jquery怎麼新增和移除元素
2022-05-24 18:01:59
新增元素的方法:1、用append()或prepend()在指定元素內部新增子元素;2、用after()或before()新增同級元素。移除方法:1、用remove()刪除被選元素以及子元素;2、用empty()刪除子元素,但保留被選元素。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jQuery新增元素的四種方法:
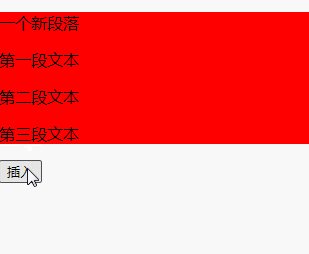
1、append()在被選擇元素的結尾新增內容。
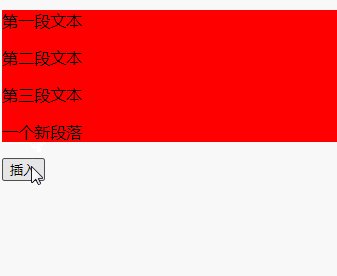
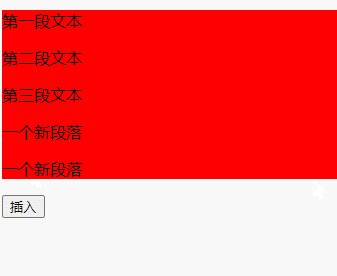
使用 append( ) 方法向div元素內部的「末尾處」新增子元素。
語法:
$(A).append(B)
表示往 A 內部的末尾處插入 B。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
var newp = "<p>一個新段落</p>";
$("div").append(newp);
})
})
</script>
</head>
<body>
<div style="background-color: #FF0000;">
<p>第一段文字</p>
<p>第二段文字</p>
<p>第三段文字</p>
</div>
<input id="btn" type="button" value="插入" />
</body>
</html>
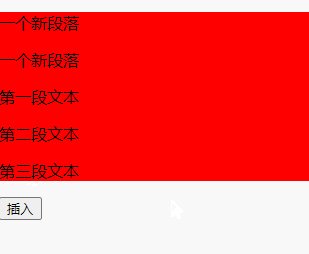
2、prepend()在被選擇元素的開頭新增內容。
prepend( ) 方法可以向div元素內部的「開始處」新增子元素。
語法:
$(A).prepend(B)
表示往 A 內部的開始處插入 B。
範例:
$(function () {
$("#btn").click(function () {
var newp = "<p>一個新段落</p>";
$("div").prepend(newp);
})
})
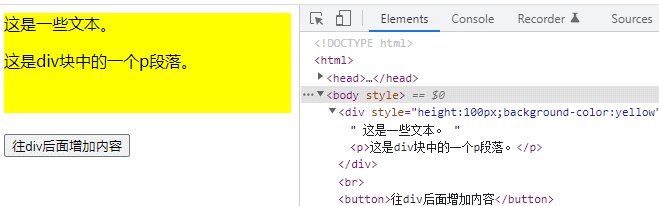
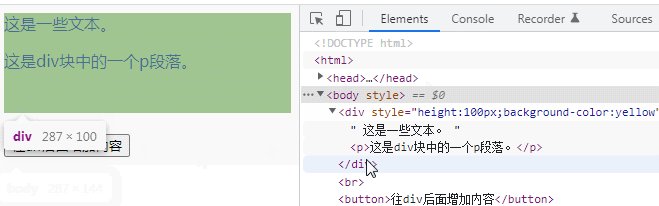
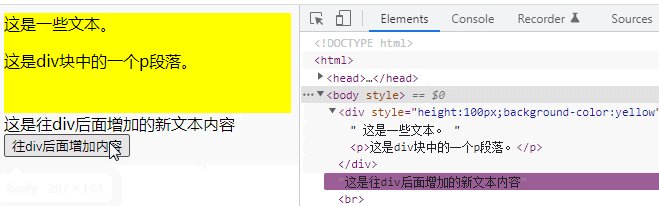
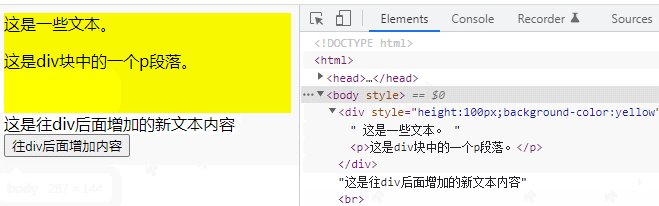
3、after()選擇某一個元素,並在該元素之後插入內容。
$(A).after(B)表示往 A 外部的後面插入 B。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").after("這是往div後面增加的新文字內容");
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
這是一些文字。
<p>這是div塊中的一個p段落。</p>
</div><br>
<button>往div後面增加內容</button>
</body>
</html>
4、before()選擇某一個元素,並在該元素之插入內容。
$(A).before(B)表示往 A 外部的前面插入 B。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").before("這是往div前面增加的新文字內容");
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
這是一些文字。
<p>這是div塊中的一個p段落。</p>
</div><br>
<button>往div前面增加內容</button>
</body>
</html>
jQuery刪除元素的方法2種方法:
使用remove()方法可以將被選元素以及子元素同時刪除。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$("li:nth-child(4)").remove();
})
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="刪除" />
</body>
</html>
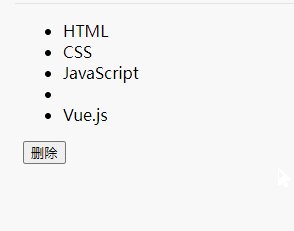
使用empty()會將被選元素的子元素進行刪除,不會刪除被選元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$("ul li:nth-child(4)").empty();
});
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="刪除" />
</body>
</html>
【推薦學習:、】
以上就是jquery怎麼新增和移除元素的詳細內容,更多請關注TW511.COM其它相關文章!