深入聊聊Vue中的Router路由

一、前端路由的概念與原理
(1)什麼是路由
路由(英文:router)就是對應關係。
(2)SPA 與前端路由
SPA 指的是一個 web 網站只有唯一的一個 HTML 頁面,所有元件的展示與切換都在這唯一的一個頁面內完成。此時,不同元件之間的切換需要通過前端路由來實現。(學習視訊分享:)
?結論?:在 SPA 專案中,不同功能之間的切換,要依賴於前端路由來完成!
(3)什麼是前端路由
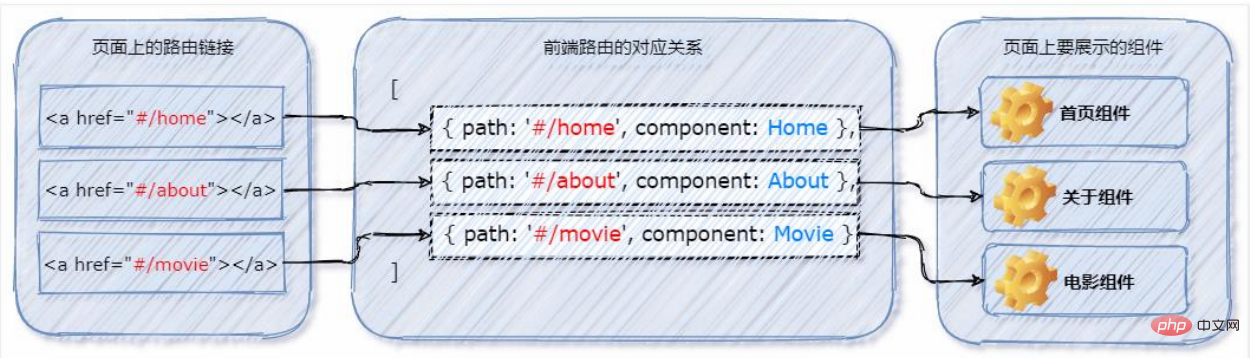
通俗易懂的概念:Hash 地址與元件之間的對應關係。
(4)前端路由的工作方式
使用者點選了頁面上的路由連結;
導致了 URL 位址列中的 Hash 值發生了變化;
前端路由監聽了到 Hash 地址的變化;
前端路由把當前 Hash 地址對應的元件渲染都瀏覽器中;

?結論?:前端路由,指的是 Hash 地址與元件之間的對應關係!
(5)實現簡易的前端路由
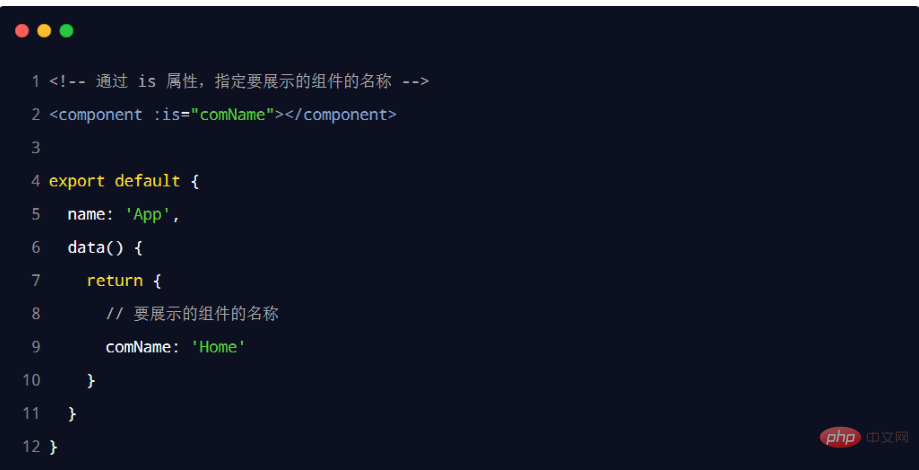
1️⃣ 步驟1:通過 <component> 標籤,結合 comName 動態渲染元件。範例程式碼如下:

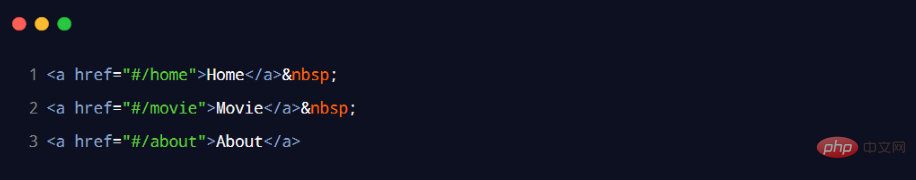
2️⃣ 在 App.vue 元件中,為 <a> 連結新增對應的 hash 值。範例程式碼如下:

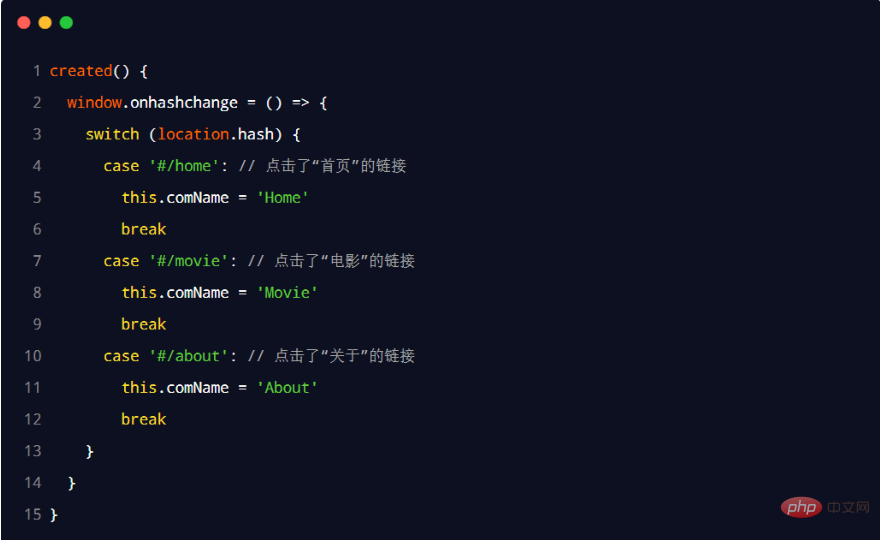
3️⃣ 在 created 生命週期函數中,監聽瀏覽器位址列中 hash 地址的變化,動態切換要展示的元件的名稱。範例程式碼如下:

二、vue-router 的基本使用
(1)什麼是 vue-router
vue-router 是 vue.js 官方給出的路由解決方案。它只能結合 vue 專案進行使用,能夠輕鬆的管理 SPA 專案中元件的切換。
?vue-router 的官方檔案地址?:https://router.vuejs.org/zh/
(2)vue-router 安裝和設定的步驟
安裝
vue-router包建立路由模組
匯入並掛載路由模組
宣告路由連結和預留位置
2.1 在專案中安裝 vue-router
安裝 vue-router 的命令如下:
npm install vue-router
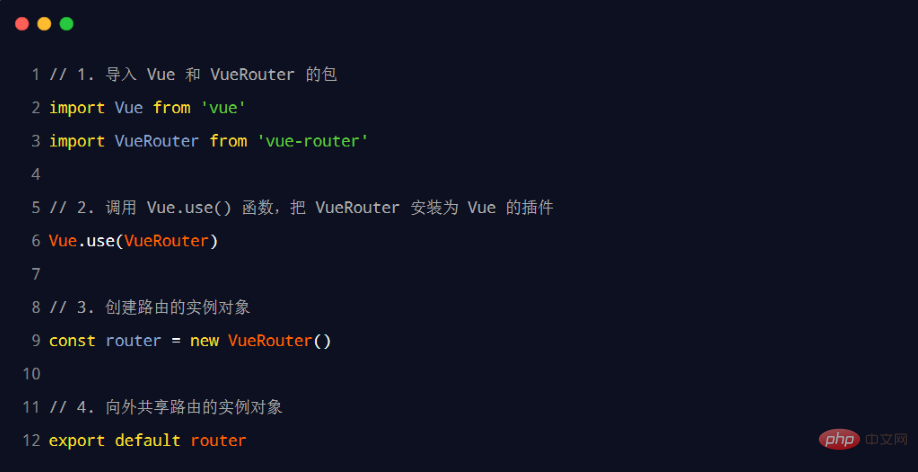
2.2 建立路由模組
在 src 原始碼目錄下,新建 router/index.js 路由模組,並初始化如下的程式碼:

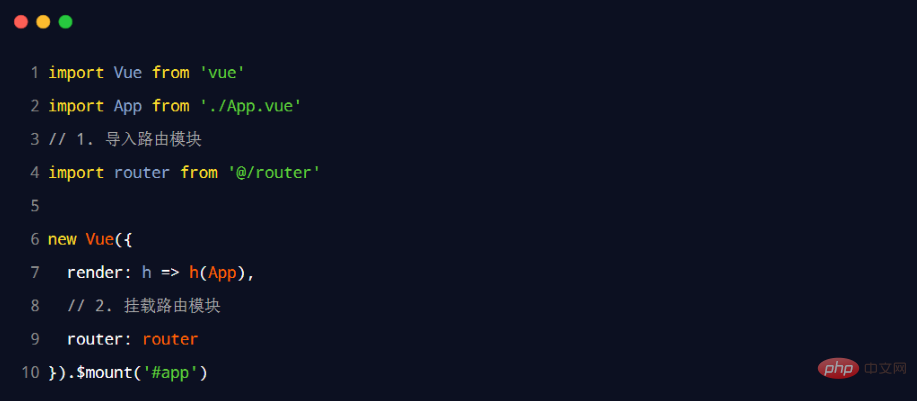
2.3 匯入並掛載路由模組
在 src/main.js 入口檔案中,匯入並掛載路由模組。範例程式碼如下:

2.4 宣告路由連結和預留位置
在 src/App.vue 元件中,使用 vue-router 提供的 <router-link> 和 <router-view> 宣告路由連結和預留位置:

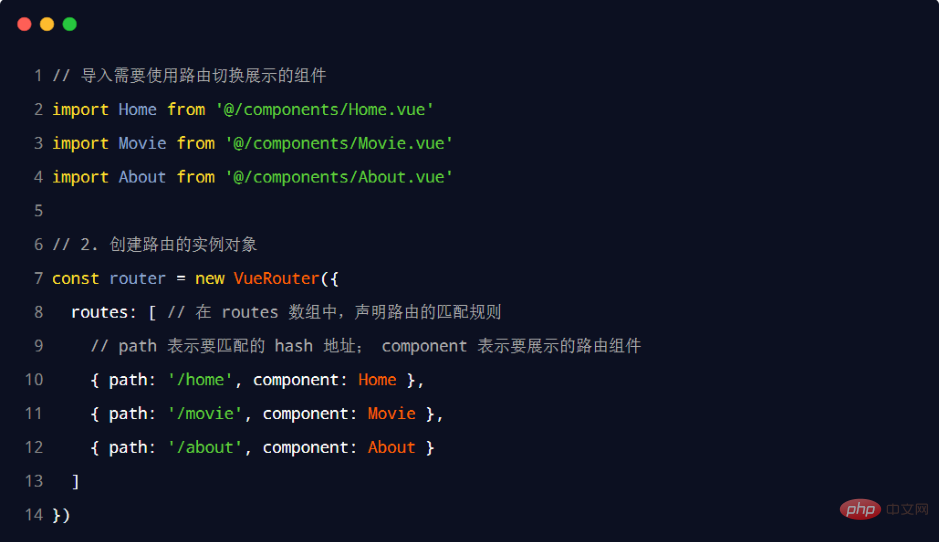
(3)宣告路由的匹配規則
在 src/router/index.js 路由模組中,通過 routes 陣列宣告路由的匹配規則。範例程式碼如下:

三、vue-router 的常見用法
(1)路由重定向
路由重定向指的是:使用者在存取地址 A 的時候,強制使用者跳轉到地址 C ,從而展示特定的元件頁面。通過路由規則的 redirect 屬性,指定一個新的路由地址,可以很方便地設定路由的重定向:

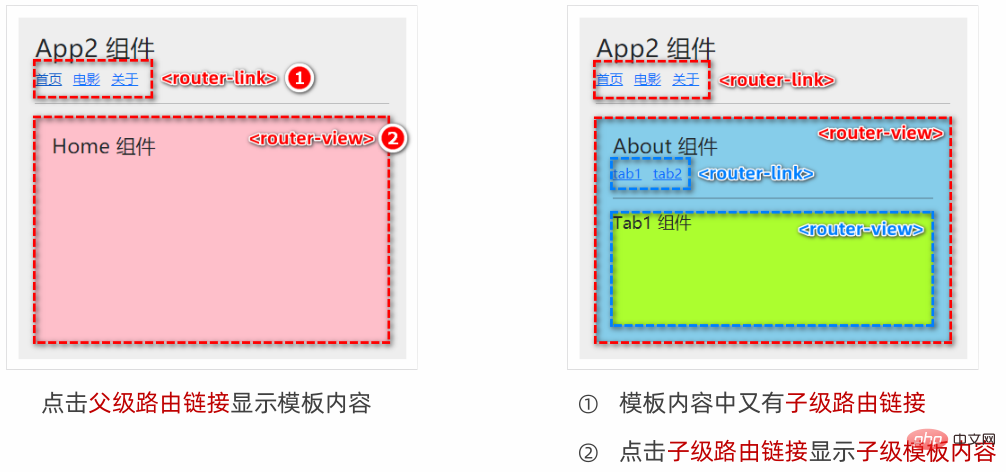
(2)巢狀路由
通過路由實現元件的巢狀展示,叫做巢狀路由。

2.1 宣告子路由連結和子路由預留位置
在 About.vue 元件中,宣告 tab1 和 tab2 的子路由連結以及子路由預留位置。範例程式碼如下:

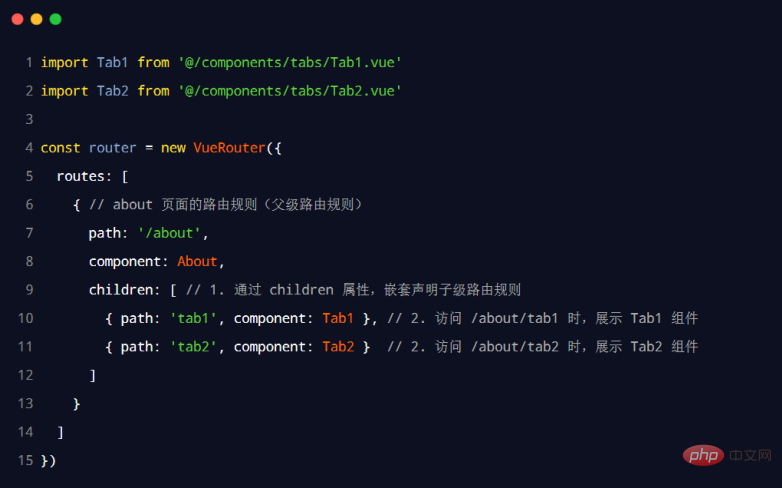
2.2 通過 children 屬性宣告子路由規則
在 src/router/index.js 路由模組中,匯入需要的元件,並使用 children 屬性宣告子路由規則:

(3)動態路由匹配
3.1 動態路由的概念
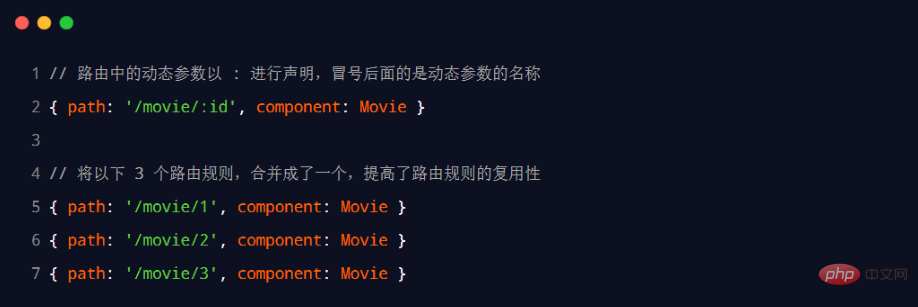
1️⃣ 動態路由指的是:把 Hash 地址中可變的部分定義為引數項,從而提高路由規則的複用性。
2️⃣ 在 vue-router 中使用英文的冒號(:)來定義路由的引數項。範例程式碼如下:

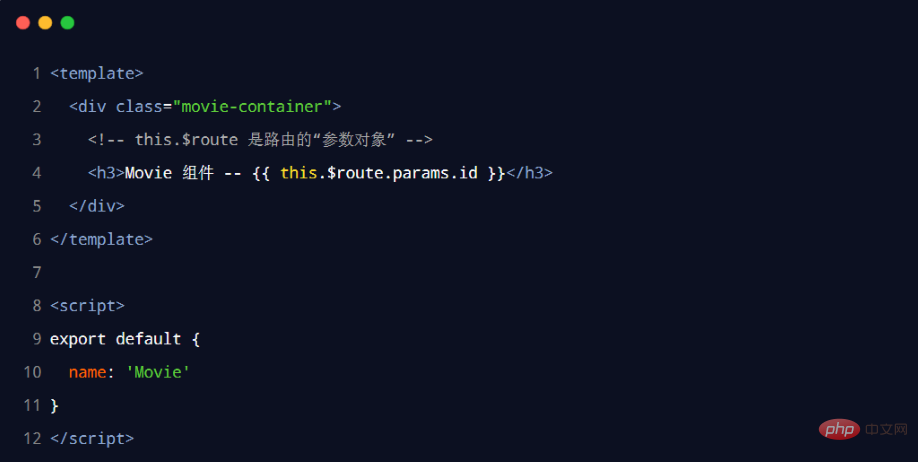
3.2 $route.params 引數物件
在動態路由渲染出來的元件中,可以使用 this.$route.params 物件存取到動態匹配的引數值。

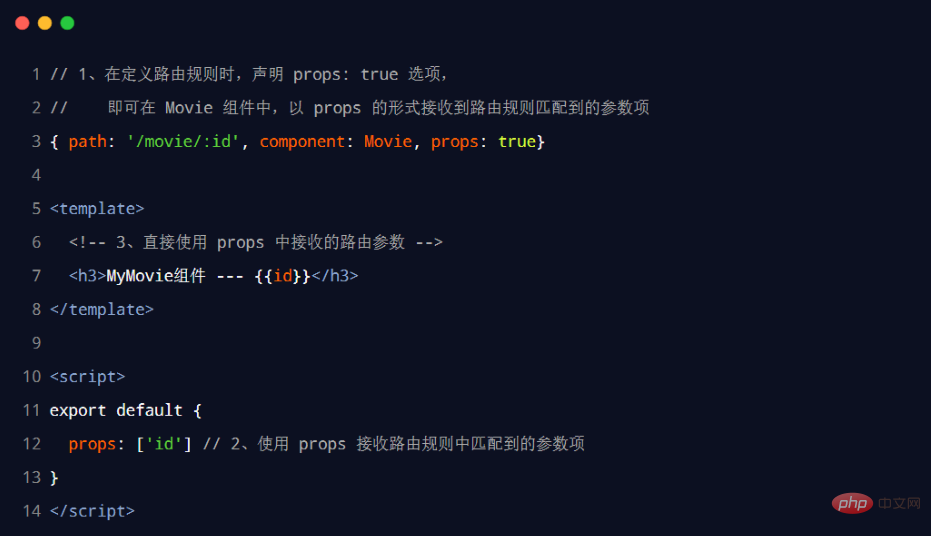
3.3 使用 props 接收路由引數
為了簡化路由引數的獲取形式,vue-router 允許在路由規則中開啟 props 傳參。範例程式碼如下:

(4)宣告式導航 & 程式設計式導航
在瀏覽器中,點選連結實現導航的方式,叫做宣告式導航。例如:
- 普通網頁中點選
<a>連結、vue 專案中點選<router-link>都屬於宣告式導航;
在瀏覽器中,呼叫 API 方法實現導航的方式,叫做程式設計式導航。例如:
- 普通網頁中呼叫
location.href跳轉到新頁面的方式,屬於程式設計式導航;
(5)vue-router 中的程式設計式導航 API
vue-router 提供了許多程式設計式導航的 API,其中最常用的導航 API 分別是:
this.$router.push('hash 地址'): 跳轉到指定 hash 地址,並增加一條歷史記錄;this.$router.replace('hash 地址'): 跳轉到指定的 hash 地址,並替換掉當前的歷史記錄;this.$router.go(數值 n): 實現導航歷史前進、後退;
5.1 $router.push
呼叫 this.$router.push() 方法,可以跳轉到指定的 hash 地址,從而展示對應的元件頁面。範例程式碼如下:

5.2 $router.replace
呼叫 this.$router.replace() 方法,可以跳轉到指定的 hash 地址,從而展示對應的元件頁面;
?push 和 replace 的區別?:
- push 會增加一條歷史記錄;
- replace 不會增加歷史記錄,而是替換掉當前的歷史記錄;
5.3 $router.go
呼叫 this.$router.go() 方法,可以在瀏覽歷史中前進和後退。範例程式碼如下:

5.4 $router.go 的簡化用法
在實際開發中,一般只會前進和後退一層頁面。因此 vue-router 提供瞭如下兩個便捷方法:
$router.back(): 在歷史記錄中,後退到上一個頁面$router.forward(): 在歷史記錄中,前進到下一個頁面
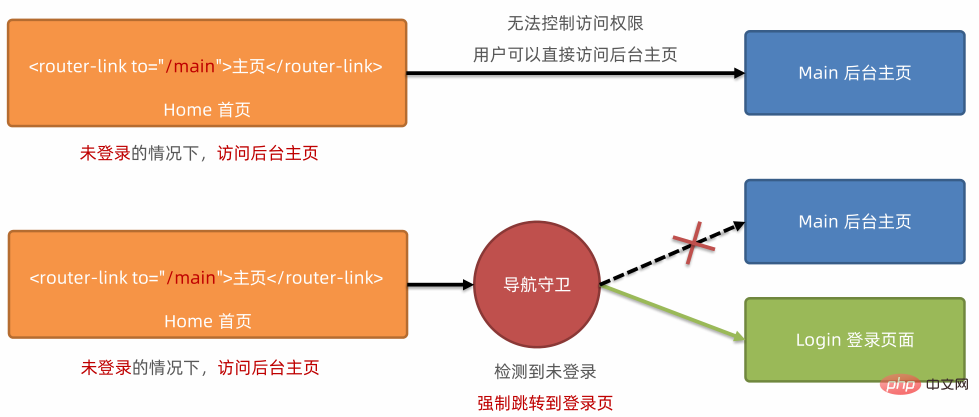
(6)導航守衛
導航守衛可以控制路由的存取許可權。示意圖如下:

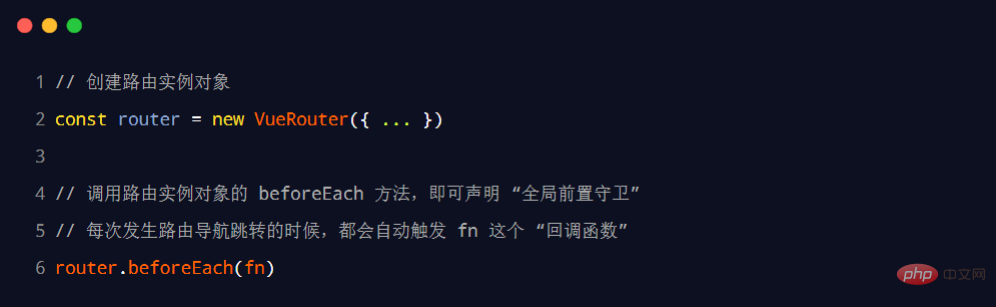
6.1 全域性前置守衛
每次發生路由的導航跳轉時,都會觸發全域性前置守衛。因此,在全域性前置守衛中,程式設計師可以對每個路由進行存取許可權的控制:

6.2 守衛方法的 3 個形參
全域性前置守衛的回撥函數中接收 3 個形參,格式為:

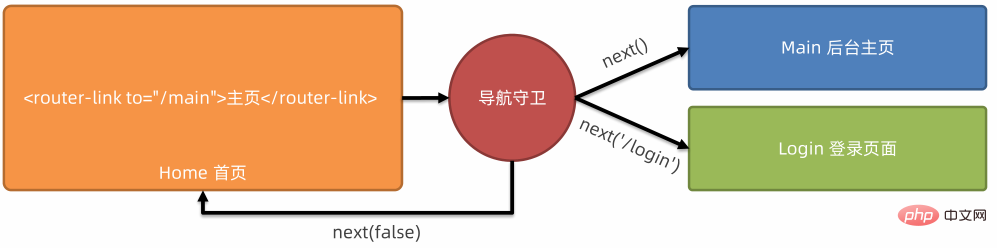
6.3 next 函數的 3 種呼叫方式
參考示意圖,分析 next 函數的 3 種呼叫方式最終導致的結果:

- 當前使用者擁有後臺主頁的存取許可權,直接放行:next()
- 當前使用者沒有後臺主頁的存取許可權,強制其跳轉到登入頁面:next(‘/login’)
- 當前使用者沒有後臺主頁的存取許可權,不允許跳轉到後臺主頁:next(false)
6.4 控制後臺主頁的存取許可權

(學習視訊分享:、)
以上就是深入聊聊Vue中的Router路由的詳細內容,更多請關注TW511.COM其它相關文章!