跨平臺.NET MAUI框架 正式版GA釋出
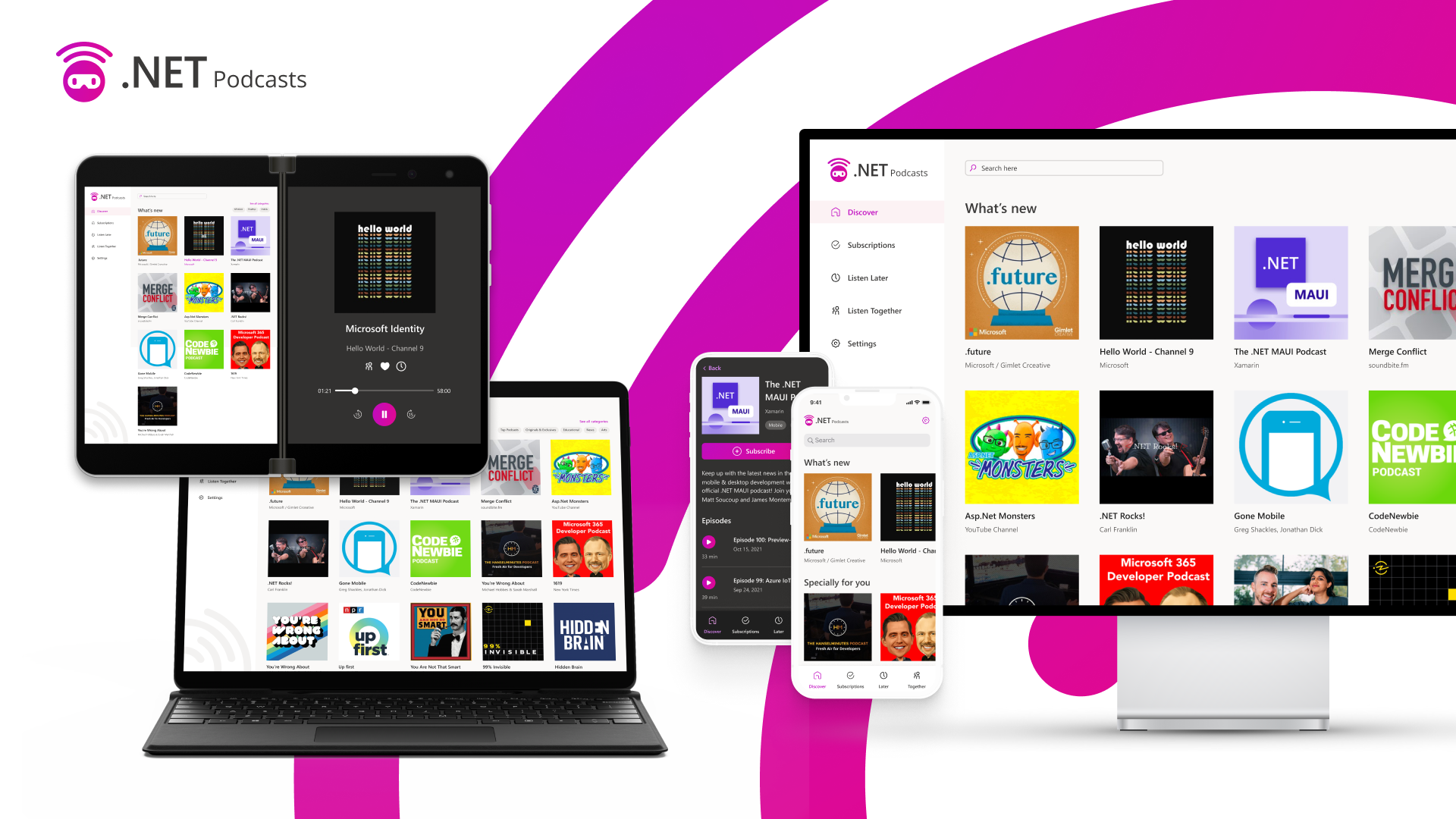
.NET MAUI – 一個程式碼庫,多個平臺
歡迎使用 .NET 多平臺應用 UI。此版本標誌著我們統一 .NET 平臺的多年旅程中的新里程碑。現在,您和超過 500 萬其他 .NET 開發人員擁有了針對 Android、iOS、macOS 和 Windows 的一流跨平臺 UI 堆疊,以補充 .NET 工具鏈 (SDK) 和基礎類別庫 (BCL)。您可以使用 .NET 構建任何內容。
加入我們的 Microsoft Build 2022,我們將為你介紹使用 .NET 和 Visual Studio 為任何裝置構建原生應用的所有更新。» 瞭解更多。
這只是我們建立讓 .NET 開發人員滿意的桌面和移動應用體驗之旅的開始。對於下一階段,現在已經為更廣泛的.NET生態系統奠定了基礎,將.NET Framework和舊專案系統中的外掛,庫和服務引入.NET 6和SDK樣式的專案。目前可用的產品包括:
 |
 |
|---|---|
 |
 |
有關將庫遷移到 .NET 6 的幫助,請檢視最近的客座部落格文章,其中詳細介紹了從 Michael Rumpler (MR.Gestures)和Luis Matos(Plugin.ValidationRules)。
在 18 個月的當前釋出計劃下,.NET MAUI 工作負載完全受支援,並將以與 .NET 相同的月度數提供服務。我們對 .NET MAUI 的持續關注點仍然是質量,根據您的反饋解決已知問題並確定問題的優先順序。這還包括我們提供的工作負載,用於構建專門針對Android,Android Wear,CarPlay,iOS,macOS和tvOS的應用程式,直接使用.NET的原生工具包,以及支援庫AndroidX,Facebook,Firebase,Google Play Services和SkiaSharp。
藉助 .NET MAUI,您可以實現不折不扣的使用者體驗,同時共用比以往更多的程式碼。.NET MAUI 通過每個平臺提供的頂級應用工具包、現代開發人員的工作效率和我們迄今為止最快的行動平臺使用原生 UI。
原生 UI,不妥協
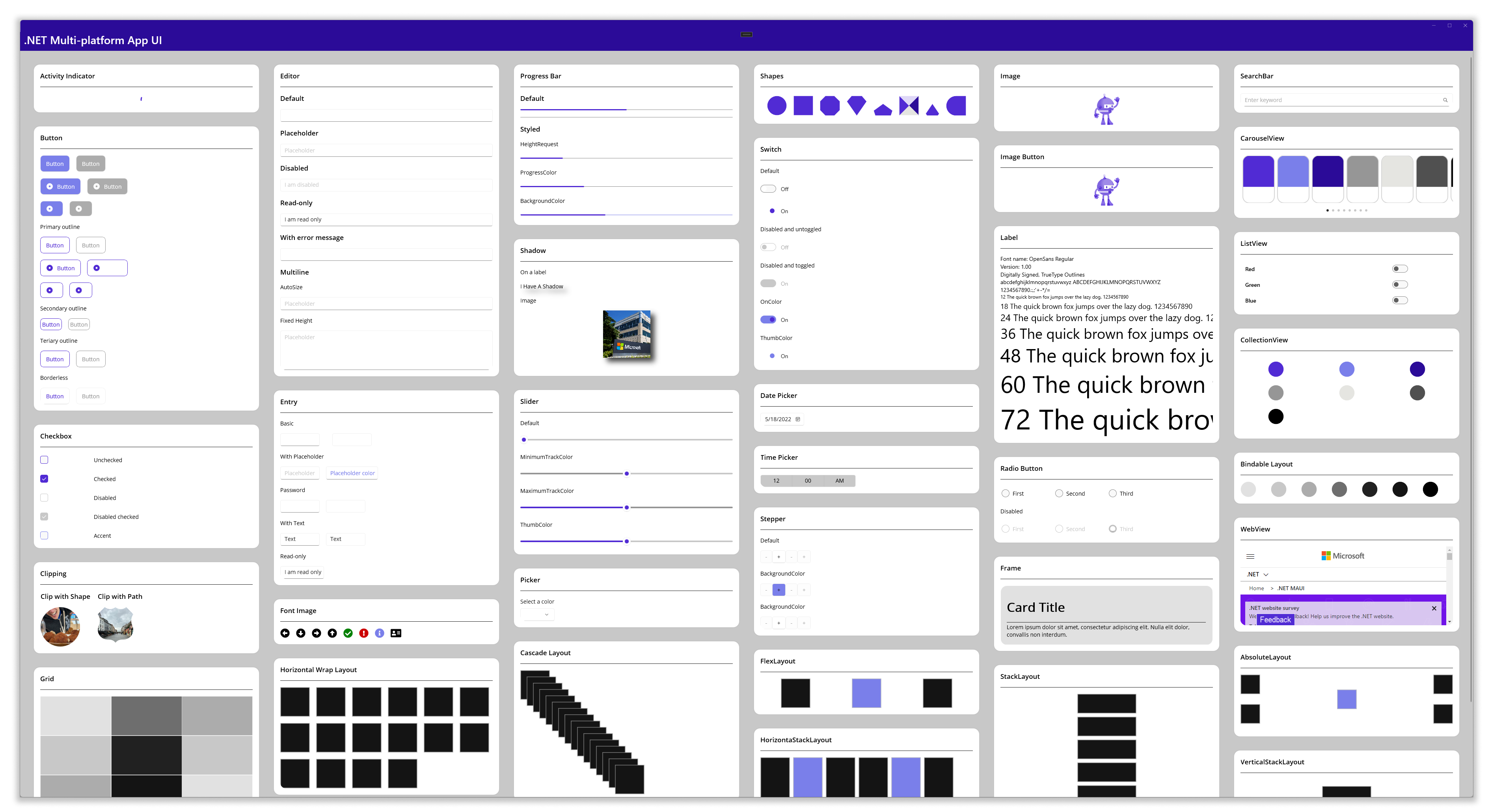
.NET MAUI 的主要目標是使您能夠提供由每個平臺(Android、iOS、macOS 和 Windows)專門設計的最佳應用體驗,同時使您能夠通過豐富的樣式和圖形打造一致的品牌體驗。開箱即用,每個平臺的外觀和行為都符合其應有的方式,而無需任何其他小部件或樣式來模仿。例如,Windows 上的 .NET MAUI 由 WinUI 3 提供支援,WinUI 3 是 Windows 應用 SDK 附帶的首屈一指的原生 UI 元件。
使用 C# 和 XAML 從包含 40 多個控制元件、佈局和頁面的豐富工具包生成應用。在移動控制元件的 Xamarin 肩膀上,.NET MAUI 新增了對多視窗桌面應用程式、選單欄和新的動畫功能、邊框、角、陰影、圖形等的支援。哦,還有我將在下面重點介紹的新內容。BlazorWebView
閱讀 .NET MAUI 檔案中有關控制元件:頁面、佈局和檢視的詳細資訊。
可存取性優先
使用原生 UI 的一個主要優點是繼承的輔助功能支援,我們可以在語意服務的基礎上構建這些支援,以便比以往更輕鬆地建立高度可存取的應用程式。我們與客戶密切合作,重新設計了我們的無障礙開發方式。通過這些對話,我們設計了 .NET MAUI 語意服務來控制:
- 描述、提示和標題級別等屬性
- 重點
- 螢幕閱讀器
- 自動化屬性
閱讀 .NET MAUI 檔案中有關輔助功能語意服務的詳細資訊。
超越使用者介面
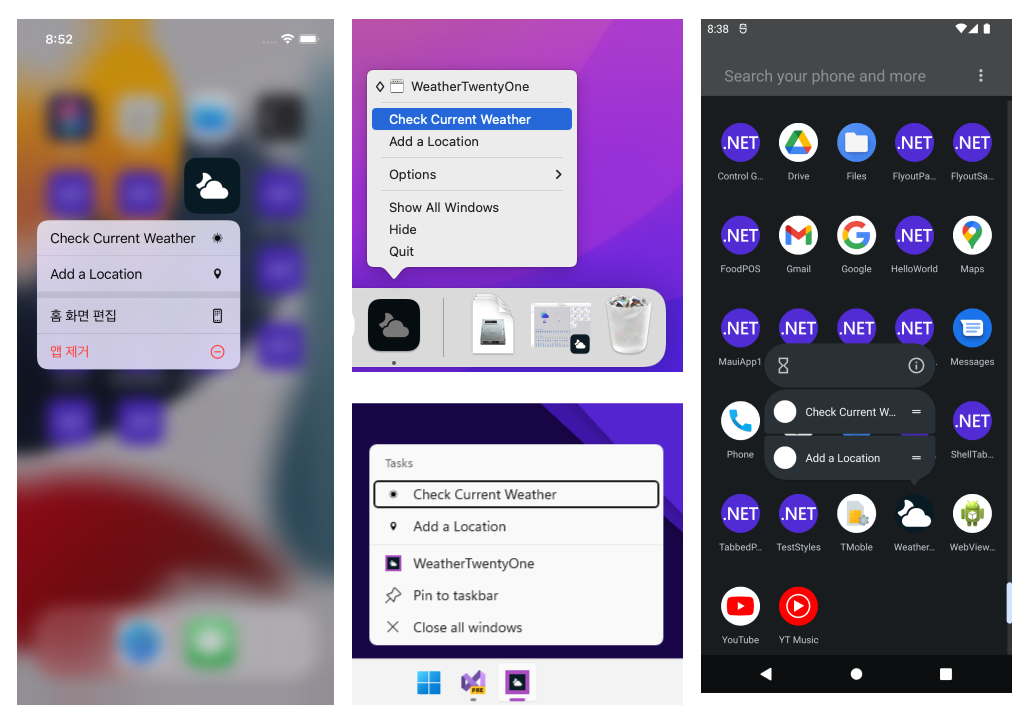
.NET MAUI 提供了簡單的 API 來存取每個平臺的服務和功能,例如加速計、應用操作、檔案系統、通知等。在此範例中,我們設定了app actions,用於向每個平臺上的應用圖示新增選單選項:
AppActions.SetAsync(
new AppAction("current_info", "Check Current Weather", icon: "current_info"),
new AppAction("add_location", "Add a Location", icon: "add_location")
);
閱讀 .NET MAUI 檔案中有關存取平臺服務和功能的詳細資訊。
輕鬆客製化
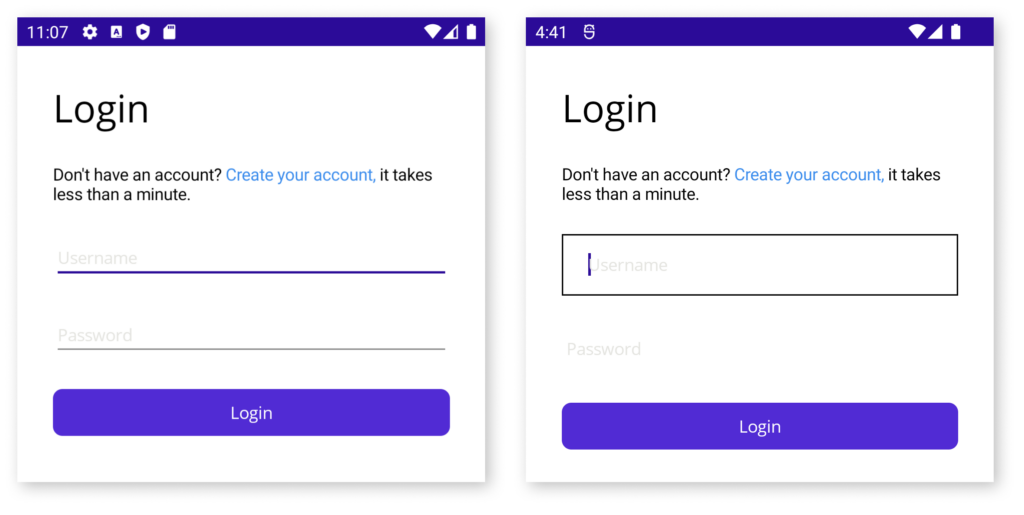
無論您是在擴充套件 .NET MAUI 控制元件的功能,還是在建立新的平臺功能,.NET MAUI 都是針對可延伸性而設計的,因此您絕不會碰壁。以控制元件為例,控制元件是在一個平臺上以不同方式呈現的控制元件的規範範例。Android 會在文字欄位下方繪製一條下劃線,開發人員通常希望刪除該下劃線。使用 .NET MAUI,只需幾行程式碼即可自定義整個專案中的一切:Entry Entry
#if ANDROID
Microsoft.Maui.Handlers.EntryHandler.Mapper.ModifyMapping("NoUnderline", (h, v) =>
{
h.PlatformView.BackgroundTintList = ColorStateList.ValueOf(Colors.Transparent.ToPlatform());
});
#endif
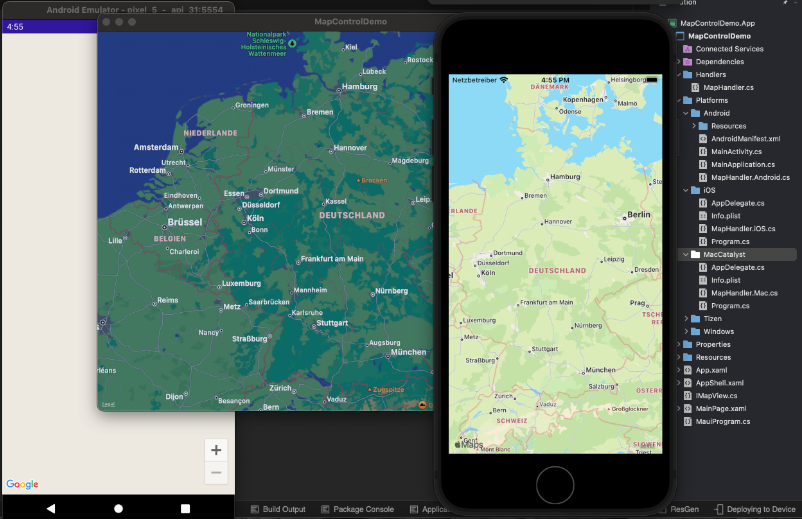
以下是最近由 Cayas Software 建立新的 Map 平臺控制元件的一個很好的例子。這篇部落格文章演示如何為控制元件建立處理程式,為每個平臺實現,然後通過在 .NET MAUI 中註冊控制元件來使其可用。
.ConfigureMauiHandlers(handlers =>
{
handlers.AddHandler(typeof(MapHandlerDemo.Maps.Map),typeof(MapHandler));
})
在 .NET MAUI 檔案中閱讀有關使用處理程式自定義控制元件的詳細資訊
現代化的開發生產力
作為一項可以構建任何東西的技術,我們希望 .NET 還能夠使用通用語言功能、模式和實踐以及工具來提高您的工作效率。
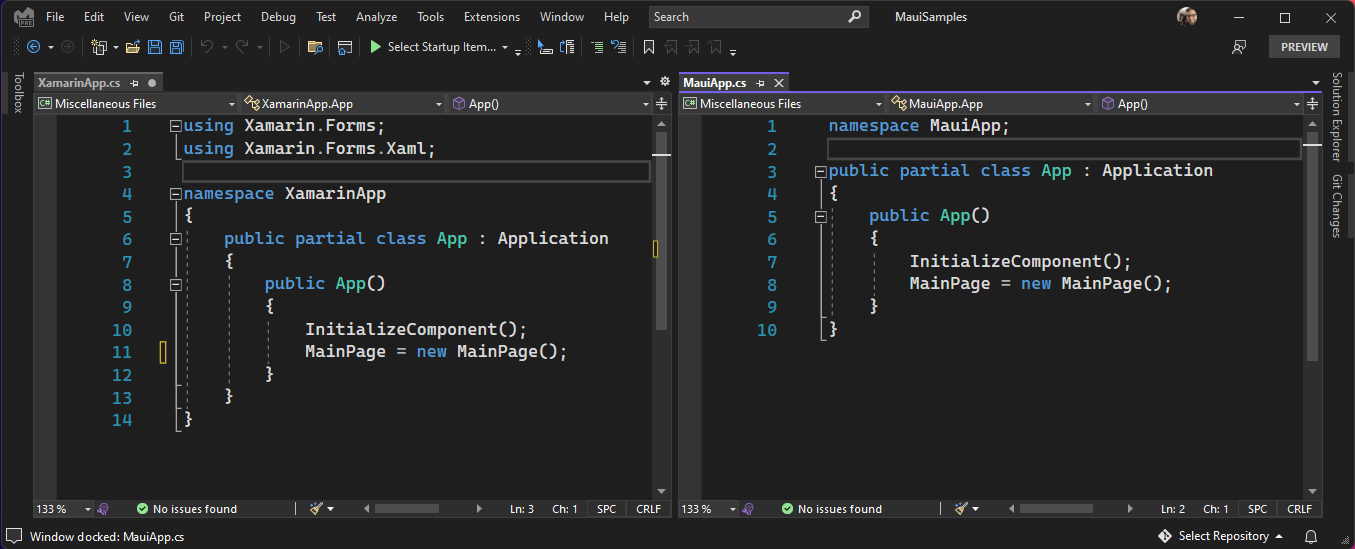
.NET MAUI 使用 .NET 6 中引入的新的 C# 10 功能,包括全域性使用語句和檔案範圍的名稱空間,非常適合減少檔案中的混亂和混亂。.NET MAUI 將多目標定位提升到一個新的水平,我們只需要專注於"一個專案"。
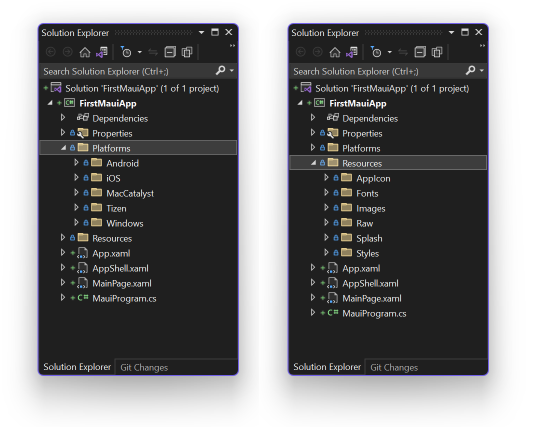
在新的 .NET MAUI 專案中,平臺位於一個子資料夾中,將重點放在您花費大部分精力的應用程式上。在專案的「資源」資料夾中,你只需一個位置即可管理應用的字型、影象、應用圖示、初始螢幕、原始資源和樣式。.NET MAUI 將針對每個平臺的獨特需求進行優化。
多專案 vs 單個專案 仍然支援為每個平臺使用單獨的專案來構建您的解決方案,因此您可以選擇單專案方法何時適合您的應用程式。
.NET MAUI 在 ASP.NET 和 Blazor 應用程式中使用Microsoft.Extensions庫中流行的建造者模式作為初始化和設定應用的統一方式。在這裡,您可以向 .NET MAUI 提供字型、利用特定於平臺的生命週期事件、設定依賴項、啟用特定功能、啟用供應商控制工具包等。
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureServices()
.ConfigureFonts(fonts =>
{
fonts.AddFont("Segoe-Ui-Bold.ttf", "SegoeUiBold");
fonts.AddFont("Segoe-Ui-Regular.ttf", "SegoeUiRegular");
fonts.AddFont("Segoe-Ui-Semibold.ttf", "SegoeUiSemibold");
fonts.AddFont("Segoe-Ui-Semilight.ttf", "SegoeUiSemilight");
});
return builder.Build();
}
}
public static class ServicesExtensions
{
public static MauiAppBuilder ConfigureServices(this MauiAppBuilder builder)
{
builder.Services.AddMauiBlazorWebView();
builder.Services.AddSingleton<SubscriptionsService>();
builder.Services.AddSingleton<ShowsService>();
builder.Services.AddSingleton<ListenLaterService>();
#if WINDOWS
builder.Services.TryAddSingleton<SharedMauiLib.INativeAudioService, SharedMauiLib.Platforms.Windows.NativeAudioService>();
#elif ANDROID
builder.Services.TryAddSingleton<SharedMauiLib.INativeAudioService, SharedMauiLib.Platforms.Android.NativeAudioService>();
#elif MACCATALYST
builder.Services.TryAddSingleton<SharedMauiLib.INativeAudioService, SharedMauiLib.Platforms.MacCatalyst.NativeAudioService>();
builder.Services.TryAddSingleton< Platforms.MacCatalyst.ConnectivityService>();
#elif IOS
builder.Services.TryAddSingleton<SharedMauiLib.INativeAudioService, SharedMauiLib.Platforms.iOS.NativeAudioService>();
#endif
builder.Services.TryAddTransient<WifiOptionsService>();
builder.Services.TryAddSingleton<PlayerService>();
builder.Services.AddScoped<ThemeInterop>();
builder.Services.AddScoped<ClipboardInterop>();
builder.Services.AddScoped<ListenTogetherHubClient>(_ =>
new ListenTogetherHubClient(Config.ListenTogetherUrl));
return builder;
}
}
閱讀更多有關.NET MAUI 的檔案:app startup with MauiProgram和single project。
將 Blazor 引入桌面和移動裝置
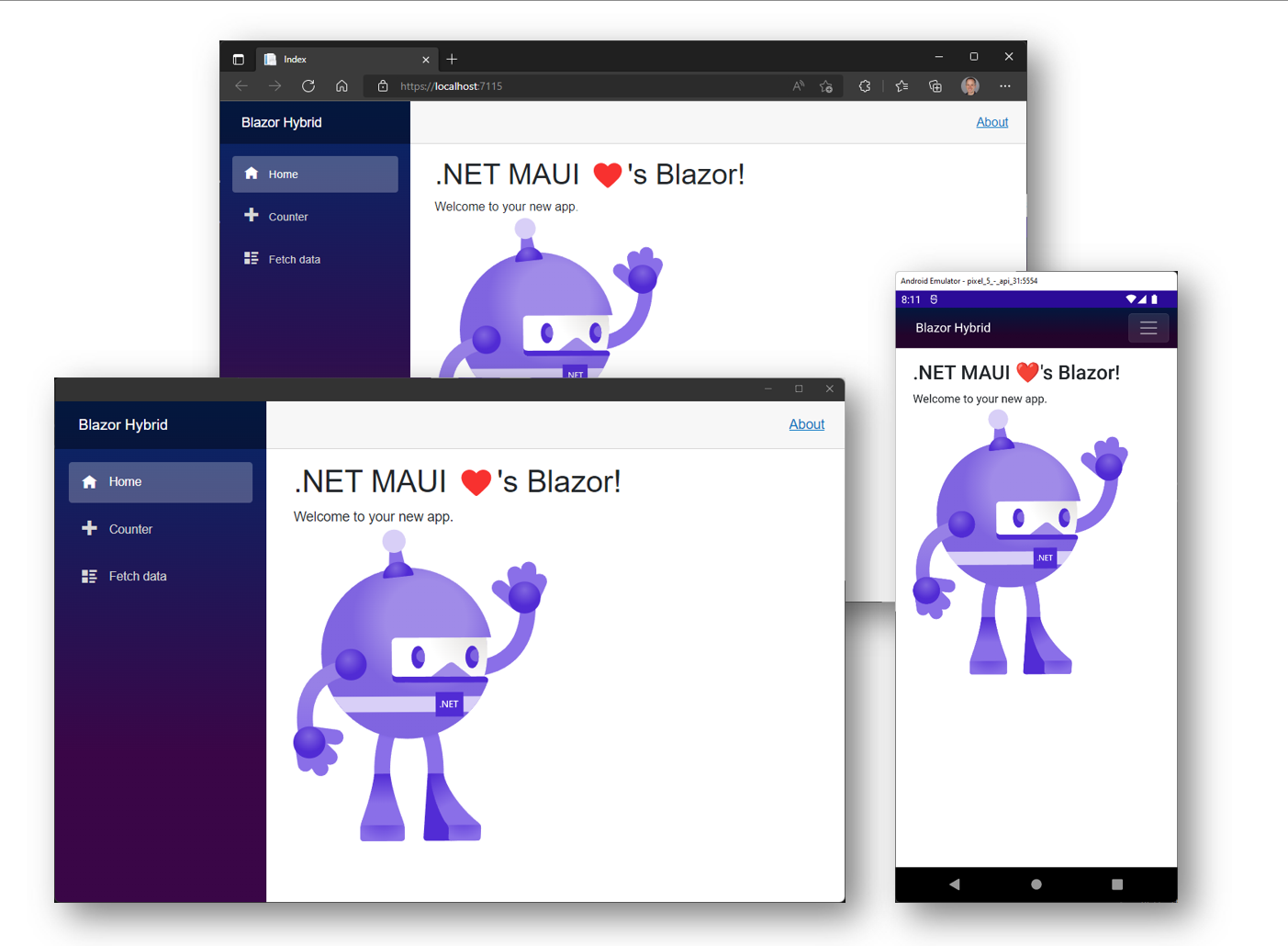
.NET MAUI 也非常適合希望通過原生使用者端應用程式參與其中的 Web 開發人員。NET MAUI 與 Blazor 整合,因此您可以直接在原生移動和桌面應用程式中重用現有的 Blazor Web UI 元件。藉助 .NET MAUI 和 Blazor,您可以重用 Web 開發技能來構建跨平臺原生使用者端應用程式,並構建UI一致的跨移動、桌面和 Web 的應用。
.NET MAUI 在裝置上以原生方式執行 Blazor 元件(無需 WebAssembly),並將其呈現到嵌入式 Web 檢視控制元件。由於 Blazor 元件在 .NET 程序中編譯和執行,因此它們不僅限於 Web 平臺,還可以利用任何原生平臺功能,如通知、藍芽、地理位置和感測器、檔案系統等。您甚至可以將原生 UI 控制元件新增到 Blazor Web UI 旁邊。這是一個全新的混合應用程式:Blazor Hybrid!
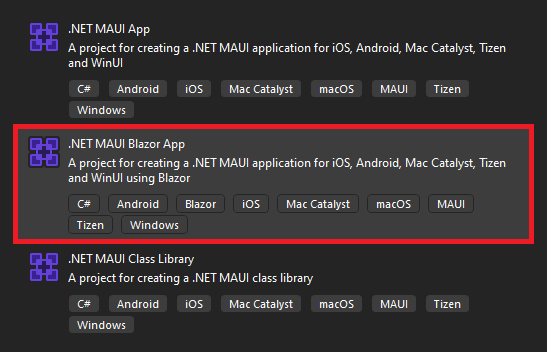
開始使用 .NET MAUI 和 Blazor 非常簡單:只需使用隨附的 .NET MAUI Blazor App 專案模板即可。
此模板已全部設定,因此您可以使用 HTML、CSS 和 C# 開始構建 .NET MAUI Blazor 應用。適用於 .NET MAUI 的 Blazor 混合教學將引導您完成構建和執行第一個 .NET MAUI Blazor 應用的過程。
或者,將 BlazorWebView 控制元件新增到現有的 .NET MAUI 應用中,無論你想要在何處開始使用 Blazor 元件:
<BlazorWebView HostPage="wwwroot/index.html">
<BlazorWebView.RootComponents>
<RootComponent Selector="#app" ComponentType="{x:Type my:Counter}" />
</BlazorWebView.RootComponents>
</BlazorWebView>
Blazor 混合支援現在還可用於 WPF 和 Windows 表單,因此您可以開始對現有桌面應用進行現代化改造,以便在 Web 上執行或使用 .NET MAUI 跨平臺執行。WPF 和 Windows 表單的控制元件在 NuGet 上可用。檢視適用於 WPF 和 Windows 表單的 Blazor 混合教學,瞭解如何開始使用。BlazorWebView
若要了解有關 Blazor Hybrid 對 .NET MAUI、WPF 和 Windows 表單的支援的更多資訊,請檢視 Blazor Hybrid 檔案。
針對速度進行了優化
.NET MAUI 專為提高效能而設計。您已經告訴我們,儘快啟動您的應用程式是多麼重要,尤其是在Android上。.NET MAUI 中的 UI 控制元件在本機平臺控制元件上實現了精簡的解耦處理程式對映器模式。這減少了 UI 呈現中的層數,並簡化了控制元件自定義。
.NET MAUI 中的佈局已設計為使用一致的管理器模式,該模式可優化度量值並排列迴圈,以便更快地呈現和更新 UI。我們還針對特定方案如.HorizontalStackLayout VerticalStackLayout StackLayout
從此旅程的一開始,我們就設定了一個目標,即在過渡到 .NET 6 時提高啟動效能並保持或減小應用大小。在正式釋出時,我們的 .NET MAUI 提高了 34.9%,Android 版 .NET 提高了 39.4%。這些收益也延伸到複雜的應用程式;.NET Podcast 範例應用程式開始時啟動速度為 1299 毫秒,GA 的執行速度為 814.2 毫秒,自預覽版 13 以來提高了 37.3%。
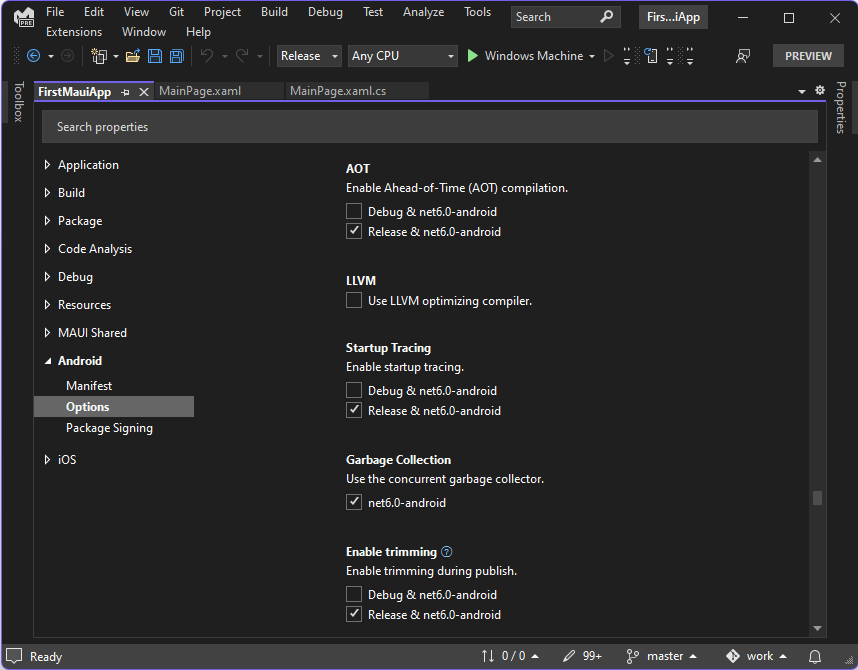
預設情況下,這些設定處於啟用狀態,以便為釋出版本提供這些優化。
請繼續關注一篇關於我們為實現這些結果所做的工作的深入部落格文章。
立即開始
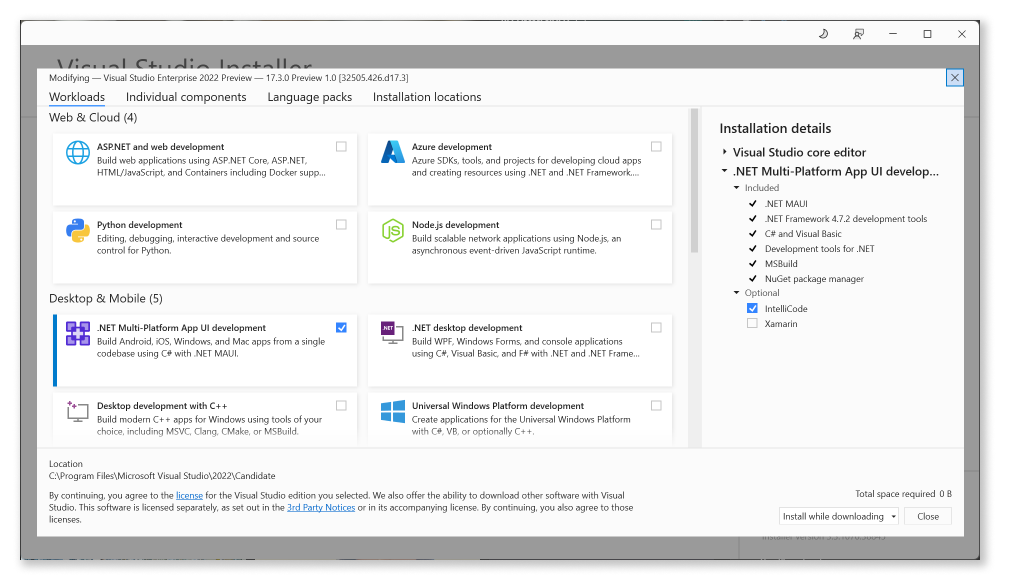
若要開始在 Windows 上使用 .NET MAUI,請將 Visual Studio 2022 Preview 安裝或更新到版本 17.3 Preview 1.1。在安裝程式中,選擇工作負載「.NET 多平臺應用 UI 開發」。
若要在 Mac 上使用 .NET MAUI,請安裝新的 Visual Studio 2022 Preview for Mac (17.3 Preview 1)。
Visual Studio 2022 將在今年晚些時候釋出 .NET MAUI 工具支援。在今天的 Windows 上,你可以使用 XAML 和 .NET Hot Reload,以及用於 XAML、C#、Razor 和 CSS 等功能強大的編輯器來加速開發迴圈。使用 XAML 實時預覽和實時視覺化樹,可以在偵錯時預覽、對齊、檢查 UI 和編輯 UI。.NET MAUI 新的單專案體驗現在包括專案屬性頁,以提供視覺化編輯體驗,以使用多平臺定位設定應用。
在 Mac 上,您現在可以載入單個專案和多專案 .NET MAUI 解決方案,以使用美觀、全新的本機 Visual Studio 2022 for Mac 體驗進行偵錯。用於提高開發 .NET MAUI 應用程式的工作效率的其他功能將在後續預覽版中提供。
我們建議您立即開始將庫更新到 .NET MAUI 並建立新的 .NET MAUI 專案。在深入探討將 Xamarin 專案轉換為 .NET MAUI 之前,請檢視依賴項、Visual Studio 對 .NET MAUI 的支援狀態以及已釋出的已知問題,以確定正確的轉換時間。請記住,Xamarin 將繼續受現代生命週期策略的支援,該策略宣告自上一個主要版本起 2 年。
資源
- .NET MAUI – Workshop
- Building your first .NET MAUI app
- Documentation
- Known Issues
- Microsoft Learn Path
- Q&A Forums
- Release Notes
- Samples
- Support Policy – .NET MAUI
- Support Policy – Xamarin
我們需要您的反饋
我們很樂意聽取您的意見!遇到任何問題時,請在 dotnet/maui 的 GitHub 上提交報告。
總結
藉助 .NET MAUI,您可以從單個程式碼庫構建適用於 Android、iOS、macOS 和 Windows 的本機應用程式,並使用與在 .NET 中實踐的相同的生產力模式。.NET MAUI 的精簡且解耦的 UI 和佈局體系結構以及單個專案功能使您能夠專注於一個應用程式,而不是同時處理多個平臺的獨特需求。藉助 .NET 6,我們不僅為 Android 提供了效能改進,而且還為整個平臺目標提供了效能改進。
更少的平臺程式碼,更多的共用程式碼,一致的標準和模式,輕量級和高效能的架構,移動和桌面原生體驗 - 這僅僅是個開始。我們期待在接下來的幾個月裡看到庫和更廣泛的生態系統與 .NET MAUI 一起為 .NET 開發人員定義一個跨平臺應用程式開發的新時代,使您和您的組織能夠實現更多目標。
翻譯原文地址:https://devblogs.microsoft.com/dotnet/introducing-dotnet-maui-one-codebase-many-platforms/