前端自動指令碼中常見的幾個問題,你遇到了嗎?
公司有個稽核平臺,下班時間沒人稽核,稽核速度更是著急人,所以老闆讓我寫一個能夠自動稽核的指令碼,只用於下班時間。我就開始了自己的第一個自動指令碼。
自動指令碼沒有想象中那麼難,作為一個前端,我們依舊使用我們最擅長的 js 。寫一段需要執行的 js 程式碼,然後放入到偵錯程式中回車執行,此時我們的自動指令碼就能正常跑起來嘍!
範例:

沒有寫過自動指令碼的前端,趕緊看過來!寫自動指令碼常見的幾個問題分別如下:
問題1:獲取到的元素是為 null ?
我們通常直接使用 document.getElementById('btn') 就可以穩定地獲取到元素,但是我今天在別人的網站裡,審查元素的時候,可以找到 id 為 btn 的元素,但是在偵錯程式中獲取到的一直是 null 。
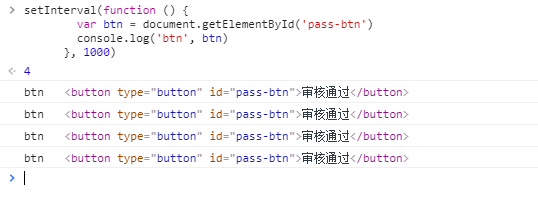
現象:document.getElementById('pass-btn') 直接獲取時,返回的是 null ,偵錯程式中選中元素,然後再獲取元素時,此時獲取到的元素不為空。
原因:檢查頁面結構中是否包含 iframe 結構,如果元素是包含在 iframe 引入的外部檔案中,就會出現上述問題。
解決辦法:先找到 iframe ,在當前物件中查詢 DOM
var iframe = window.document.getElementById('myframe')
var test = iframe.contentWindow.document.getElementById('pass-btn')
console.log('-->', test)contentWindow 是一個唯讀屬性,返回指定 iframe 的視窗物件,各個瀏覽器均支援。
此時就能很穩定的查詢到元素了,不需要其他任何操作。
問題2:使用 js 新增的點選事件無效?
js 中觸發點選事件有兩種方式:click 和 onclick 。
現象:自己在本地寫的觸發點選事件,使用的 onclick() 在本地示範的時候,可以觸發,沒有任何問題,如:
<a href="javascript:;" id="btn" onclick="alert('2')">
確定
</a>
<script>
var btn = document.getElementById('btn')
btn.onclick()
</script>此時如果換成:
var btn = document.getElementById('btn')
btn.addEventListener('click', () => {
console.log('執行')
})
btn.onclick()此時的點選事件就會失效,執行指令碼的時候靜靜躺那不執行,我們來看看 click 與 onclick 的區別?
click 是一個方法, onclick 是一個事件。
方法是寫語句直接呼叫,即顯示呼叫,可以觸發 onclick 事件,事件一般都以 on 開頭,不需要程式呼叫,事件觸發的函數會在相應的事件觸發時呼叫。
所以寫自動指令碼時,使用 click 去呼叫,模擬使用者的點選操作。
問題3:偵錯程式中斷點如何避開?
有經驗的程式設計師會在專案重要的操作流程中加入 debugger 斷點操作,在不開啟偵錯程式的時候能夠正常執行,開啟偵錯之後就會出現斷點,阻止我們在偵錯程式執行指令碼。我們如何忽略斷點呢?
現象:新增 debugger 後,開啟偵錯模式,程式就會執行到斷點時停住,程式碼無法繼續向下執行!

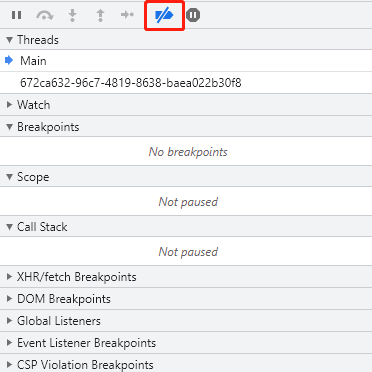
解決辦法:禁用所有斷點,如圖所示: