angular學習之淺析HttpClientModule模組
2022-05-24 14:01:01

該模組用於傳送 Http 請求,用於傳送請求的方法都返回 Observable 物件。【相關教學推薦:《》】
1、快速開始
1)、引入 HttpClientModule 模組
// app.module.ts
import { httpClientModule } from '@angular/common/http';
imports: [
httpClientModule
]2)、注入 HttpClient 服務範例物件,用於傳送請求
// app.component.ts
import { HttpClient } from '@angular/common/http';
export class AppComponent {
constructor(private http: HttpClient) {}
}3)、傳送請求
import { HttpClient } from "@angular/common/http"
export class AppComponent implements OnInit {
constructor(private http: HttpClient) {}
ngOnInit() {
this.getUsers().subscribe(console.log)
}
getUsers() {
return this.http.get("https://jsonplaceholder.typicode.com/users")
}
}2、請求方法
this.http.get(url [, options]); this.http.post(url, data [, options]); this.http.delete(url [, options]); this.http.put(url, data [, options]);
this.http.get<Post[]>('/getAllPosts')
.subscribe(response => console.log(response))3、請求引數
1、HttpParams 類
export declare class HttpParams {
constructor(options?: HttpParamsOptions);
has(param: string): boolean;
get(param: string): string | null;
getAll(param: string): string[] | null;
keys(): string[];
append(param: string, value: string): HttpParams;
set(param: string, value: string): HttpParams;
delete(param: string, value?: string): HttpParams;
toString(): string;
}2、HttpParamsOptions 介面
declare interface HttpParamsOptions {
fromString?: string;
fromObject?: {
[param: string]: string | ReadonlyArray<string>;
};
encoder?: HttpParameterCodec;
}3、使用範例
import { HttpParams } from '@angular/common/http';
let params = new HttpParams({ fromObject: {name: "zhangsan", age: "20"}})
params = params.append("sex", "male")
let params = new HttpParams({ fromString: "name=zhangsan&age=20"})4、請求頭
請求頭欄位的建立需要使用 HttpHeaders 類,在類範例物件下面有各種操作請求頭的方法。
export declare class HttpHeaders {
constructor(headers?: string | {
[name: string]: string | string[];
});
has(name: string): boolean;
get(name: string): string | null;
keys(): string[];
getAll(name: string): string[] | null;
append(name: string, value: string | string[]): HttpHeaders;
set(name: string, value: string | string[]): HttpHeaders;
delete(name: string, value?: string | string[]): HttpHeaders;
}let headers = new HttpHeaders({ test: "Hello" })5、響應內容
declare type HttpObserve = 'body' | 'response'; // response 讀取完整響應體 // body 讀取伺服器端返回的資料
this.http.get(
"https://jsonplaceholder.typicode.com/users",
{ observe: "body" }
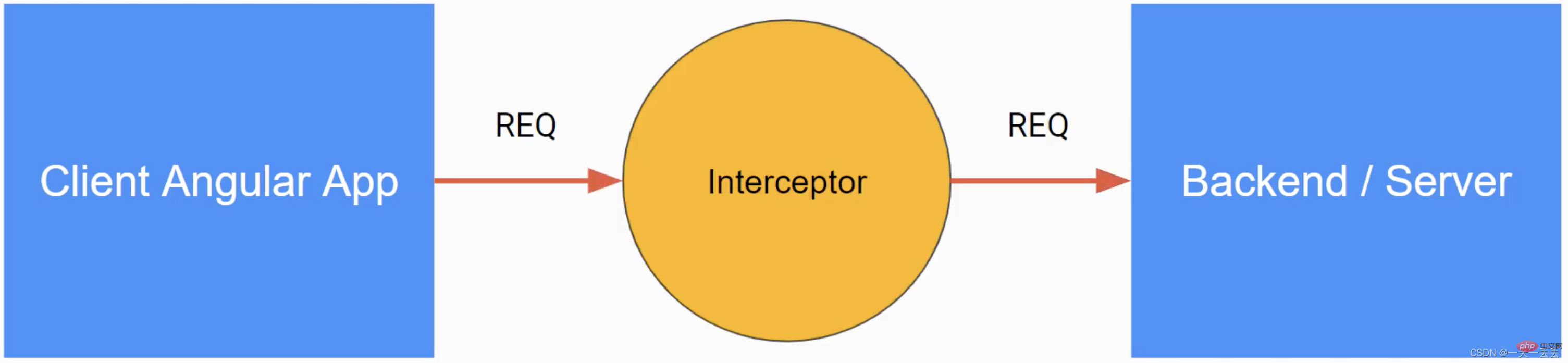
).subscribe(console.log)6、攔截器
攔截器是 Angular 應用中全域性捕獲和修改 HTTP 請求和響應的方式。(Token、Error)
攔截器將只攔截使用 HttpClientModule 模組發出的請求。
ng g interceptor <name>


6.1 請求攔截
@Injectable()
export class AuthInterceptor implements HttpInterceptor {
constructor() {}
// 攔截方法
intercept(
// unknown 指定請求體 (body) 的型別
request: HttpRequest<unknown>,
next: HttpHandler
// unknown 指定響應內容 (body) 的型別
): Observable<HttpEvent<unknown>> {
// 克隆並修改請求頭
const req = request.clone({
setHeaders: {
Authorization: "Bearer xxxxxxx"
}
})
// 通過回撥函數將修改後的請求頭回傳給應用
return next.handle(req)
}
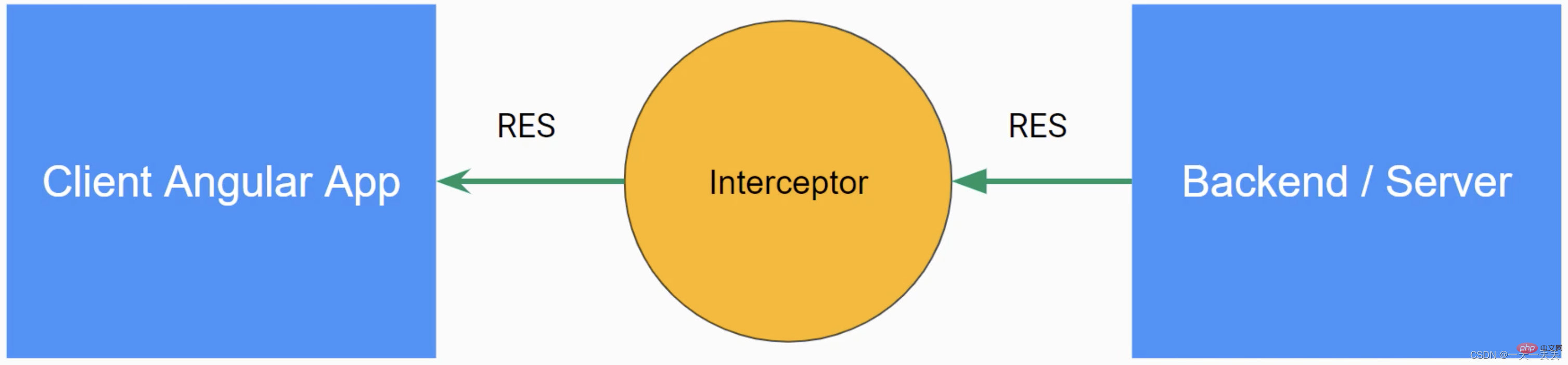
}6.2 響應攔截
@Injectable()
export class AuthInterceptor implements HttpInterceptor {
constructor() {}
// 攔截方法
intercept(
request: HttpRequest<unknown>,
next: HttpHandler
): Observable<any> {
return next.handle(request).pipe(
retry(2),
catchError((error: HttpErrorResponse) => throwError(error))
)
}
}6.3 攔截器注入
import { AuthInterceptor } from "./auth.interceptor"
import { HTTP_INTERCEPTORS } from "@angular/common/http"
@NgModule({
providers: [
{
provide: HTTP_INTERCEPTORS,
useClass: AuthInterceptor,
multi: true
}
]
})7、Angular Proxy
1、在專案的根目錄下建立 proxy.conf.json 檔案並加入如下程式碼
{
"/api/*": {
"target": "http://localhost:3070",
"secure": false,
"changeOrigin": true
}
}/api/*:在應用中發出的以 /api 開頭的請求走此代理
target:伺服器端 URL
secure:如果伺服器端 URL 的協定是 https,此項需要為 true
changeOrigin:如果伺服器端不是 localhost, 此項需要為 true
2、指定 proxy 組態檔 (方式一)
"scripts": {
"start": "ng serve --proxy-config proxy.conf.json",
}3、指定 proxy 組態檔 (方式二)
"serve": {
"options": {
"proxyConfig": "proxy.conf.json"
},該模組用於傳送 Http 請求,用於傳送請求的方法都返回 Observable 物件。
更多程式設計相關知識,請存取:!!
以上就是angular學習之淺析HttpClientModule模組的詳細內容,更多請關注TW511.COM其它相關文章!