.NET 6 從0到1使用Docker部署至Linux環境
前言
作為一名.Net菜鳥開發者,平時對Linux接觸的並不多,專案部署這一塊都是運維小哥頂著,但是作為混跡在雲原生專案組的人咱也不能什麼都不知道,該掌握的知識還是要懂的,所以藉著這次機會,梳理一下專案部署這塊的知識點。如果在閱讀的過程中發現有什麼不合理的地方,還請多多指教!
環境準備
VS2022
CentOS 7
Docker Desktop
.NetCore 6.0
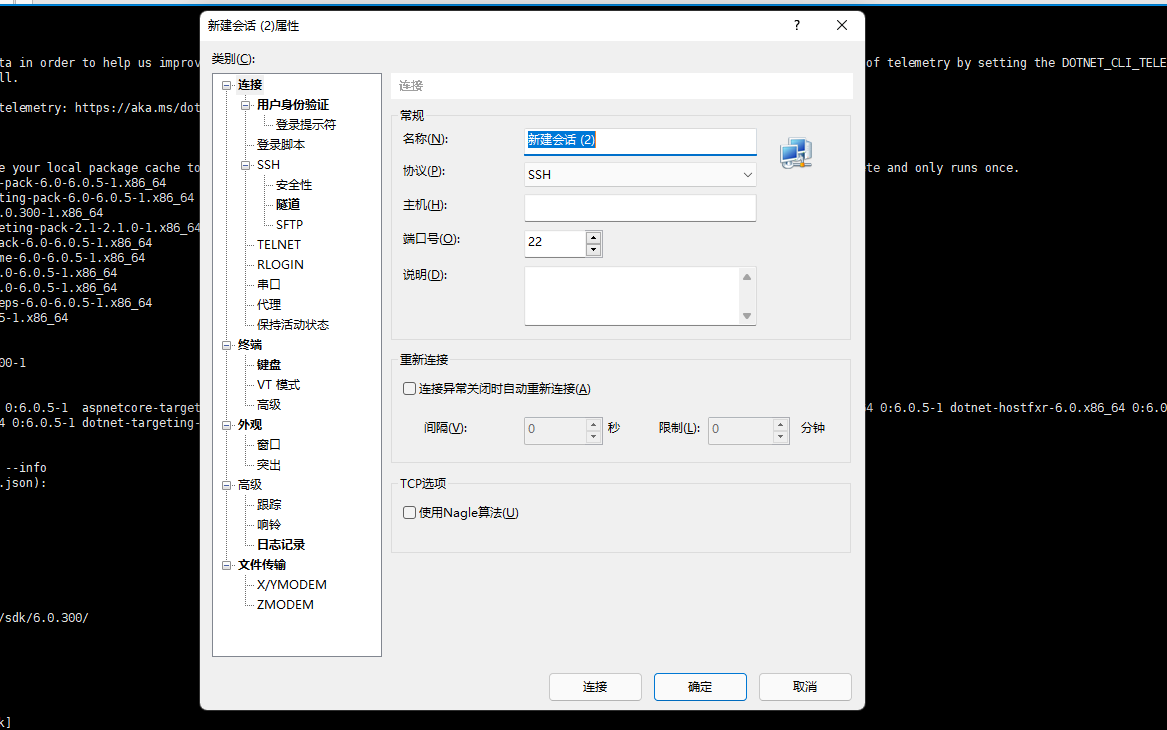
Xshell 7
.NET Core專案准備
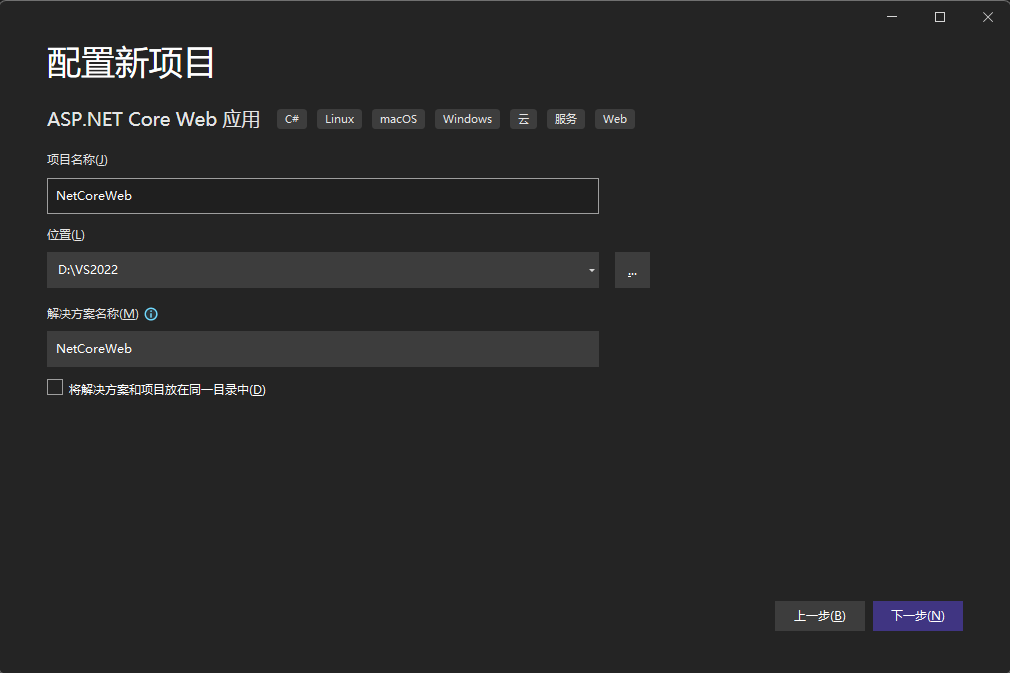
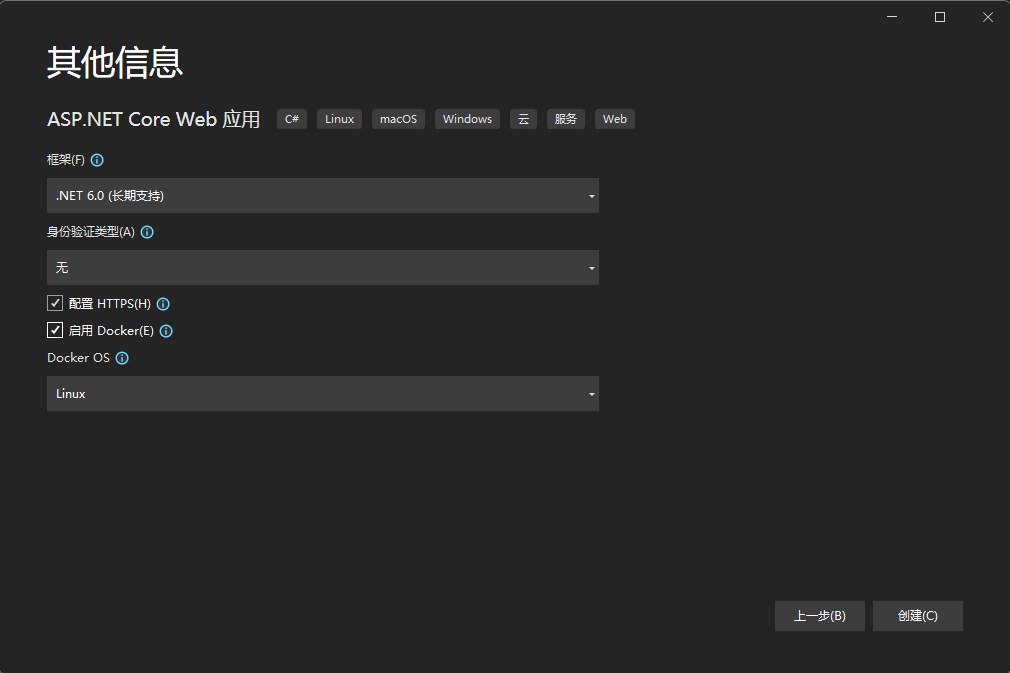
1.首先我們先建立一個空的ASP.NET Core Web應用

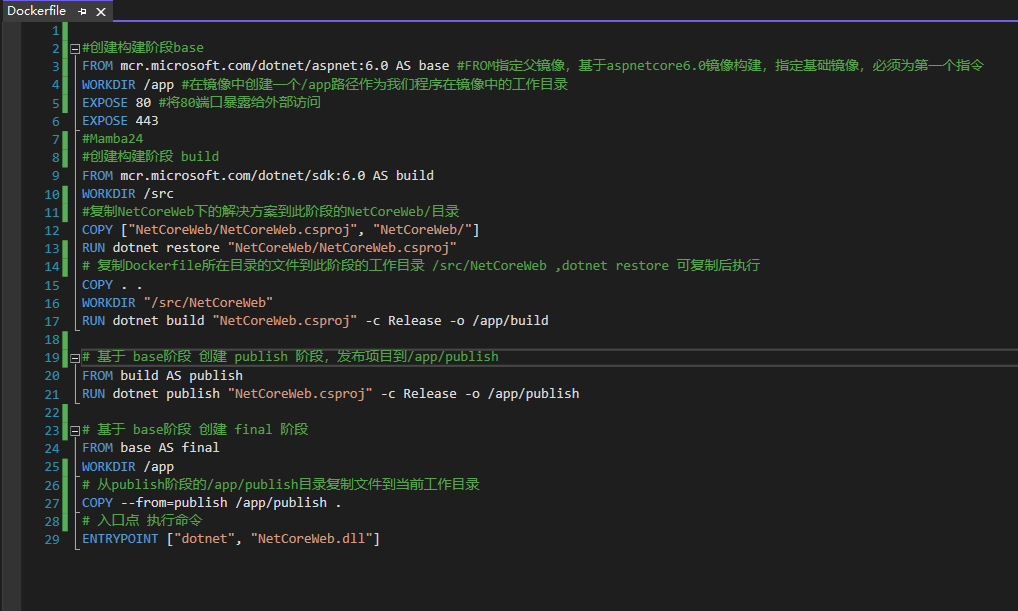
專案啟用Docker支援,然後會生成一個Dockerfile檔案

我們來解析以下Dockerfile檔案裡面的內容與流程

對多階段構建感興趣的同學可以移步官網 使用多階段構建
2.我們可以先在本地將專案構建成映象看看效果
開啟PowerShell 進入專案解決方案目錄路徑


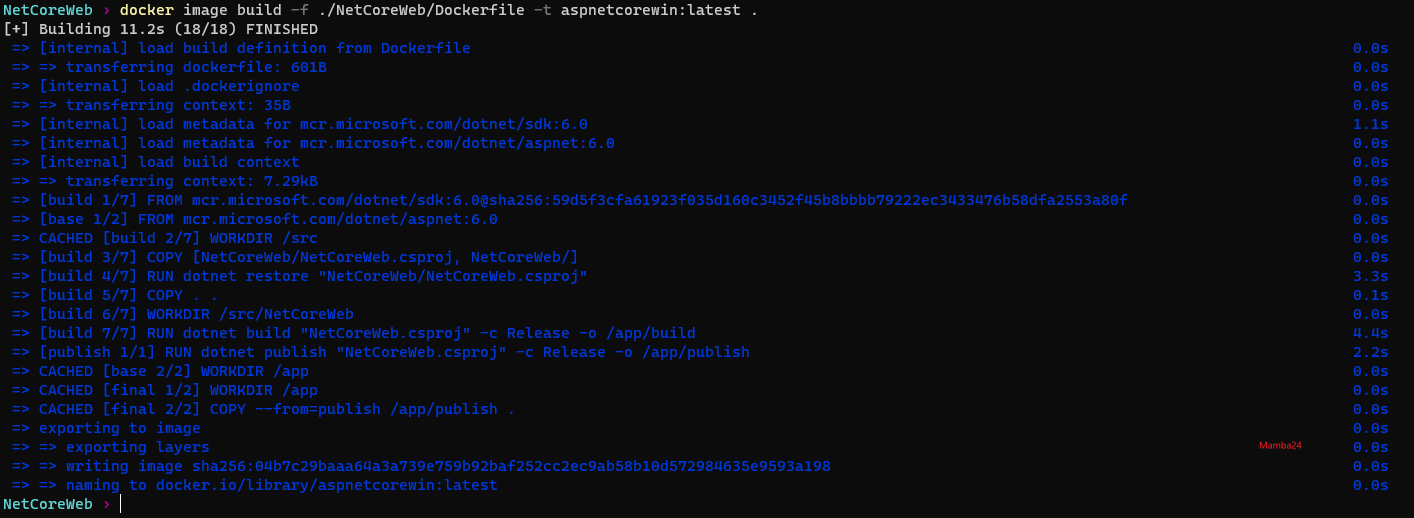
接下來我們將專案打包成映象:docker image build -f ./NetCoreWeb/Dockerfile -t aspnetcore:latest .

注:這裡使用 docker build -t aspnetcorewin .命令也可以,只不過有一些坑,遇到問題了可以在評論區交流
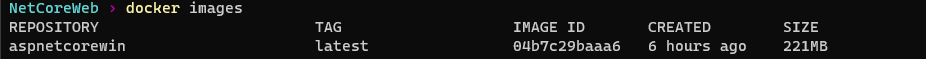
打包完成,我們可以使用Docker命令來檢視映象:docker images

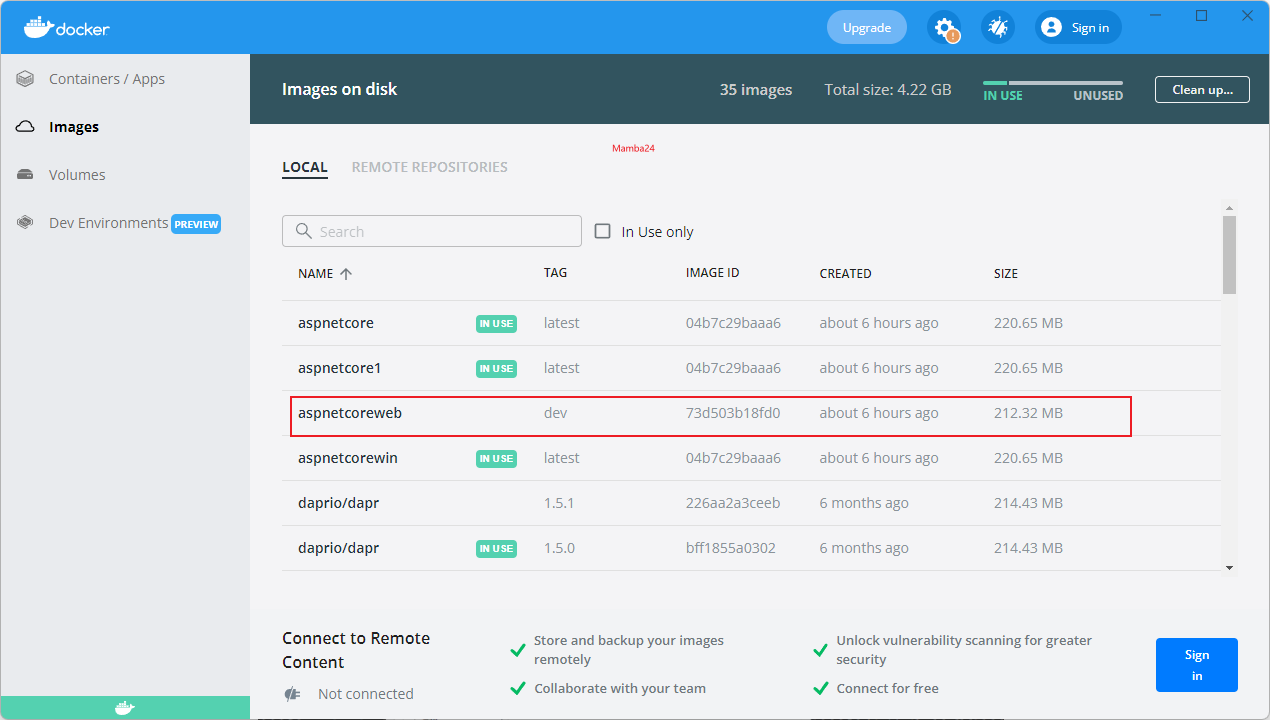
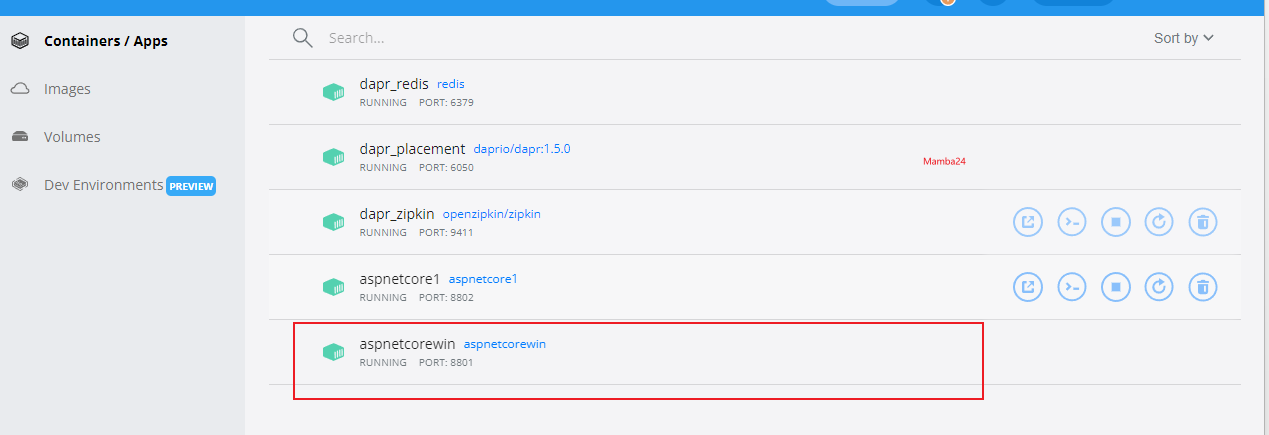
我們也可以使用Docker Desktop使用者端檢視映象

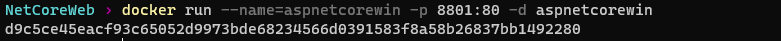
3.接下來我們將映象run起來,構造出一個容器:
docker run --name=aspnetcorewin -p 8801:80 -d aspnetcorewin
- --name :指定容器名稱。
- --p :指定容器埠。
- --d :指定容器後臺執行。

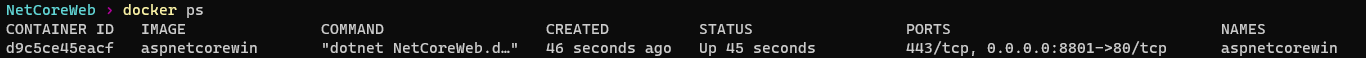
檢視正在執行的映象:docker ps

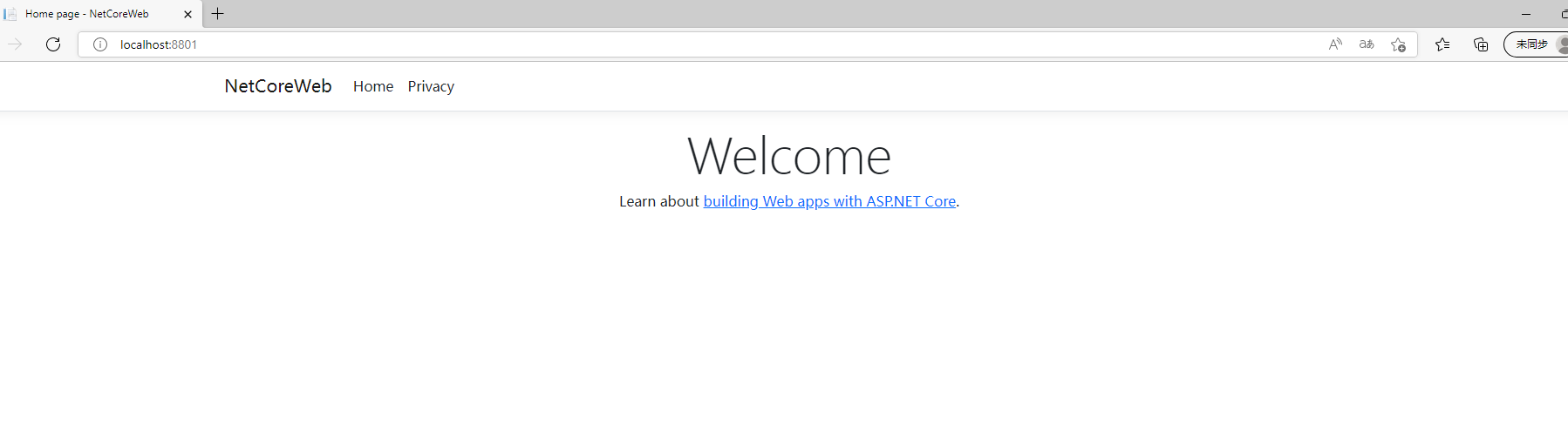
我們直接本地存取我們對映的埠:localhost:8801
到這裡我們在window上已經可以成功存取我們到專案了
接下來我們先對我們Linux伺服器的環境進行設定,方便後續部署專案
Linux環境設定:
1.設定yum
更新yum包
sudo yum update
安裝yum-utils 用來管理yum源
sudo yum install -y yum-utils
檢視資源庫中有沒有安裝過的docker rpm包
yum list installed | grep docker
如果之前安裝過可以不用安裝,如果想重新安裝也可以
執行解除安裝老版本docker及其相關依賴即可:
sudo yum remove docker docker-common container-selinux docker-selinux docker-engine
2.安裝docker
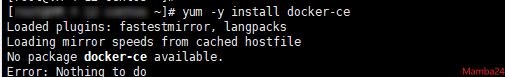
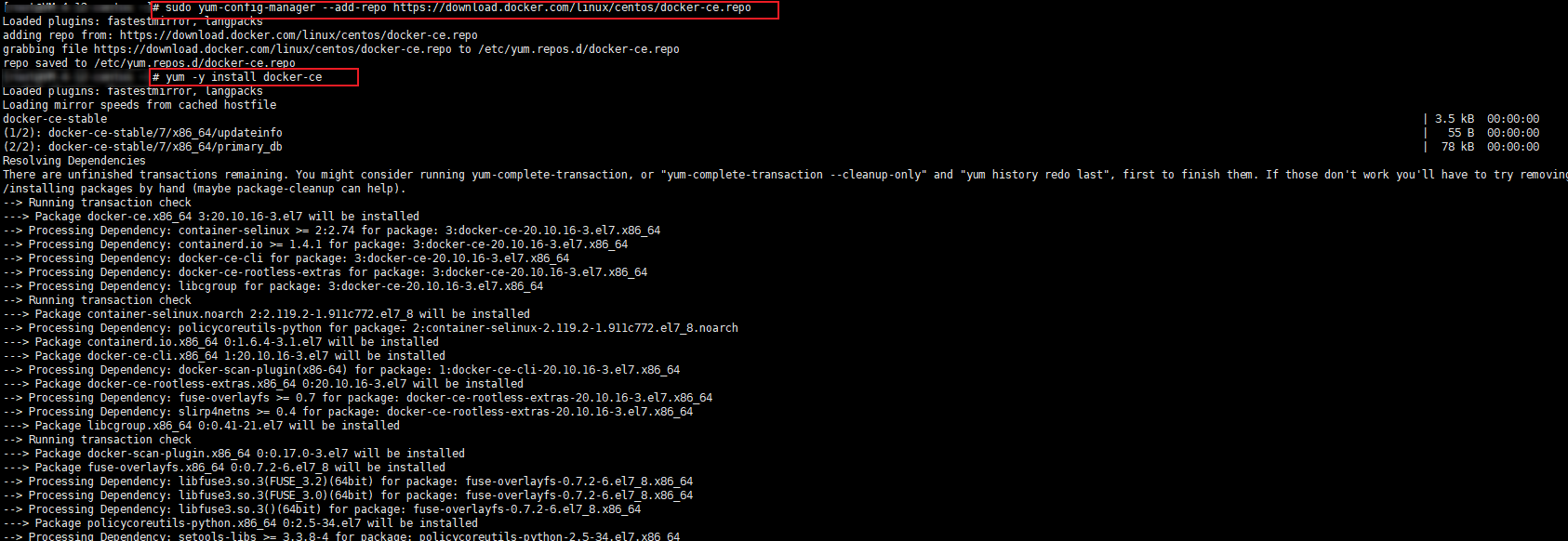
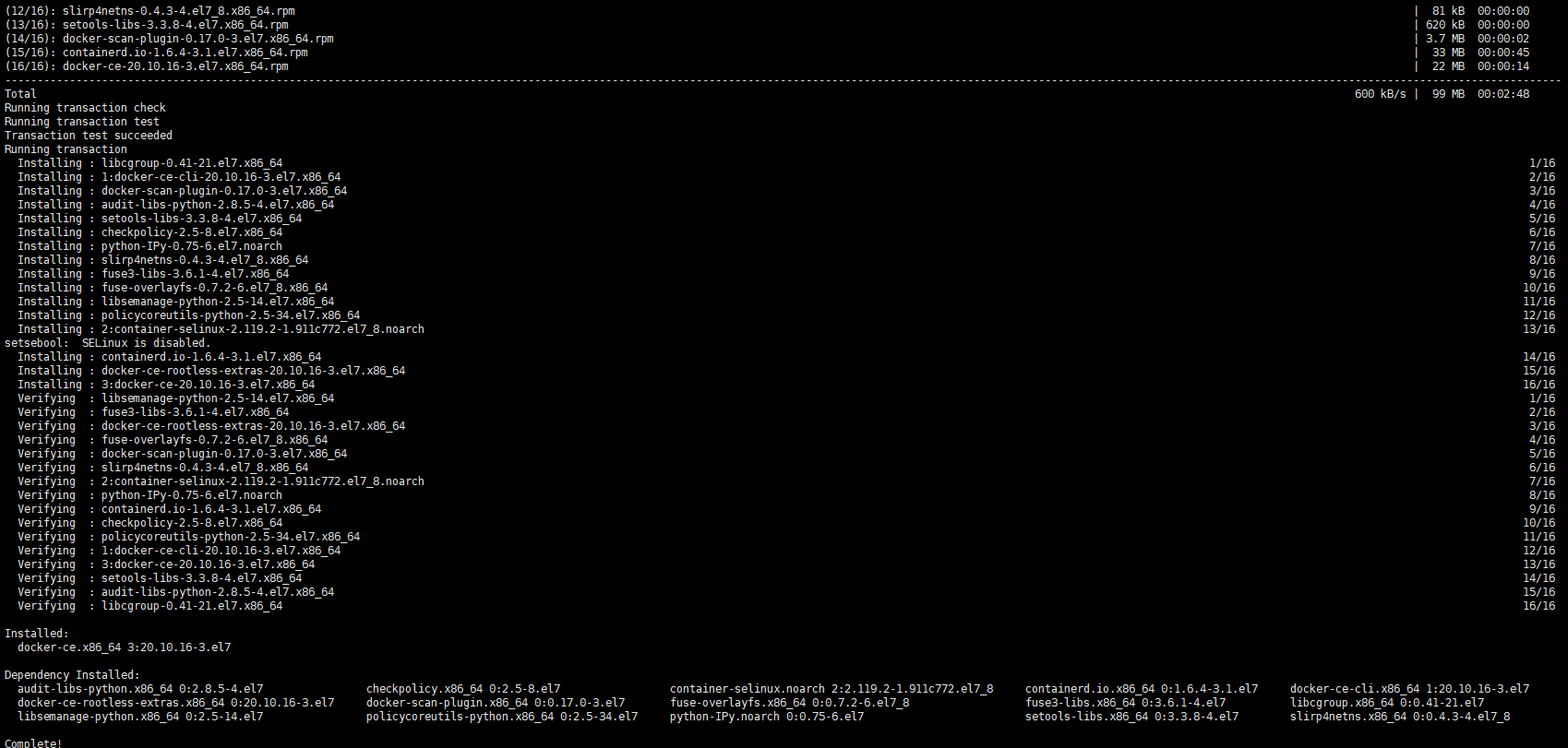
yum -y install docker-ce
如果出現 No package docker-ce available 錯誤,這裡我們只需要設定穩定的倉庫,新增yum源即可。
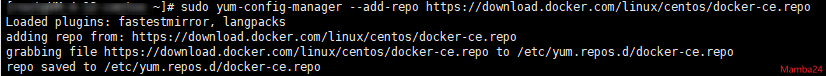
sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo

然後再執行安裝Docker命令進行安裝就可以了。 

我當時安裝的時候踩了一些坑
1.「sqlite3.OperationalError: database is locked」 這裡可能是我之前中斷過yum的更新導致yum程序被鎖了,最後把yum更新程序殺掉就可以了。
2.安裝過程中一直停留在running transaction
3.啟動docker
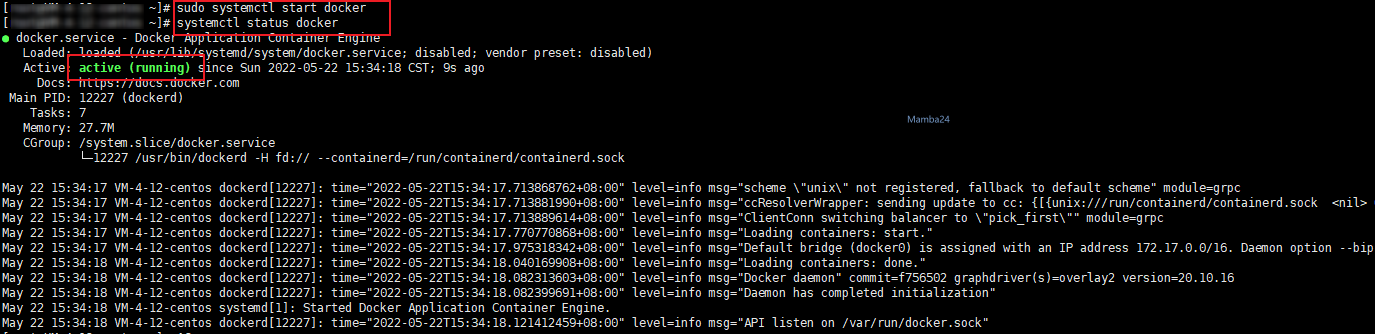
啟動dockersudo systemctl start docker
設定docker開機自啟動sudo systemctl enable docker
檢視docker是否執行systemctl status docker

4.安裝.NetCore SDK 6.0
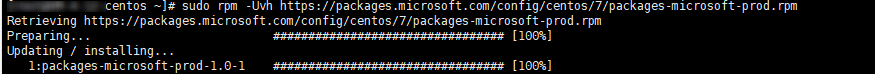
安裝包設定
sudo rpm -Uvh https://packages.microsoft.com/config/centos/7/packages-microsoft-prod.rpm
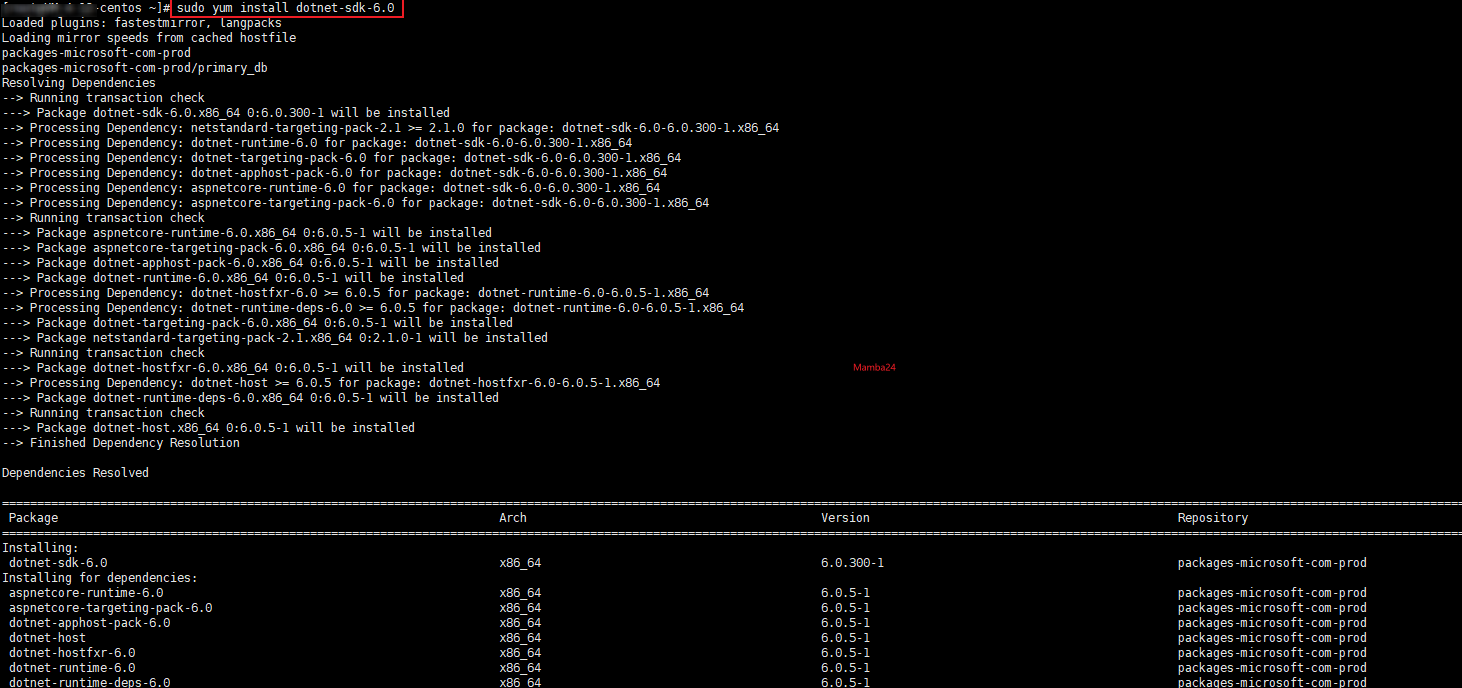
執行安裝
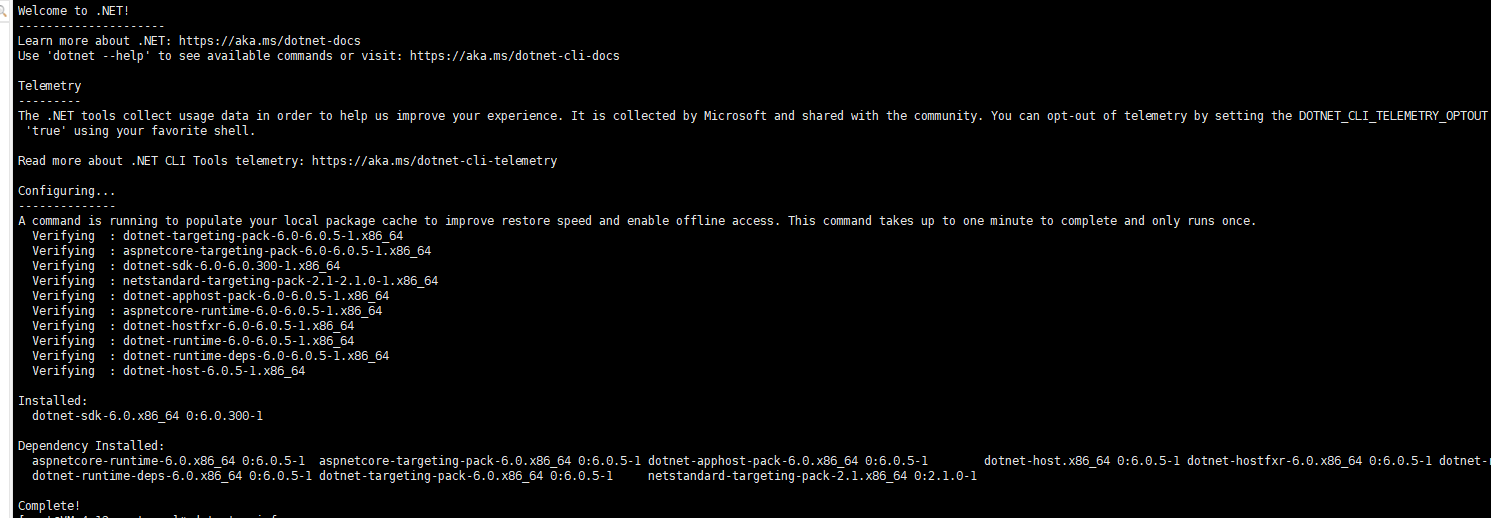
sudo yum install dotnet-sdk-6.0
安裝可能會花費些時間,請耐心等待哦!
安裝完成
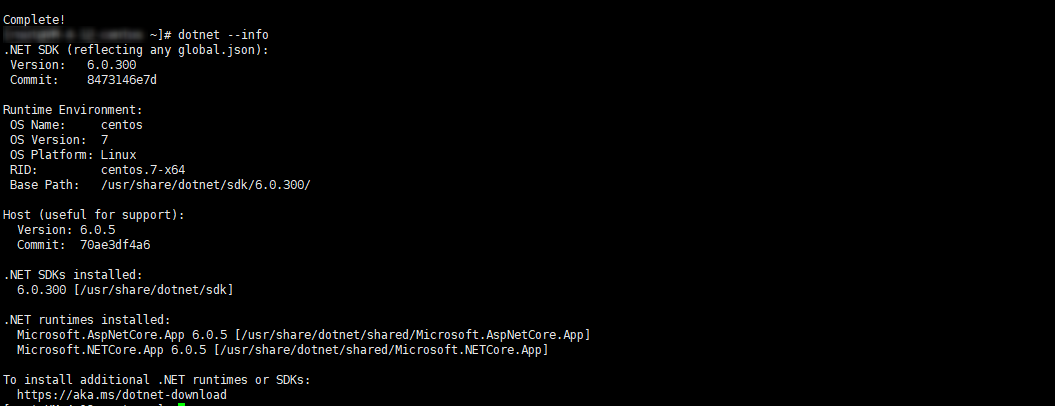
驗證安裝環境
dotnet --info
OK 環境設定完成!
Docker部署.NetCore 專案
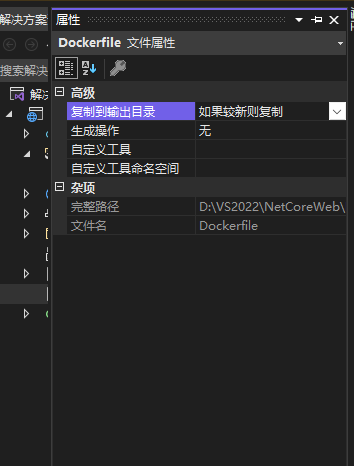
調整Dockerfile檔案屬性
我們先將Dockerfile檔案屬性複製到輸出目錄的方式調整為** 如果較新則複製**,方便我們部署
專案打包,拷貝至Linux伺服器上
接下來我們將專案打包,然後拷貝到linux伺服器編譯釋出
在linux上建立一個資料夾 NetCoreProgram
然後將我們打包好的專案拷貝至資料夾中
使用linux命令rz(會彈出一個上傳視窗) --
--
執行Dockerfile
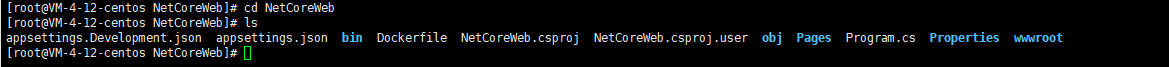
進入解壓完成的資料夾內檢視檔案:unzip -d NetCoreWeb NetCoreWeb.zip
接下來按照我們上述在window下將專案編譯成映象的操作,現在在linux環境下在執行一遍:
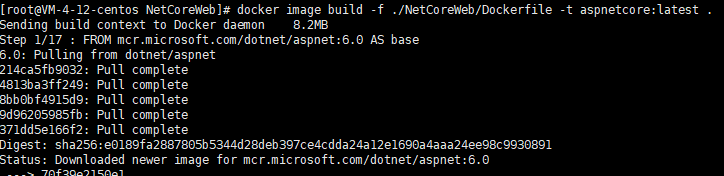
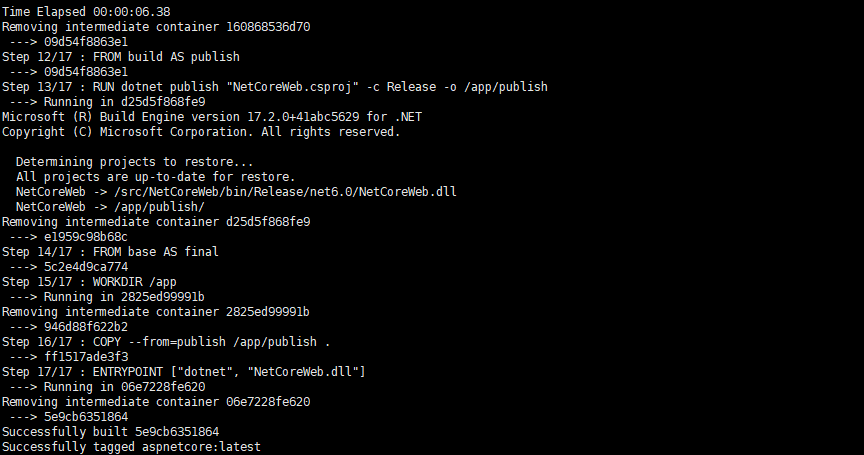
編譯成映象(注意要在對應檔案目錄下執行命令):docker image build -f ./NetCoreWeb/Dockerfile -t aspnetcore:latest .


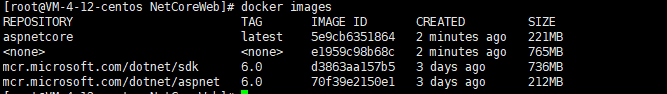
編譯完成,檢視映象:docker images
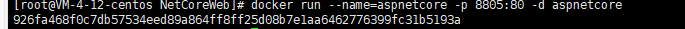
將映象run起來生成容器:docker run --name=aspnetcore -p 8805:80 -d aspnetcore
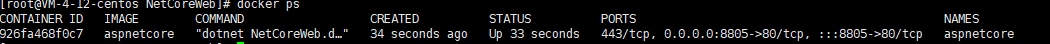
檢視容器是否生成成功:docker ps
接下來我們使用curl命令來存取程式:curl localhost:8805
OK,存取正常,到此我們的專案就部署完成啦!
使用外網存取
使用伺服器地址加開放的埠號:
本機(windows)直接存取伺服器地址 http://xxx.xxx.xxx.xx:8805/
OK ,存取成功
這裡使用外網存取可能會遇到一些問題:
1.需要注意伺服器的防火牆以及開放的埠
2.由於我這裡是騰訊雲的伺服器,在雲上它還有另外的一套安全組策略,也就是雲上的防火牆,這裡也需要開放埠
到此,我們的專案就部署完成啦!
結尾
當然,這裡只是用了最簡單的專案用來部署,實際情況中已經上了CICD與k8s了,但是如果你連最基礎的都玩不轉的話,遇到更復雜的情況只能寸步難行哈。
最後,希望同學們能夠舉一反三,要是遇到實在難以解決的問題,沒事,咱們給運維小哥上上對抗,解決問題指日可待!