簡單總結JavaScript事件

【相關推薦:、】
事件就是檔案或瀏覽器視窗中發生的一些特定的互動瞬間。JavaScript與HTML之間的互動是通過事件 實現的。對於 Web 應用來說,有下面這些代表性的事件:單擊事件、滑鼠移入移出事件、鍵盤按下/彈 起事件等等。事件,就是檔案或瀏覽器視窗中發生的一些特定的互動瞬間。可以使用監聽器(或事件處理程式)來預訂事件,以便事件發生時執行相應的程式碼。
這裡簡單的介紹以下幾種常用的事件:檔案載入事件,事件物件,事件冒泡,事件委派,事件繫結,事件傳播,鍵盤事件。
檔案載入事件(onload):onload事件會在整個頁面載入完成之後觸發。使用如圖:

從效能方面考慮,寫在頁面的下邊更好!將js程式碼寫在頁面的下面,就是為了保證執行程式碼的時候頁面已經載入完畢。window.onload 在頁面上只能出現一次,後面的程式碼會覆蓋前面的程式碼。
事件物件:事件發生以後,會產生一個事件物件,作為引數傳給監聽函數。具體的表現就是我們在回撥函數中傳入一個event形參,這個形參的值是JS自動傳入的。在這個事件物件中會包含這次事件的所有相關資訊,包括是什麼事件(滑鼠/鍵盤),事件的觸發者,事件的目標等。
在DOM物件上的某個事件被觸發時,會產生一個事件物件Event,這個物件中包含著所有事件有關的資訊。包括導致事件的元素、事件的型別以及其 他與特定事件相關的資訊。DOM標準的瀏覽器會將一個event物件傳入到事件的處理程式當中。無論事件處理程式是什麼都會傳入一個event物件。Event物件包含與建立它的特定事件有關的屬性和方法。觸發的事件型別不一樣,可用的屬性和方法也不一樣。這裡簡單的說一下滑鼠/鍵盤事件如圖:

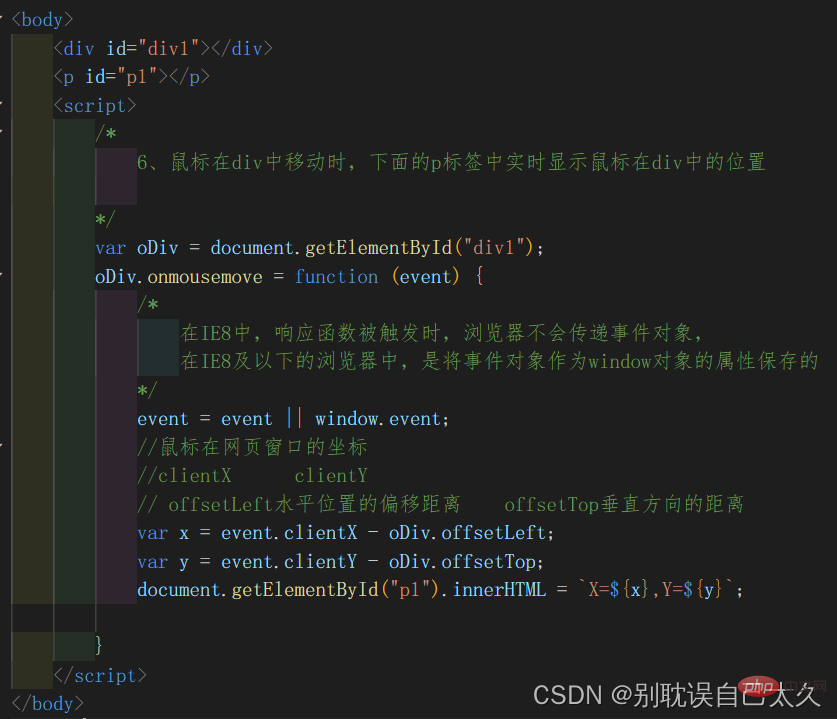
IE中的事件物件與存取 DOM 中的 event 物件不同,要存取 IE 中 的 event 物件有幾種不同的方式,取決於指定事件 處理程式的方法。在IE中event物件作為window物件的屬性存在的, 可以使用window.event來獲取event物件在使用attachEvent()的情況下,也會在處理程式中 傳遞一個event物件,也可以按照前邊的方式使用。這裡通過一個案例來說明:當滑鼠在box盒子上面的時候 ,下面p標籤顯示滑鼠當前的座標
效果圖:

程式碼圖:

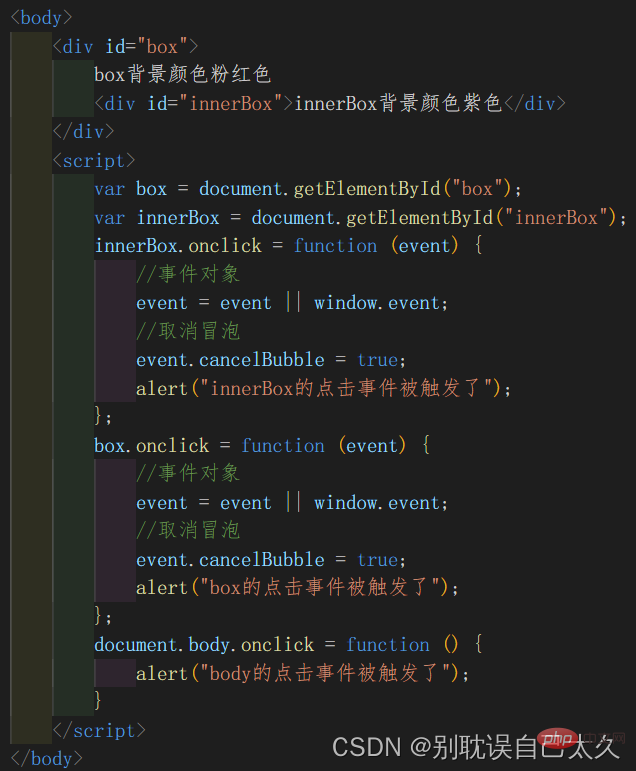
事件冒泡(Bubble): 所謂冒泡指的就是事件的向上傳導,當後代元素上的事件被觸發時,其祖先元素的相同事件也會被觸發。在開發中大部分情況冒泡都是有用的,如果不希望冒泡發生可以通過事件物件取消冒泡 event.cancelBubble=true。
效果圖:

程式碼圖:

事件的委派:指將事件統一系結給元素共同的祖先元素,這樣當後代元素上的事件觸發時,會一直冒泡到祖先元素,從而通過祖先元素的響應函數來處理事件。事件委派是利用冒泡,通過委派可以減少事件繫結的次數,提高程式的效能。事件物件的屬性target:返回觸發此事件的元素(事件的目標節點)
案例:
效果圖:

程式碼圖:

事件繫結:我們可以通過兩種常用的方式為一個元素繫結事件處理程式:通過HTML元素指定事件屬性來繫結;通過DOM物件指定的屬性來繫結。還有一種方式比較特殊我們稱為設定事件監聽器,元素物件:addEventListener()。前邊兩種方式都可以繫結事件處理程式,但是它們都有一個缺點就是都只能繫結一個程式,而不能為一個事件繫結多個程式。addEventListener(),通過這個方法也可以為元素繫結響應函數。使用addEventListener()可以同時為一個元素的相同事件繫結多個響應函數。這樣當事件被觸發時,響應函數將會按照函數的繫結順序執行。這個方法不支援IE8及以下的瀏覽器,需要 使用attachEvent代替。attachEvent(),在IE8中可以使用attachEvent()來繫結事件 。這個方法也可以同時為一個事件繫結多個處理常式,不同的是它是後繫結先執行,執行順序和addEventListener()相反。
事件傳播:事件傳播可以分為三個階段:捕獲階段 - 在捕獲階段時從最外層的祖先元素,向目標元素進行事件的捕獲,但是預設此時不會觸發事件;目標階段 - 事件捕獲到目標元素,捕獲結束開始在目標元素上觸發事件;冒泡階段 - 事件從目標元素向他的祖先元素傳遞,依次觸發祖先元素上的事件。
鍵盤事件:onkeydown: 鍵盤被按下事件。如果一直按著某個鍵不鬆開,則會一直觸發該事件,當onkeydown事件連續觸發時,第一次和第二次之間的間隔時間稍微長一點,其他則會非常快。這是為了防止誤操作的發生。onkeyup: 鍵盤被鬆開的事件。鍵盤事件一般都會繫結給一些可以獲取焦點的物件或則是document……
【相關推薦:、】
以上就是簡單總結JavaScript事件的詳細內容,更多請關注TW511.COM其它相關文章!