零成本搭建個人部落格搭建篇
為什麼要搭建個人部落格
儘管已經有很多成型的線上部落格平臺供大家使用(csdn,部落格園,掘金等),但是它們都有一些很明顯的弊端,例如賬號以及部落格內容受到監管,所有權不屬於作者本人,對於部落格平臺的功能diy自由度很低。
所以為了儘可能自由寫作,我們還是簡單搭建一個部落格平臺吧。除了獨立自由以外,自建個人部落格還有以下好處:
- 個人名片打造
- 文章歸檔分類
- 廣告被動收入
部落格平臺選型
網上流行的部落格平臺主要分為兩大類:動態部落格平臺以及靜態部落格平臺。動態部落格中最強大的當屬WordPress,該平臺作為cms(內容提供系統)擁有龐大的使用者基數,各種網站和論壇都可以直接使用它來搭建。靜態部落格中個人認為很有名的則是Hexo以及Hugo,這兩者本身大同小異,我之前用的就是Hexo,現在則切換到本篇寫作的主題:Hugo。
| 比較 | wordpress | hexo & hugo |
|---|---|---|
| 搭建要求 | 一臺伺服器以及執行環境 | 靜態生成頁面,無需伺服器。 |
| 效能 | 由於是動態生成頁面,可以通過自行設定提高效能,但是仍然無法媲美靜態頁面 | 幾乎無需考慮效能問題 |
| 存取速度 | 依賴於伺服器設定以及cdn加速。 | 只需考慮cdn加速 |
| 功能完善 | 作為強大的cms功能很完善,需要的功能基本可以外掛下載直接實現。 | 額外功能也可以通過外掛實現,不過稍微需要自行查詢以及diy |
| 後臺管理 | 現成的後臺管理功能,開箱即用 | 由於靜態部落格,本身沒有後臺管理,有需求需要自行搜尋實現 |
通過比較以及個人輕度使用經歷,WordPress對於我來說,意味著每年要花費一點小錢維護伺服器,同時還需要稍微注意一下伺服器以及網站安全,當伺服器過期不想付費時還需要備份以及匯出,這對於我只想單純寫點部落格實在太過繁瑣,所以暫時放棄。靜態部落格中Hexo我也輕度用過,主題很多,功能也比較齊全,只是相比Hugo,由於構建部落格依賴NodeJs,所以本地構建需要環境基礎,速度也沒有那麼快,遷移稍微麻煩些。(如果使用程式碼託管平臺自動構建,則兩者基本沒差別)。
說到本篇部落格主角:Hugo。基於Go語言編寫,優點在於本地構建速度超快,同時無需準備任何前提環境,只需要簡單設定即可。它可以很簡潔,也可以根據個人需求以及diy能力變得功能強大,「花裡胡哨」。雖然比Hexo發家晚,但是star數和fork數遠遠超過前者。所以從本篇部落格開始,我打算一邊慢慢升級個人部落格,同時陸陸續續寫部落格搭建升級系列。
本地部落格搭建
- 直接從https://github.com/gohugoio/hugo/releases下載windows二進位制壓縮包。解壓,將
.exe執行檔案放入bin目錄下,然後將bin目錄新增到環境變數(此舉是為了全域性方便使用Hugo命令) 。 - 為了後續新增主題以及推播到線上平臺,還需要額外下載安裝git工具(自行傻瓜式安裝即可)。
- 用命令建立新部落格專案
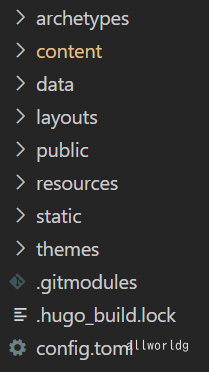
hugo new site 'your BlogSite name(此處我自定義命名為'HugoBlog''。建立完成後進入新生成的資料夾,可以看到以下檔案結構。
content目錄下存放文章,themes存放主題,config.toml用於設定整個部落格站點。- 選擇一個部落格主題作為基礎樣式,可以去Hugo官網或者各大貼文推薦上找到自己初步看順眼的主題,然後新增。
cd HugoBlog git init git submodule add https://github.com/luizdepra/hugo-coder.git themes/hugo-coder - 簡單設定一下
config.toml,暫時不追求完美,之後可以陸續按需求陸續更新。https://github.com/allworldg/hugo/blob/master/config.tomltheme = "hugo-coder" languageCode = "zh-cn" defaultContentLanguage = "zh-cn" paginate = 20 pygmentsStyle = "bw" pygmentsCodeFences = true pygmentsCodeFencesGuessSyntax = true enableEmoji = true - 建立一篇文章
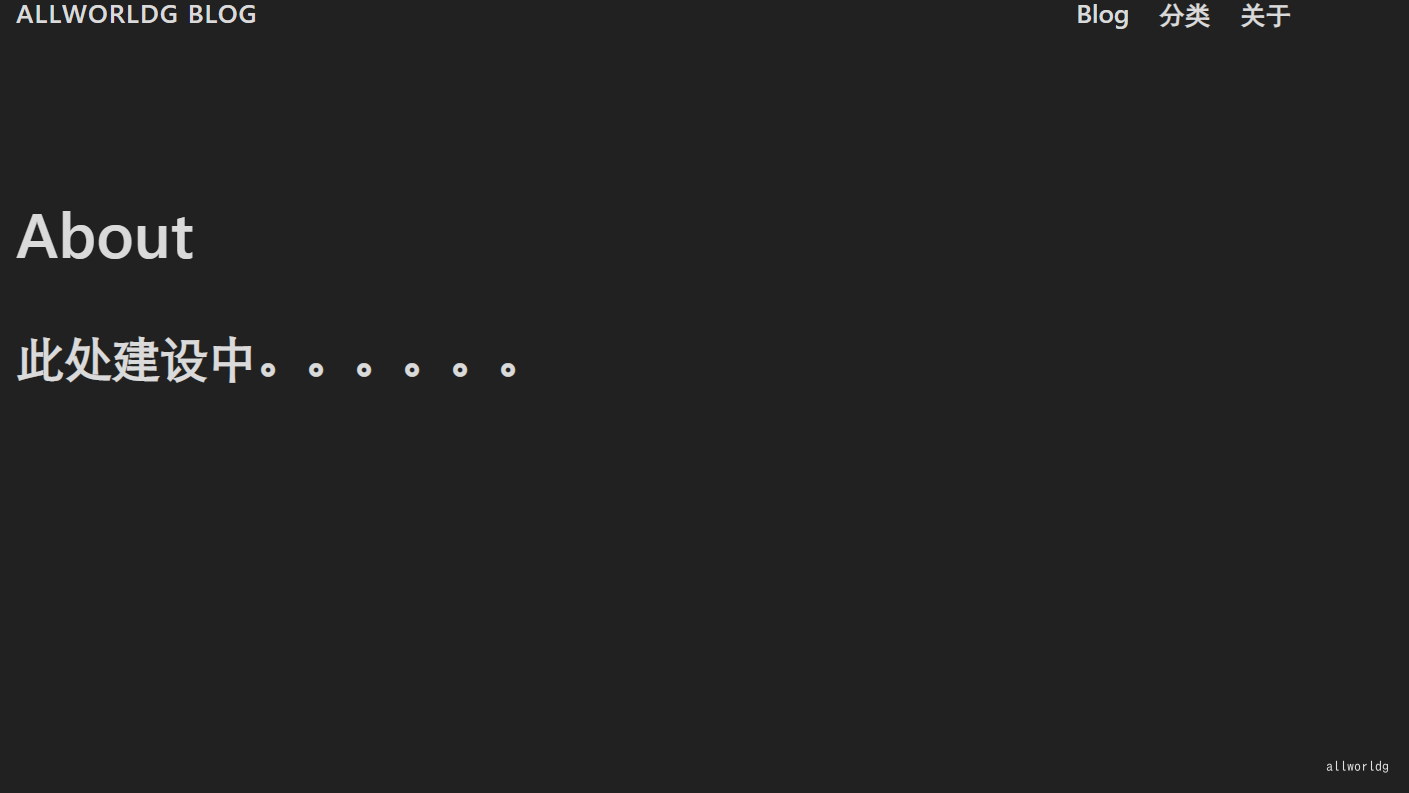
Hugo new Blog/FistBlog.md,此時在/content/Blog目錄下會生成新的文章,然後就可以隨意書寫了。需要注意的是,如果想在指定導航下看到文章目錄,則需要在content內建立一個資料夾,比如Blog。如果是想直接看到內容,則直接在content目錄下建立文章即可。例如:點選「關於」直接展示內容。
- 寫好後將文章
draft狀態改為false,然後HugoBLog根目錄下命令列執行Hugo server就可以本地瀏覽部落格網站。
使用部落格託管平臺+自動部署釋出
本地寫好部落格後還需要將整個部落格站點放到一個合適的程式碼託管平臺,這樣可以在網路上用域名存取我的部落格平臺。靜態部落格在網路上釋出的傳統方式一般是這樣的:寫好文章-> 本地生成靜態頁面 -> 將網站所需要的檔案單獨上傳 -> 釋出成功 。這麼繁瑣的步驟實在打擊積極性,好在如今程式碼託管平臺普遍都有自動部署功能,我們只需要寫好文章,直接將整個部落格站點資料夾上傳,平臺會自動完成傳統方式列舉的操作,省了麻煩,還能備份整個站點資料。這次我選擇使用github(平臺)+github actions(自動部署)來實現需求。
核心思路:當我們將所有檔案推播到程式碼倉庫a後,github通過action自動部署,將生成的檔案自動釋出到程式碼倉庫b。
-
遠端建立程式碼倉庫
建立一個github賬號,建立兩個倉庫a和b,a存放整個部落格資料夾的檔案,b用來存放靜態部落格頁面資料。需要注意,建立時b倉庫命名必須是"使用者名稱.github.io",這樣我們才能通過"使用者名稱.github.io"來存取部落格。 -
將所有網站資料推播程式碼倉庫a,在
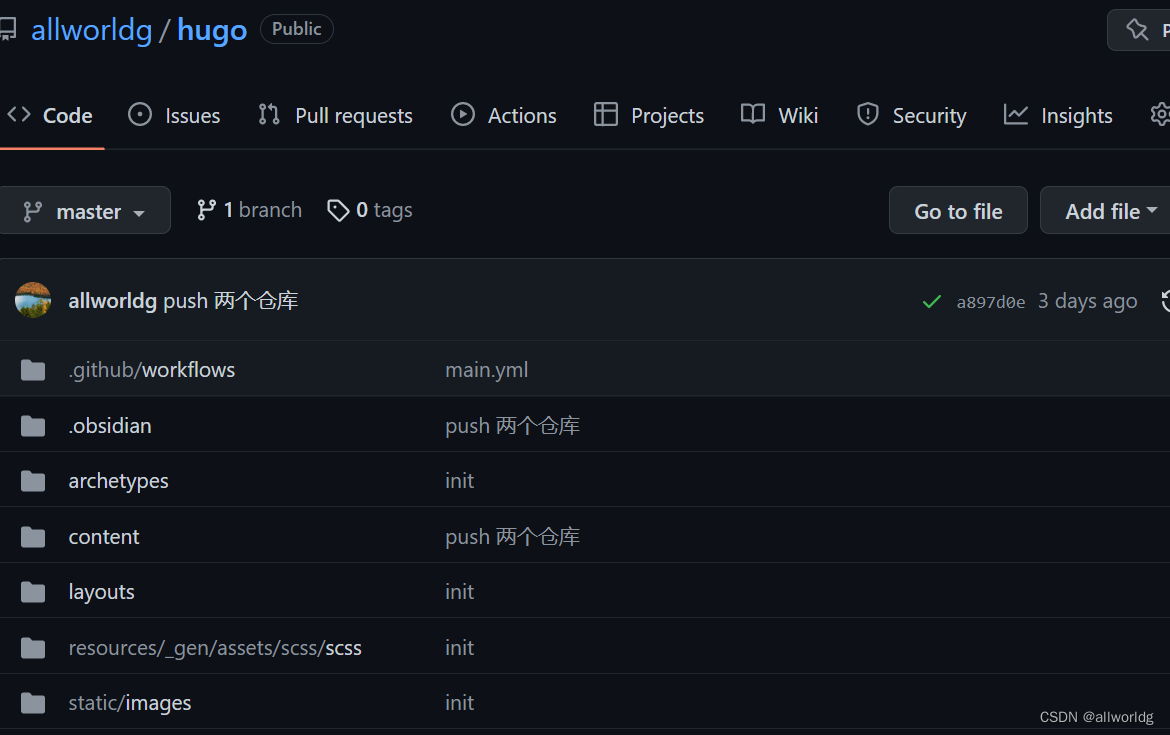
HugoBlog根目錄執行命令git init . #新建一個本地倉庫 git remote add origin https://github.com/allworldg/hugo.git #將本地倉庫和程式碼倉庫a建立關係 git add . git commit -m "init" git push origin master #傳送本地資料到程式碼倉庫a檢視自己的遠端庫,推播成功。

-
程式碼倉庫a只用作備份資料,現在我需要利用github actions,也就是通過建立指令碼自動將a倉庫部分檔案更新到倉庫b。
- 首先點選
actions,建立自定義workflow,
- github上已經有很多現成的actions,所以我們可以直接拿來用。這裡推薦使用的是
peaceiris/actions-gh-pages。在組態檔自定義workflow組態檔中只需要根據自己情況修改jobs:steps:uses和external_repository:(程式碼倉庫b的地址)即可。https://github.com/allworldg/hugo/blob/master/config.tomlname: GitHub Pages on: push: branches: - master # Set a branch name to trigger deployment pull_request: jobs: deploy: runs-on: ubuntu-20.04 permissions: contents: write concurrency: group: ${{ github.workflow }}-${{ github.ref }} steps: - uses: actions/checkout@v3 with: submodules: true # Fetch Hugo themes (true OR recursive) fetch-depth: 0 # Fetch all history for .GitInfo and .Lastmod - name: Setup Hugo uses: peaceiris/actions-hugo@v2 with: hugo-version: '0.98.0' - name: Build run: hugo --minify - name: Deploy uses: peaceiris/actions-gh-pages@v3 with: github_token: ${{ secrets.GITHUB_TOKEN }} deploy_key: ${{ secrets.ACTIONS_DEPLOY_KEY }} external_repository: allworldg/allworldg.github.io publish_branch: master publish_dir: ./public # cname: criwits.top - 建立完成後,每次推播程式碼倉庫a,程式碼倉庫b就能同步更新,然後輸入自己部落格平臺域名即可!

- 首先點選
後續
簡單好搭建部落格後,對於部落格其他優化以及功能問題,例如:圖床挑選,cdn加速,seo優化,評論功能,廣告系統等等在之後慢慢實現,同時我也會同步更新相關文章。當然,最重要地還是勤寫部落格,做好總結。allworldg:菜鳥小白的個人空間