一起來聊聊Laravel8的路由與控制器

【相關推薦:】
laravel存取路徑是:
1 ) 路由—控制器—頁面/輸出
2 ) 路由—匿名函數—頁面/輸出
一、檢視當前所有路由
進入當前專案的根目錄之後執行cmd
或者用IDE自帶的終端Terminal,快捷鍵 ALT+F12
php artisan route:list

二、各種路由
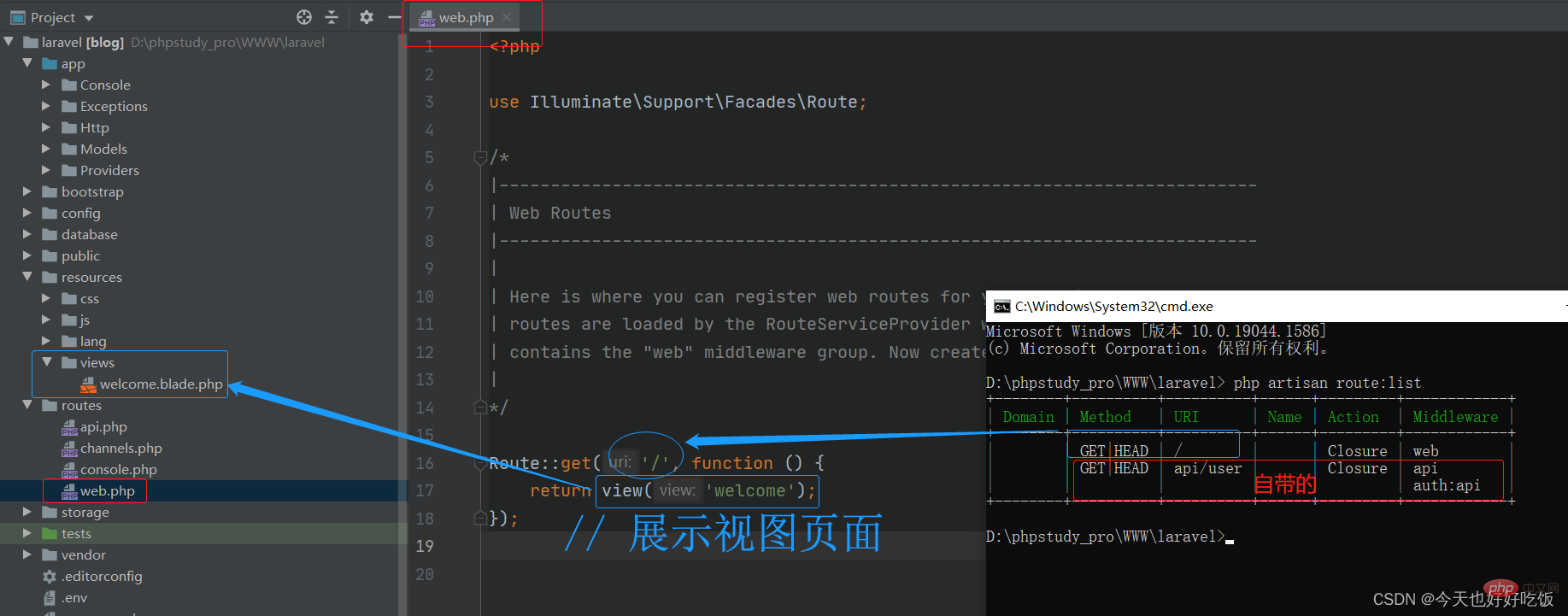
在routes/web.php檔案
我域名是www.la.com,按自己實際情況來
1.跳到檢視
Route::get('/', function () {
return view('welcome');});檢視目錄位置:resources/views,存放的也是 HTML 內容。view()是一個助手函數,view(‘welcome’) 表示跳到welcome.blade.php檢視,也就是我們第一次啟動 Laravel 看到的那個歡迎頁面。
在瀏覽器位址列寫:www.la.com/ ,執行結果為:
2.直接輸出
Route::get('ok', function () {
echo "hello world";});
3.帶引數的的路由
dump()是laravel的輔助函數,用來列印資料的
1)單個引數
Route::get('show/{a}', function ($a) {
dump($a);});瀏覽器執行http://www.la.com/show/1
結果:「1」
注意:是字串
2)多個引數
Route::get('show/{a}/{b}', function ($a,$b) {
echo $a.','.$b;});瀏覽器執行:http://www.la.com/show/1/hello
結果:1,hello
4.路由引數新增限定 正規表示式
Route::get('user/{name}/{age}', function ($name,$age) {
echo $name.' '.$age; //直接輸出
})->where('age','\d+')->where('name','[a-zA-Z]+');上述限定的意思是 age 引數只能接受數位,name 引數只能接受大小寫字母。
如果不滿足條件,結果:404 NOT FOUND
瀏覽器中執行:http://www.la.com/user/zhangsan/18
結果:zhangshan 18
5.路由組
1)第一種寫法Route::group(array(‘prefix’=>‘user’),function(){});
Route::group(array('prefix'=>'user'),function(){
Route::get('/index', function () {
echo 'index';
});
Route::get('/add', function () {
echo 'add';
});});瀏覽器執行:
- http://www.la.com/user/index
- http://www.la.com/user/add
結果:
- index
- add
2)第二種寫法 Route::prefix(‘user’)->group(function(){});
Route::prefix('user')->group(function(){
Route::get('/index', function () {
echo 'index';
});
Route::get('/add', function () {
echo 'add';
});});6.跳到控制器
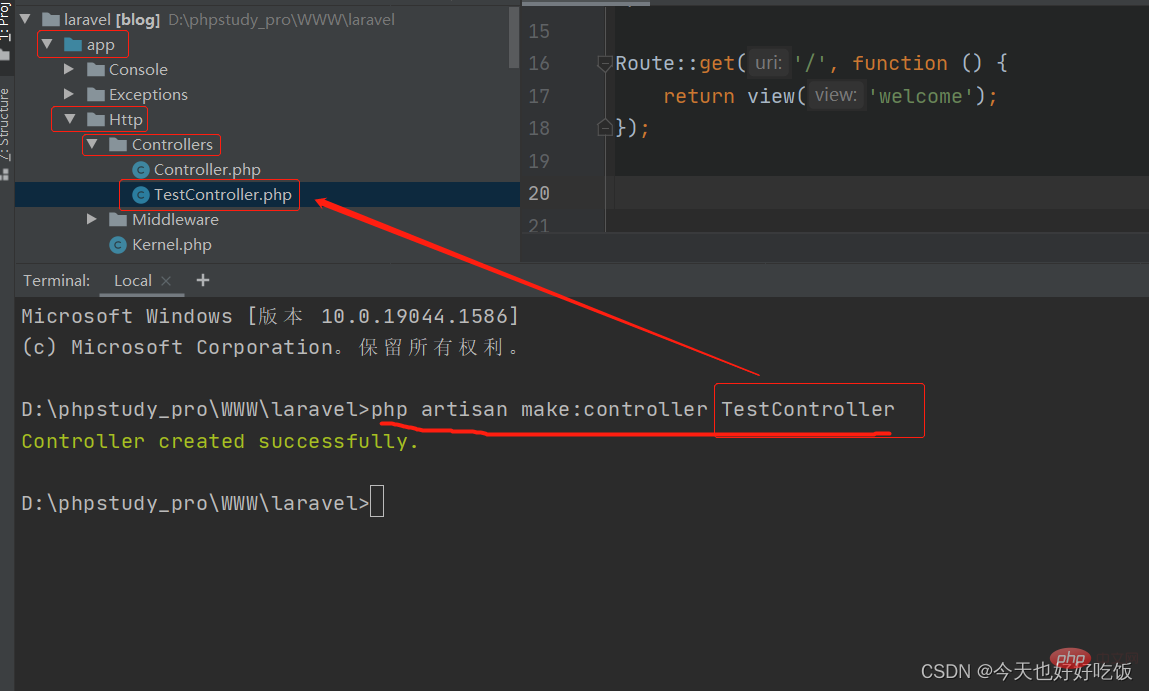
1)建立控制器,編寫方法
在專案根目錄執行
php artisan make:controller TestController

<?phpnamespace App\Http\Controllers;use Illuminate\Http\Request;class TestController extends Controller{
public function hello(){
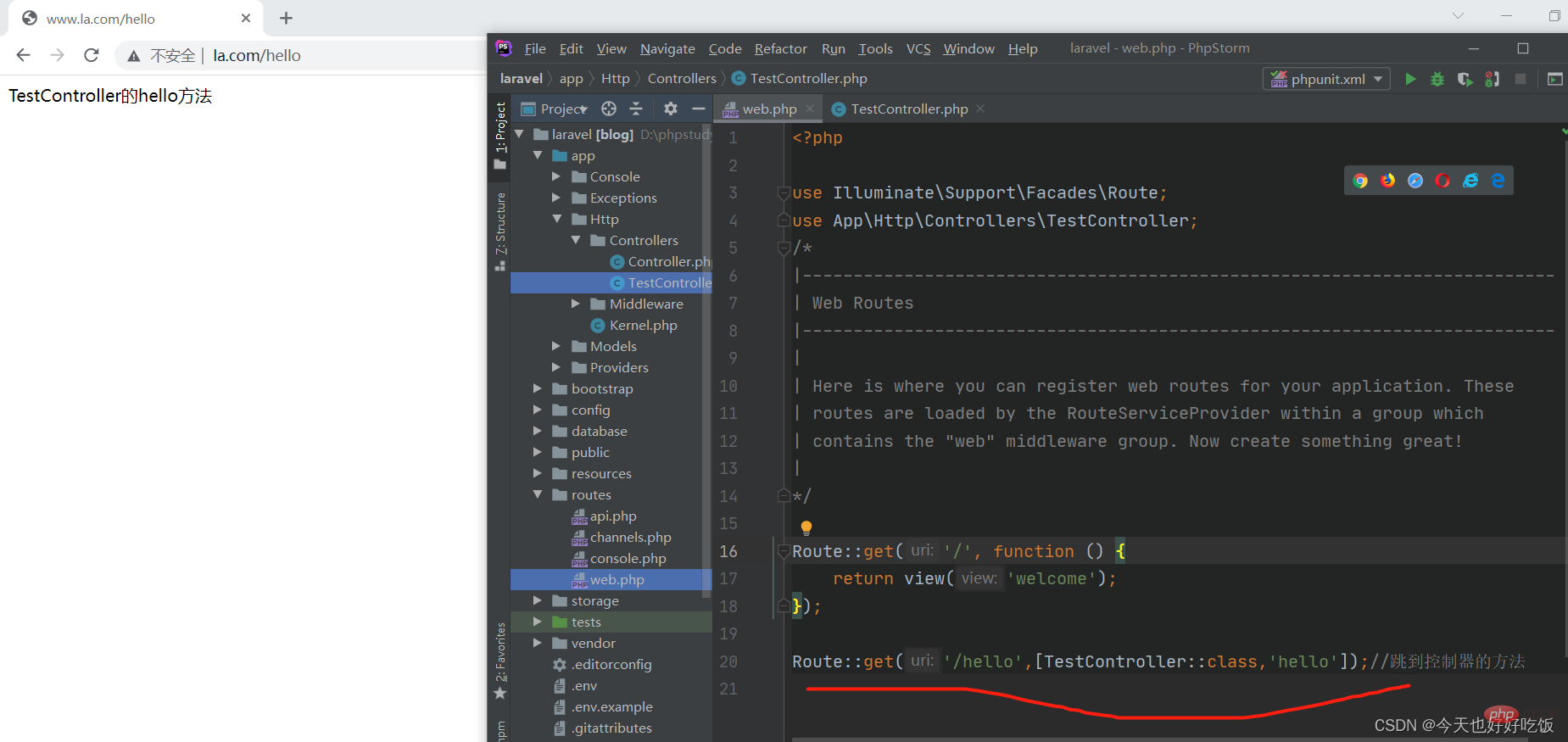
echo "TestController的hello方法";
}}2)寫路由
在config/web.php最開始新增
use App\Http\Controllers\TestController;
然後寫路由
Route::get('/hello',[TestController::class,'hello']);//跳到控制器的方法瀏覽器執行:http://www.la.com/hello
結果:
7.POST路由
laravel中為了防止csrf攻擊,我們在每一個post表單裡面都要寫上一句 @csrf ,詳細可以點選看我另一篇文章
- 我們先在
views/user資料夾新增一個add.blade.php檢視
裡面程式碼:
<!DOCTYPE html><html><head>
<title>測試POST提交</title></head><body>
<form method="post" action="/user/insert">
@csrf
name:<input type="text" name="name">
<input type="submit" value="提交" />
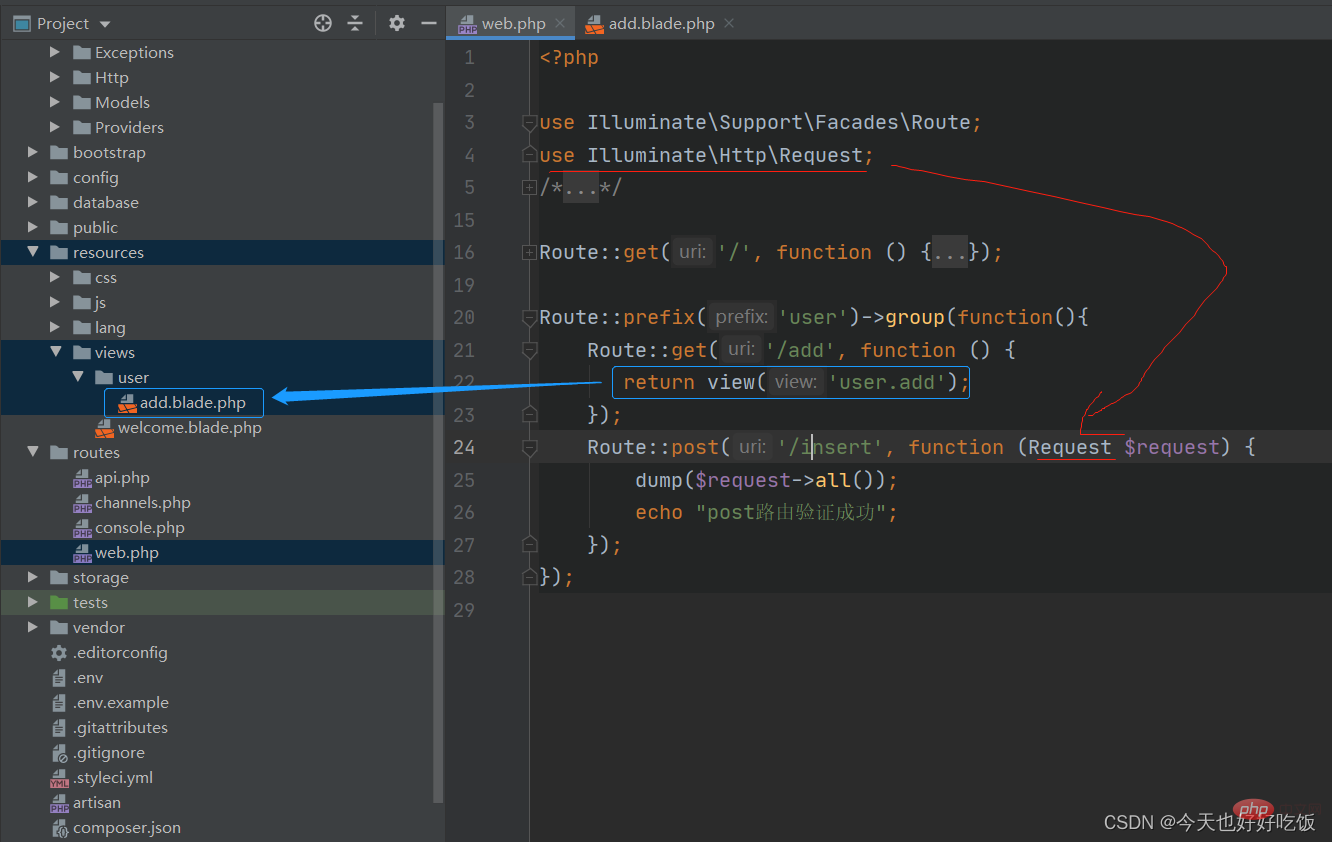
</form></body></html>- 新增路由
use Illuminate\Http\Request;Route::prefix('user')->group(function(){
Route::get('/add', function () {
return view('user.add');
});
Route::post('/insert', function (Request $request) {
dump($request->all());
echo "post路由驗證成功";
});});view('user.add')的意思是在resources/views目錄下的user資料夾下的add檢視 。(resources/views是預設路徑)$request->all()獲取所有請求引數dump() 列印資料
- 測試
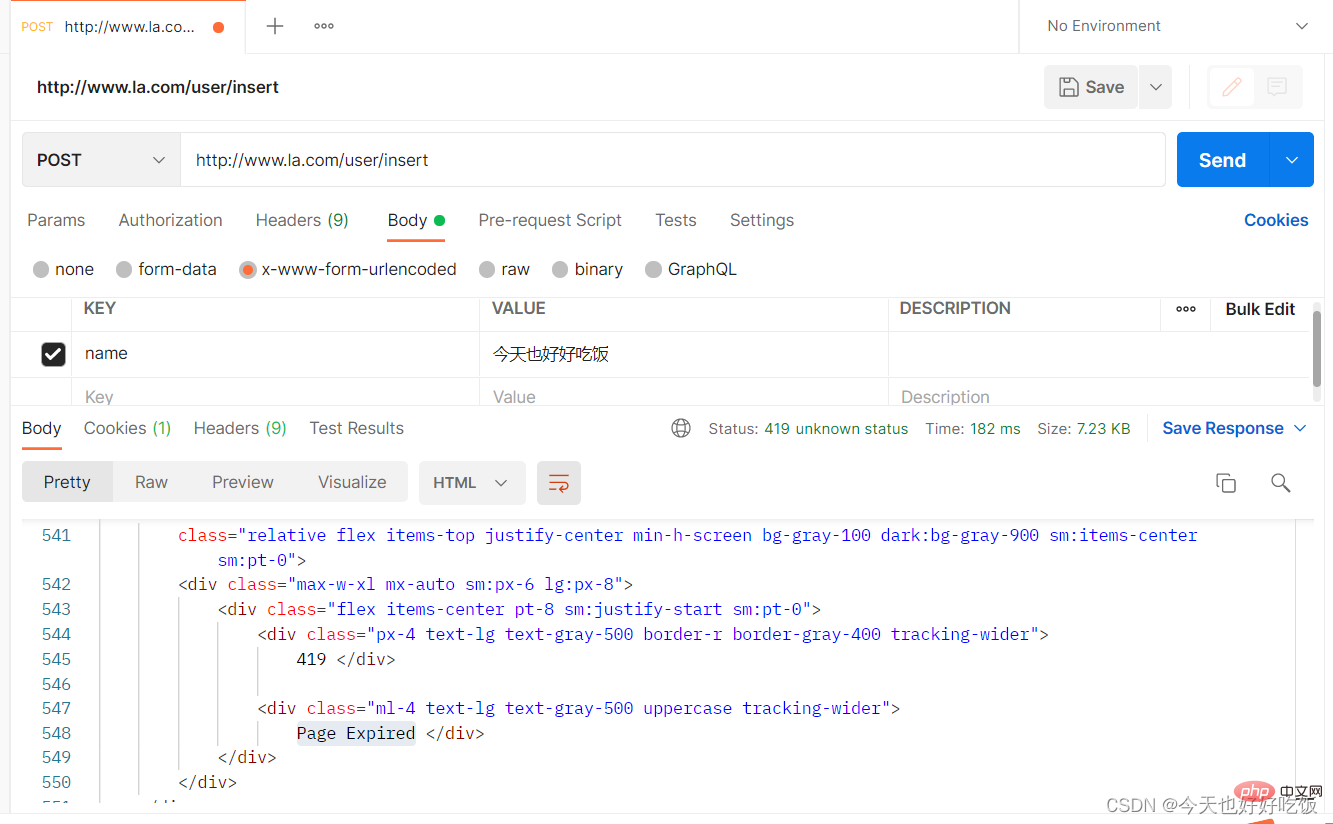
首先直接輸入http://www.la.com/user/insert肯定是不行的,會報錯(The GET method is not supported for this route. Supported methods: POST.)。
Postman 輸入http://www.la.com/user/insert post提交失敗 返419 | Page Expired
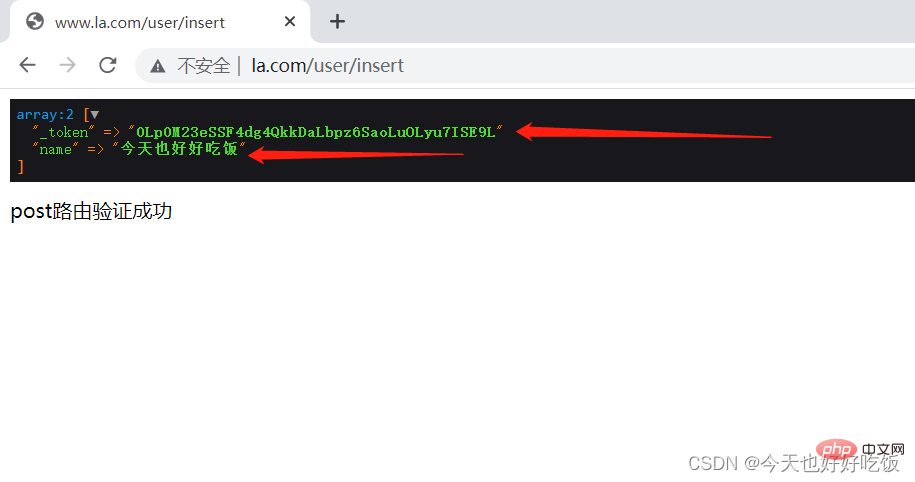
所以我們先瀏覽器輸入http://www.la.com/user/add ,name隨便填啥點提交
8.Ajax路由
頭部要加入
通過js,傳遞 token,這裡 name="_token" 隨便取什麼名
headers: {
‘X-CSRF-TOKEN’: $(‘meta[name="_token"]’).attr(‘content’)
},
<!DOCTYPE html><html><head>
<meta charset="UTF-8">
<title>CSRF</title>
<meta name="_token" content="{{csrf_token()}}"></head><body><script src="/jquery-3.6.0.min.js"></script><script>
$.ajax({
url: "http://www.la.com/index",//本頁面
type: "POST",
data: {
name:"名字"
},
headers: {
'X-CSRF-TOKEN': $('meta[name="_token"]').attr('content')
},
success: function (data) {
console.log("200");
}
});</script></body></html>9.帶別名的路由
別名路由就是給某一個路由起一個別名,直接使用使用原名可以存取路由,但直接使用別名不能存取這個路由,同時在其他頁面呼叫別名可以存取這個路由。
Route::get('user/profile',function(){
return 'my url:'.route('profile');})->name('profile'); //建立一個路由 user/profile,這個路由的作用是返回路由 profile 的 RUL 地址,並給這個路由起一個別名 profile Route::get('redirect',function(){
return redirect()->route('profile'); }); //建立一個名為 redirect 的路由,這個路由的作用是跳轉到路由 profile。route() 生成完整的URL
redirect()->route(‘profile’); //重定向命名路由
在瀏覽器中執行 www.la.com/user/profile
結果:
在瀏覽器中執行www.la.com/profile
結果:404 NOT FOUND
在瀏覽器中執行www.la.com/redirect
結果:
10.名稱空間路由
之前寫的控制器 Controller 都直接寫在 Http\Controllers 資料夾之中,但實際情況是控制器也會分類,比如與管理員相關的操作會在 Controllers 中,再建一個資料夾 Admin,然 後把所有關於管理員的控制器類都放在這個資料夾中。如果這樣的話,就要新增名稱空間。
- 建立控制器
方法一:使用phpartisan
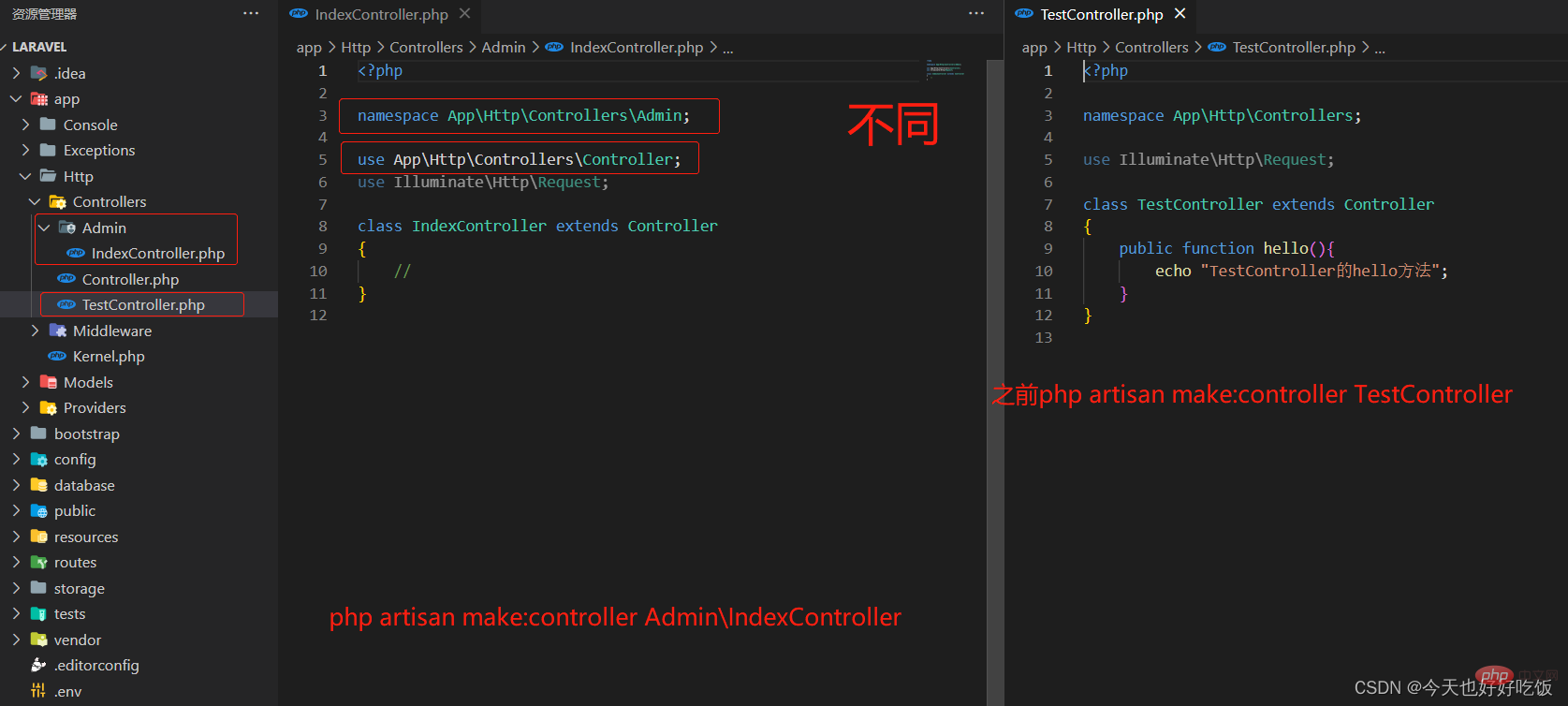
php artisan make:controller Admin\IndexController
使用這種方法建立的控制器,自動載入名稱空間,如下圖所示
觀察與之前建立控制器php artisan make:controller TestController的區別
方法二:複製貼上其他類
在Controllers資料夾下建立Admin資料夾,複製之前建立的控制器TestController,照著上圖修改。
名稱空間 namespace App\Http\Controllers\Admin;
新增類參照 use App\Http\Controllers\Controller;
- 控制器新增 index方法
public function index(){
return "Admin資料夾下的IndexController中的index方法";}- 寫路由
web.php檔案
use App\Http\Controllers\Admin\IndexController;Route::group(['namespace'=>'Admin'],function(){
Route::get('admin',[IndexController::class,'index']);//管理員的主頁
Route::get('admin/user',[IndexController::class,'index']);//管理員使用者相關
Route::get('admin/goods',[IndexController::class,'index']);//商品相關});瀏覽器輸地址
http://www.la.com/admin
http://www.la.com/admin/user
http://www.la.com/admin/goods
結果都是一樣
【相關推薦:】
以上就是一起來聊聊Laravel8的路由與控制器的詳細內容,更多請關注TW511.COM其它相關文章!