angular學習之詳解狀態管理器NgRx

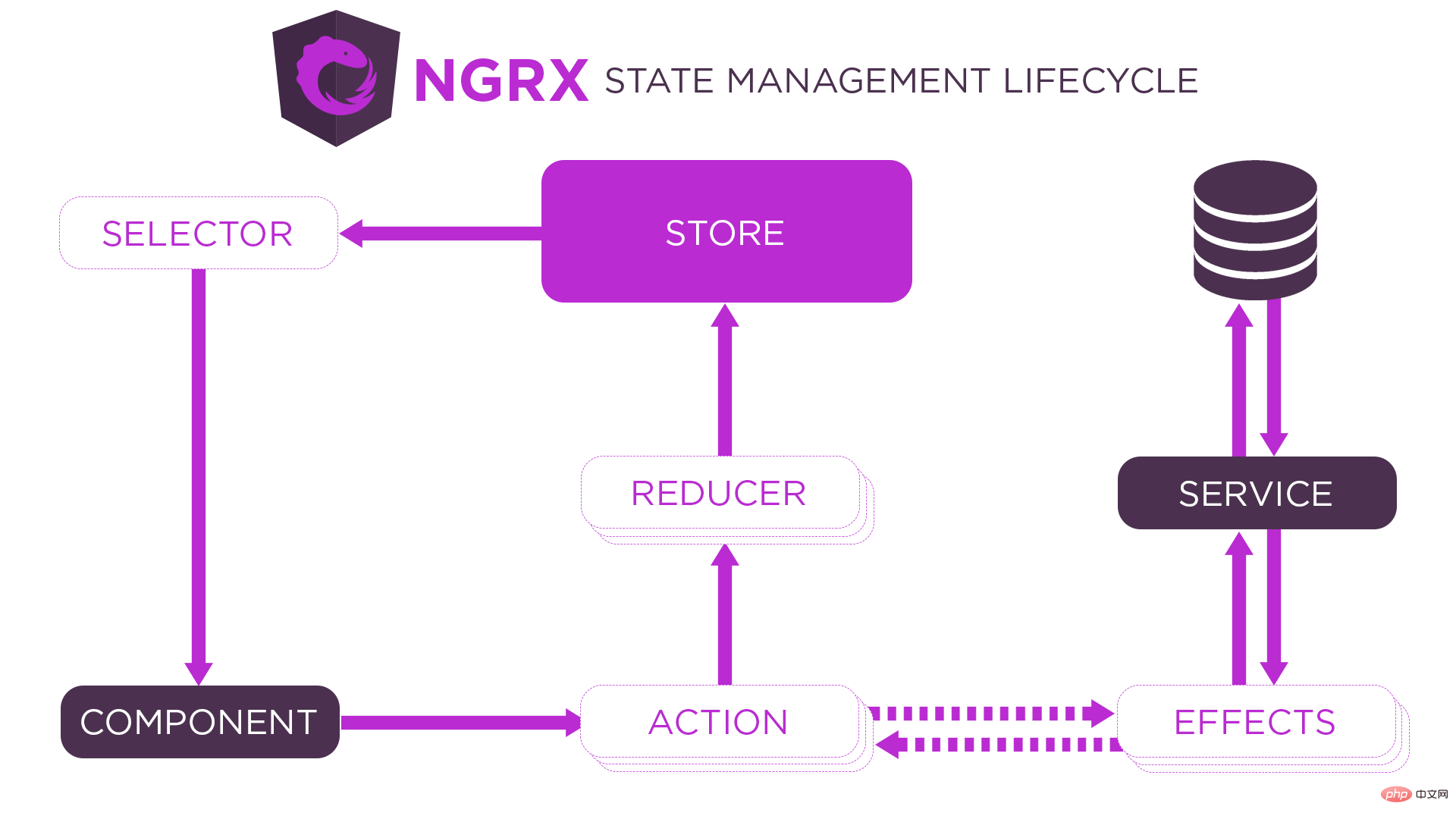
NgRx 是 Angular 應用中實現全域性狀態管理的 Redux 架構解決方案。【相關教學推薦:《》】

@ngrx/store:全域性狀態管理模組
@ngrx/effects:處理副作用
@ngrx/store-devtools:瀏覽器偵錯工具,需要依賴 Redux Devtools Extension
@ngrx/schematics:命令列工具,快速生成 NgRx 檔案
@ngrx/entity:提高開發者在 Reducer 中運算元據的效率
@ngrx/router-store:將路由狀態同步到全域性 Store
快速開始
1、下載 NgRx
npm install @ngrx/store @ngrx/effects @ngrx/entity @ngrx/router-store @ngrx/store-devtools @ngrx/schematics
2、設定 NgRx CLI
ng config cli.defaultCollection @ngrx/schematics
// angular.json
"cli": {
"defaultCollection": "@ngrx/schematics"
}3、建立 Store
ng g store State --root --module app.module.ts --statePath store --stateInterface AppState
4、建立 Action
ng g action store/actions/counter --skipTests
import { createAction } from "@ngrx/store"
export const increment = createAction("increment")
export const decrement = createAction("decrement")5、建立 Reducer
ng g reducer store/reducers/counter --skipTests --reducers=../index.ts
import { createReducer, on } from "@ngrx/store"
import { decrement, increment } from "../actions/counter.actions"
export const counterFeatureKey = "counter"
export interface State {
count: number
}
export const initialState: State = {
count: 0
}
export const reducer = createReducer(
initialState,
on(increment, state => ({ count: state.count + 1 })),
on(decrement, state => ({ count: state.count - 1 }))
)6、建立 Selector
ng g selector store/selectors/counter --skipTests
import { createFeatureSelector, createSelector } from "@ngrx/store"
import { counterFeatureKey, State } from "../reducers/counter.reducer"
import { AppState } from ".."
export const selectCounter = createFeatureSelector<AppState, State>(counterFeatureKey)
export const selectCount = createSelector(selectCounter, state => state.count)7、元件類觸發 Action、獲取狀態
import { select, Store } from "@ngrx/store"
import { Observable } from "rxjs"
import { AppState } from "./store"
import { decrement, increment } from "./store/actions/counter.actions"
import { selectCount } from "./store/selectors/counter.selectors"
export class AppComponent {
count: Observable<number>
constructor(private store: Store<AppState>) {
this.count = this.store.pipe(select(selectCount))
}
increment() {
this.store.dispatch(increment())
}
decrement() {
this.store.dispatch(decrement())
}
}8、元件模板顯示狀態
<button (click)="increment()">+</button>
<span>{{ count | async }}</span>
<button (click)="decrement()">-</button>Action Payload
1、在元件中使用 dispatch 觸發 Action 時傳遞引數,引數最終會被放置在 Action 物件中。
this.store.dispatch(increment({ count: 5 }))2、在建立 Action Creator 函數時,獲取引數並指定引數型別。
import { createAction, props } from "@ngrx/store"
export const increment = createAction("increment", props<{ count: number }>())export declare function props<P extends object>(): Props<P>;
3、在 Reducer 中通過 Action 物件獲取引數。
export const reducer = createReducer(
initialState,
on(increment, (state, action) => ({ count: state.count + action.count }))
)MetaReducer
metaReducer 是 Action -> Reducer 之間的勾點,允許開發者對 Action 進行預處理 (在普通 Reducer 函數呼叫之前呼叫)。
function debug(reducer: ActionReducer<any>): ActionReducer<any> {
return function (state, action) {
return reducer(state, action)
}
}
export const metaReducers: MetaReducer<AppState>[] = !environment.production
? [debug]
: []Effect
需求:在頁面中新增一個按鈕,點選按鈕後延遲一秒讓數值增加。
1、在元件模板中新增一個用於非同步數值增加的按鈕,按鈕被點選後執行 increment_async 方法
<button (click)="increment_async()">async</button>
2、在元件類中新增 increment_async 方法,並在方法中觸發執行非同步操作的 Action
increment_async() {
this.store.dispatch(increment_async())
}3、在 Action 檔案中新增執行非同步操作的 Action
export const increment_async = createAction("increment_async")4、建立 Effect,接收 Action 並執行副作用,繼續觸發 Action
ng g effect store/effects/counter --root --module app.module.ts --skipTests
Effect 功能由 @ngrx/effects 模組提供,所以在根模組中需要匯入相關的模組依賴
import { Injectable } from "@angular/core"
import { Actions, createEffect, ofType } from "@ngrx/effects"
import { increment, increment_async } from "../actions/counter.actions"
import { mergeMap, map } from "rxjs/operators"
import { timer } from "rxjs"
// createEffect
// 用於建立 Effect, Effect 用於執行副作用.
// 呼叫方法時傳遞迴撥函數, 回撥函數中返回 Observable 物件, 物件中要發出副作用執行完成後要觸發的 Action 物件
// 回撥函數的返回值在 createEffect 方法內部被繼續返回, 最終返回值被儲存在了 Effect 類的屬性中
// NgRx 在範例化 Effect 類後, 會訂閱 Effect 類屬性, 當副作用執行完成後它會獲取到要觸發的 Action 物件並觸發這個 Action
// Actions
// 當元件觸發 Action 時, Effect 需要通過 Actions 服務接收 Action, 所以在 Effect 類中通過 constructor 建構函式引數的方式將 Actions 服務類的範例物件注入到 Effect 類中
// Actions 服務類的範例物件為 Observable 物件, 當有 Action 被觸發時, Action 物件本身會作為資料流被髮出
// ofType
// 對目標 Action 物件進行過濾.
// 引數為目標 Action 的 Action Creator 函數
// 如果未過濾出目標 Action 物件, 本次不會繼續傳送資料流
// 如果過濾出目標 Action 物件, 會將 Action 物件作為資料流繼續發出
@Injectable()
export class CounterEffects {
constructor(private actions: Actions) {
// this.loadCount.subscribe(console.log)
}
loadCount = createEffect(() => {
return this.actions.pipe(
ofType(increment_async),
mergeMap(() => timer(1000).pipe(map(() => increment({ count: 10 }))))
)
})
}Entity
1、概述
Entity 譯為實體,實體就是集合中的一條資料。
NgRx 中提供了實體介面卡物件,在實體介面卡物件下面提供了各種操作集合中實體的方法,目的就是提高開發者操作實體的效率。
2、核心
1、EntityState:實體型別介面
/*
{
ids: [1, 2],
entities: {
1: { id: 1, title: "Hello Angular" },
2: { id: 2, title: "Hello NgRx" }
}
}
*/
export interface State extends EntityState<Todo> {}2、createEntityAdapter: 建立實體介面卡物件
3、EntityAdapter:實體介面卡物件型別介面
export const adapter: EntityAdapter<Todo> = createEntityAdapter<Todo>()
// 獲取初始狀態 可以傳遞物件引數 也可以不傳
// {ids: [], entities: {}}
export const initialState: State = adapter.getInitialState()3、實體方法
https://ngrx.io/guide/entity/adapter#adapter-collection-methods
4、選擇器
// selectTotal 獲取資料條數
// selectAll 獲取所有資料 以陣列形式呈現
// selectEntities 獲取實體集合 以字典形式呈現
// selectIds 獲取id集合, 以陣列形式呈現
const { selectIds, selectEntities, selectAll, selectTotal } = adapter.getSelectors();export const selectTodo = createFeatureSelector<AppState, State>(todoFeatureKey) export const selectTodos = createSelector(selectTodo, selectAll)
Router Store
1、同步路由狀態
1)引入模組
import { StoreRouterConnectingModule } from "@ngrx/router-store"
@NgModule({
imports: [
StoreRouterConnectingModule.forRoot()
]
})
export class AppModule {}2)將路由狀態整合到 Store
import * as fromRouter from "@ngrx/router-store"
export interface AppState {
router: fromRouter.RouterReducerState
}
export const reducers: ActionReducerMap<AppState> = {
router: fromRouter.routerReducer
}2、建立獲取路由狀態的 Selector
// router.selectors.ts
import { createFeatureSelector } from "@ngrx/store"
import { AppState } from ".."
import { RouterReducerState, getSelectors } from "@ngrx/router-store"
const selectRouter = createFeatureSelector<AppState, RouterReducerState>(
"router"
)
export const {
// 獲取和當前路由相關的資訊 (路由引數、路由設定等)
selectCurrentRoute,
// 獲取位址列中 # 號後面的內容
selectFragment,
// 獲取路由查詢引數
selectQueryParams,
// 獲取具體的某一個查詢引數 selectQueryParam('name')
selectQueryParam,
// 獲取動態路由引數
selectRouteParams,
// 獲取某一個具體的動態路由引數 selectRouteParam('name')
selectRouteParam,
// 獲取路由自定義資料
selectRouteData,
// 獲取路由的實際存取地址
selectUrl
} = getSelectors(selectRouter)// home.component.ts
import { select, Store } from "@ngrx/store"
import { AppState } from "src/app/store"
import { selectQueryParams } from "src/app/store/selectors/router.selectors"
export class AboutComponent {
constructor(private store: Store<AppState>) {
this.store.pipe(select(selectQueryParams)).subscribe(console.log)
}
}更多程式設計相關知識,請存取:!!
以上就是angular學習之詳解狀態管理器NgRx的詳細內容,更多請關注TW511.COM其它相關文章!