中最基礎、最常用、最簡單的知識點。
(2)內容渲染指令
內容渲染指令用來輔助開發者渲染 DOM 元素的文字內容。常用的內容渲染指令有如下 3 個:
- v-text
- {{ }}
- v-html
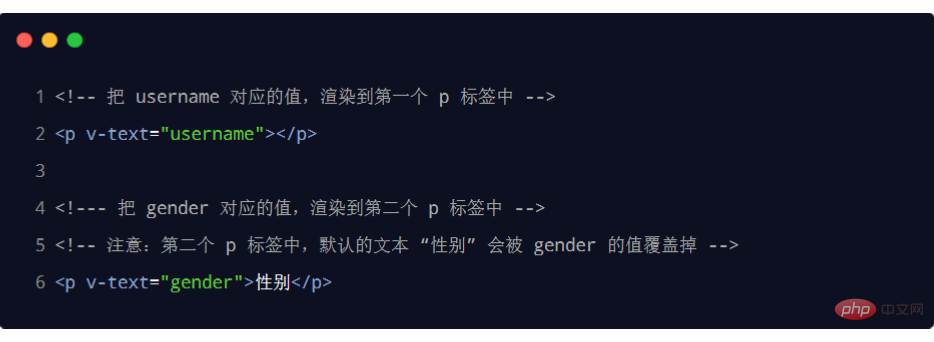
2.1 v-text
程式碼演示如下:
?溫馨提醒?:v-text 指令會覆蓋元素內預設的值。
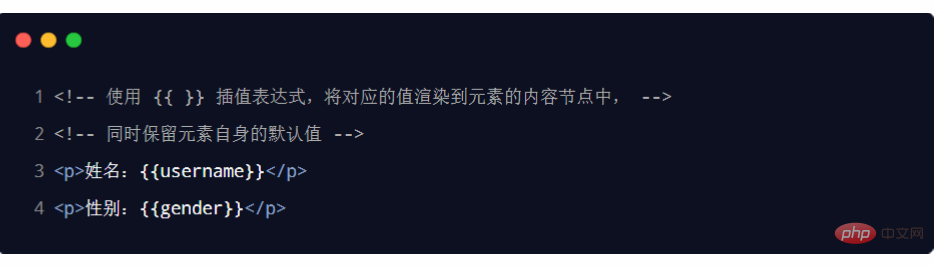
2.2 {{ }} 語法
vue 提供的 {{ }} 語法,專門用來解決 v-text 會覆蓋預設文字內容的問題。這種 {{ }} 語法的專業名稱是插值表示式(英文名為:Mustache)。
程式碼演示如下:
?溫馨提醒?:相對於 v-text 指令來說,插值表示式在開發中更常用一些!因為它不會覆蓋元素中預設的文字內容。
2.3 v-html
v-text 指令和插值表示式只能渲染純文字內容。如果要把包含 HTML 標籤的字串渲染為頁面的 HTML 元素,則需要用到 v-html 這個指令。
程式碼演示如下:
<!-- 假設data 中定義了名為 desc 的資料,資料的值為包含 HTML 標籤的字串 --> <!-- info: '<h4 style="color: red; font-weight: bold;">歡迎大家來學習 vue.js</h4>' --> <p v-html="info"></p>
2.4 內容渲染指令 - 完整程式碼演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能夠控制下面的這個 div,幫我們在把資料填充到 div 內部 -->
<div id="app">
<p v-text="username"></p>
<p v-text="gender">性別:</p>
<hr>
<p>姓名:{{ username }}</p>
<p>性別:{{ gender }}</p>
<hr>
<div v-text="info"></div>
<div>{{ info }}</div>
<div v-html="info"></div>
</div>
<!-- 1. 匯入 Vue 的庫檔案,在 window 全域性就有了 Vue 這個建構函式 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 建立 Vue 的範例物件 -->
<script>
// 建立 Vue 的範例物件
const vm = new Vue({
// el 屬性是固定的寫法,表示當前 vm 範例要控制頁面上的哪個區域,接收的值是一個選擇器
el: '#app',
// data 物件就是要渲染到頁面上的資料
data: {
username: 'battledao',
gender: '男',
info: '<h4 style="color: red; font-weight: bold;">歡迎大家來學習 vue.js</h4>'
}
})
</script>
</body>
</html>(3)屬性繫結指令
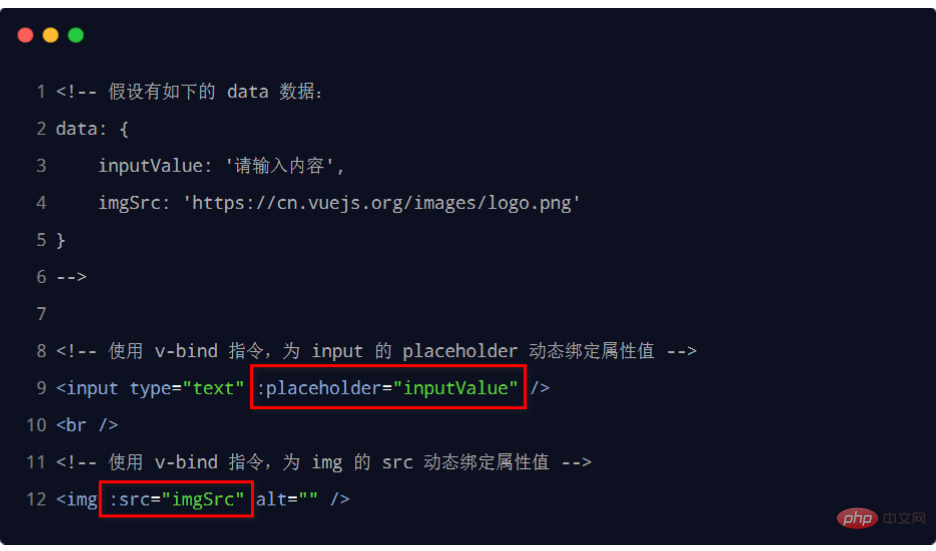
如果需要為元素的屬性動態繫結屬性值,則需要用到 v-bind 屬性繫結指令。用法範例如下:

3.1 屬性繫結指令的簡寫形式
由於 v-bind 指令在開發中使用頻率非常高,因此,vue 官方為其提供了簡寫形式(簡寫為英文的 : )。

3.2 使用 Javascript 表示式
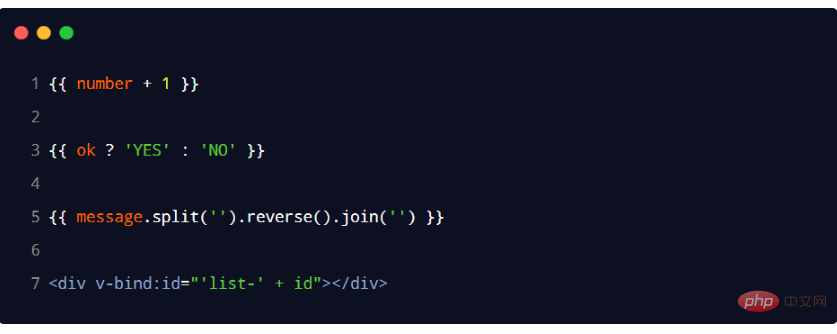
在 vue 提供的模板渲染語法中,除了支援繫結簡單的資料值之外,還支援 Javascript 表示式的運算,例如:

3.3 屬性繫結指令 - 完整程式碼演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能夠控制下面的這個 div,幫我們在把資料填充到 div 內部 -->
<div id="app">
<input type="text" :placeholder="tips">
<hr>
<!-- vue 規定 v-bind: 指令可以簡寫為 : -->
<img :src="photo" alt="" style="width: 150px;">
<hr>
<div>1 + 2 的結果是:{{ 1 + 2 }}</div>
<div>{{ tips }} 反轉的結果是:{{ tips.split('').reverse().join('') }}</div>
<div :title="'box' + index">這是一個 div</div>
</div>
<!-- 1. 匯入 Vue 的庫檔案,在 window 全域性就有了 Vue 這個建構函式 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 建立 Vue 的範例物件 -->
<script>
// 建立 Vue 的範例物件
const vm = new Vue({
// el 屬性是固定的寫法,表示當前 vm 範例要控制頁面上的哪個區域,接收的值是一個選擇器
el: '#app',
// data 物件就是要渲染到頁面上的資料
data: {
tips: '請輸入使用者名稱',
photo: 'https://cn.vuejs.org/images/logo.svg',
index: 3
}
})
</script>
</body>
</html>(4)事件繫結指令
1️⃣ vue 提供了 v-on 事件繫結指令,用來輔助程式設計師為 DOM 元素繫結事件監聽。語法格式如下:

?溫馨提醒?:原生 DOM 物件有 onclick、oninput、onkeyup 等原生事件,替換為 vue 的事件繫結形式後,分別為:v-on:click、v-on:input、v-on:keyup
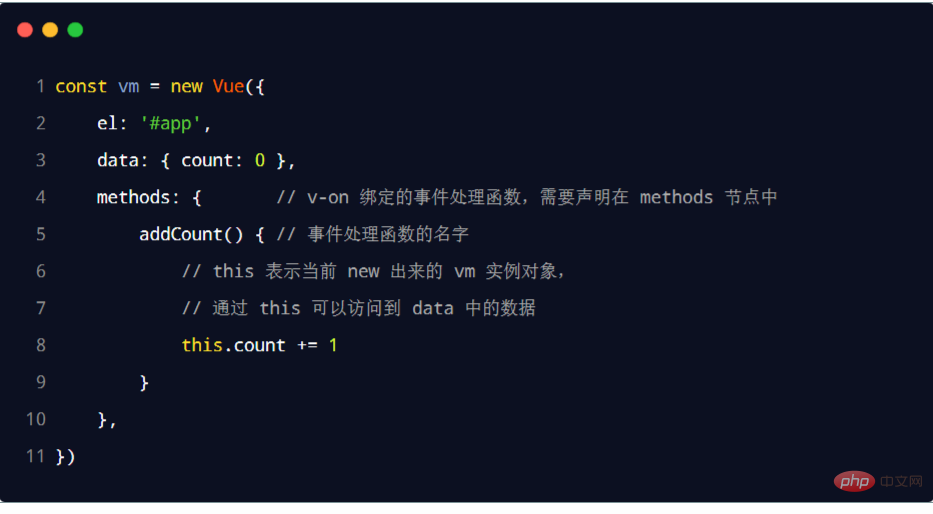
2️⃣ 通過 v-on 繫結的事件處理常式,需要在 methods 節點中進行宣告:

4.1 事件繫結的簡寫形式
由於 v-on 指令在開發中使用頻率非常高,因此,vue 官方為其提供了簡寫形式(簡寫為英文的 @ )。

4.2 事件引數物件
在原生的 DOM 事件繫結中,可以在事件處理常式的形參處,接收事件引數物件 event。同理,在 v-on 指令(簡寫為 @ )所繫結的事件處理常式中,同樣可以接收到事件引數物件 event,範例程式碼如下:

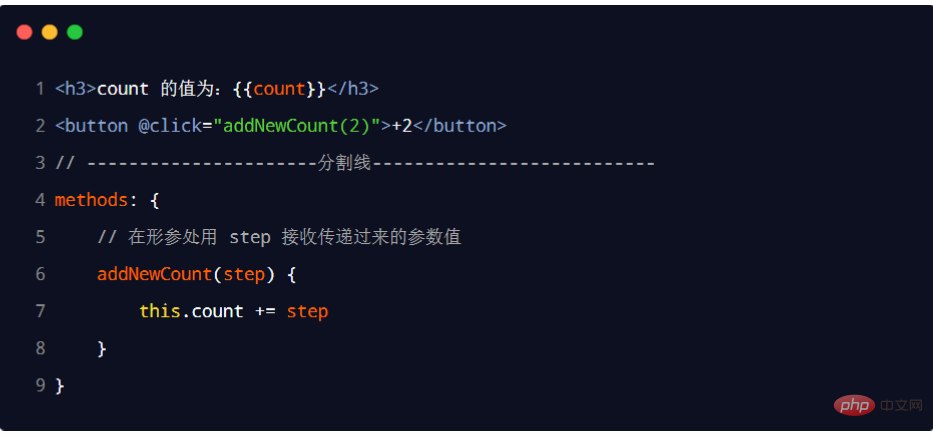
4.3 繫結事件並傳參
在使用 v-on 指令繫結事件時,可以使用 ( ) 進行傳參,範例程式碼如下:

4.4 事件繫結指令 - 完整程式碼演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能夠控制下面的這個 div,幫我們在把資料填充到 div 內部 -->
<div id="app">
<p>count 的值是:{{ count }}</p>
<!-- 在繫結事件處理常式的時候,可以使用 () 傳遞引數 -->
<!-- v-on: 指令可以被簡寫為 @ -->
<button @click="add(1)">+1</button>
<button @click="sub">-1</button>
</div>
<!-- 1. 匯入 Vue 的庫檔案,在 window 全域性就有了 Vue 這個建構函式 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 建立 Vue 的範例物件 -->
<script>
// 建立 Vue 的範例物件
const vm = new Vue({
// el 屬性是固定的寫法,表示當前 vm 範例要控制頁面上的哪個區域,接收的值是一個選擇器
el: '#app',
// data 物件就是要渲染到頁面上的資料
data: {
count: 0
},
// methods 的作用,就是定義事件的處理常式
methods: {
add(n) {
// 在 methods 處理常式中,this 就是 new 出來的 vm 範例物件
// console.log(vm === this)
console.log(vm)
// vm.count += 1
this.count += n
},
sub() {
// console.log('觸發了 sub 處理常式')
this.count -= 1
}
}
})
</script>
</body>
</html>4.5 $event
$event 是 vue 提供的特殊變數,用來表示原生的事件引數物件 event。$event 可以解決事件引數物件event被覆蓋的問題。範例用法如下:
完整程式碼演示如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能夠控制下面的這個 div,幫我們在把資料填充到 div 內部 -->
<div id="app">
<p>count 的值是:{{ count }}</p>
<!-- 如果 count 是偶數,則 按鈕背景變成紅色,否則,取消背景顏色 -->
<!-- <button @click="add">+N</button> -->
<!-- vue 提供了內建變數,名字叫做 $event,它就是原生 DOM 的事件物件 e -->
<button @click="add($event, 1)">+N</button>
</div>
<!-- 1. 匯入 Vue 的庫檔案,在 window 全域性就有了 Vue 這個建構函式 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 建立 Vue 的範例物件 -->
<script>
// 建立 Vue 的範例物件
const vm = new Vue({
// el 屬性是固定的寫法,表示當前 vm 範例要控制頁面上的哪個區域,接收的值是一個選擇器
el: '#app',
// data 物件就是要渲染到頁面上的資料
data: {
count: 0
},
methods: {
add(e, n) {
this.count += n
console.log(e)
// 判斷 this.count 的值是否為偶數
if (this.count % 2 === 0) {
// 偶數
e.target.style.backgroundColor = 'red'
} else {
// 奇數
e.target.style.backgroundColor = ''
}
}
},
})
</script>
</body>
</html>4.6 事件修飾符
在事件處理常式中呼叫event.preventDefault() 或 event.stopPropagation() 是非常常見的需求。因此,vue 提供了事件修飾符的概念,來輔助程式設計師更方便的對事件的觸發進行控制。常用的 5 個事件修飾符如下:
| 事件修飾符 | 說明 |
|---|---|
.prevent | 阻止預設行為(例如:阻止 a 連線的跳轉、阻止表單的提交等) |
.stop | 阻止事件冒泡 |
| .capture | 以捕獲模式觸發當前的事件處理常式 |
| .once | 繫結的事件只觸發1次 |
| .self | 只有在 event.target 是當前元素自身時觸發事件處理常式 |
完整程式碼演示如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能夠控制下面的這個 div,幫我們在把資料填充到 div 內部 -->
<div id="app">
<a href="http://www.baidu.com" @click.prevent="show">跳轉到百度首頁</a>
<hr>
<div style="height: 150px; background-color: pink; padding-left: 100px; line-height: 150px;"
@click="divHandler">
<button @click.stop="btnHandler">按鈕</button>
</div>
</div>
<!-- 1. 匯入 Vue 的庫檔案,在 window 全域性就有了 Vue 這個建構函式 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 建立 Vue 的範例物件 -->
<script>
// 建立 Vue 的範例物件
const vm = new Vue({
// el 屬性是固定的寫法,表示當前 vm 範例要控制頁面上的哪個區域,接收的值是一個選擇器
el: '#app',
// data 物件就是要渲染到頁面上的資料
data: {},
methods: {
show() {
console.log('點選了 a 連結')
},
btnHandler() {
console.log('btnHandler')
},
divHandler() {
console.log('divHandler')
}
},
})
</script>
</body>
</html>4.7 按鍵修飾符
在監聽鍵盤事件時,我們經常需要判斷詳細的按鍵。此時,可以為鍵盤相關的事件新增按鍵修飾符。
完整程式碼演示如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能夠控制下面的這個 div,幫我們在把資料填充到 div 內部 -->
<div id="app">
<input type="text" @keyup.esc="clearInput" @keyup.enter="commitAjax">
</div>
<!-- 1. 匯入 Vue 的庫檔案,在 window 全域性就有了 Vue 這個建構函式 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 建立 Vue 的範例物件 -->
<script>
// 建立 Vue 的範例物件
const vm = new Vue({
// el 屬性是固定的寫法,表示當前 vm 範例要控制頁面上的哪個區域,接收的值是一個選擇器
el: '#app',
// data 物件就是要渲染到頁面上的資料
data: {},
methods: {
clearInput(e) {
console.log('觸發了 clearInput 方法')
e.target.value = ''
},
commitAjax() {
console.log('觸發了 commitAjax 方法')
}
},
})
</script>
</body>
</html>(5)雙向繫結指令
vue 提供了 v-model 雙向資料繫結指令,用來輔助開發者在不操作 DOM 的前提下,快速獲取表單的資料。
完整程式碼演示如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能夠控制下面的這個 div,幫我們在把資料填充到 div 內部 -->
<div id="app">
<p>使用者的名字是:{{ username }}</p>
<input type="text" v-model="username">
<hr>
<input type="text" :value="username">
<hr>
<select v-model="city">
<option value="">請選擇城市</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">廣州</option>
</select>
</div>
<!-- 1. 匯入 Vue 的庫檔案,在 window 全域性就有了 Vue 這個建構函式 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 建立 Vue 的範例物件 -->
<script>
// 建立 Vue 的範例物件
const vm = new Vue({
// el 屬性是固定的寫法,表示當前 vm 範例要控制頁面上的哪個區域,接收的值是一個選擇器
el: '#app',
// data 物件就是要渲染到頁面上的資料
data: {
username: 'battledao',
city: '2'
}
})
</script>
</body>
</html>5.1 v-model 指令的修飾符
為了方便對使用者輸入的內容進行處理,vue 為 v-model 指令提供了 3 個修飾符,分別是:
| 修飾符 | 作用 | 範例 |
|---|---|---|
| .number | 自動將使用者的輸入值轉為數值型別 | < input v-model.number=「age」 /> |
| .trim | 自動過濾使用者輸入的首尾空白字元 | < input v-model.trim=「msg」 /> |
| .lazy | 在「change」時而非「input」時更新 | < input v-model.lazy=「msg」 /> |
完整程式碼演示如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能夠控制下面的這個 div,幫我們把資料填充到 div 內部 -->
<div id="app">
<input type="text" v-model.number="n1"> + <input type="text" v-model.number="n2"> = <span>{{ n1 + n2 }}</span>
<hr>
<input type="text" v-model.trim="username">
<button @click="showName">獲取使用者名稱</button>
<hr>
<input type="text" v-model.lazy="username">
</div>
<!-- 1. 匯入 Vue 的庫檔案,在 window 全域性就有了 Vue 這個建構函式 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 建立 Vue 的範例物件 -->
<script>
// 建立 Vue 的範例物件
const vm = new Vue({
// el 屬性是固定的寫法,表示當前 vm 範例要控制頁面上的哪個區域,接收的值是一個選擇器
el: '#app',
// data 物件就是要渲染到頁面上的資料
data: {
username: 'battledao',
n1: 1,
n2: 2
},
methods: {
showName() {
console.log(`使用者名稱是:"${this.username}"`)
}
},
})
</script>
</body>
</html>(6)條件渲染指令
條件渲染指令用來輔助開發者按需控制 DOM 的顯示與隱藏。條件渲染指令有如下兩個,分別是:
- v-if
- v-show
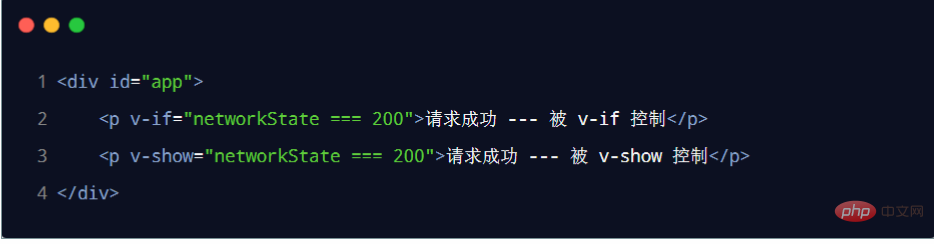
程式碼演示如下:

6.1 v-if 和 v-show 的區別(面試常問)
實現原理不同:
v-if指令會動態地建立或移除DOM 元素,從而控制元素在頁面上的顯示與隱藏;v-show指令會動態為元素新增或移除 style=「display: none;」 樣式,從而控制元素的顯示與隱藏;
效能消耗不同:v-if 有更高的切換開銷,而 v-show 有更高的初始渲染開銷。因此:
- 如果需要非常頻繁地切換,則使用 v-show 較好;
- 如果在執行時條件很少改變,則使用 v-if 較好;
6.2 v-else
v-if 可以單獨使用,或配合 v-else 指令一起使用:
?溫馨提醒?:v-else 指令必須配合 v-if 指令一起使用,否則它將不會被識別!
6.3 v-else-if
v-else-if 指令,顧名思義,充當 v-if 的「else-if 塊」,可以連續使用:
?溫馨提醒?:v-else-if 指令必須配合 v-if 指令一起使用,否則它將不會被識別!
6.4 條件渲染指令 - 完整程式碼演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能夠控制下面的這個 div,幫我們把資料填充到 div 內部 -->
<div id="app">
<p v-if="flag">這是被 v-if 控制的元素</p>
<p v-show="flag">這是被 v-show 控制的元素</p>
<hr>
<div v-if="type === 'A'">優秀</div>
<div v-else-if="type === 'B'">良好</div>
<div v-else-if="type === 'C'">一般</div>
<div v-else>差</div>
</div>
<!-- 1. 匯入 Vue 的庫檔案,在 window 全域性就有了 Vue 這個建構函式 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 建立 Vue 的範例物件 -->
<script>
// 建立 Vue 的範例物件
const vm = new Vue({
// el 屬性是固定的寫法,表示當前 vm 範例要控制頁面上的哪個區域,接收的值是一個選擇器
el: '#app',
// data 物件就是要渲染到頁面上的資料
data: {
// 如果 flag 為 true,則顯示被控制的元素;如果為 false 則隱藏被控制的元素
flag: false,
type: 'A'
}
})
</script>
</body>
</html>(7)列表渲染指令
vue 提供了 v-for 列表渲染指令,用來輔助開發者基於一個陣列來回圈渲染一個列表結構。v-for 指令需要使用 item in items 形式的特殊語法,其中:
- items 是待迴圈的陣列;
- item 是被迴圈的每一項;
程式碼演示如下:

7.1 v-for 中的索引
v-for 指令還支援一個可選的第二個引數,即當前項的索引。語法格式為 (item, index) in items,範例程式碼如下:
?溫馨提醒?:v-for 指令中的 item 項和 index 索引都是形參,可以根據需要進行重新命名。例如 (user, i) in userlist
7.2 列表渲染指令 - 完整程式碼演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./lib/bootstrap.css">
</head>
<body>
<!-- 希望 Vue 能夠控制下面的這個 div,幫我們把資料填充到 div 內部 -->
<div id="app">
<table class="table table-bordered table-hover table-striped">
<thead>
<th>索引</th>
<th>Id</th>
<th>姓名</th>
</thead>
<tbody>
<!-- 官方建議:只要用到了 v-for 指令,那麼一定要繫結一個 :key 屬性 -->
<!-- 而且,儘量把 id 作為 key 的值 -->
<!-- 官方對 key 的值型別,是有要求的:字串或數位型別 -->
<!-- key 的值是千萬不能重複的,否則會終端報錯:Duplicate keys detected -->
<tr v-for="(item, index) in list" :key="item.id">
<td>{{ index }}</td>
<td>{{ item.id }}</td>
<td>{{ item.name }}</td>
</tr>
</tbody>
</table>
</div>
<!-- 1. 匯入 Vue 的庫檔案,在 window 全域性就有了 Vue 這個建構函式 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 建立 Vue 的範例物件 -->
<script>
// 建立 Vue 的範例物件
const vm = new Vue({
// el 屬性是固定的寫法,表示當前 vm 範例要控制頁面上的哪個區域,接收的值是一個選擇器
el: '#app',
// data 物件就是要渲染到頁面上的資料
data: {
list: [
{ id: 1, name: '張三' },
{ id: 2, name: '李四' },
{ id: 3, name: '王五' },
{ id: 4, name: '張三' },
]
}
})
</script>
</body>
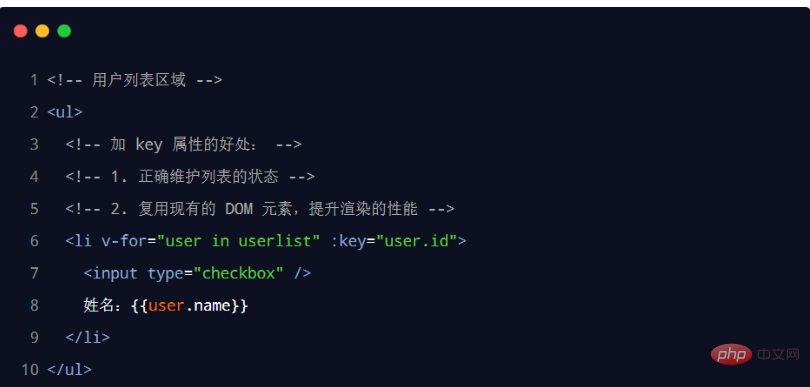
</html>7.3 使用 key 維護列表的狀態
1️⃣ 當列表的資料變化時,預設情況下,vue 會儘可能的複用已存在的DOM 元素,從而提升渲染的效能。但這種預設的效能優化策略,會導致有狀態的列表無法被正確更新。
2️⃣ 為了給 vue 一個提示,以便它能跟蹤每個節點的身份,從而在保證有狀態的列表被正確更新的前提下,提升渲染的效能。此時,需要為每項提供一個唯一的 key 屬性:

完整程式碼演示如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 在頁面中宣告一個將要被 vue 所控制的 DOM 區域 -->
<div id="app">
<!-- 新增使用者的區域 -->
<div>
<input type="text" v-model="name">
<button @click="addNewUser">新增</button>
</div>
<!-- 使用者列表區域 -->
<ul>
<li v-for="(user, index) in userlist" :key="user.id">
<input type="checkbox" />
姓名:{{user.name}}
</li>
</ul>
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
// 使用者列表
userlist: [
{ id: 1, name: 'zs' },
{ id: 2, name: 'ls' }
],
// 輸入的使用者名稱
name: '',
// 下一個可用的 id 值
nextId: 3
},
methods: {
// 點選了新增按鈕
addNewUser() {
this.userlist.unshift({ id: this.nextId, name: this.name })
this.name = ''
this.nextId++
}
},
})
</script>
</body>
</html>7.4 key 的注意事項
key 的值只能是字串或數位型別
key 的值必須具有唯一性(即:key 的值不能重複)
建議把資料項 id 屬性的值作為 key 的值(因為 id 屬性的值具有唯一性)
使用 index 的值當作 key 的值沒有任何意義(因為index 的值不具有唯一性)
建議使用 v-for 指令時一定要指定 key 的值(既提升效能、又防止列表狀態紊亂)
(學習視訊分享:、)
以上就是深入瞭解Vue中的偵錯工具和指令的詳細內容,更多請關注TW511.COM其它相關文章!