小程式預載入資料實戰
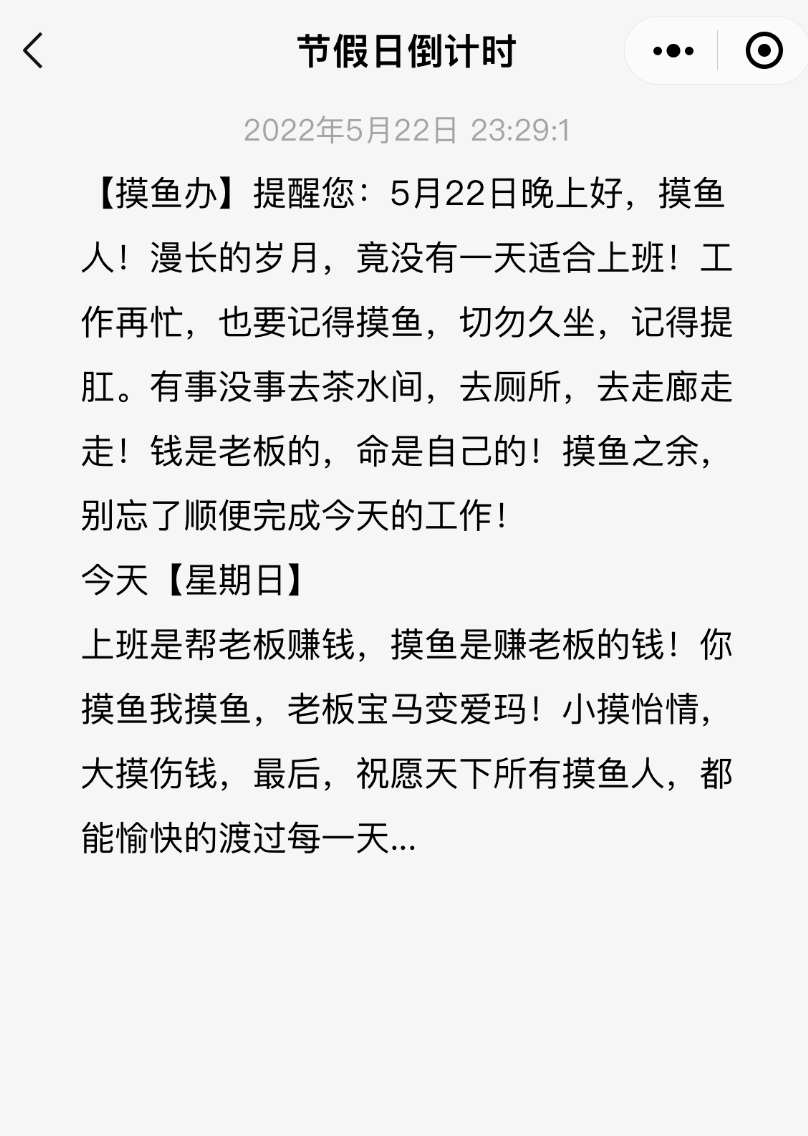
最近抖音很火的一個摸魚辦提醒,提示各個假期的倒計時間,收到了很多打工人的追捧。當時我就想到可以把這個介面寫成一個小程式,動態的展示時間和倒計時,其中倒計時資料是從伺服器端獲得,需要載入時間,導致頁面延遲載入,體驗效果差。
小程式延遲效果
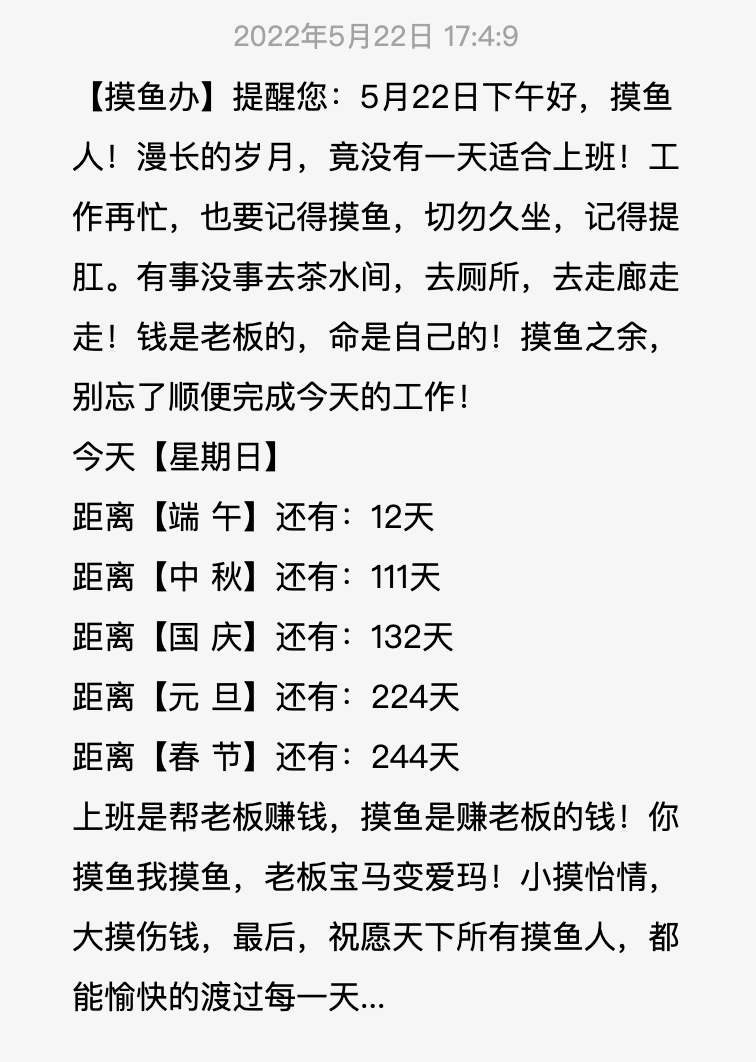
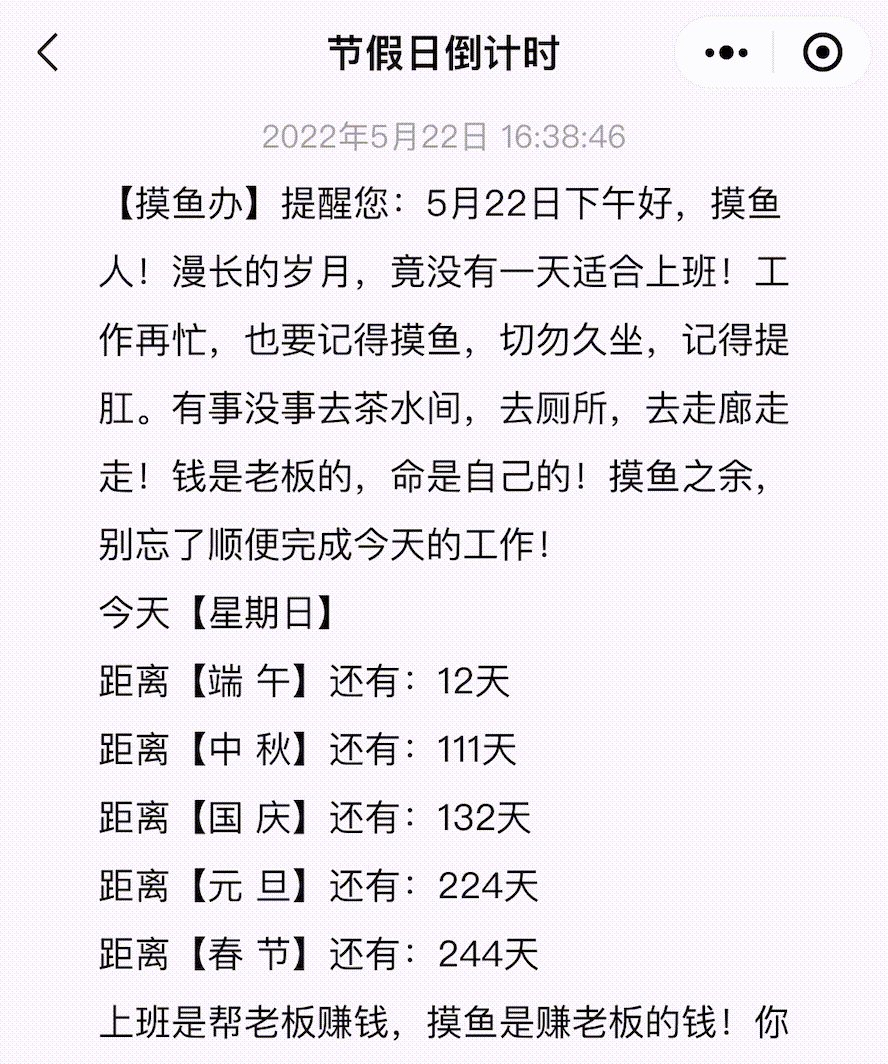
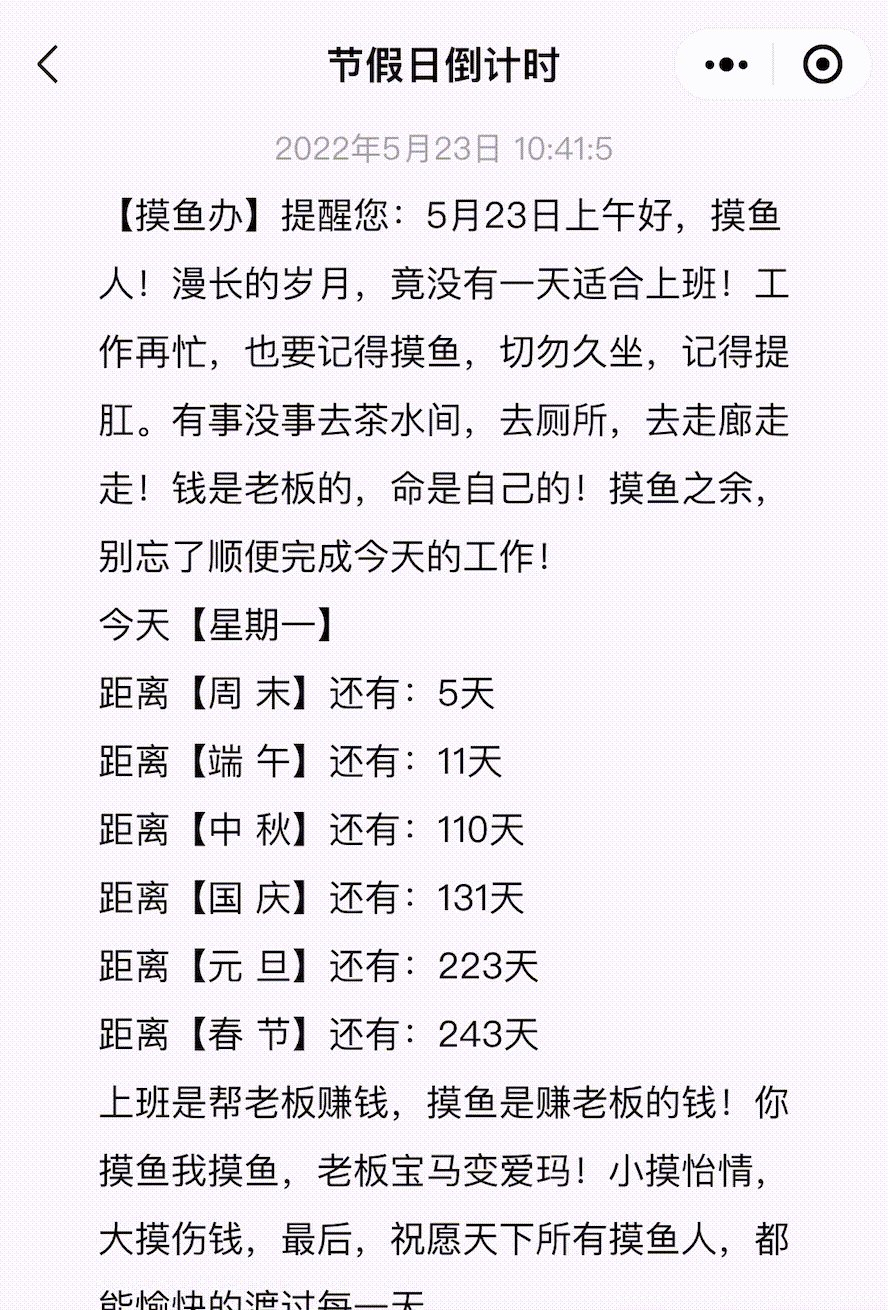
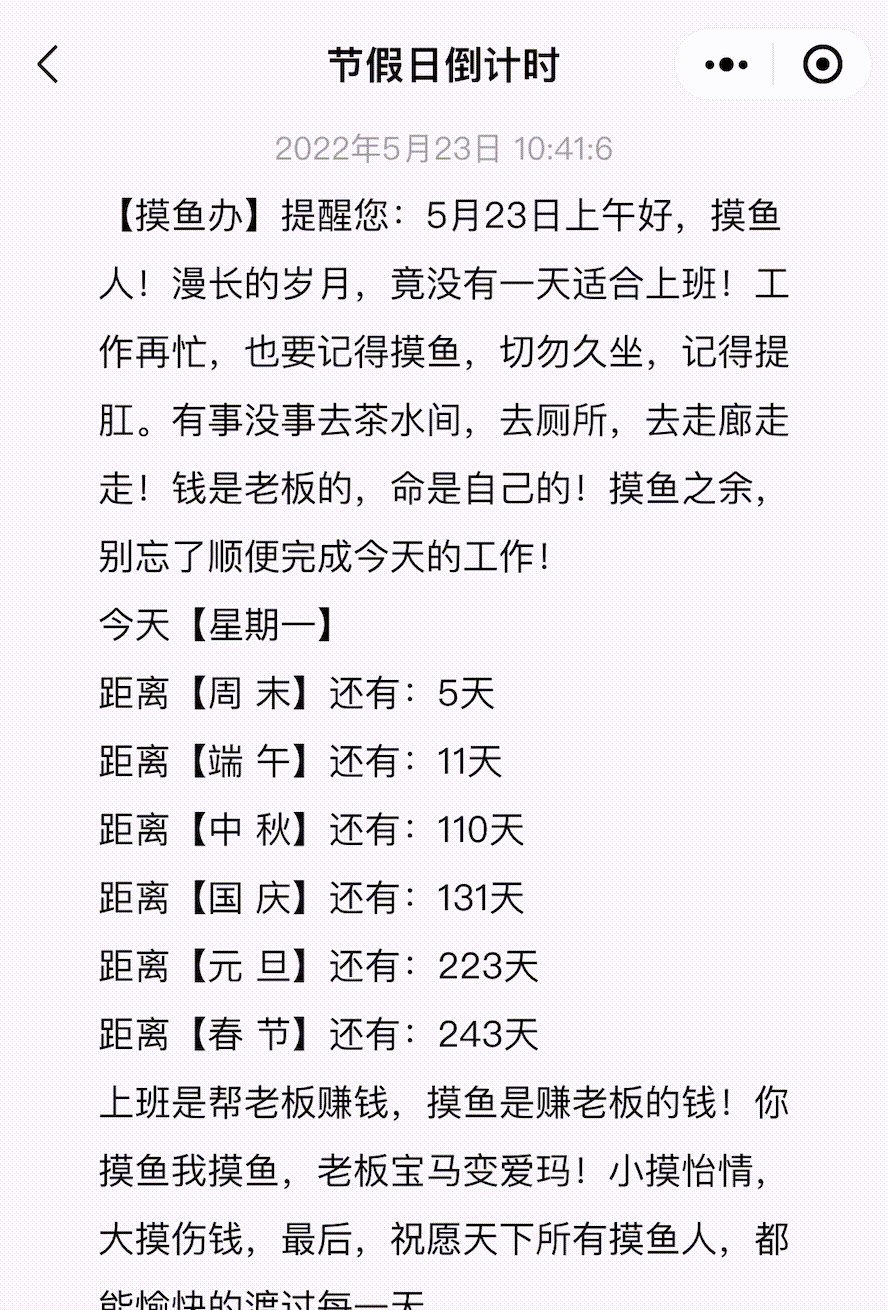
假期倒計時的介面大體如下:

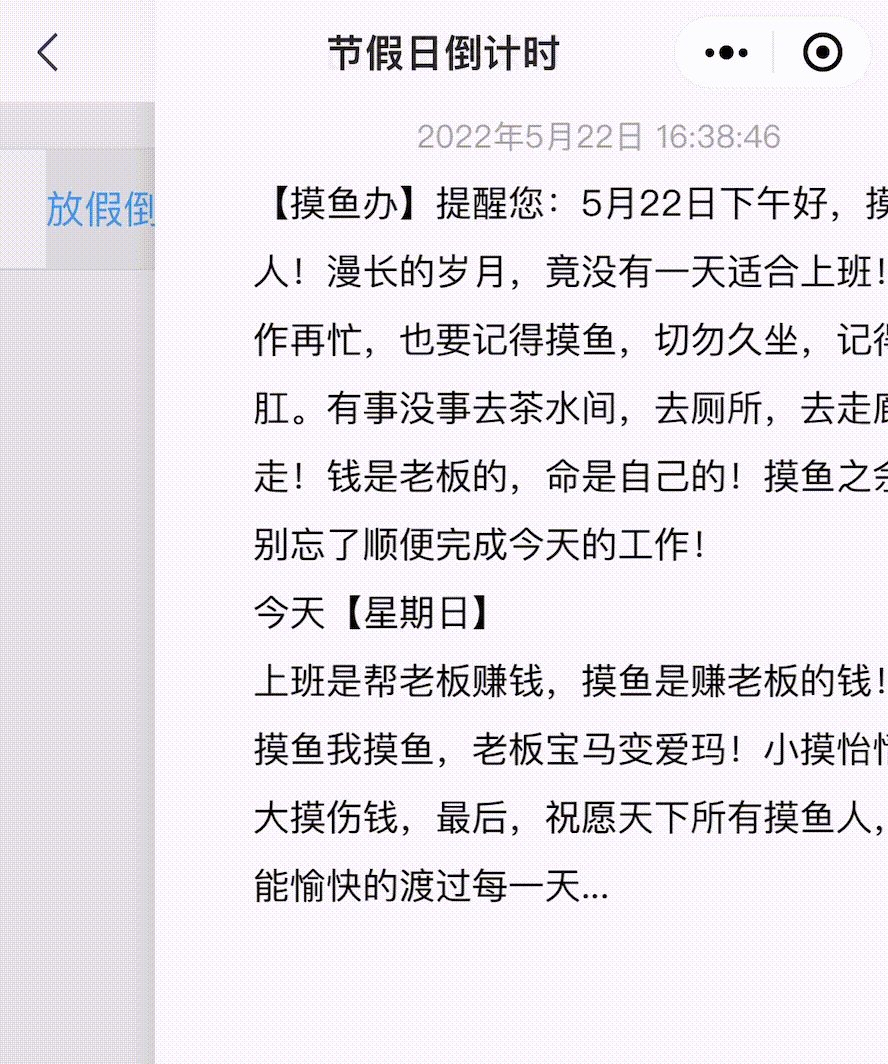
上下部分都是固定的,中間每個節假日都是從伺服器端動態獲取資料,所以會出現節假日倒計時延遲載入的情況:

可以看出,頁面載入時,中間的節假日會出現延遲渲染的情況,為了解決這個問題,需要用到小程式的資料預拉取。
解決方案:資料預拉取
小程式為了提升開啟速度,新增了資料預拉取的功能。
預拉取能夠在小程式冷啟動的時候通過微信後臺提前向第三方伺服器拉取業務資料,當程式碼包載入完時可以更快地渲染頁面,減少使用者等待時間,從而提升小程式的開啟速度 。
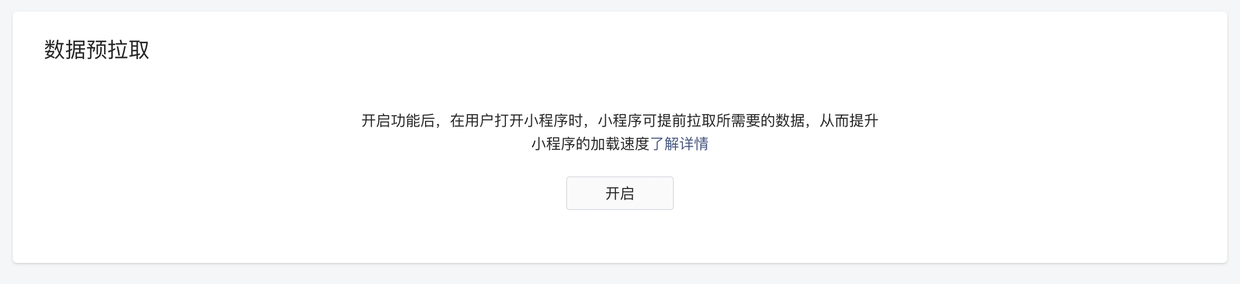
開啟資料預拉取
登入小程式的管理後臺,進入開發管理 -> 開發設定 -> 資料預載入。
檔案顯示填寫資料下載地址,實際是從雲函數獲取資料。

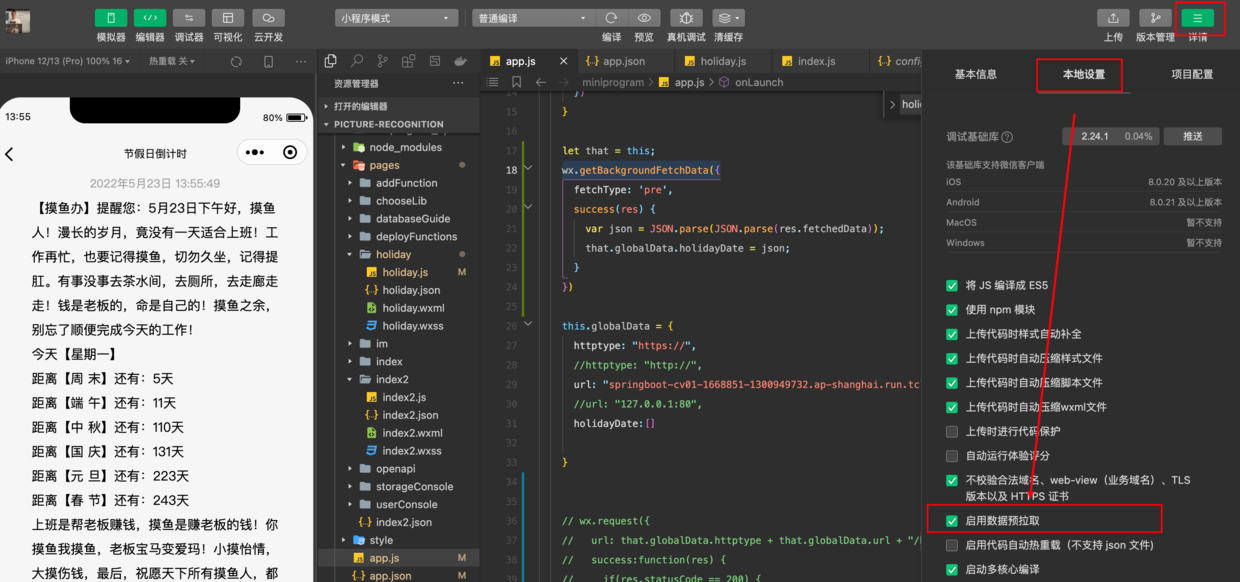
在管理後臺新增資料預拉取,開發者工具也要開啟資料預載入:

建立雲函數
從雲函數獲取伺服器資料,而云函數呼叫要呼叫 http 請求後端資料,而 http 請求要新增 npm 依賴,在使用 npm 命令之前要先安裝好 node.js。
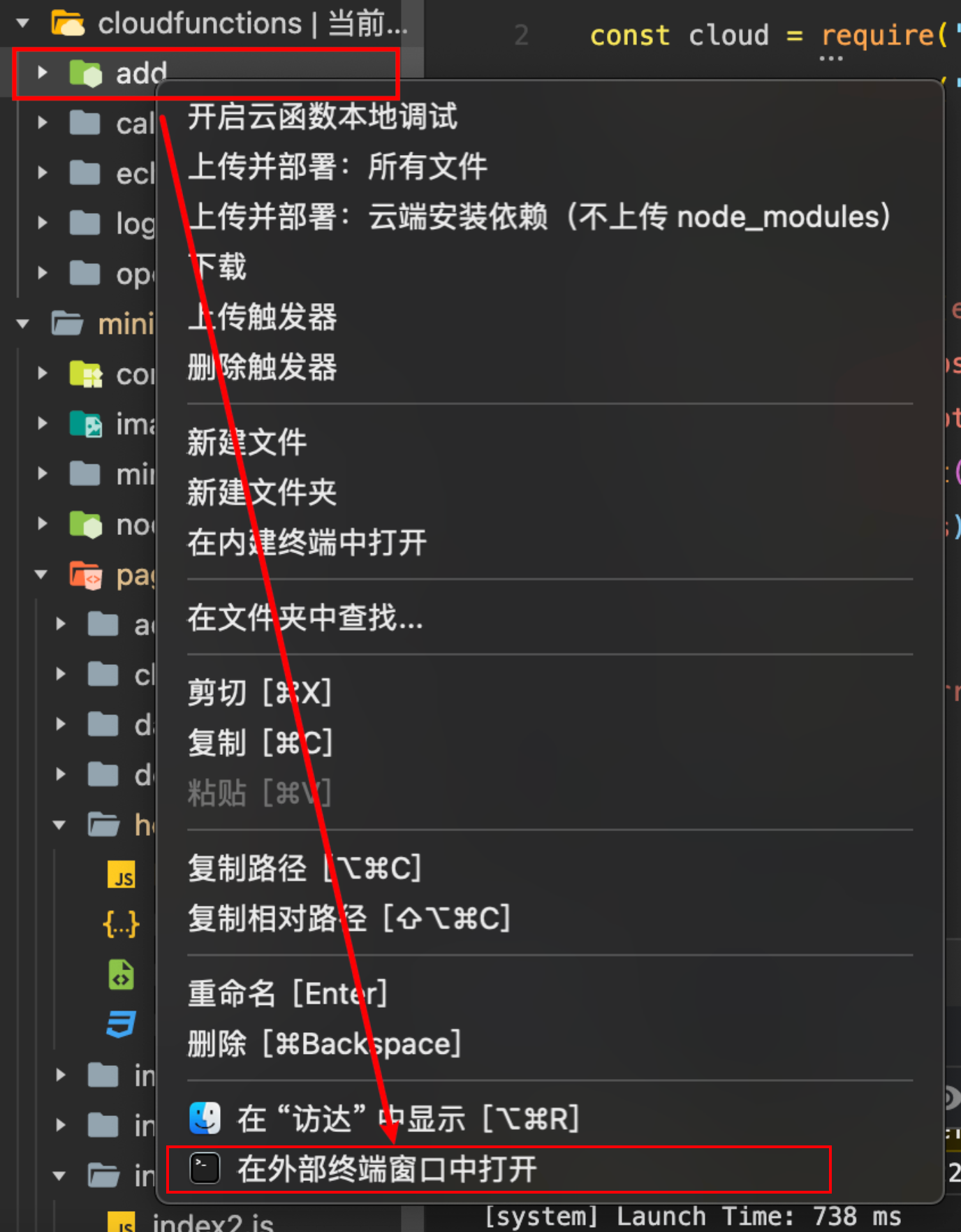
在雲函數檔案上右鍵開啟終端視窗:

在終端輸入:
npm install request-promise
安裝成功之後,就可以呼叫 http 了,在雲函數找到 index.js 獲取伺服器端資料:
// 雲函數入口檔案
const cloud = require('wx-server-sdk')
var request = require('request-promise');
cloud.init()
// 雲函數入口函數
exports.main = async (event, context) => {
var httptype = "https://";
var url = "springboot-cv01-1668851-1300949732.ap-shanghai.run.tcloudbase.com";
return await request(httptype + url + "/holiday/all")
.then(function(res){
return res;
})
.catch(function(err) {
return {};
})
}
呼叫雲函數:
wx.cloud.callFunction({
// 雲函數名稱
name: 'add',
success: function(res) {
console.log(res.result)
},
fail: console.error
})
預拉取資料
雲函數寫好之後,在 app.js 新增 wx.getBackgroundFetchData預載入資料:
wx.getBackgroundFetchData({
fetchType: 'pre',
success(res) {
var json = JSON.parse(JSON.parse(res.fetchedData));
that.globalData.holidayDate = json;
}
})
正式環境資料無法顯示
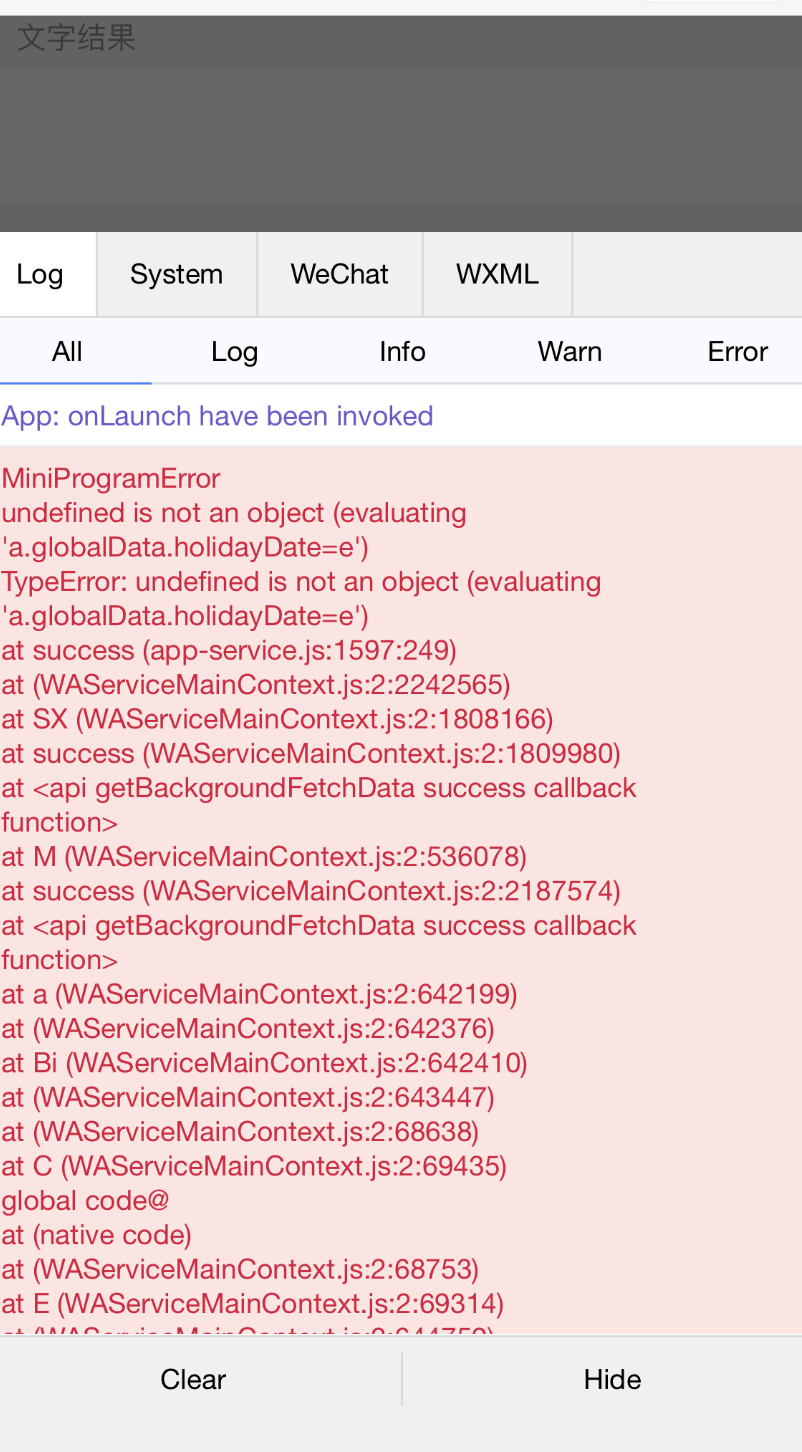
開發環境沒問題,但是正式環境,資料都沒有顯示:

開啟線上調式模式,紀錄檔報錯資訊:

原因:
that.globalData 還沒被初始化之前,就呼叫。
解決:
把 wx.getBackgroundFetchData({}) 放在 this.globalData = {} 之後,globalData 先初始化再呼叫。
這裡開發版沒問題,正式版就有問題,所以要在體驗版測試無誤之後再發線上版本。
發完上面之後,頁面就會預載入好資料,就不會出現延遲載入的情況了:

總結
- 頁面載入資料需要時間,出現文字延遲載入的情況
- 開啟小程式預拉取資料
- 新增拉取的雲函數,雲函數新增
http請求依賴 - 使用預拉取獲取資料
globalData賦值之前要初始化(線上環境有問題,開發環境沒問題)
最後
歡迎大家檢視我的摸魚小程式

如果覺得文章對你有幫助的話,請點個推薦吧!