es6遍歷物件的方法有哪些
2022-05-19 16:00:36
遍歷物件的6種方法:1、「for...in」語句,可迴圈遍歷物件自身的和繼承的可列舉屬性;2、keys()對屬性名進行遍歷,values()對屬性值進行遍歷;3、getOwnPropertyNames(),可返回一個包含所有屬性的陣列等等。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
ES6遍歷物件屬性的6種方法
1、for...in
迴圈遍歷物件自身的和繼承的可列舉屬性(不含symbol屬性)
for (let k in obj) {}迴圈遍歷物件自身的和繼承的可列舉屬性 (迴圈遍歷物件自身的和繼承的可列舉屬性(不含Symbol屬性)
let obj = {'0':'a','1':'b','2':'c'}
for (let k in obj) {
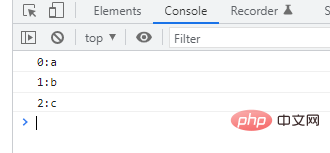
console.log(k+':'+obj[k])
}
//0:a
//1:b
//2:c2、Object.keys(obj)|| Object.values(obj)
返回一個陣列,包括物件自身的(不含繼承)所有可列舉屬性(不含Symbol屬性)
keys()是對屬性名的遍歷、values()是對屬性值的遍歷
let obj = {'0':'a','1':'b','2':'c'}
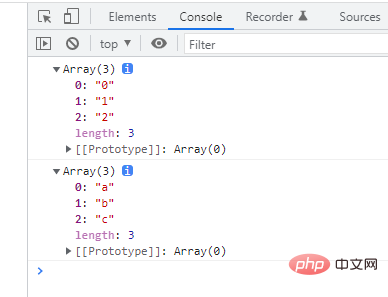
console.log(Object.keys(obj))
//["0","1","2"]
console.log(Object.values(obj))
//["a","b","c"]
3、Object.getOwnPropertyNames(obj)
返回一個陣列包含物件自身的所有屬性(不包含屬性,但是包括不可列舉屬性)
let obj = {'0':'a','1':'b','2':'c'};
Object.getOwnPropertyNames(obj).forEach(function(key){
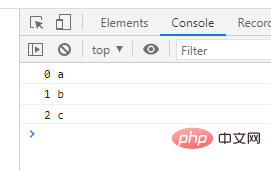
console.log(key,obj[key]);
});
// 0 a
// 1 b
// 2 c
4、Object.getOwnPropertySymbols(obj)
返回一個陣列,包含物件自身的所有Symbol屬性
範例:獲取物件自有的Symbol值屬性
var obj = {};
var a = Symbol("a");
var b = Symbol.for("b");
obj[a] = "localSymbol";
obj[b] = "globalSymbol";
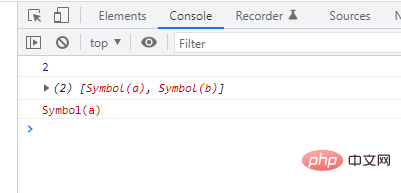
var objectSymbols = Object.getOwnPropertySymbols(obj);
console.log(objectSymbols.length); // 2
console.log(objectSymbols) // [Symbol(a), Symbol(b)]
console.log(objectSymbols[0]) // Symbol(a)
5、Reflect.ownKeys(obj)
返回一個陣列,包含物件自身的所有屬性,不管屬性名是Symbol或字串,也不管是否可列舉.
const object1 = {
property1: 42,
property2: 13
};
const array1 = [];
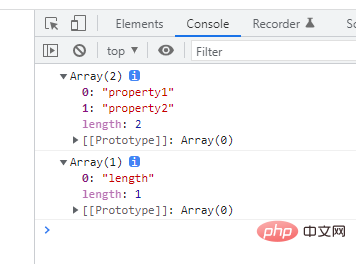
console.log(Reflect.ownKeys(object1));
// expected output: Array ["property1", "property2"]
console.log(Reflect.ownKeys(array1));
// expected output: Array ["length"]
6、Reflect.enumerate(obj)
返回一個Iterator物件,遍歷物件自身的和繼承的所有可列舉屬性(不含Symbol屬性),與for ... in 迴圈相同.
var obj = { x: 1, y: 2 };
for (var name of Reflect.enumerate(obj)) {
console.log(name);
}
// logs "x" and "y"【相關推薦:、】
以上就是es6遍歷物件的方法有哪些的詳細內容,更多請關注TW511.COM其它相關文章!