css樣式表由哪三部分組成
css樣式表的三個組成部分:1、選擇器,用於告訴瀏覽器指定樣式將作用於頁面中哪些物件;2、屬性,是CSS提供的設定好的樣式選項,主要包括字型屬性、文字屬性、背景屬性、佈局屬性等;3、屬性值,是指定屬性的有效值,屬性與屬性值間以「:」號分割。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css樣式表的組成
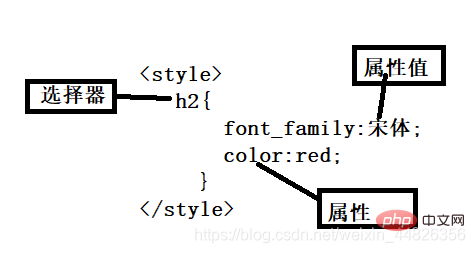
在CSS樣式表中包括三個部分的內容:選擇符、屬性和屬性值。語法樣式如下:
選擇符{屬性:屬性值;}語法說明如下:
選擇符(Selector):又稱選擇器,是CSS中很重要的概念,所有HTML中的標記都是通過不同的CSS選擇器進行控制的。
它告訴瀏覽器該樣式將作用於頁面中哪些物件,這些物件可以是某個標籤、所有網頁物件、指定 class 或 id 值等。瀏覽器在解析這個樣式時,根據選擇器來渲染物件的顯示效果。
屬性(Property):是 CSS 提供的設定好的樣式選項,主要包括字型屬性、文字屬性、背景屬性、佈局屬性、邊界屬性、列表專案屬性、表格屬性等內容。其中一些屬性只有部分瀏覽器支援,因此使用CSS屬性的使用變得更加複雜。
屬性值(value):指定屬性的有效值。屬性與屬性值之間以「:」號分割。當有多個屬性值時,使用「;」分隔。

CSS選擇器
CSS選擇器常用的是標記選擇器、類別選擇器、包含選擇器、ID選擇器、類選擇器等。使用選擇器即可對不同的HTML標籤進行控制,從而實現各個效果。下面對三種基本選擇器進行詳細的介紹。
1.標籤選擇器
HTML頁面是由很多標機組成,例如圖片標記<img>、超連結標記<a>、表格標記<table>等,而CSS標記選擇器就是宣告頁面中的哪些標記採用哪些CSS標記,例如a選擇器,就是用於宣告頁面中所有<a>標記的樣式風格。
例如:定義a標記選擇器,在該標記選擇器中定義超連結的字型與顏色。
<style>
a{
font_size:9px;
color:#F93;
}
</style>2.類別選擇器
使用標記選擇器非常的快捷,但是會有一定的侷限性。如果頁面宣告標記選擇器,那麼頁面中所有該標記內容都會有相應的變化。加入頁面中有3個<h2>標記,如果想讓每個<h2>的顯示效果都不一樣,使用標記選擇器就無法實現了,這時就需要引入類別選擇器。
型別選擇器的名稱由自己定義,並以「.」號開頭,定義的屬性與屬性值也要遵循CSS規範。要應用類別選擇器的HTML標記,只需使用class屬性來宣告即可。
例:
<html>
<style>
.one{
font-family:宋體;
font-size:24px;
color:red;
}
.two{
font-family:宋體;
font-size:16px;
color:red;
}
.three{
font-family:宋體;
font-size:12px;
color:red;
}
</style>
</head>
<body>
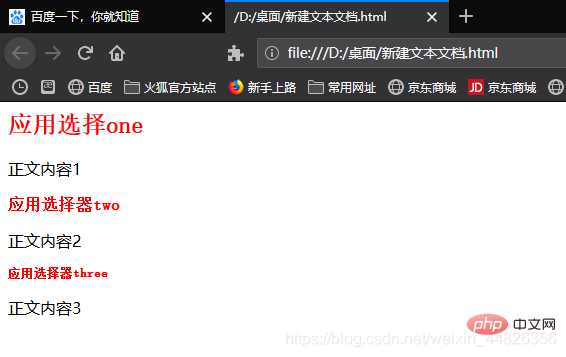
<h2 class="one">應用選擇one</h2><!--定義樣式後,頁面會自動載入樣式-->
<p>正文內容1</p>
<h2 class="two">應用選擇器two</h2>
<p>正文內容2</p>
<h2 class="three">應用選擇器three</h2>
<p>正文內容3</p>
</body>
</html>
3.ID選擇器
ID選擇器是通過HTML頁面中的ID屬性來進行選擇增添樣式的,它與類別選擇器的基本相同,但是需要注意的是,由於HTML頁面中不能包含兩個相同的ID標記,因此定義的ID選擇器也只能被使用一次。
命名ID選擇器要以「#」號開始,後加HTML標記中的ID屬性值。
例如:使用ID選擇器控制頁面中的樣式。
<html>
<style>
#first{
font-size:18px
}
#two{
font-size:24px
}
#three{
font-size:36px
}
</style>
<body>
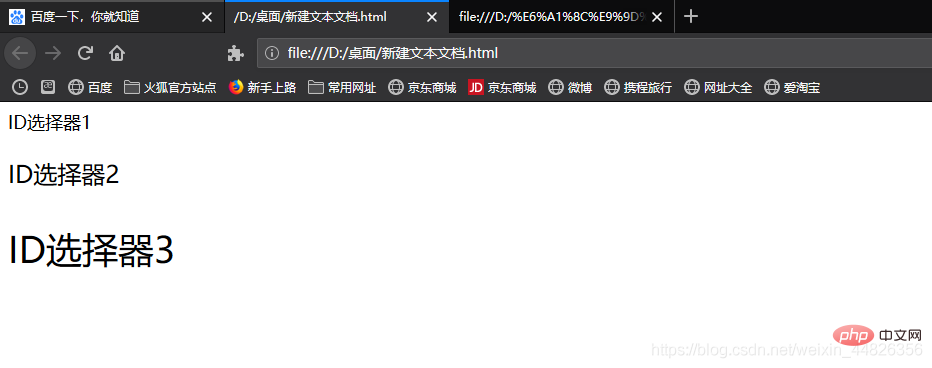
<p id="first">ID選擇器1</p>
<p id="two">ID選擇器2</p>
<p id="three">ID選擇器3</p>
</body>
</html>
擴充套件知識:CSS 3的新特徵
模組與模組化結構
在CSS 3中並沒有採取總體結構,而是採用了分工共同作業的模組化結構。採用這種模式化結構,是為了避免產生瀏覽器對於某個模組支援不完全的情況。如果把整體分成幾個模組,各瀏覽器可以選擇支援哪個模組,不支援哪個模組。
CSS 3中的常用模組如下表所示:
| 模組名稱 | 功能描述 |
|---|---|
| Basic Box Model | 定義各種與盒子相關的模組 |
| Line | 定義各種與直線相關的樣式 |
| Lists | 定義各種與列表相關的樣式 |
| Text | 定義各種與文字相關的樣式 |
| Color | 定義各種與顏色相關的樣式 |
| Font | 定義各種與字型相關的樣式 |
| Background and Border | 定義各種與背景和邊框相關的樣式 |
| Paged Media | 定義各種頁首、頁尾、頁數等頁面元素資料的樣式 |
| Writing Modes | 定義頁面中文字資料的佈局方式 |
(學習視訊分享:、)
以上就是css樣式表由哪三部分組成的詳細內容,更多請關注TW511.COM其它相關文章!