vue中什麼是Key?設定key與不設定有什麼區別?

一、Key是什麼
開始之前,我們先還原兩個實際工作場景
當我們在使用
v-for時,需要給單元加上key
<ul>
<li v-for="item in items" :key="item.id">...</li>
</ul>用
+new Date()生成的時間戳作為key,手動強制觸發重新渲染
<Comp :key="+new Date()" />
那麼這背後的邏輯是什麼,key的作用又是什麼?
一句話來講
key是給每一個vnode的唯一id,也是diff的一種優化策略,可以根據key,更準確, 更快的找到對應的vnode節點。(學習視訊分享:)
場景背後的邏輯
當我們在使用v-for時,需要給單元加上key
- 如果不用key,Vue會採用就地復地原則:最小化element的移動,並且會嘗試盡最大程度在同適當的地方對相同型別的element,做patch或者reuse。
- 如果使用了key,Vue會根據keys的順序記錄element,曾經擁有了key的element如果不再出現的話,會被直接remove或者destoryed
用+new Date()生成的時間戳作為key,手動強制觸發重新渲染
- 當擁有新值的rerender作為key時,擁有了新key的Comp出現了,那麼舊key Comp會被移除,新key Comp觸發渲染
二、設定key與不設定key區別
舉個例子:
建立一個範例,2秒後往items陣列插入資料
<body>
<div id="demo">
<p v-for="item in items" :key="item">{{item}}</p>
</div>
<script src="../../dist/vue.js"></script>
<script>
// 建立範例
const app = new Vue({
el: '#demo',
data: { items: ['a', 'b', 'c', 'd', 'e'] },
mounted () {
setTimeout(() => {
this.items.splice(2, 0, 'f') //
}, 2000);
},
});
</script>
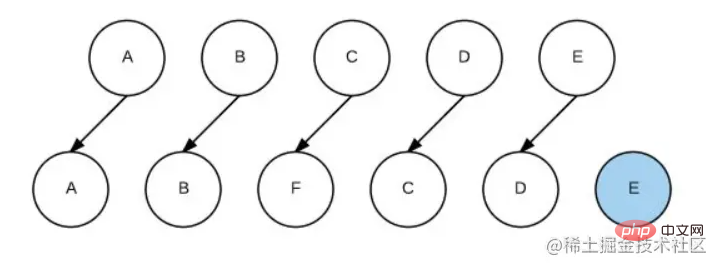
</body>在不使用key的情況,vue會進行這樣的操作:

分析下整體流程:
- 比較A,A,相同型別的節點,進行
patch,但資料相同,不發生dom操作 - 比較B,B,相同型別的節點,進行
patch,但資料相同,不發生dom操作 - 比較C,F,相同型別的節點,進行
patch,資料不同,發生dom操作 - 比較D,C,相同型別的節點,進行
patch,資料不同,發生dom操作 - 比較E,D,相同型別的節點,進行
patch,資料不同,發生dom操作 - 迴圈結束,將E插入到
DOM中
一共發生了3次更新,1次插入操作
在使用key的情況:vue會進行這樣的操作:
- 比較A,A,相同型別的節點,進行
patch,但資料相同,不發生dom操作 - 比較B,B,相同型別的節點,進行
patch,但資料相同,不發生dom操作 - 比較C,F,不相同型別的節點
- 比較E、E,相同型別的節點,進行
patch,但資料相同,不發生dom操作
- 比較E、E,相同型別的節點,進行
- 比較D、D,相同型別的節點,進行
patch,但資料相同,不發生dom操作 - 比較C、C,相同型別的節點,進行
patch,但資料相同,不發生dom操作 - 迴圈結束,將F插入到C之前
一共發生了0次更新,1次插入操作
通過上面兩個小例子,可見設定key能夠大大減少對頁面的DOM操作,提高了diff效率
設定key值一定能提高diff效率嗎?
其實不然,檔案中也明確表示
當 Vue.js 用 v-for 正在更新已渲染過的元素列表時,它預設用「就地複用」策略。如果資料項的順序被改變,Vue 將不會移動 DOM 元素來匹配資料項的順序, 而是簡單複用此處每個元素,並且確保它在特定索引下顯示已被渲染過的每個元素
這個預設的模式是高效的,但是隻適用於不依賴子元件狀態或臨時 DOM 狀態 (例如:表單輸入值) 的列表渲染輸出
建議儘可能在使用 v-for 時提供 key,除非遍歷輸出的 DOM 內容非常簡單,或者是刻意依賴預設行為以獲取效能上的提升
三、原理分析
原始碼位置:core/vdom/patch.js
裡判斷是否為同一個key,首先判斷的是key值是否相等如果沒有設定key,那麼key為undefined,這時候undefined是恆等於undefined
function sameVnode (a, b) {
return (
a.key === b.key && (
(
a.tag === b.tag &&
a.isComment === b.isComment &&
isDef(a.data) === isDef(b.data) &&
sameInputType(a, b)
) || (
isTrue(a.isAsyncPlaceholder) &&
a.asyncFactory === b.asyncFactory &&
isUndef(b.asyncFactory.error)
)
)
)
}updateChildren方法中會對新舊vnode進行diff,然後將比對出的結果用來更新真實的DOM
function updateChildren (parentElm, oldCh, newCh, insertedVnodeQueue, removeOnly) {
...
while (oldStartIdx <= oldEndIdx && newStartIdx <= newEndIdx) {
if (isUndef(oldStartVnode)) {
...
} else if (isUndef(oldEndVnode)) {
...
} else if (sameVnode(oldStartVnode, newStartVnode)) {
...
} else if (sameVnode(oldEndVnode, newEndVnode)) {
...
} else if (sameVnode(oldStartVnode, newEndVnode)) { // Vnode moved right
...
} else if (sameVnode(oldEndVnode, newStartVnode)) { // Vnode moved left
...
} else {
if (isUndef(oldKeyToIdx)) oldKeyToIdx = createKeyToOldIdx(oldCh, oldStartIdx, oldEndIdx)
idxInOld = isDef(newStartVnode.key)
? oldKeyToIdx[newStartVnode.key]
: findIdxInOld(newStartVnode, oldCh, oldStartIdx, oldEndIdx)
if (isUndef(idxInOld)) { // New element
createElm(newStartVnode, insertedVnodeQueue, parentElm, oldStartVnode.elm, false, newCh, newStartIdx)
} else {
vnodeToMove = oldCh[idxInOld]
if (sameVnode(vnodeToMove, newStartVnode)) {
patchVnode(vnodeToMove, newStartVnode, insertedVnodeQueue, newCh, newStartIdx)
oldCh[idxInOld] = undefined
canMove && nodeOps.insertBefore(parentElm, vnodeToMove.elm, oldStartVnode.elm)
} else {
// same key but different element. treat as new element
createElm(newStartVnode, insertedVnodeQueue, parentElm, oldStartVnode.elm, false, newCh, newStartIdx)
}
}
newStartVnode = newCh[++newStartIdx]
}
}
...
}(學習視訊分享:、)
以上就是vue中什麼是Key?設定key與不設定有什麼區別?的詳細內容,更多請關注TW511.COM其它相關文章!