2022年開發人員不可錯過的 Web 平臺的新動態
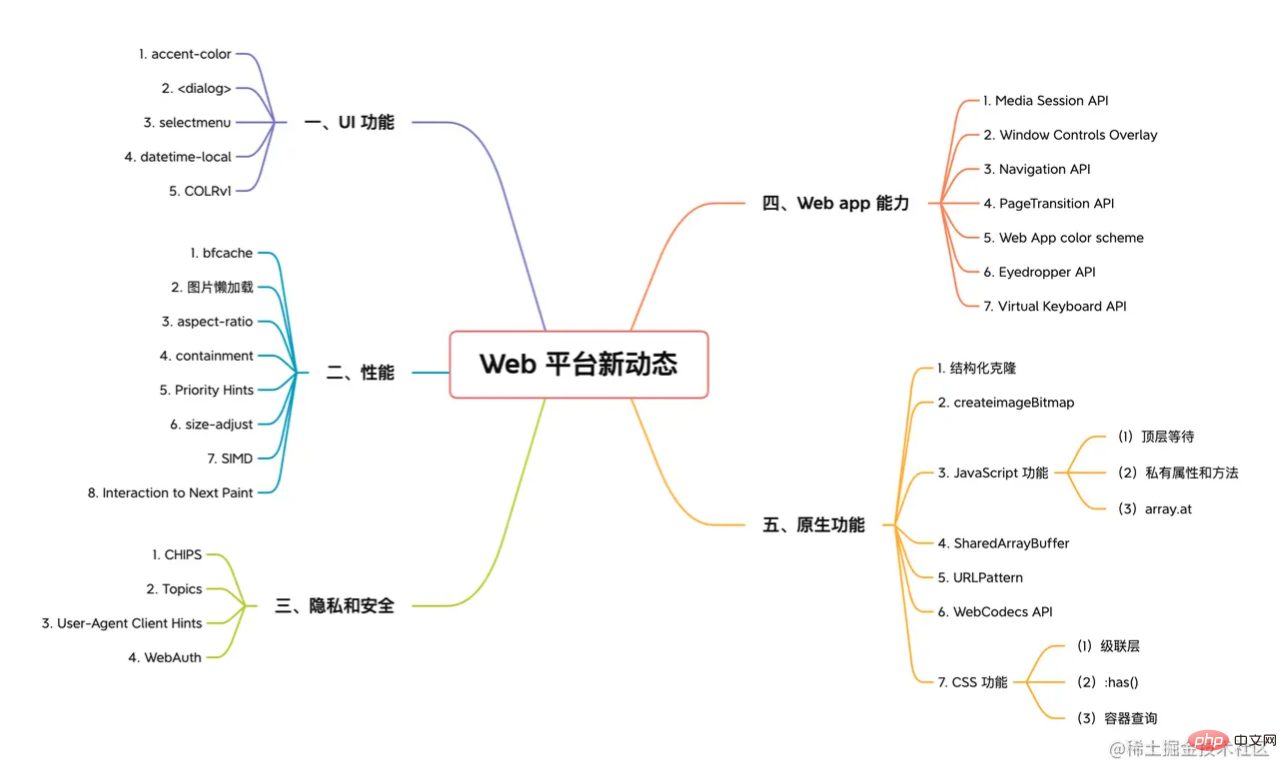
本文將著眼於隱私和安全性、強大功能、UI 設計、效能和核心指標以及一些新的 CSS 和 JavaScript 等方面的新功能,以增強開發人員的工具。

一、UI 功能
1. accent-color
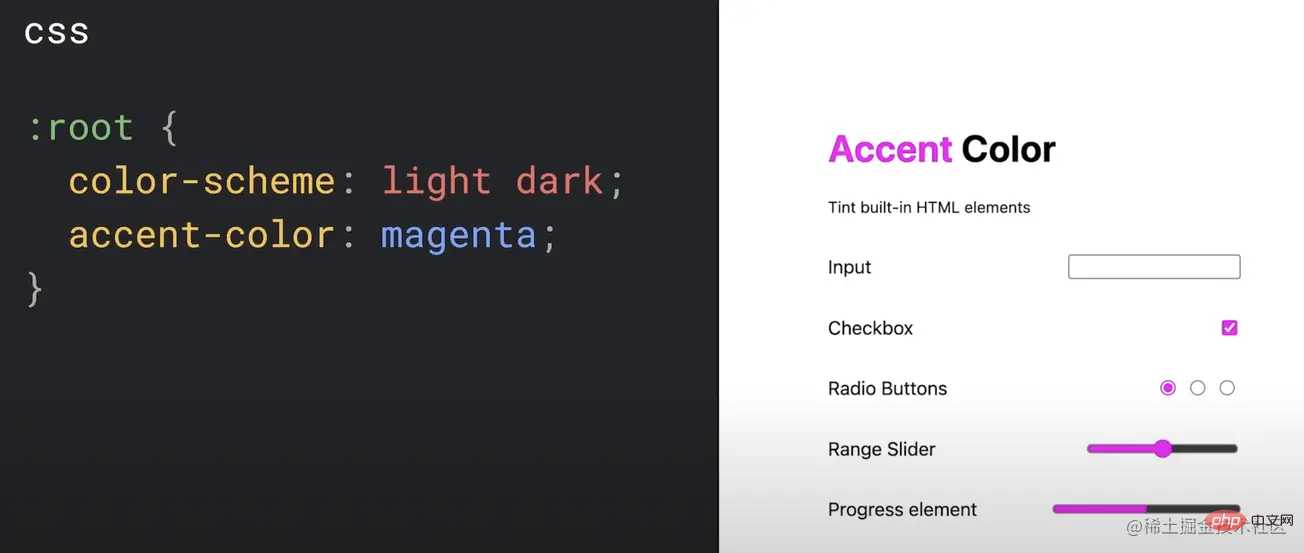
現在都是 2022 年了,為什麼設定下拉式選單和核取方塊的樣式仍然如此困難?CSS 的 accent-color 屬性就可以輕鬆解決這個問題。

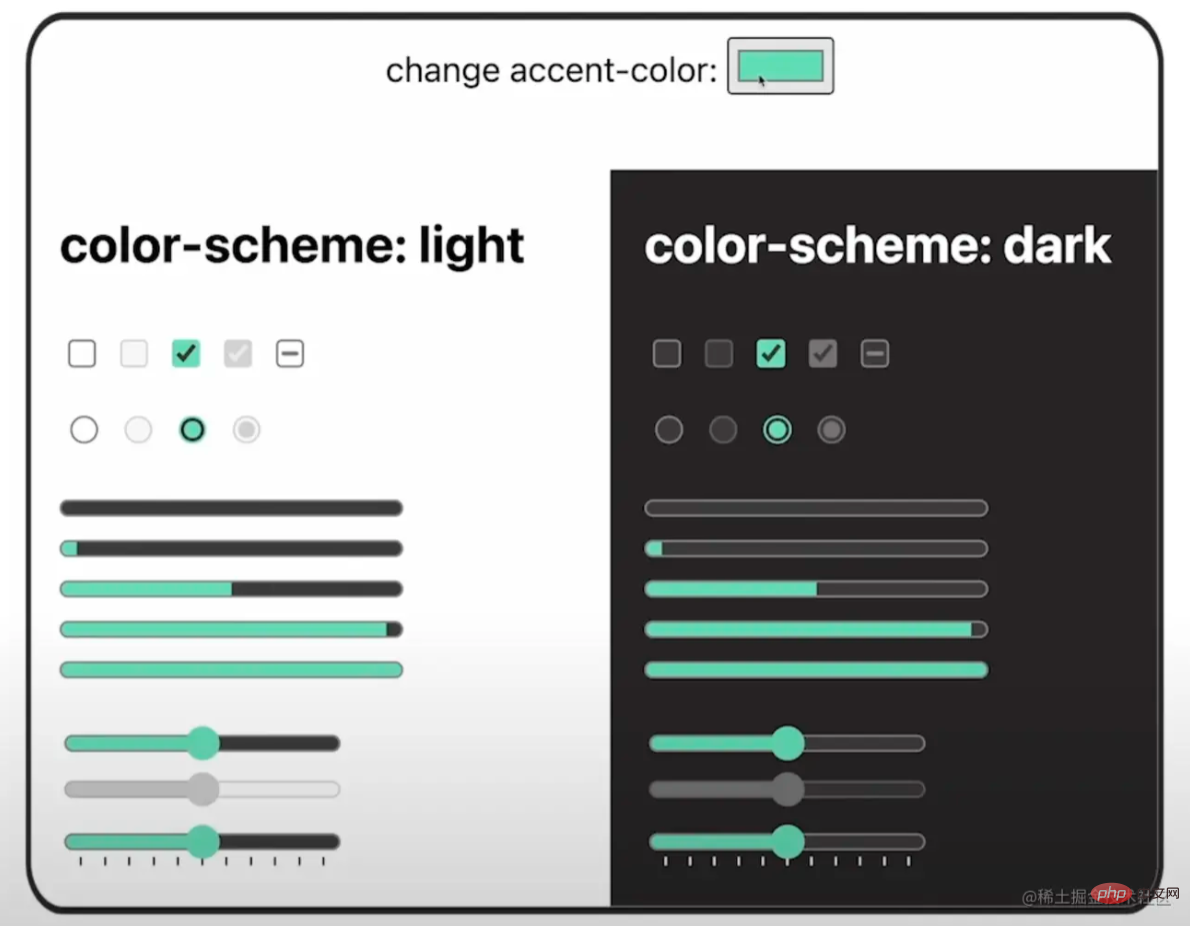
使用該屬性,可以輕鬆更改以前難以存取的表單控制元件的主題顏色,例如核取方塊、無線電鈕、範圍控制元件和進度條等。

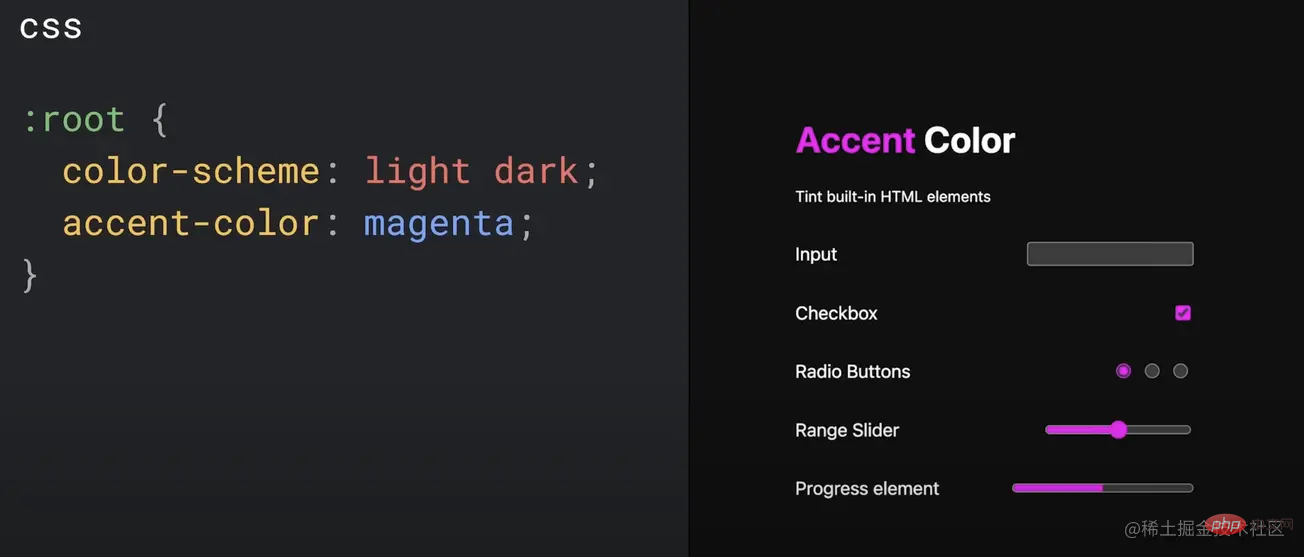
在一行 CSS 中,accent-color 使瀏覽器能夠根據開發人員設定的背景來確定前景色,並且還可以與 color-scheme 屬性一起為淺色和深色主題提供一些不錯的自動調整。使用下面的程式碼片段,瀏覽器會自動建立明暗模式,併為表單控制元件使用 magenta 強調色。


該屬性正在所有現代 Web 引擎中變得穩定。這包括為 Chrome、Edge、Opera、Safari、Firefox。
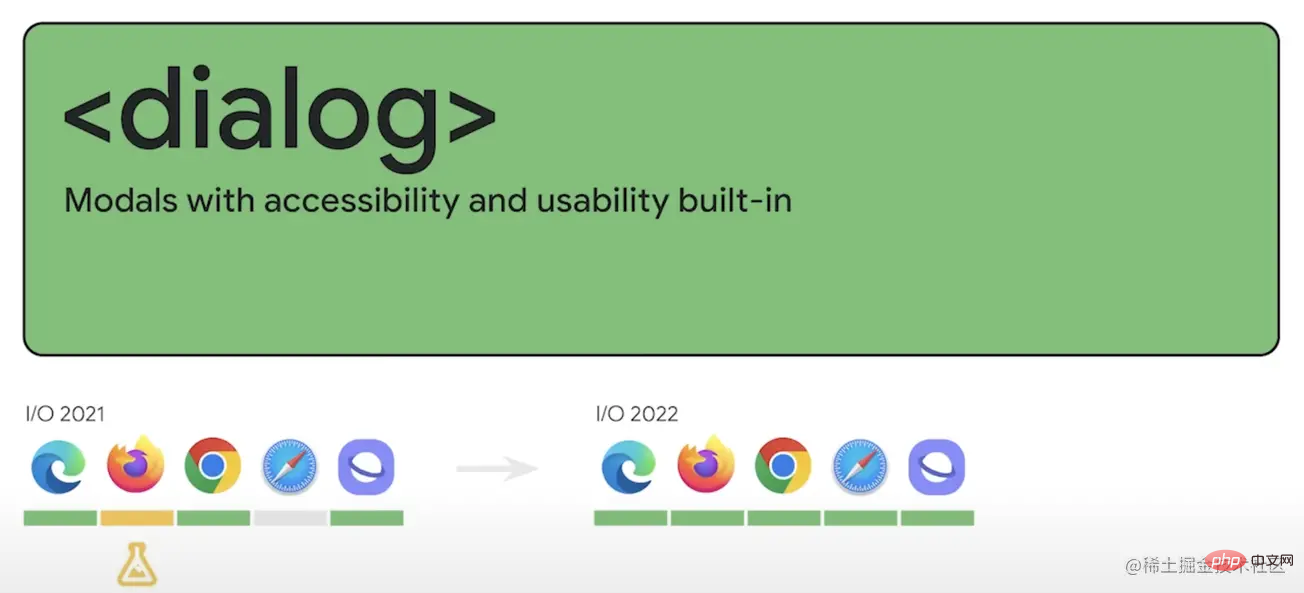
2. <dialog>
HTML dialog 是一個全新的開箱即用的 HTML 對話方塊元素。

通過這個元素可以輕鬆建立一個對話方塊,例如警報或提示。當將其新增到頁面時,它開始是隱藏的,當使用 showModal 方法來展示它時,它會彈出來:
<dialog id="dialog">
hello world!
</dialog>
<script>
someBotton.onclick = () => {
const dialog = document.getElementById('dialog');
dialog.showModal();
};
</script>
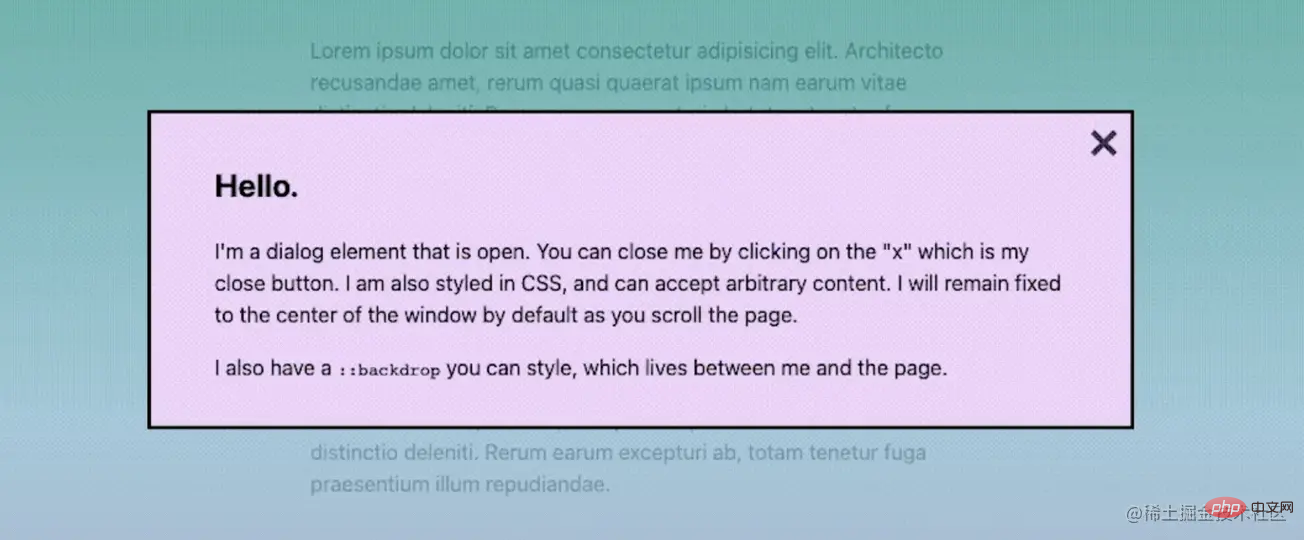
當然,這是一個最簡單的例子,我們可以通過 CSS 來為它設定任何想要的樣式,

它真正有用的部分是它處理可存取性。它被稱為對話方塊。可以防止鍵盤焦點離開元素。它還會在一個特殊的頂層中彈出所有內容的頂部,因此即使對話方塊元素是在某些巢狀元件結構的深處建立的,它也可以填充視口,即使父元素隱藏了溢位隱藏或其他型別的隱藏。
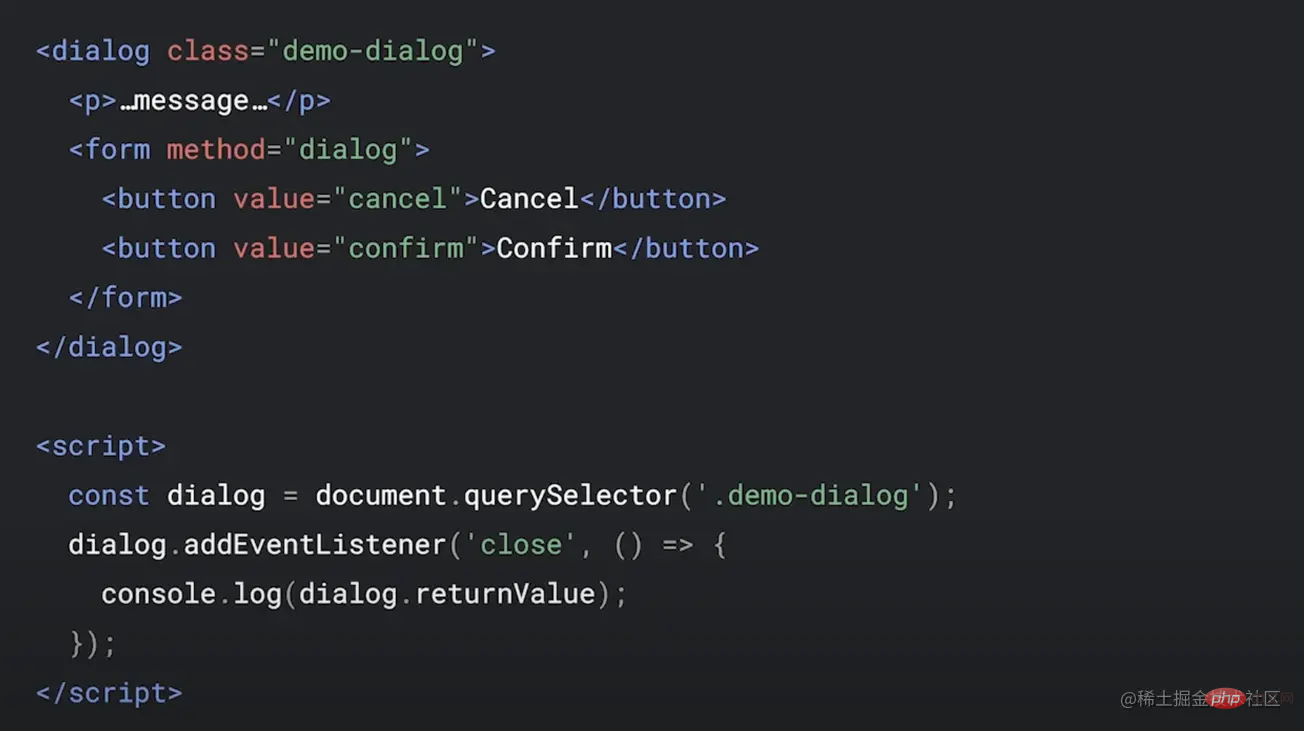
如果在對話方塊的對話中有一個表單,提交該表單將自動關閉框對話並通過對話方塊的返回值告訴我們單擊了哪個按鈕。

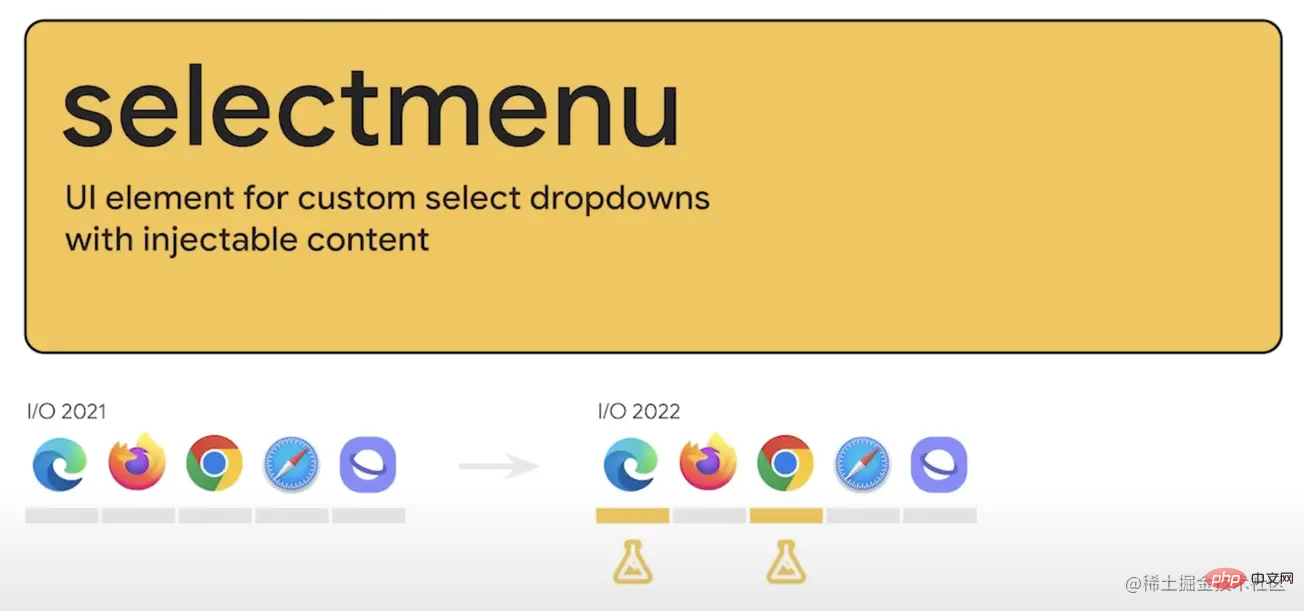
3. selectmenu
Open UI 社群組正在積極的研究如何解決更復雜和擴充套件的表單控制元件。它們提出了一些實驗性解決方案,例如 selectmenu 元件和pop-up屬性。

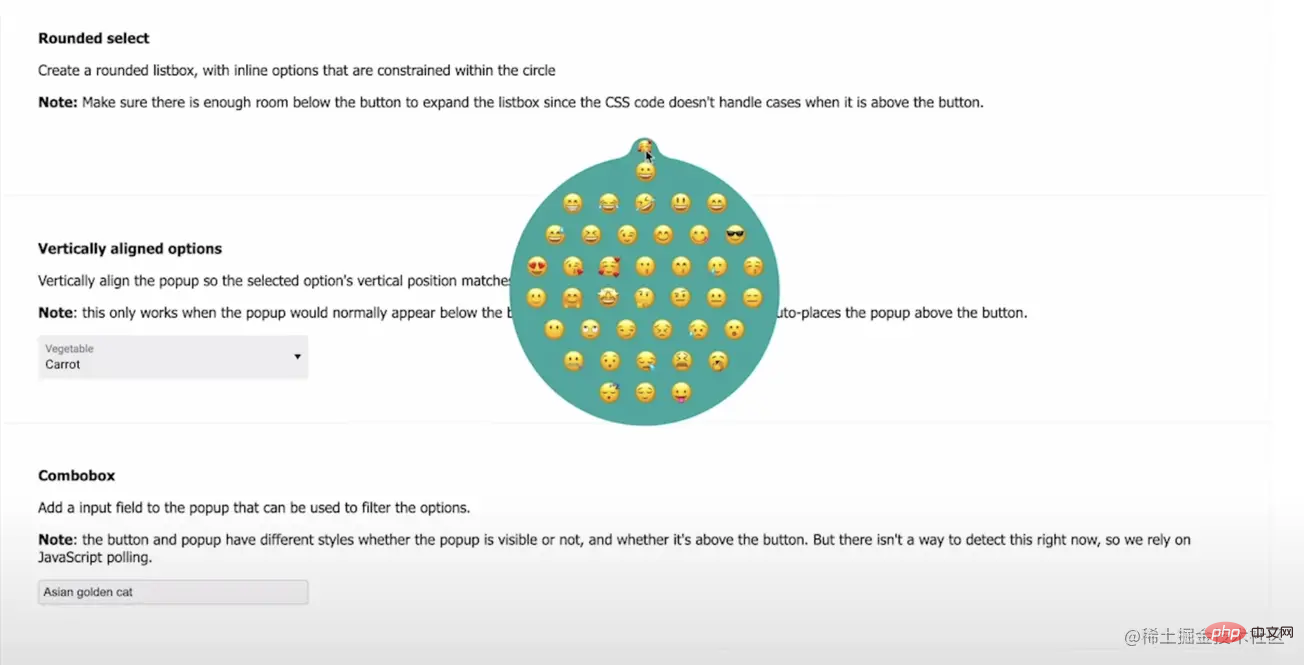
selectmenu 元件可以為下拉式選單提供更廣泛的樣式。下面是微軟的一個關於 selectmenu 元件的演示:

Open UI 也在考慮解決其他元件的體驗,比如索引標籤和錨定位等。
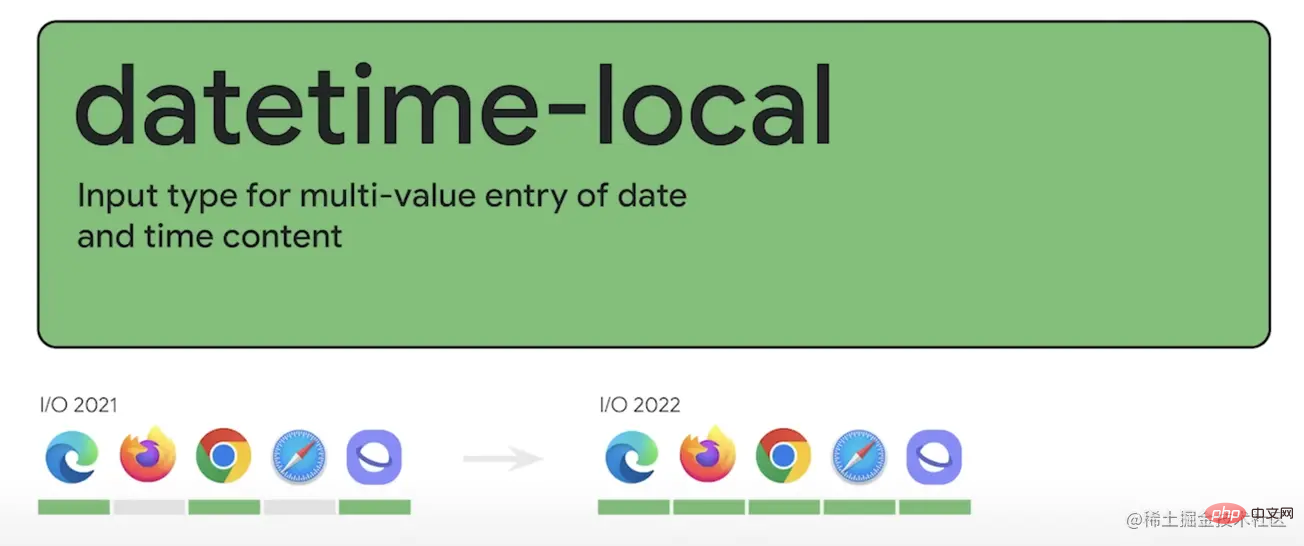
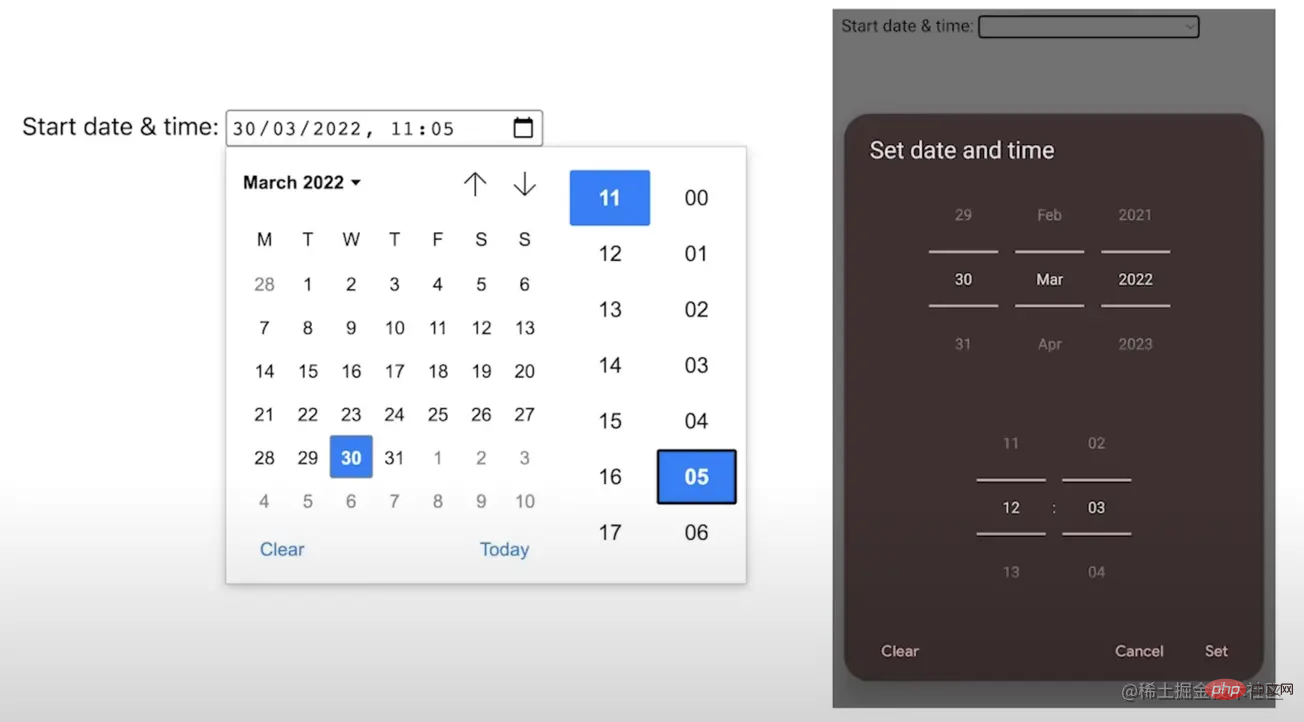
4. datetime-local
datetime-local 是一個跨瀏覽器功能,它是一種輸入(input)型別。

我們可以這樣來使用它,使用者可以選擇日期和時間:
<label> Start data & time: <input type="datetime-local" /> </label>
這就是它在 PC端 的 Chrome 和 Android 端的 Chrome 上的外觀:

我們還可以設定驗證約束,例如最小和最大日期。
5. COLRv1
COLRv1 是瀏覽器中的一種新的字型格式。它是 COLRv0 字型格式的演變,其新增了漸變、合成和混合,並改進了內部形狀重用,以獲得更清晰、更緊湊的字型檔案,從而更有效地壓縮。

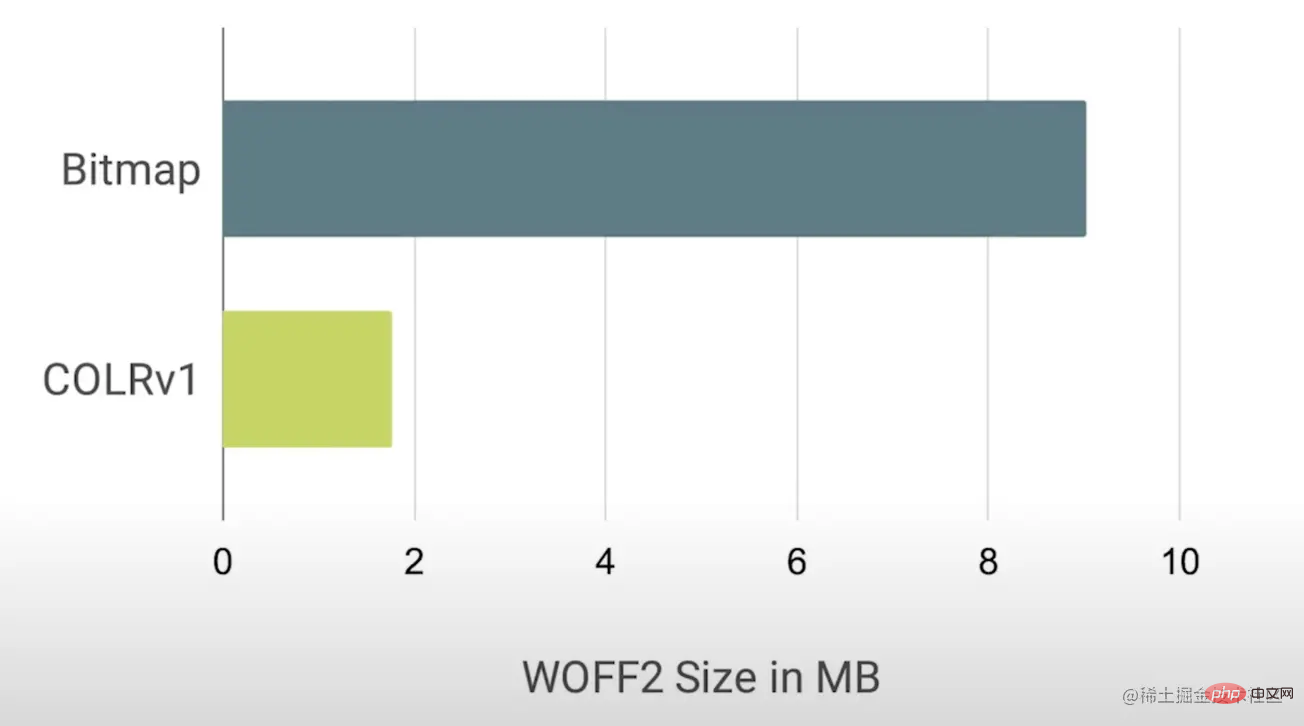
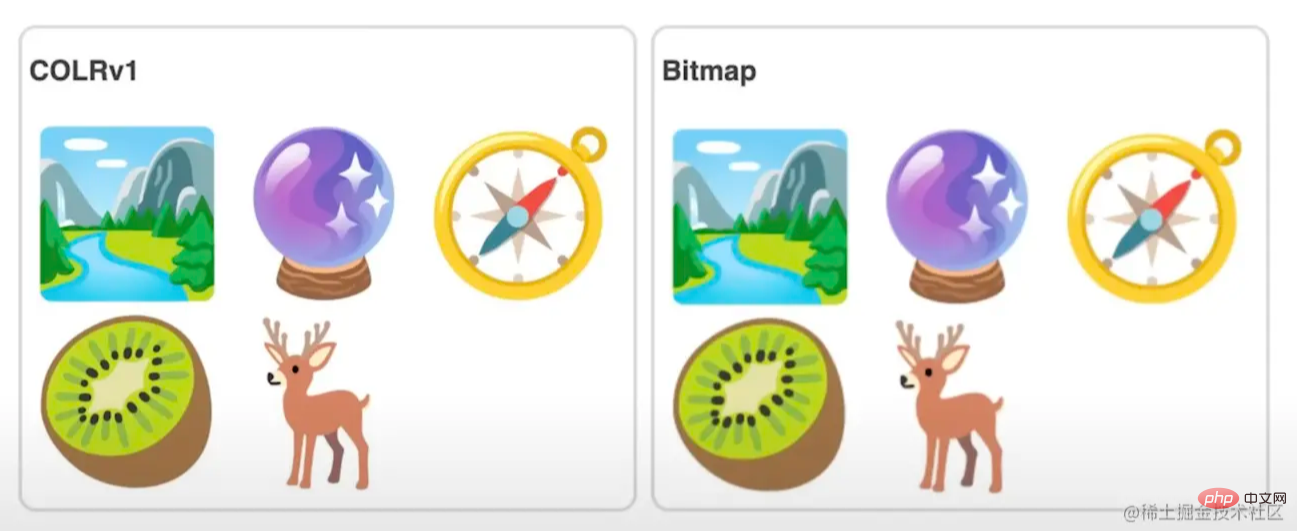
和該方法的替代方案bitmap相比,這種壓縮帶來了不錯的效能提升:

COLRv1 字型往往更清晰,而且它們的縮放效果也更好。

這種新格式可以更輕鬆地在風格上使用彩色字型和表情符號等圖示來建立富有表現力的標題和高效能介面。

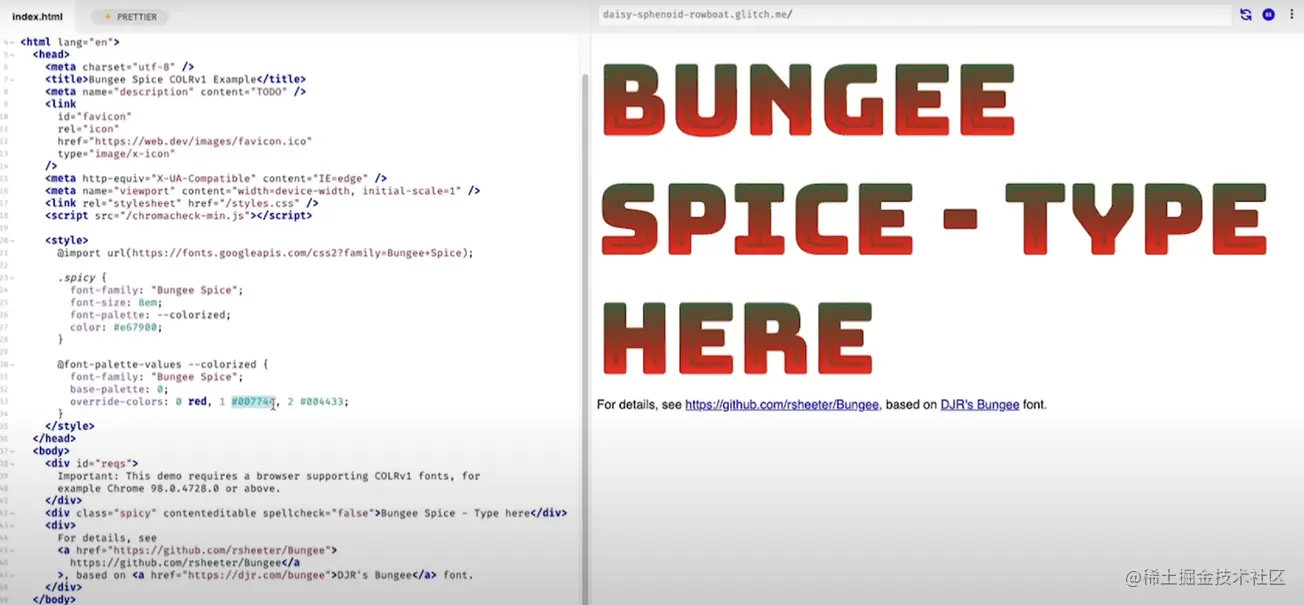
例如,可以將它們呈現為彩色字型,而不是使用影象作為圖示。有一些新的實驗性屬性,例如 font-palette和 override-colors,它們為使用者提供了使用 COLRv1 設定 Web 字型樣式的新方式。下面的例子就使用override-colors屬性來重新設定 Bungee 字型的樣式。

二、效能
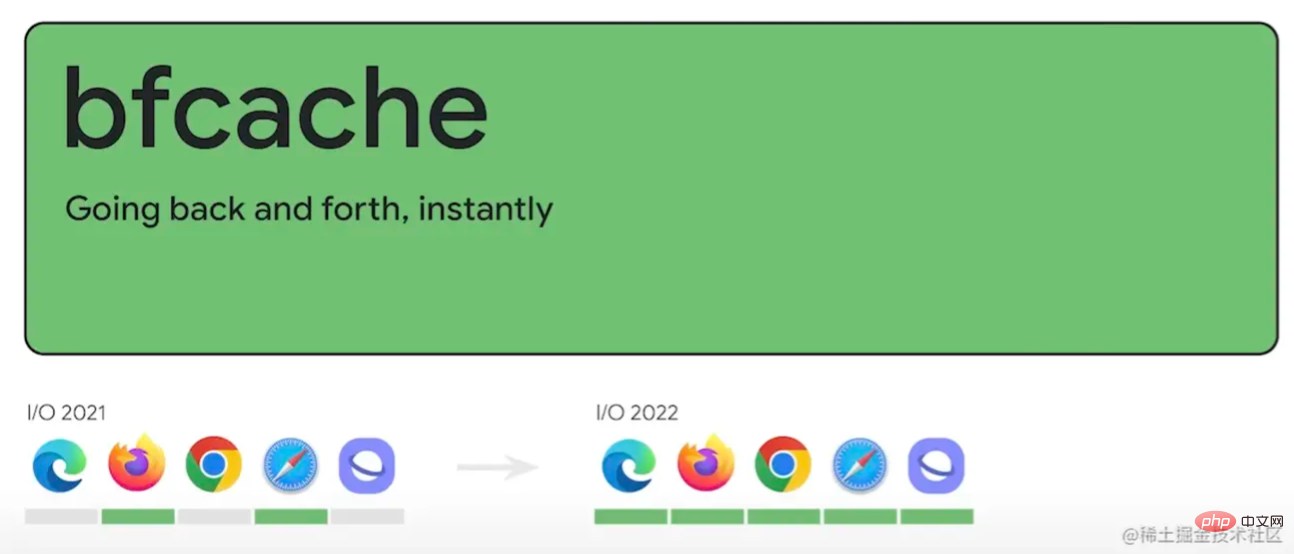
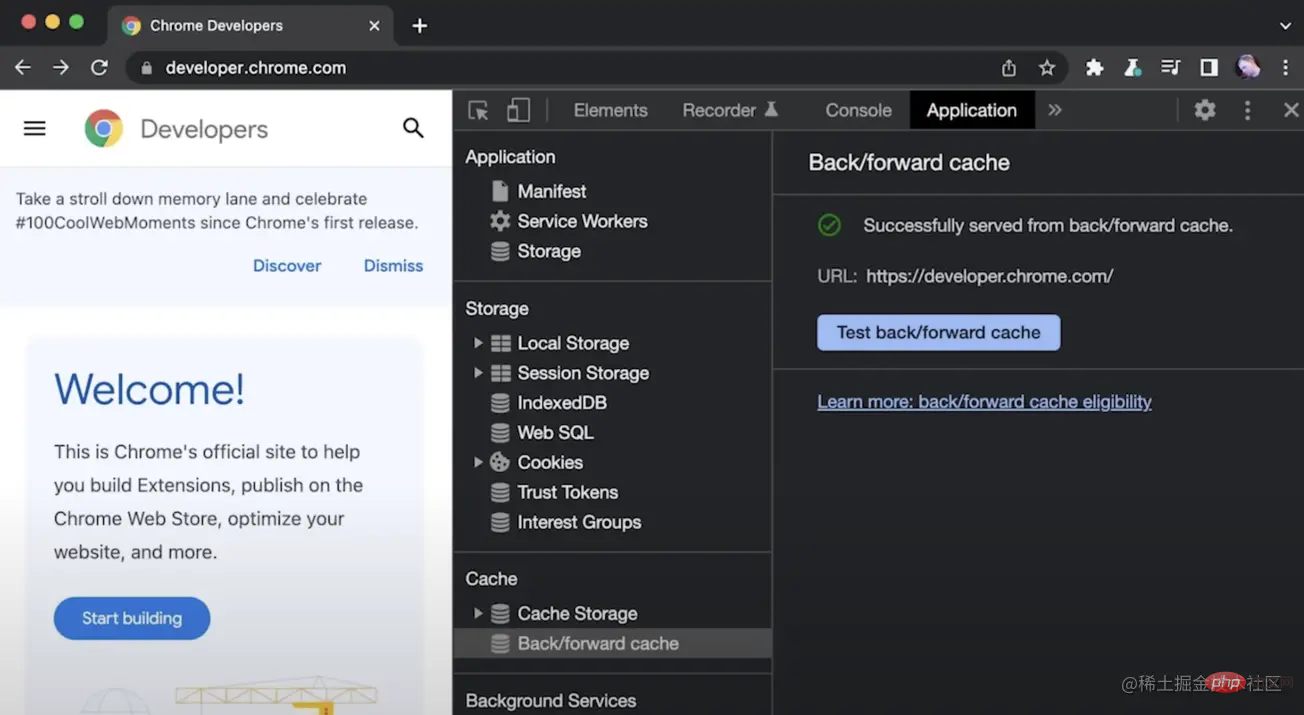
1. bfcache
bfcache 意為往返快取。它在 Firefox和 Safari 中已存在多年,現在 Chromium 中也支援了該功能。

在一個網頁上點選一個連結到另一個頁面後,但前一頁會保留一段時間,在後臺凍結,這意味著如果按下返回,它會立即觸發。

並非所有頁面都會發生這種情況,只有不太可能導致問題的頁面才會發生這種情況。DevTools 可以告訴我們它是否適用於給定頁面,如果不適用,會給出相應的理由。

2. 圖片懶載入
影象是頁面的一部分,它會提前開始載入。一旦瀏覽器在原始碼中看到它們,就會提示下載。即使影象被隱藏,即使它位於一個非常長的頁面的底部,也會提前載入。現在,一個簡單的 loading 屬性就可以讓瀏覽器在開始下載時考慮影象的可見性和位置。

它也適用於 iframe:
<img src="..." alt="..." loading="lazy" /> <iframe src="..." loading="lazy"></iframe>
如果將 loading="lazy" 放在頁面頂部的重要大圖上,它們的載入速度會變慢,所以要格外小心。如果將它新增到不太重要和螢幕外的影象中時,它們不會爭奪頻寬,而更重要的東西(如樣式、指令碼和更高優先順序的影象)會優先考慮。
現在它可以跨瀏覽器使用,並且可以在WordPress、Wix、Silverstripe、Drupal 等中使用。
3. aspect-ratio
如果我們為影象設定了height和width屬性,並將高度設定為自動,它們將保持其縱橫比,在載入之前,這避免了佈局的變化。CSS 新增的 aspect-ratio 屬性可以你為所有元素實現相同的效果,而不僅僅是影象。

在 iframe、元件div、網格佈局和元素上使用該屬性都可以得到一個固定的縱橫比。
.whatever {
aspect-ratio: 16 / 9;
}這對於嵌入的內容、預留位置或非HTML中的影象(如 CSS 背景)特別有用。
4. containment
containment是一個具有效能優勢的 CSS 特性。該屬性讓開發人員可以告訴瀏覽器如何在螢幕上呈現內容,並隔離 DOM 子樹。這反過來又使瀏覽器能夠延遲渲染大小、窗格和佈局,以提高速度和效率。

containment 也是容器查詢的先決條件,下面會進行介紹。
5. Priority Hints
在獲取內容時,瀏覽器會盡可能地智慧將阻止渲染的內容獲得超高優先順序,然後,當瀏覽器知道內容在哪裡時,它會為視口中的內容賦予更高的優先順序。但是在某些情況下,瀏覽器沒有足夠的資訊來做出正確的決定,比如兩個非同步載入的指令碼、兩個預載入的圖片、兩個iframe、兩個可見的影象,其中一個更重要。

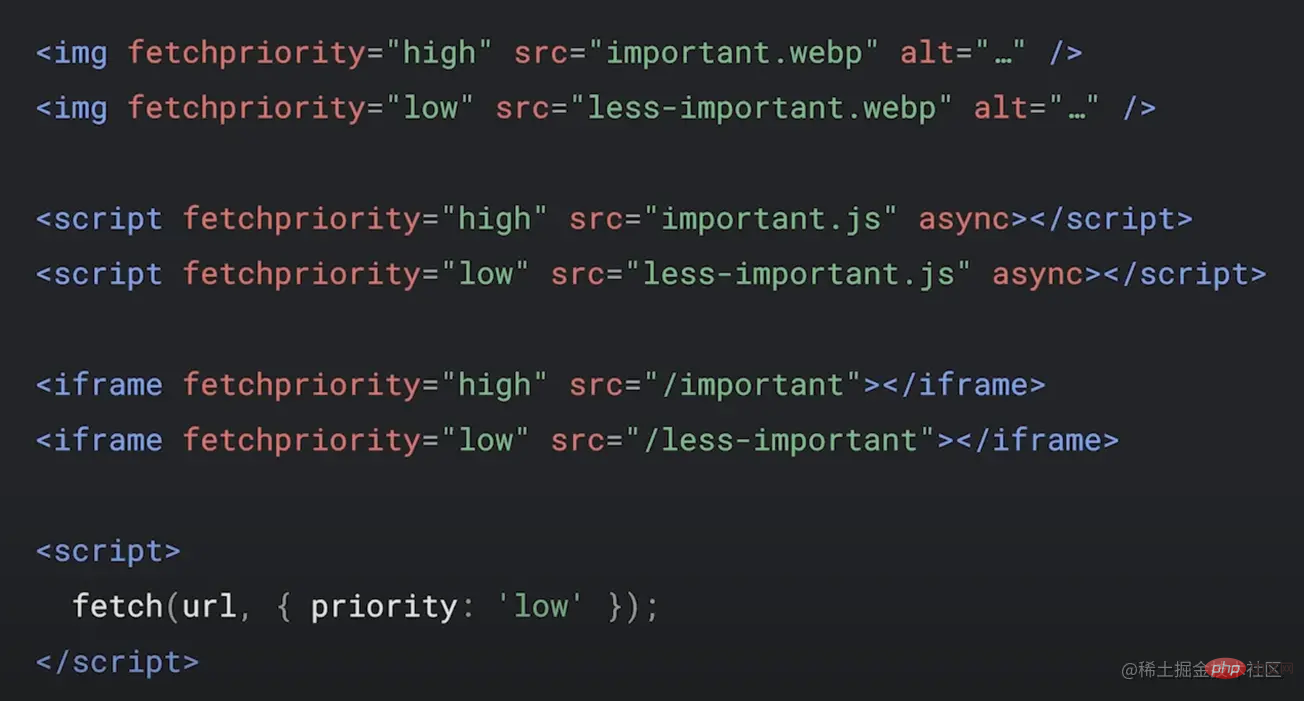
現在,我們可以使用最近在 Chrome 中支援的 Priority Hints 來更快地獲取圖片:

它是如何工作的呢?以上面中的程式碼為例,fetch-priority 屬性可以讓我們為外部檔案新增載入的優先順序:

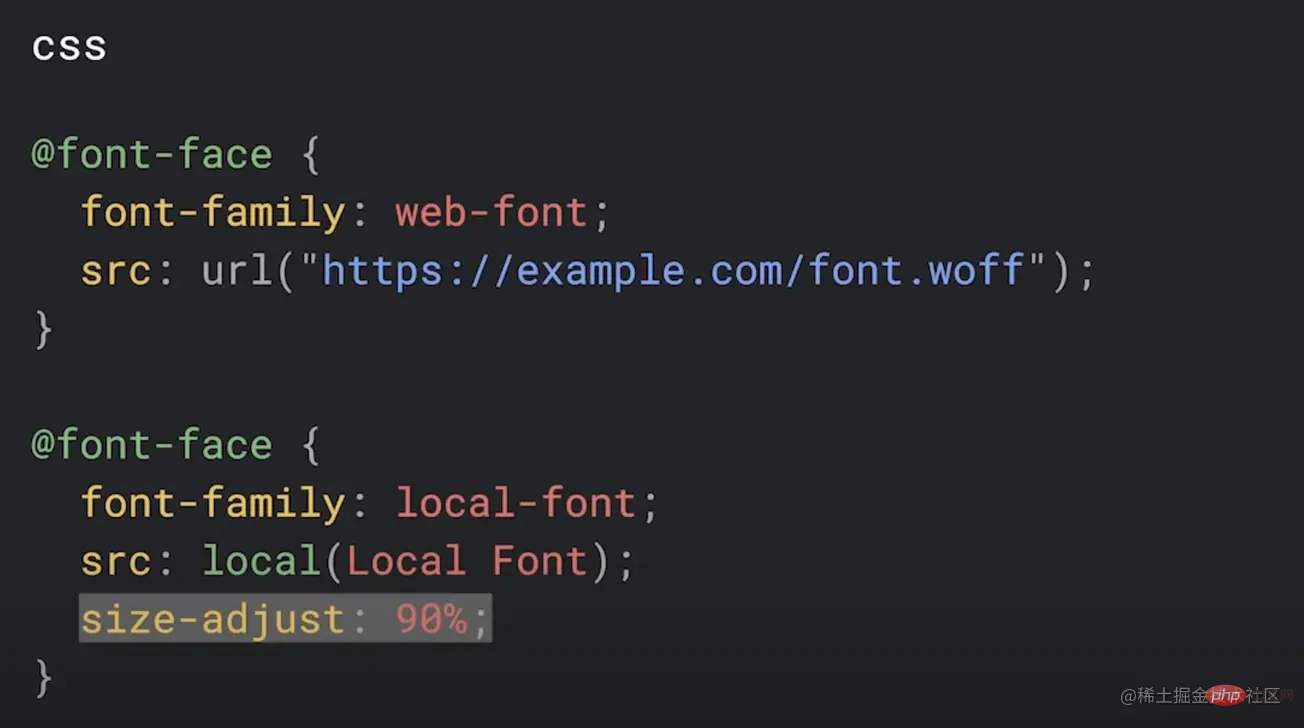
6. size-adjust
size-adjust是一個用於網頁排版的實驗性 CSS 屬性,通過減少累積佈局偏移(CLS)來提高效能。

它是怎麼做到的?字型有各種形狀和大小,即使是相同大小的字型也可能看起來完全不同。一種 16 號字型可能看起來比另一種大很多。這就是 size-adjusts 可以發揮作用的地方。使用 size-adjusts,使用者可以對字型大小(包括本地字型)進行視覺調整,以使它們在形狀上看起來更接近想要替換它的 Web 字型。由於 web 字型在下載後會替換本地字型,這減少了頁面的整體累積佈局偏移。

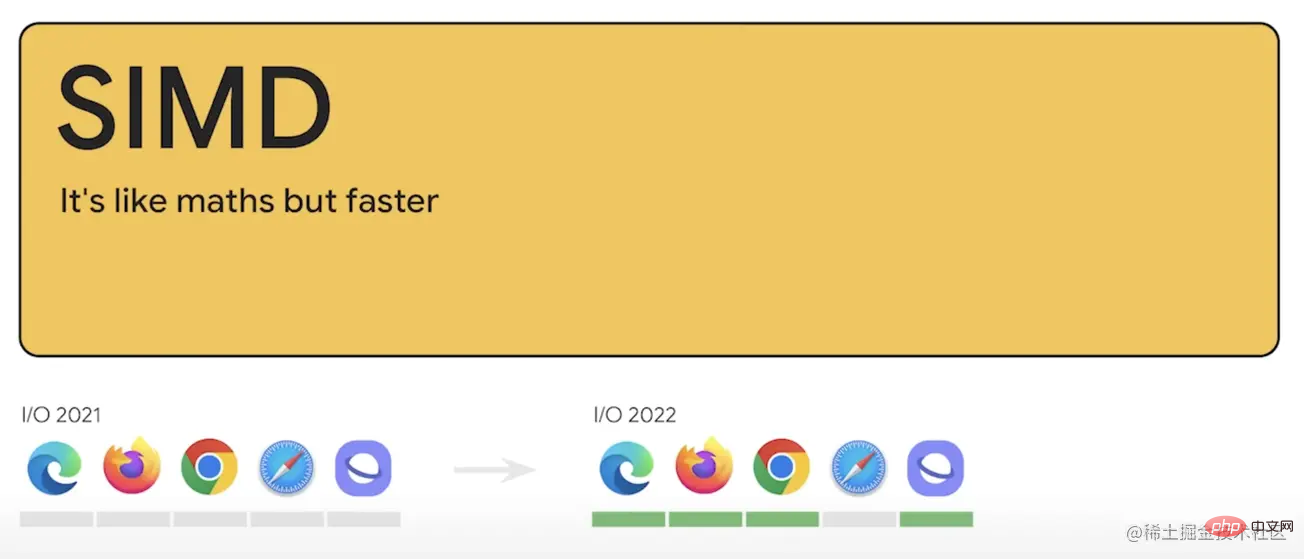
7. SIMD
在過去的一年裡,SIMD登陸了 Chromium 和 Firefox 的穩定版本。SIMD 代表單指令多資料流,能夠複製多個運算元,並把它們打包在大型暫存器的一組指令集。它是一種並行執行特定小操作的低等級方式,它是影象、視訊和音訊程序的 C++ 實現中的常見優化。

直到現在,這些優化在將這些程式編譯到 WebAssembly 時都丟失了。現在,主流瀏覽器都已經實現該功能,不過 Safari 尚不支援它。我們可以編譯 WebAssembly 兩次,建立一個使用 SIMD 的包和另一個不使用 SIMD 的包。這樣,Chrome 和 Firefox 將受益於更快的 WebAssembly,在 Safari 中也仍然可以正常工作。這就是在 Squoosh 上為加快影象壓縮所做的工作。
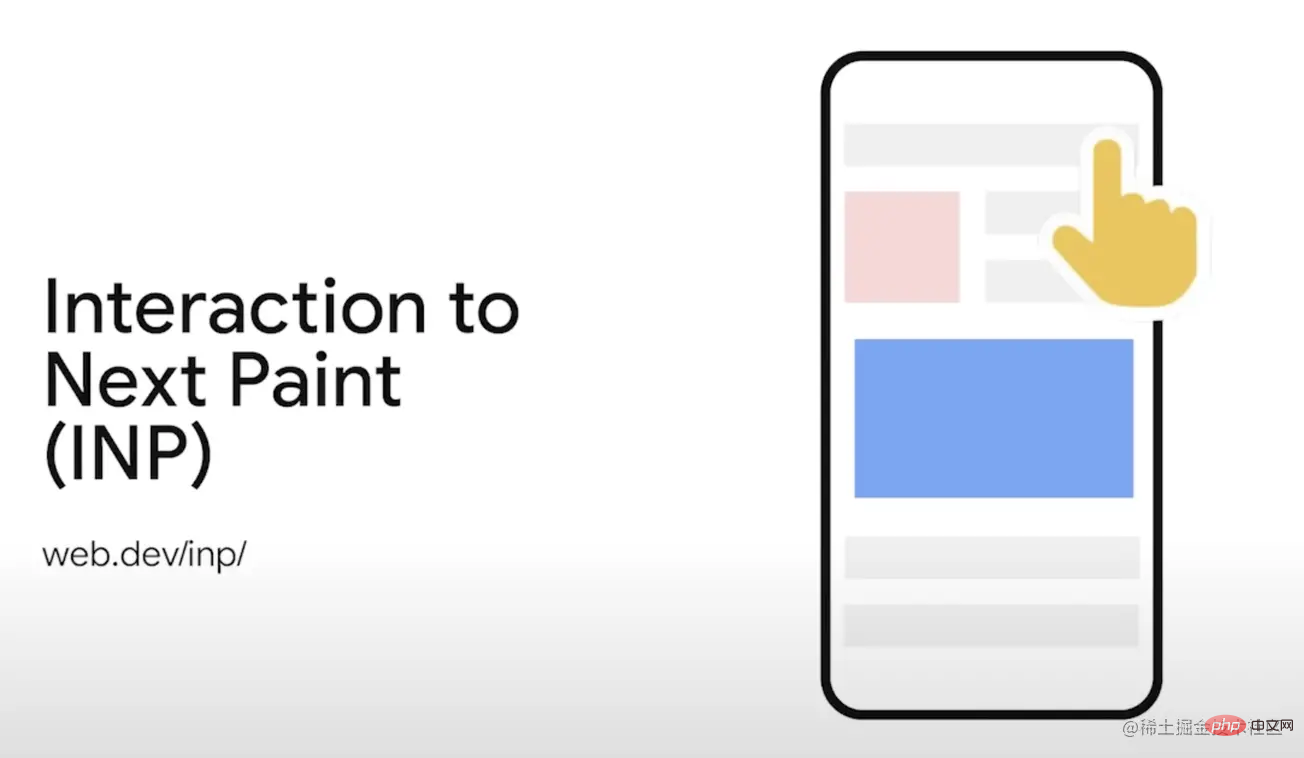
8. Interaction to Next Paint
本節最後來看一個試驗性的新效能指標:Interaction to Next Paint(與下一次繪製的互動),它不僅考慮第一次互動,還考慮頁面上的所有互動。例如,它將測量使用者按下播放按鈕和看到暫停按鈕替換它之間的時間。

更具體地說,它記錄了從使用者互動到所有事件處理程式執行後繪製下一幀的時間。該指標還可以更好地捕捉使用者體驗到的互動延遲,突出顯示 UI 響應方式的任何意外的緩慢。
三、隱私和安全
1. CHIPS
我們的長期專案之一是通過逐步淘汰第三方 cookie 和跨站點跟蹤來改善使用者隱私。其他瀏覽器已經這樣做了,不過這產生了一些相容性問題。因此,我們一直致力於開發有助於我們保持現有使用者友好功能的 API。

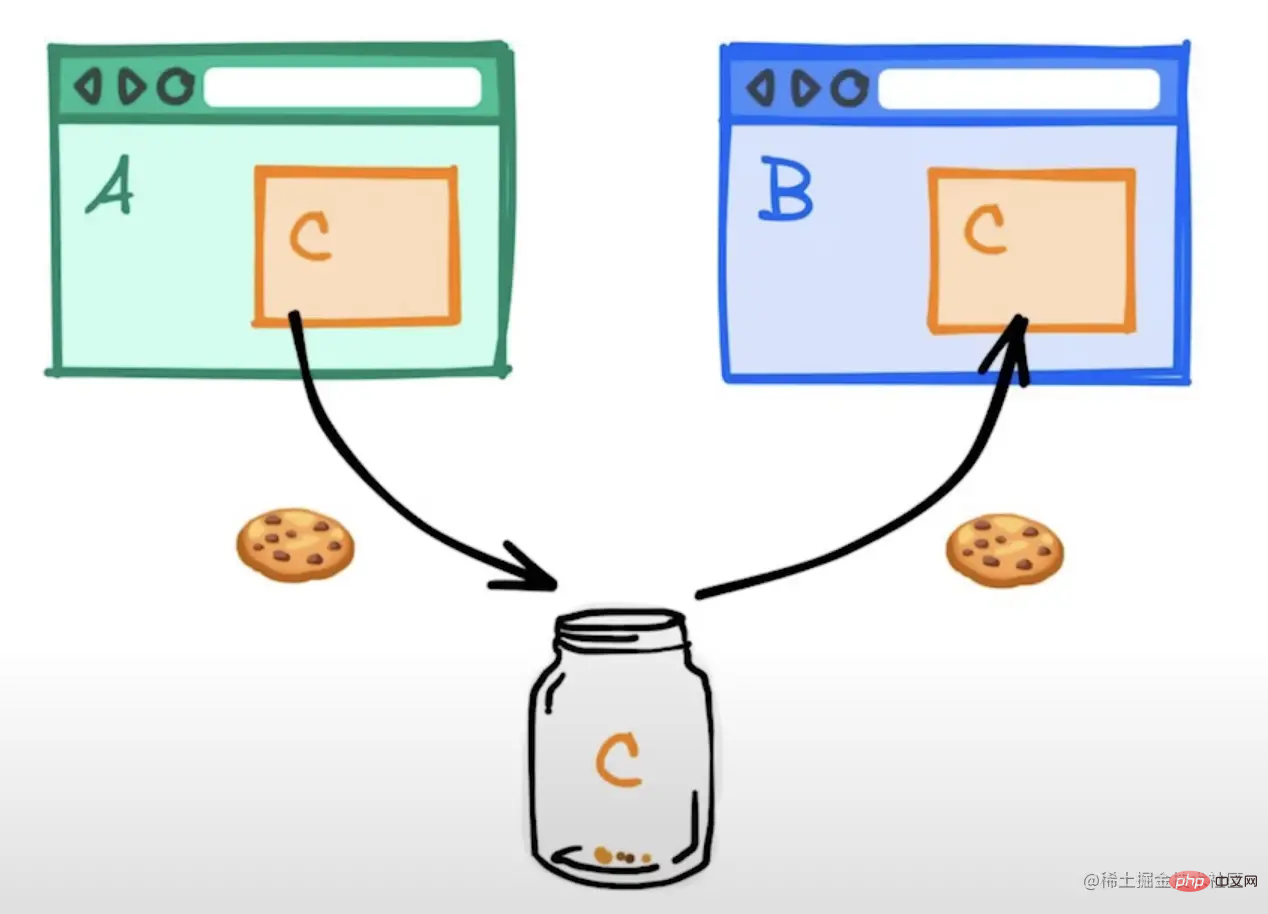
假設你的站點中嵌入了一個聊天應用程式,它可以管理自己的登入狀態。傳統上,這將通過允許嵌入式站點擁有自己的一組 cookie 來實現,而不管站點嵌入在何處。這就是即將消失的第三方 cookie 行為。這非常適合隱私,但它破壞了像這種嵌入式聊天這樣的合法有用的友好案例。如果聊天沒有自己的 cookie,它就不會記住使用者已登入,並且每次都會退出。

那麼我們能做些什麼呢?如果有辦法保留cookie 的有用部分但刪除跨站點跟蹤部分怎麼辦。為此,我們正在試驗具有獨立分割區狀態的 cookie。

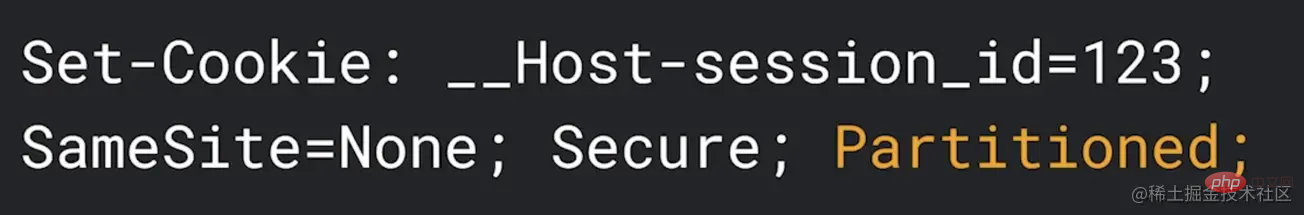
這是設定 cookie 時傳遞的屬性,意味著該 cookie不會被阻止,但也不會被共用。

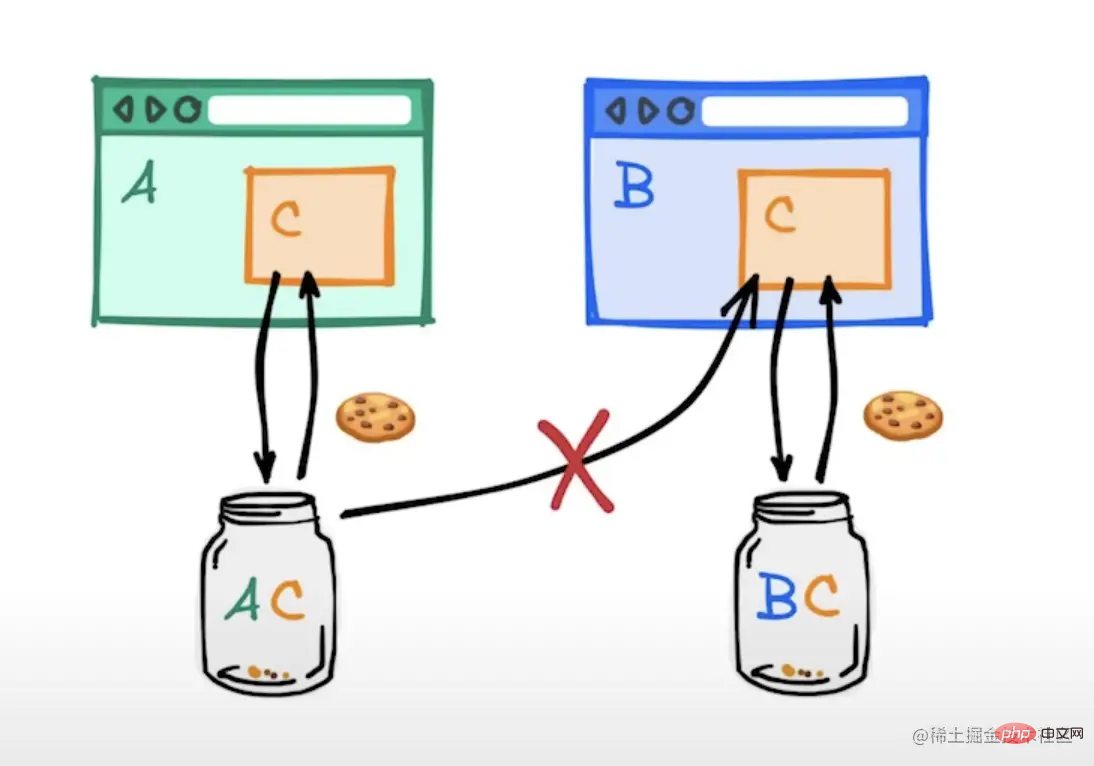
如果在聊天應用程式嵌入 A 時設定了 cookie,那麼它只有在站點嵌入 A 時才可用。當聊天應用程式嵌入到不同的站點時,它將有一個完全不同的 cookie jar,所以它不能用於跨站點跟蹤。但是,我們仍然可以保留對談。

2. Topics
廣告平臺目前使用跟蹤技術來投放相關廣告,但這些模式的大門已經關閉。因此,我們正在研究如何讓平臺在不對隱私產生負面影響的情況下投放有意義的廣告。我們提出了一個實驗性的Topics API。

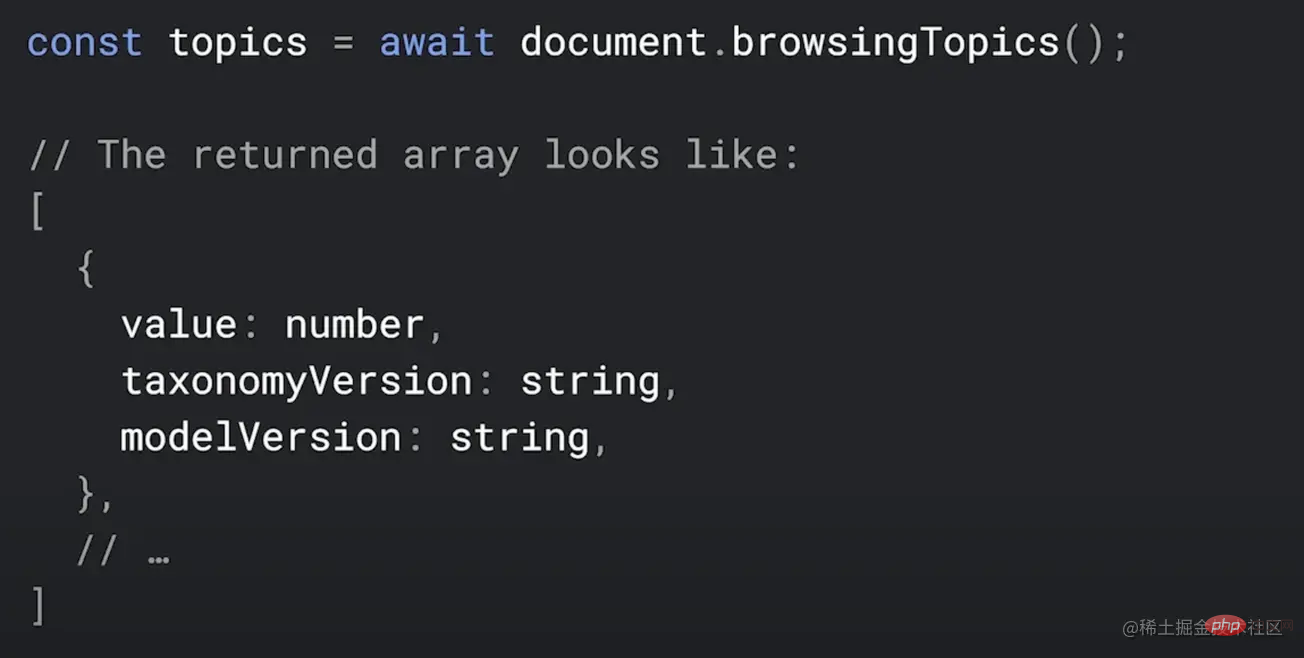
它為頁面提供了瀏覽器認為使用者感興趣的一些主題,這些主題可用於確定要展示的最佳廣告。只對外共用高階主題,而不是使用者的瀏覽歷史,並且不同站點為同一使用者獲取不同的主題,這使得它們作為跨站點識別符號並不是特別有用。

3. User-Agent Client Hints
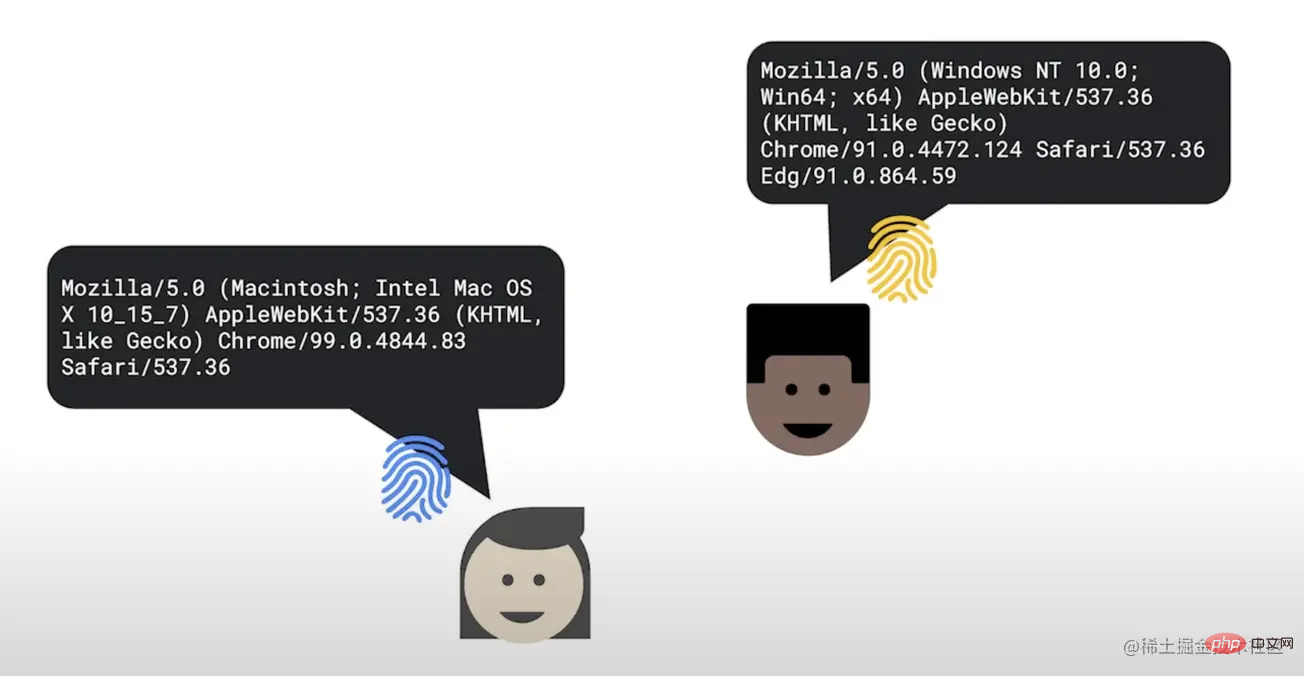
我們正在與其他瀏覽器一起採取措施減少 User Agent 字串中自動共用的資料量,這構建使用者自定義體驗非常重要。但使用 User Agent字串來制定樣式決策或有條件地提供不同的內容通常不是一個好主意。話雖如此,有時對於諸如 polyfills 或解決特別討厭的錯誤之類的東西是必要的。

不使用 User Agent 字串,而是檢視 User-Agent Client Hints API,目前基於 Chromium 的瀏覽器支援該 API:

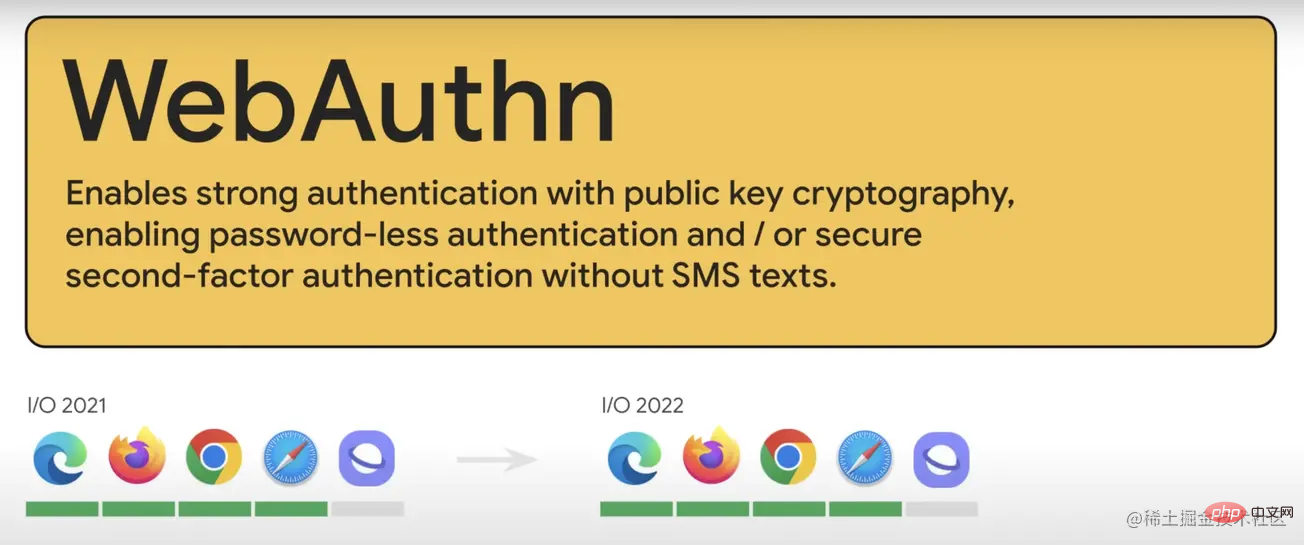
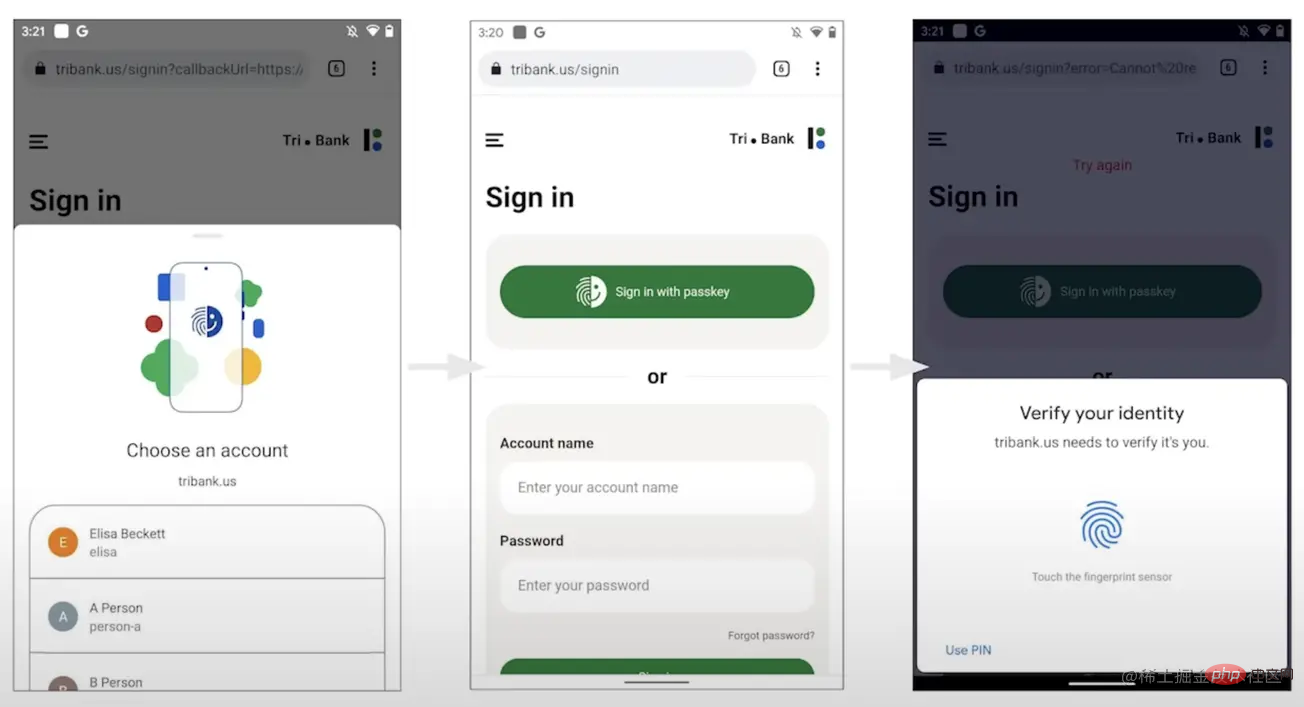
4. WebAuth
密碼是不是管理使用者帳戶的最安全方法呢?儘管我們還不是完全沒有密碼的世界,但有一些新興方法可以為密碼管理器提供更好的支援,從而使使用者體驗無縫且更安全。

我們正在開發 WebAuth 中的密碼,並作為 FIDO 聯盟的一部分進行開發。這將允許註冊的憑據在 Android 裝置之間同步,因此不必總是輸入密碼。要跨裝置登入,可以通過掃描二維條碼將手機用作安全金鑰。

四、Web app 能力
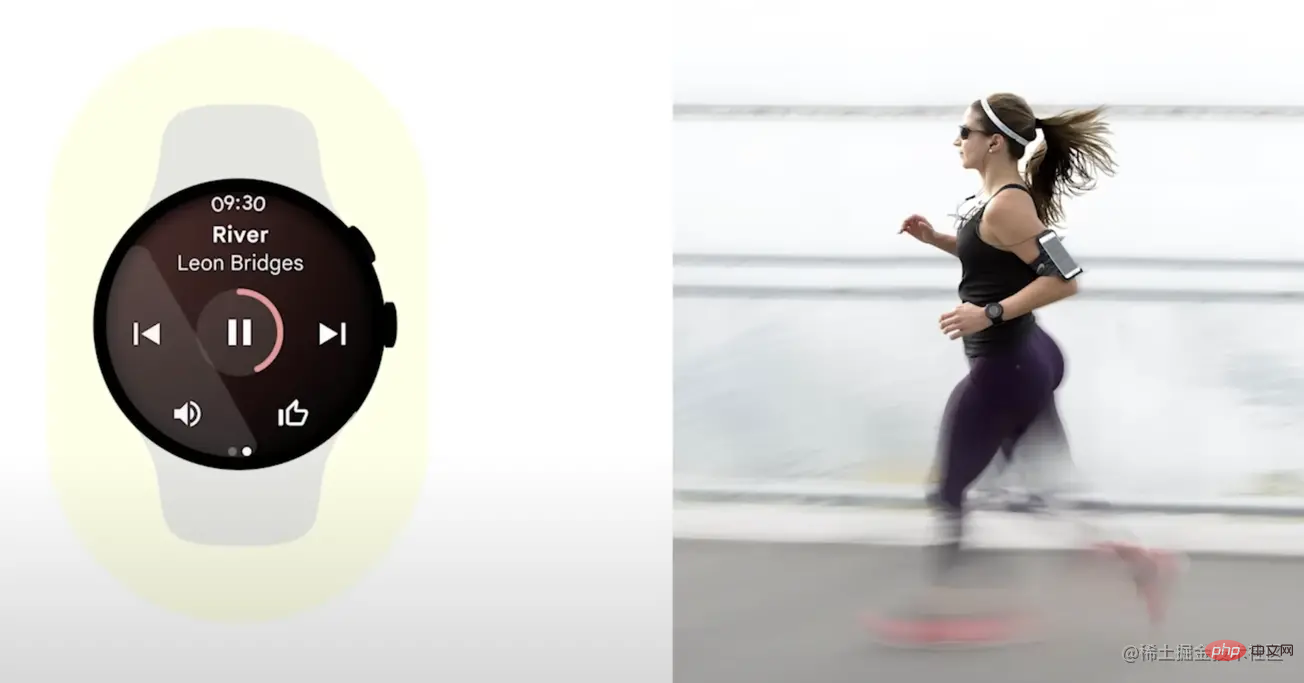
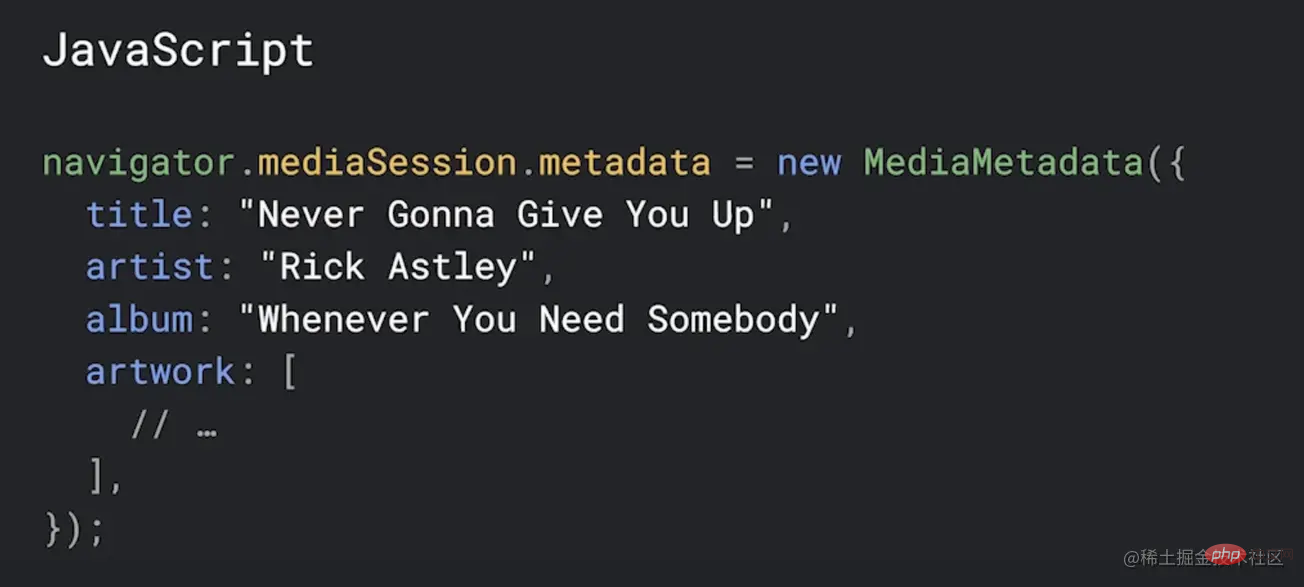
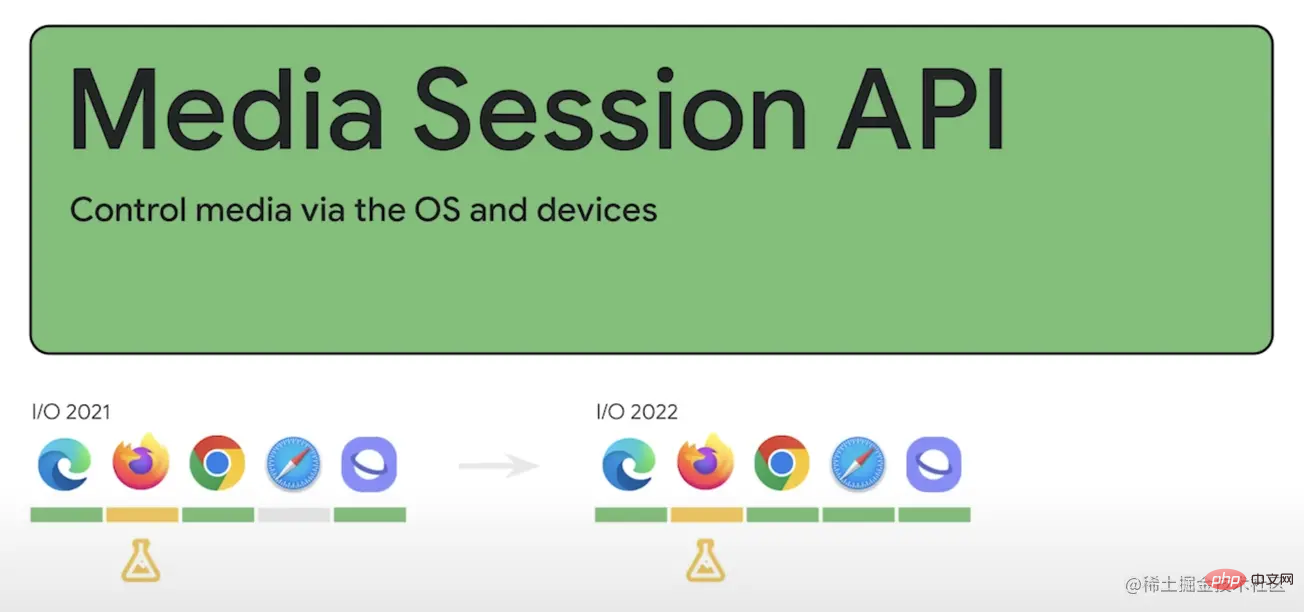
1. Media Session API
我們希望 Web 具有類似 APP 的功能,以便可以建立豐富的跨平臺體驗。例如,桌面和移動裝置上的大多數作業系統都具有某種媒體整合,它們會告訴我們正在播放的內容,並提供對暫停、跳過和搜尋的控制。

在某些情況下,這些控制元件出現在不同的裝置上。從手機播放的歌曲,可以在手錶上顯示媒體控制元件。Media Session API 可以讓我們通過 Web 完成所有這些操作,顯示 Windows、Mac OS、Android 和 iOS 上的媒體控制元件並對其做出反應,包括智慧手錶等相關裝置。

截至今年,瀏覽器支援非常好。

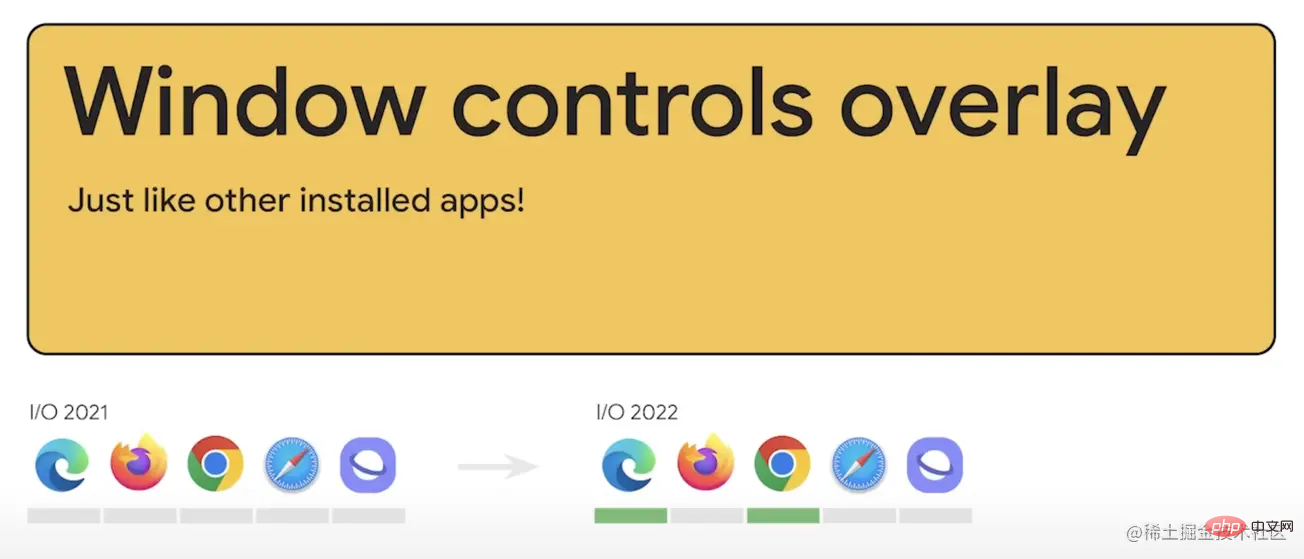
2. Window Controls Overlay
Window Controls Overlay 是一個作業系統的整合功能,這個功能要新得多。它目前是 Chromium 獨有的功能,但對於已安裝的 app 來說,它是一個不錯的漸進增強功能。

當你在桌面上安裝 Web app 時,它會在一個視窗中開啟,類似於這樣。

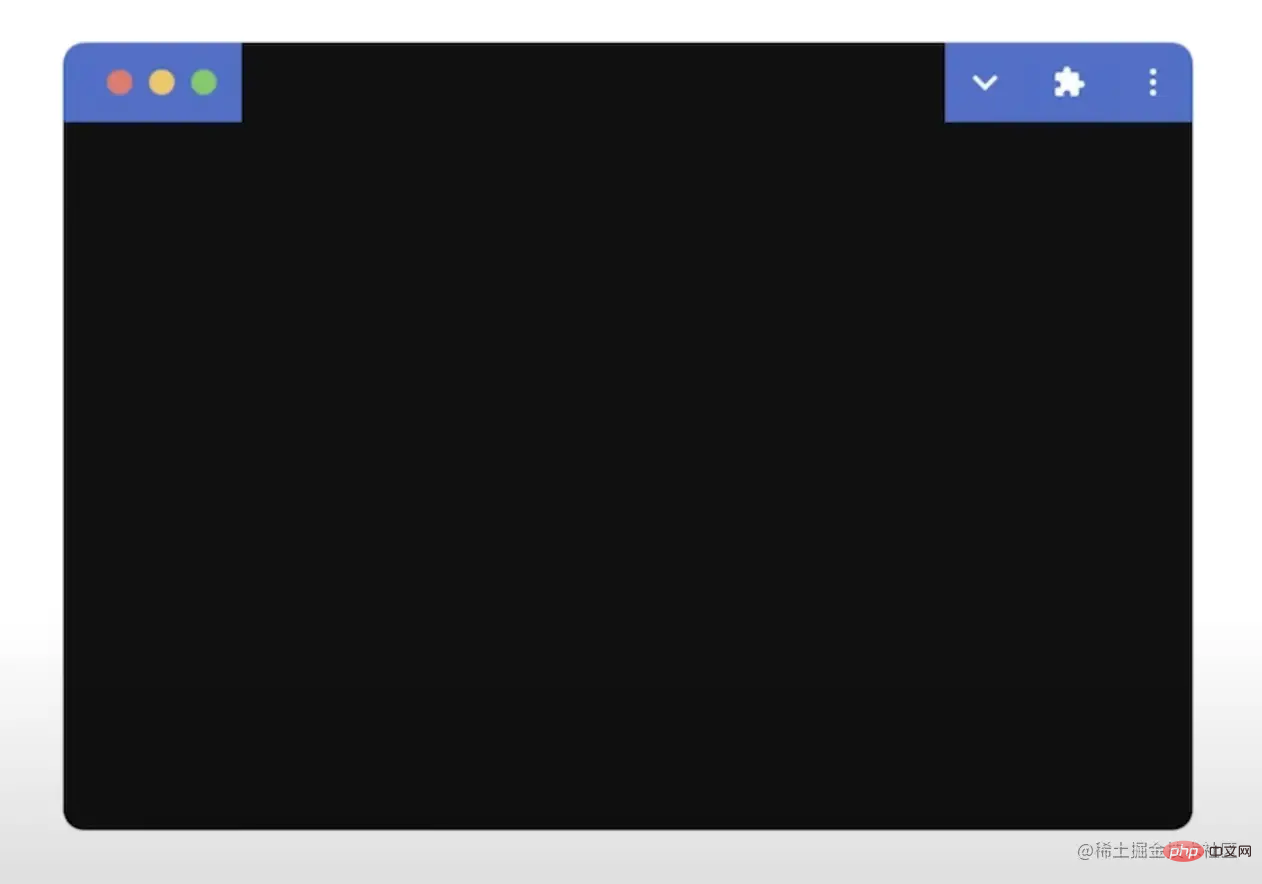
但是 Chrome 99 中的一項新功能可以使它更像這樣:

看起來可能很糟糕。但這允許我們將Web 內容放在中間的那個區域,就像這樣:

可以使用 Web App Manifest 中的選項啟用此功能,然後,我們將獲得 CSS 環境變數和一個 API,以告訴所有視窗控制元件的位置,以便可以在它們周圍放置元素。
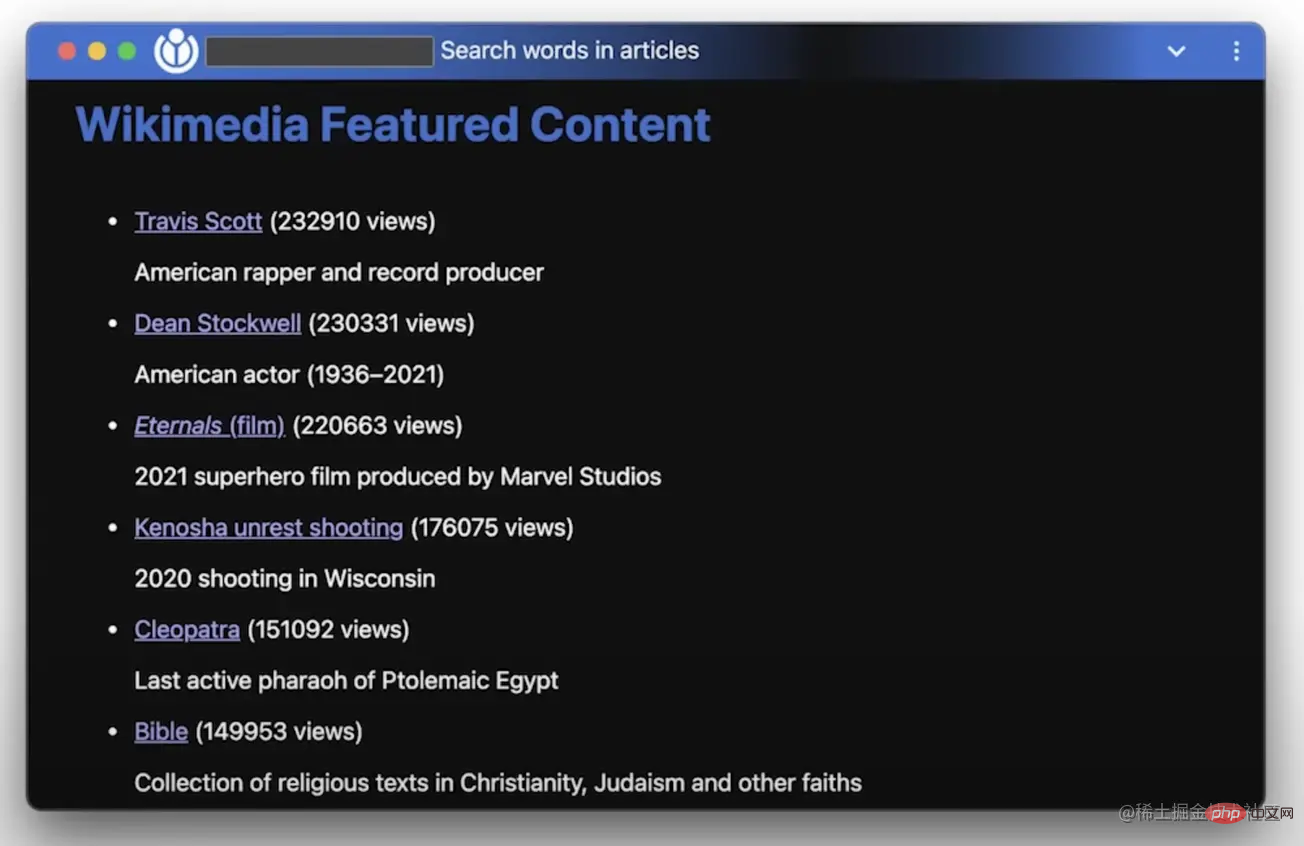
3. Navigation API
為了控制導航,瀏覽器有一些 API,比如 history.pushState 和 popstate事件來處理對談歷史。

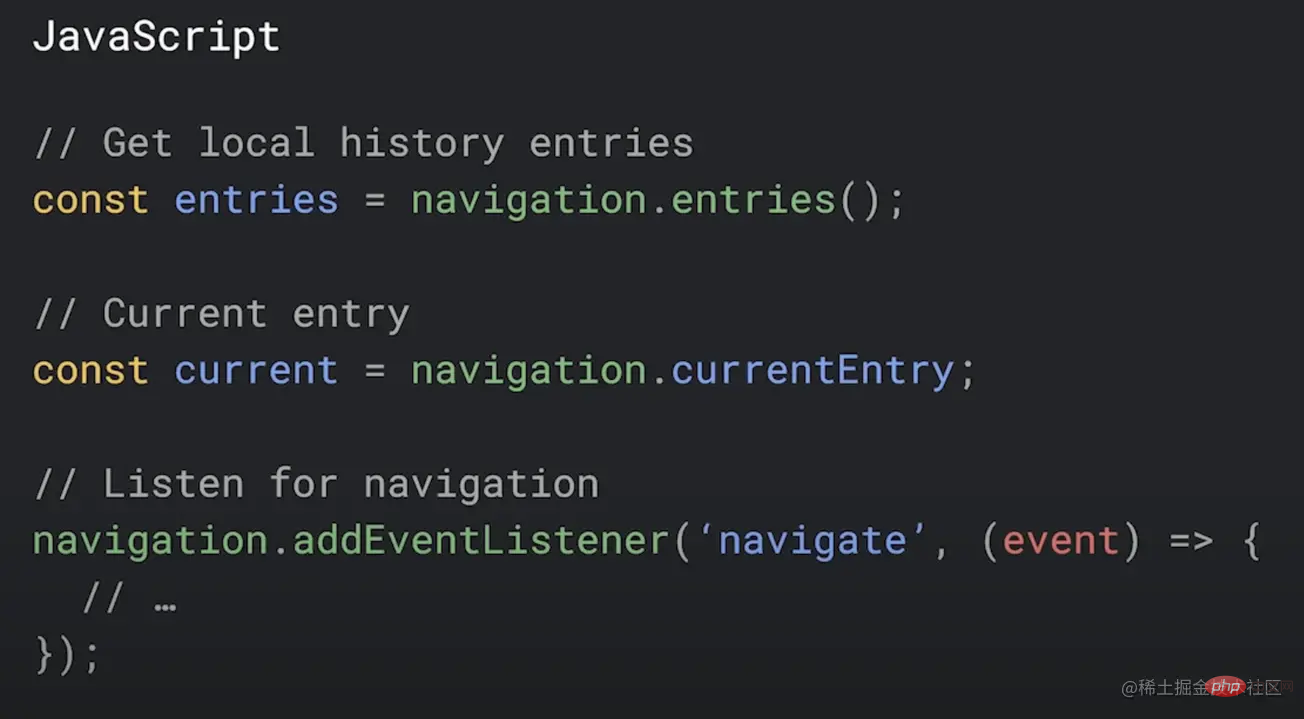
我們對其進行了重新設計,並將其稱為 Navigation API。這為我們提供了同源 session history 的當前 Windows 檢視,除非我們攔截導航,這意味著不需要依賴連結上的點選事件。這將使管理重新載入和遍歷 Web app 之間的狀態變得更加容易。

它現在正在 Chrome 中進行原始試驗,很快就會穩定下來。

4. PageTransition API
PageTransition API 是一個使用 CSS 動畫等熟悉的概念來簡化在頁面和頁面狀態之間建立豐富動畫轉換的 API。使用該 API 可以在狀態之間獲得平滑的自定義轉換。

5. Web App color scheme
Web App color scheme 是對 Web App Manifest 的補充,它可以讓我們為淺色和深色主題提供不同的顏色。

這類似於配色方案樣式,但它更適合網站的配色方案。它適用於 PWA 介面。這是一個看似很小的補充,但它對使用者體驗產生了很大的影響。該功能目前正在 Chromium 中進行原始試驗。
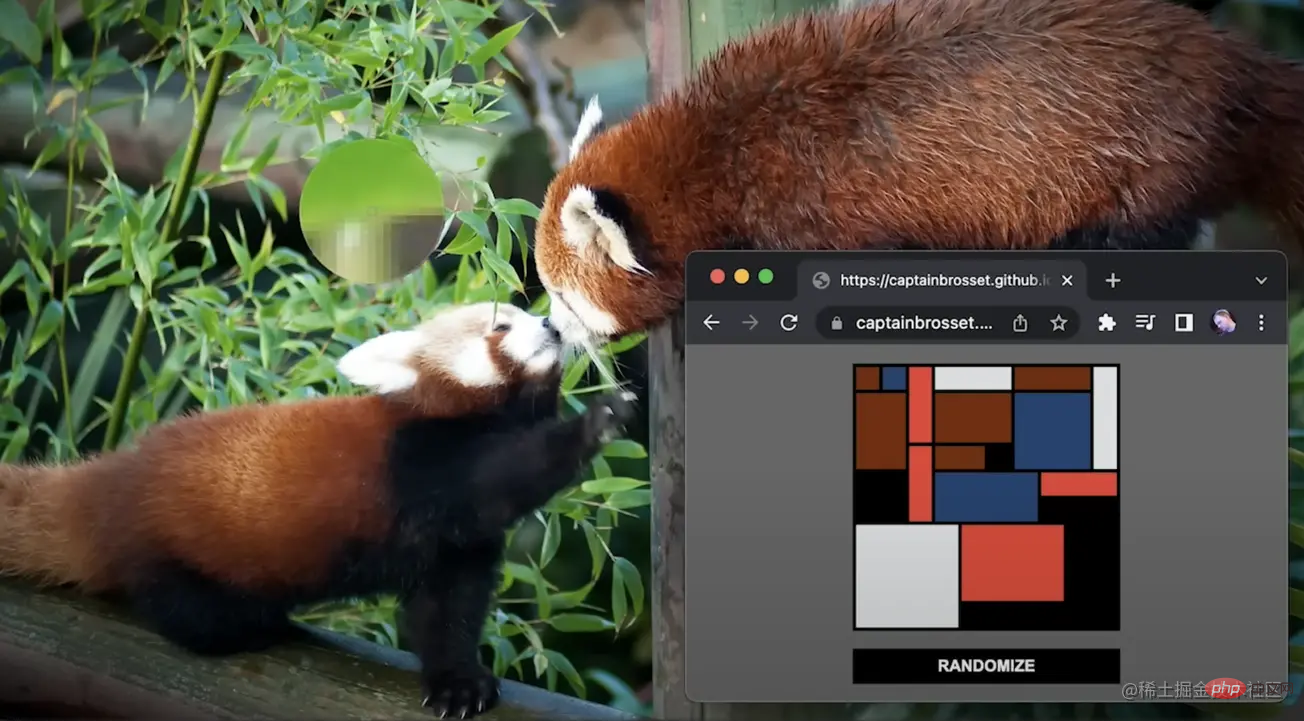
6. Eyedropper API
Eyedropper API 是一種輸入(input)型別,是用於選擇顏色值的吸管。

目前僅在桌面端的 Chromium 中支援,因為它是一個相當具體的桌面互動。通過快速的 API 呼叫就可以在使用者互動後啟用吸管,然後使用者可以單擊某處並將捕獲顏色傳送回 Web 應用程式。它甚至可以在瀏覽器之外捕捉顏色,使其成為完全類似於應用程式的體驗。

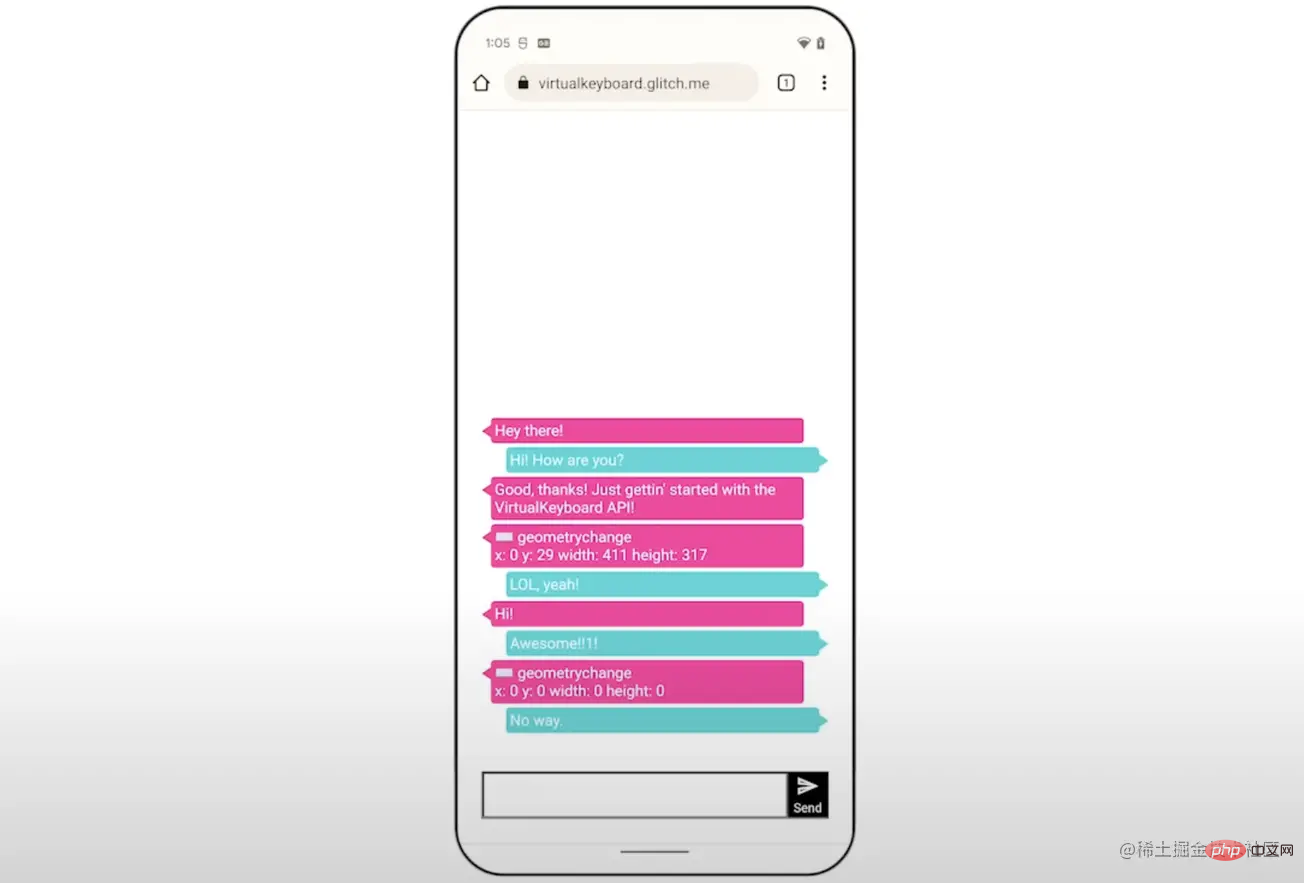
7. Virtual Keyboard API
平板電腦或手機等裝置通常具有用於輸入文字的虛擬鍵盤。與物理鍵盤不同,虛擬鍵盤會根據使用者的操作和需求出現和消失。

使用 Virtual Keyboard API,使用者可以通過 JavaScript 以程式設計方式存取虛擬鍵盤,將有關鍵盤的資訊傳遞到 CSS及其環境變數中,併為其設定樣式,並提供確定是否應顯示虛擬鍵盤的策略。

五、原生功能
1. 結構化克隆
可以使用 structuredClone 輕鬆實現 JavaScript 值的深拷貝。它目前適用於所有主流瀏覽器。

它不僅更乾淨,還可以克隆更多的東西,比如 blob、影象點陣圖、型別化陣列。它甚至可以克隆具有迴圈參照的物件結構。
const clone = structuredClone(obj)
這不是 JavaScript 中的功能,它來自 HTML 規範。但它也在 Node.js 和 Deno 中實現。
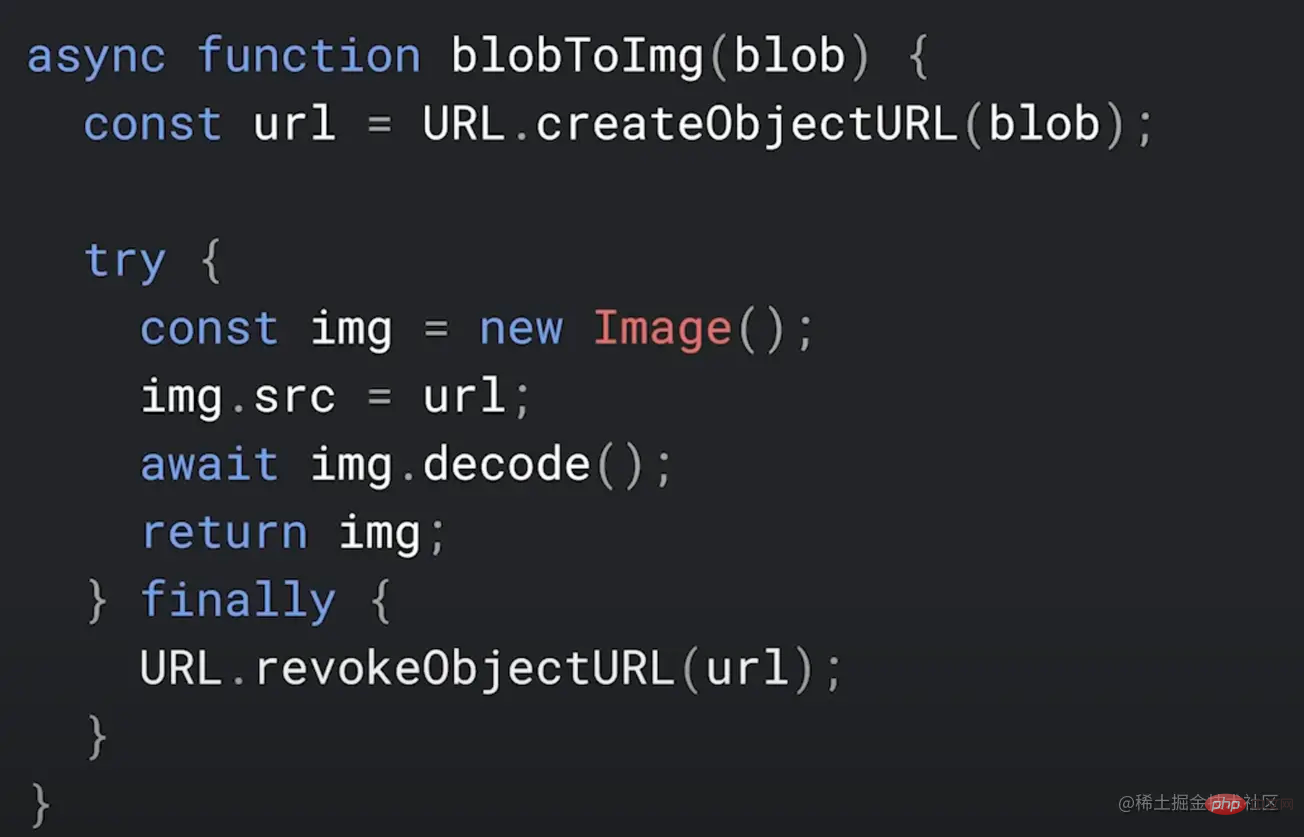
2. createimageBitmap
下面來介紹如何將影象 blob 轉換為可以在 Canvas 中顯示的內容。使用以下方式就很容易導致記憶體漏失:

但是現在所有瀏覽器都支援 createimageBitmap API:

使用它,上面的程式碼就變成了這樣:

不僅如此,我們還可以更好地控制影象的載入方式。它對於為 2D canvas 和 WebGL 載入紋理非常有用。

3. JavaScript 功能

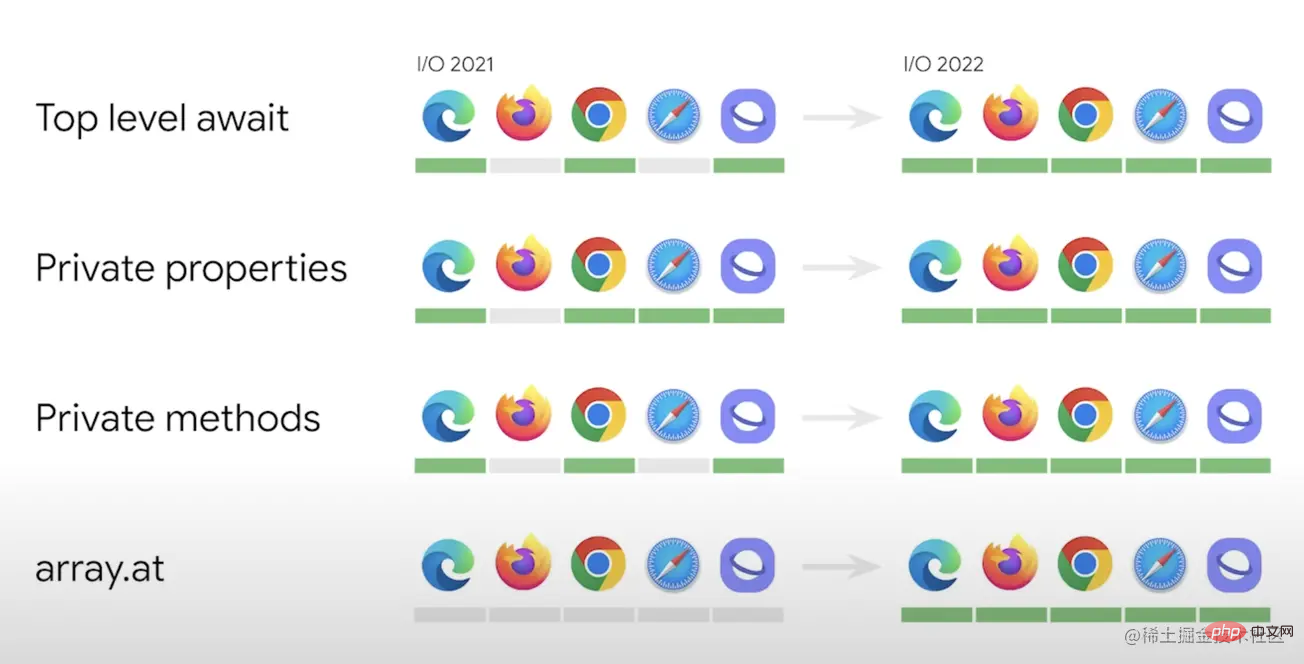
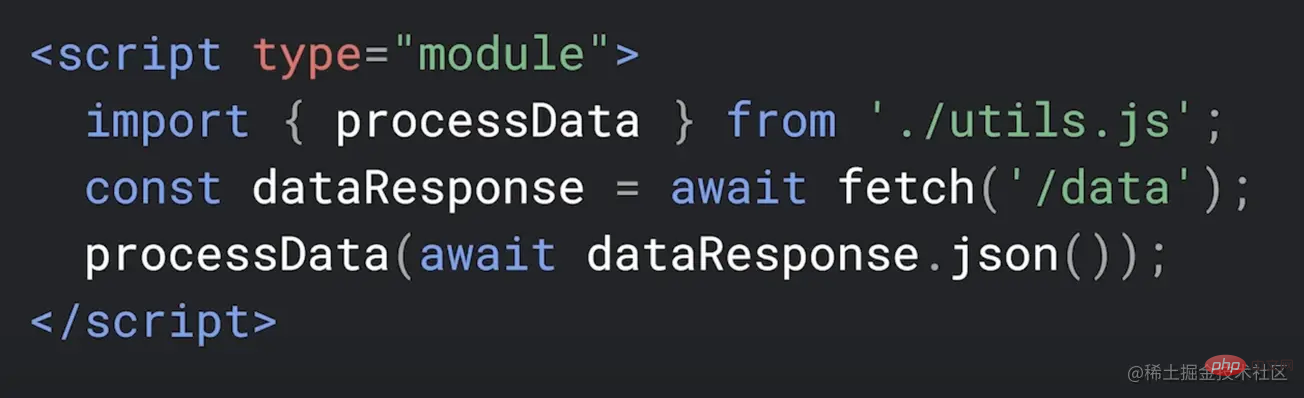
(1)頂層等待
現在可以像這樣在 JavaScript 模組的頂層使用 await:

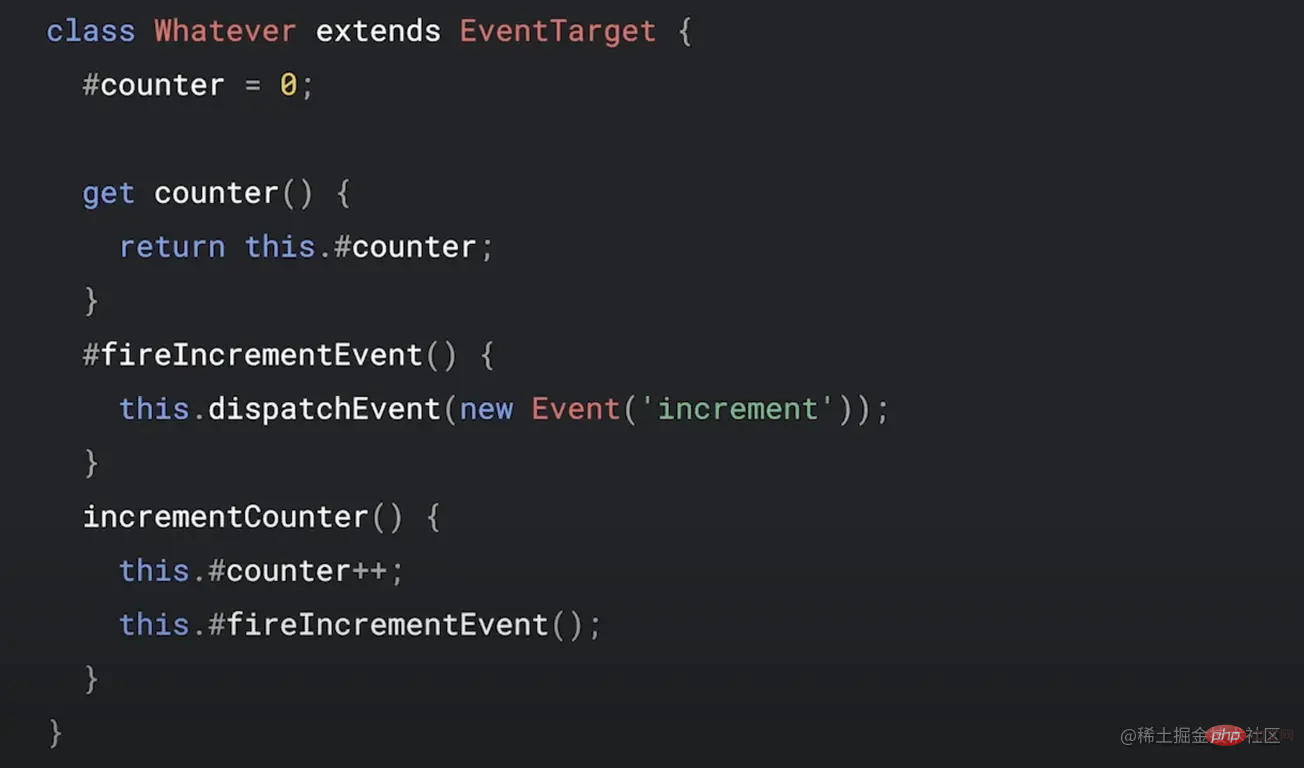
(2)私有屬性和方法
類現在可以擁有私有屬性和私有方法:

只要以#開頭的屬性和方法,就只有類內部的程式碼可以存取它。
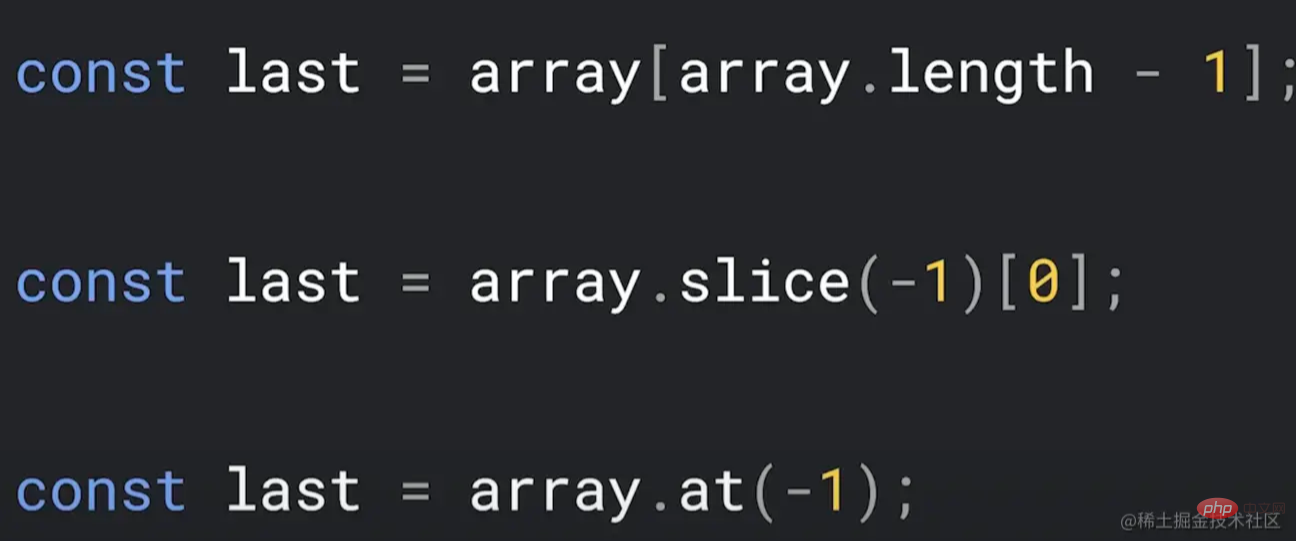
(3)array.at
array.at 方法可以通過索引從陣列中獲取一個元素,如果傳入的值為負數,就會從元素後邊開始查詢:

該方法也適用於字串和型別化陣列。所有這些現在都是跨瀏覽器的。
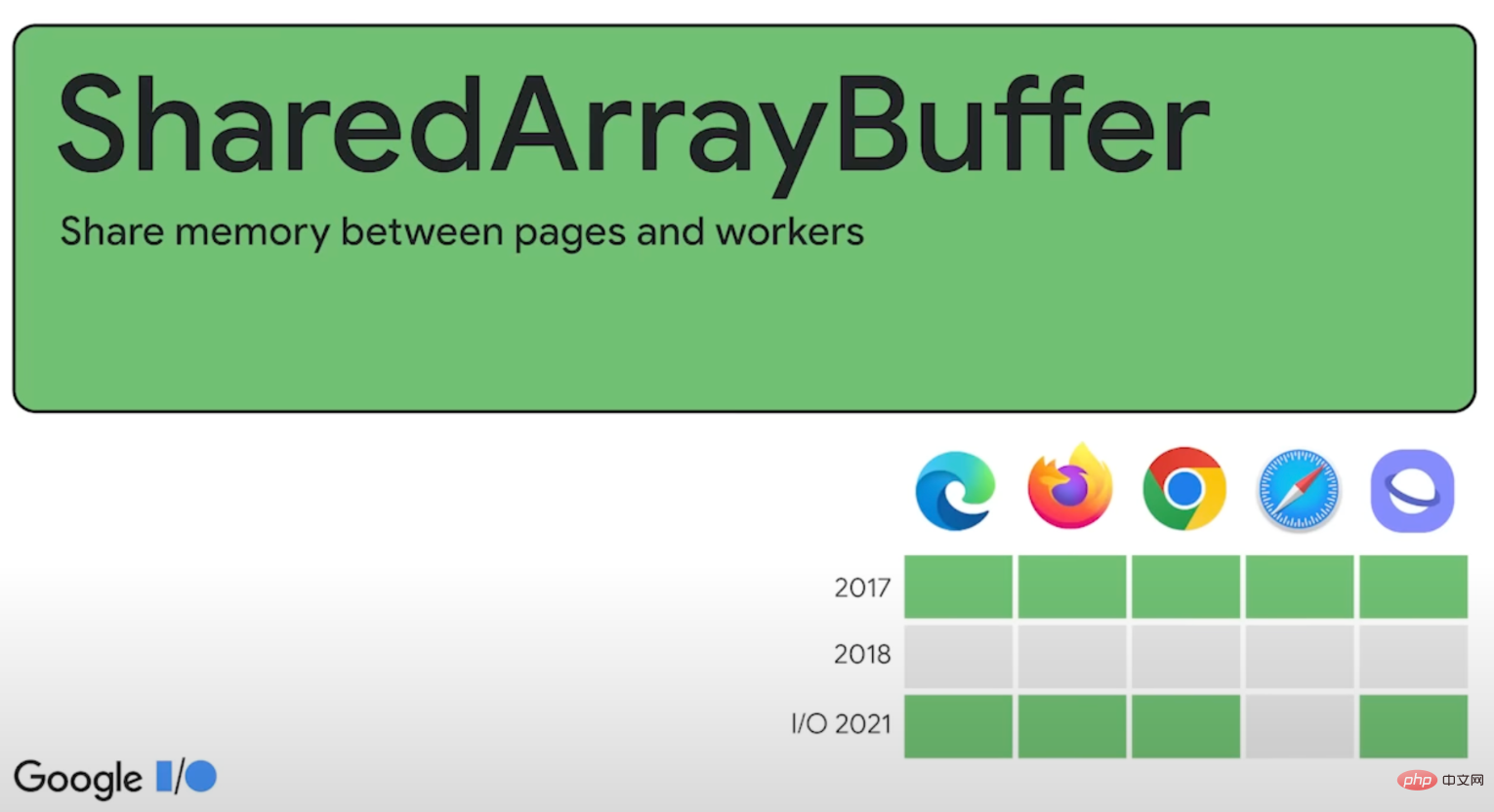
4. SharedArrayBuffer
SharedArrayBuffer 也是跨瀏覽器的。它 允許在頁面和 workers 之間共用記憶體,記憶體共用對於使用 WebAssembly 的多個執行緒來說非常重要,因為它允許從 C++ 和 Rust 等移植程式碼,而效能損失最小。!

該功能在2018年出現了一些非常糟糕的 CPU 錯誤,瀏覽器出於安全原因不得不取消此功能。從那時起,瀏覽器一直在合作開發一種稱為跨域隔離的功能,這大大減少了這些 CPU 錯誤的影響。所以現在,該功能已在所有引擎和平臺上安全恢復。
5. URLPattern
URLPattern 允許我們根據模式驗證 URL,並提取部分。該功能去年年底在 Chromium 瀏覽器中釋出。它還沒有出現在其他瀏覽器中,但是有一個 polyfill,讓我們現在可以跨瀏覽器使用它。

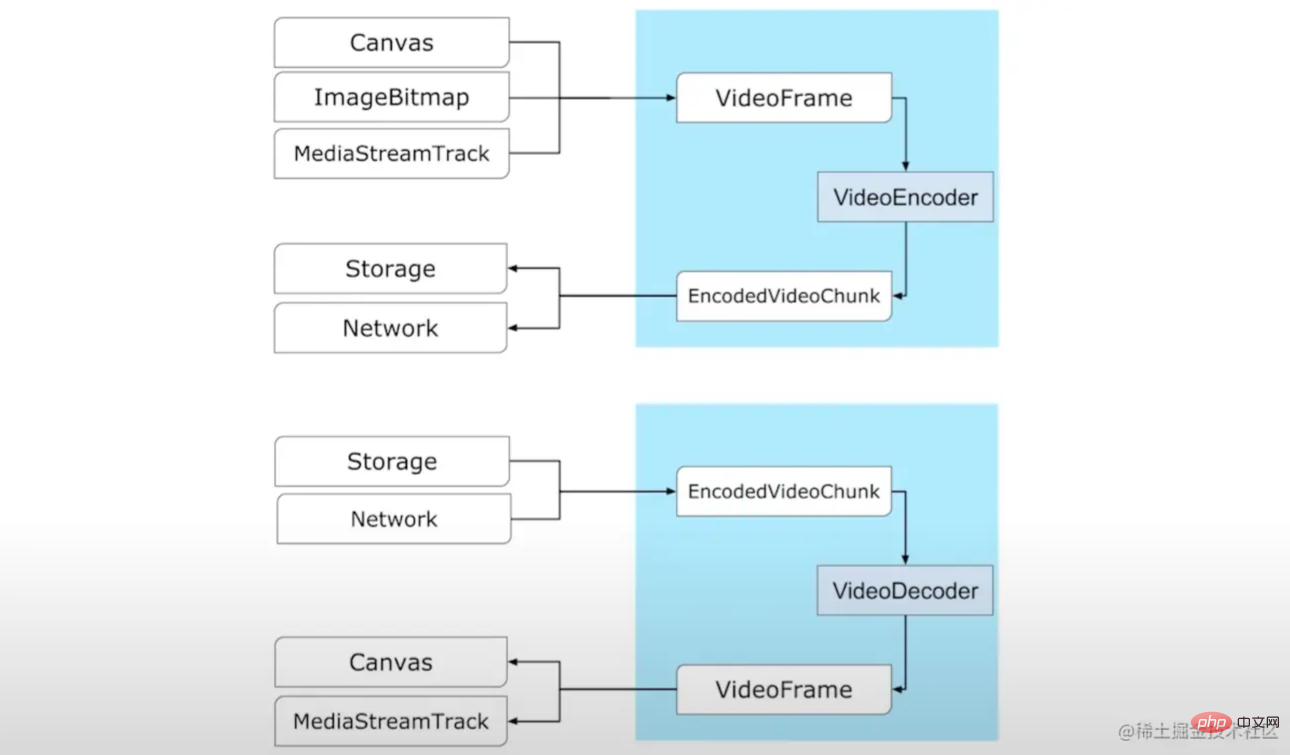
6. WebCodecs API
WebCodecs API 實際上是一整套 API,可以對影象和視訊解碼和影象編碼進行低階控制,從將幀從動畫 GIF 中拉出,到對 WebGL 生成的場景進行編碼,再到 H.264 視訊,所有這些瀏覽器內。

多年來,瀏覽器已經內建了影象和視訊編解碼器,但這個 API 讓我們可以對它們進行低階控制。這是 Chromium 領先的功能,期待未來有更多的跨引擎支援。

7. CSS 功能
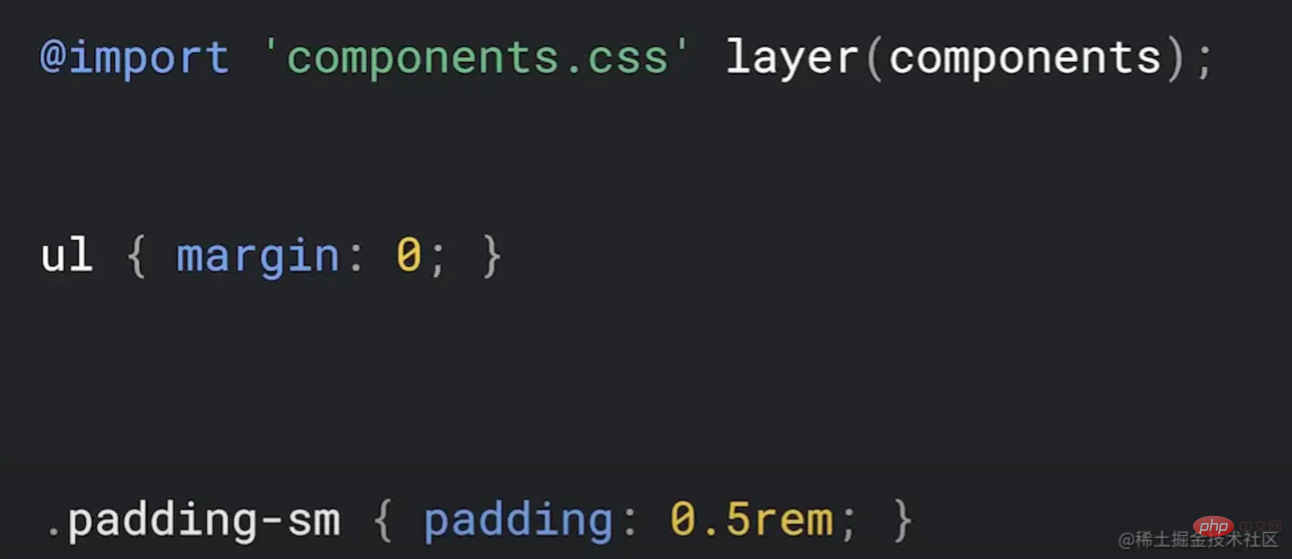
(1)級聯層
有時我們新增的選擇器只是為了打敗另一條規則的特異性,級聯層就解決了這個問題。


我們可以將匯入的樣式放入圖層中:

也可以使用這些圖層塊對樣式進行分組:

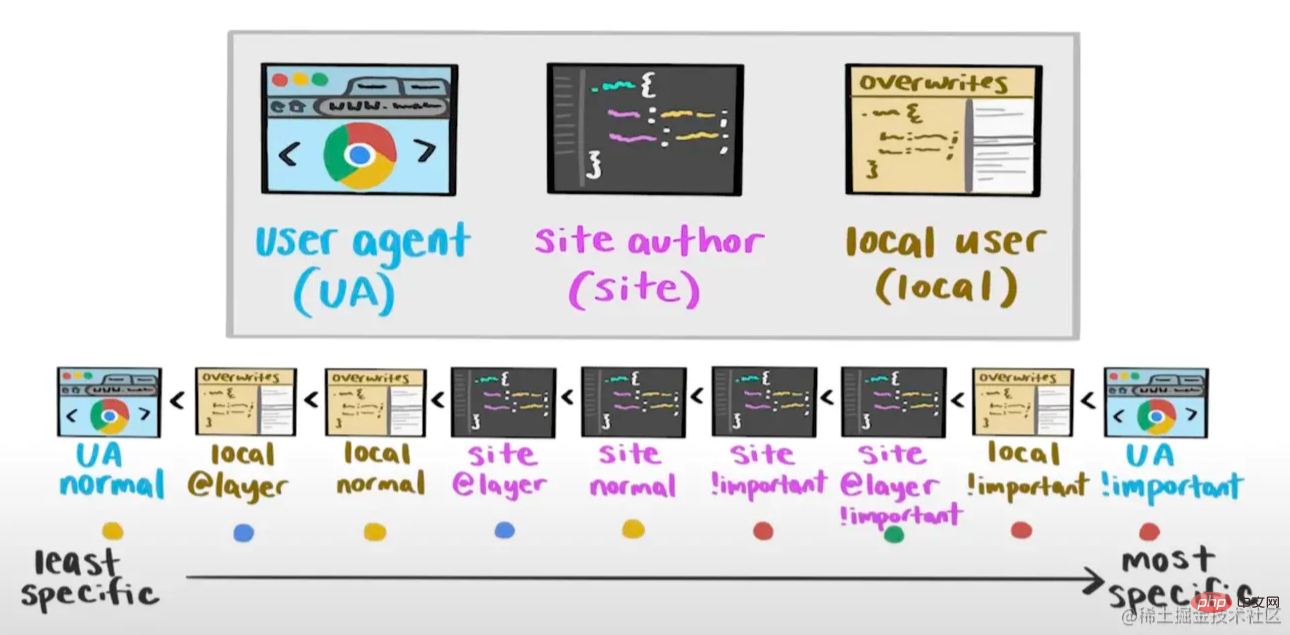
現在,預設情況下,一個接一個出現的圖層可以覆蓋之前圖層的所有樣式,而不管選擇器的特異性(權重)如何。我們也可以預先定義圖層的順序。層中的樣式比層外的樣式具有更低的特異性,除非樣式被標記為 !important。執行此操作時,這些樣式會以相反的圖層順序應用它。

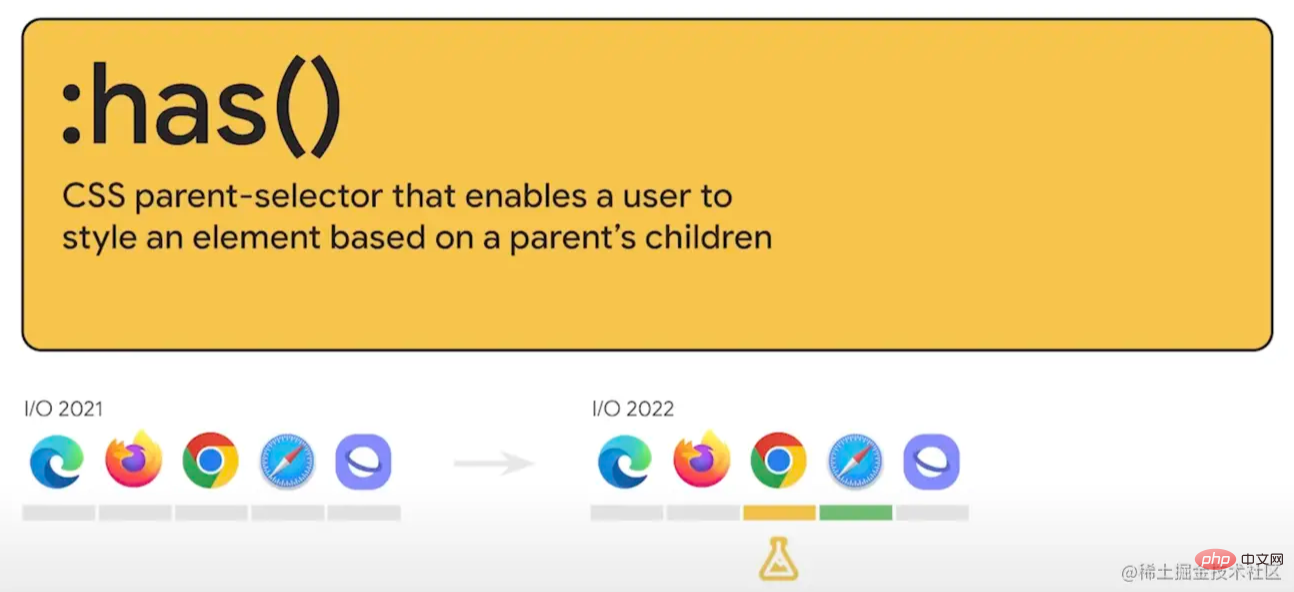
(2):has()
:has() 是 CSS 選擇的強大工具,可以用來檢查父級在其範圍內的任何屬性,它被稱為父選擇器,用來檢查父級中是否包含某個子元素。

例如,使用
figure:has(figcaption) 時,figure 如何包含figcaption元素,就可以為子元素、父元素或者其他元素來設定樣式。
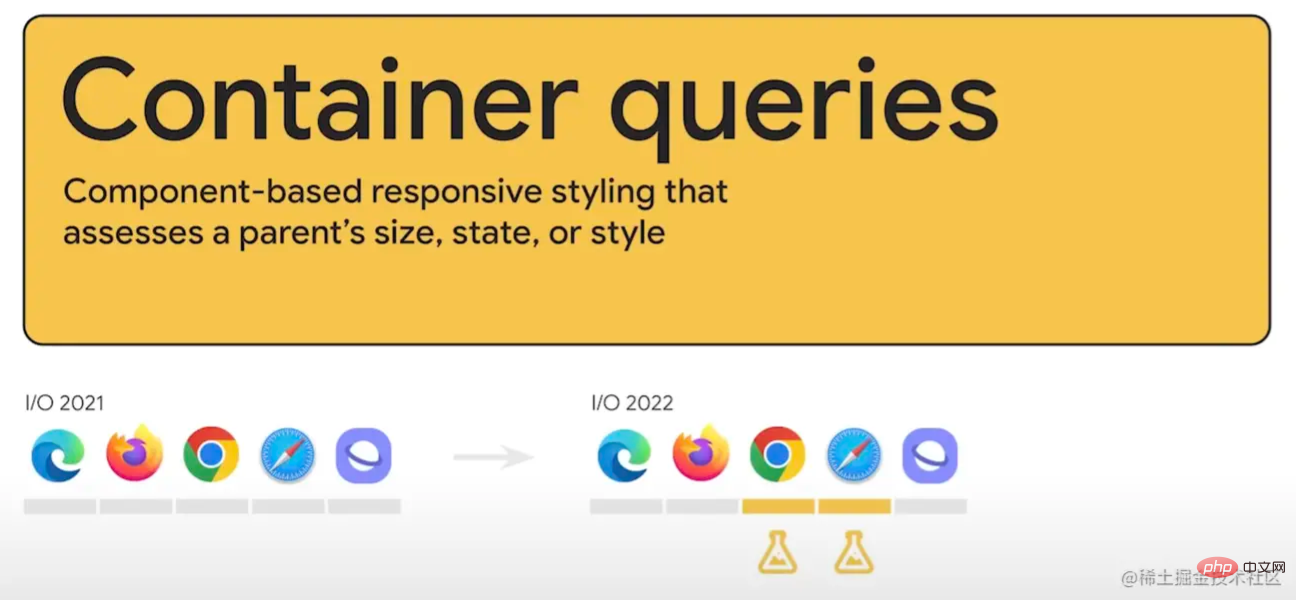
(3)容器查詢
我們可以使用媒體查詢建立響應式設計,根據瀏覽器視窗的寬度更改應用哪些樣式。但更寬的瀏覽器視窗並不總是意味著更寬的元件。使用媒體查詢來滿足這一點就很困難。容器查詢可以根據任何父容器的寬度、高度、樣式或狀態應用樣式來解決這個問題,從而建立真正基於元件的響應式介面。

使用容器查詢,每個元件都擁有自己的響應資訊,並且無論它位於 UI 中的哪個位置,都會做出相應的響應。
容器查詢的另一個很酷的事情是命名容器。如果有一個巢狀在一個父級中的子級,但它需要查詢另一個父級,就可以建立針對這種確切情況的容器規則。
六、總結
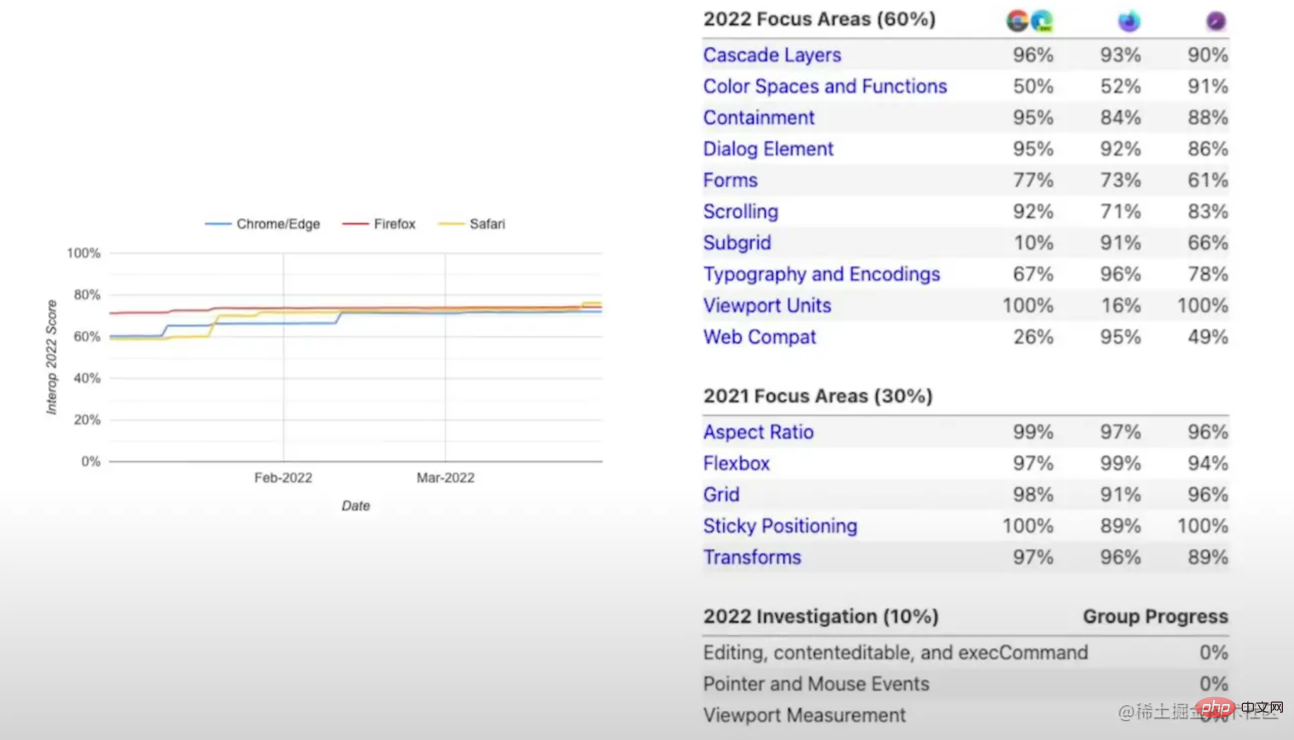
一年來,Web 已經走過了漫長的道路。我們一直在與瀏覽器供應商會面並開展合作,以通過一項名為 Interop 2022 的計劃確保開發者的 Web 開發體驗更加出色。我們的目標是推出一些最需要的開發人員功能,並解決了一些最令人惱火的相容性錯誤。
2022 年,我們的目標是專注於這 15 個關鍵領域,以確保行為在瀏覽器之間完全可互操作。

最終,我們希望開發者能夠在 Web 上構建出色的體驗,互操作性或瀏覽器支援不應成為障礙。有很多創新即將到來!
演講:https://io.google/2022/program/3c60e411-5340-4c54-a037-3aceb2825b16/
原文地址:https://juejin.cn/post/7100815944833826824
作者:CUGGZ