微信小程式之頁面路由知識點總結
2022-05-26 14:02:05

【相關學習推薦:】
什麼是路由?
路由(routing)是指分組從源到目的地時,決定端到端路徑的網路範圍的程序。我們可以理解微信小程式頁面路由,根據路由規則(路徑)從一個頁面跳轉到另一個頁面的的規則。
一、哪些會觸發頁面跳轉
- 小程式啟動,初始化第一個頁面
- 跳轉新頁面,呼叫
wx.navigateTo或者<navigator /> - 頁面重定向,呼叫
wx.redirectTo或者<navigator /> - 頁面返回,呼叫
wx.navigateBack,頁面左上角返回按鈕 wx.switchTab實現tabBar頁面切換
Tips: 所有頁面都必須在app.json中註冊,例如
{
"pages": [
"pages/index/index",
"pages/classification/classification",
"pages/start/start",
"pages/detail/detail",
]
}二、微信小程式中實現頁面路由的幾種方式
wx.navigateTo,保留當前頁面,跳轉到應用內的某個頁面,但是不能跳到 tabbar 頁面
wx.navigateTo({
url: 'pages/detail/detail',
success: function(res) {},
...
})wx.redirectTo,關閉當前頁面,跳轉到應用內的某個頁面,但是不允許跳轉到 tabbar 頁面
wx.redirectTo({
url: 'pages/detail/detail',
success:function(res){},
...
})<navigator />元件跳轉方式
<navigator url=pages/detail/detail">跳轉</navigator>
wx.navigateBack返回上一頁
wx.navigateBack({
delta: 1,
})Tips: delta為1時表示返回上一頁,為2時表示上上一頁,以此類推;如果dalta大於已開啟的頁面總數,則返回到首頁。返回後,元介面會銷燬
wx.switchTab跳轉到 tabBar 頁面,並關閉其他所有非 tabBar 頁面
app.json:
{
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首頁",
},
{
"pagePath": "pages/car/car",
"text": "購物車",
},
...
}
}index.js:
wx.switchTab({
url: 'pages/car/car'
})三、小程式路由實現原理
小程式路由是通過自己實現的一個棧(先進先出)來管理的。
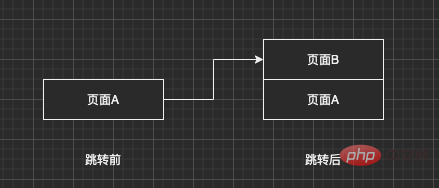
當我們通過wx.navigateTo或者<navigator/>從A頁面跳轉到B頁面時。路由棧的變化是這樣的。
路由棧剛開始只存有頁面A,當使用wx.navigateTo跳轉後,頁面B推入路由棧並展示到介面上,頁面A隱藏。
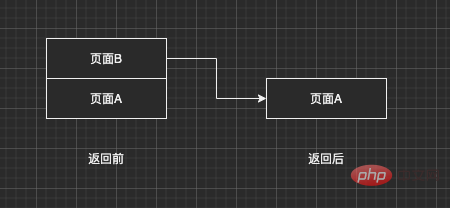
當我們使用wx.navigateBack返回時
那麼wx.redirectTo與wx.navigateTo有什麼區別呢?
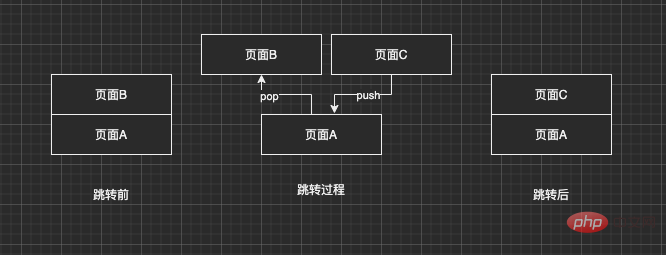
假如當前已經在二級頁面B上,我們使用wx.redirectTo跳轉到C頁面,其過程是這樣的。
如當前已經在二級頁面B上,我們使用wx.redirectTo跳轉到C頁面,其過程是這樣的。
[外連圖片轉存中…(img-mkPnbKug-1650431194878)]
頁面B會被pop出,然後C頁面再push進入棧,這個時候棧中還是隻有兩個頁面。
【相關學習推薦:】
以上就是微信小程式之頁面路由知識點總結的詳細內容,更多請關注TW511.COM其它相關文章!