CSS裡面能用odd嗎
CSS裡面能用odd。在CSS中,odd可以在偽類選擇器中作為關鍵字選中指定元素,常作為「:nth-child()」選擇器的引數,用於選取父元素中奇數行的指定子元素,語法「指定子元素:nth-child(odd){//css樣式}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS裡面能用odd。
odd的意思為「奇數」,在CSS中,可以在偽類選擇器中作為關鍵字選中指定元素。
odd常與「:nth-child(n)」選擇器配合使用,作為該選擇器的引數,用於選取父元素中奇數行的指定子元素
指定子元素:nth-child(odd){//css樣式}說明:相對於odd,還有一個關鍵字even(偶數),和「:nth-child(n)」選擇器配合使用,可選取父元素中偶數行的指定子元素
範例:實現表格的隔行變色
即奇數行一個顏色,偶數行一個顏色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
tr:nth-of-type(even){
background:red;
}
tr:nth-of-type(odd){
background:pink;
}
</style>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>價格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔庫</td>
<td>¥150</td>
</tr>
</table>
</body>
</html>
擴充套件知識:
:nth-child(n)選擇器匹配父元素中的第n個子元素。引數是元素的索引。索引從1開始。
n 可以是一個數位,一個關鍵字,或者一個公式。
:nth-child 是 CSS3 提供的一個好用的選擇器,因為在專案中經常用到,所以簡單總結了它的常用方法,下面範例程式碼截圖用的是同一個例子,p元素的父元素都是body
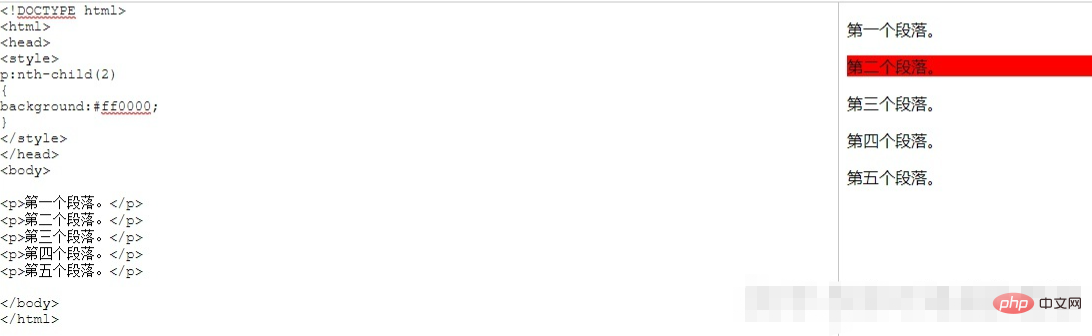
p:nth-child(2)
表示給第2個p元素新增背景色,p:nth-child(3)是第3個p元素,以此類推

p:nth-child(2)
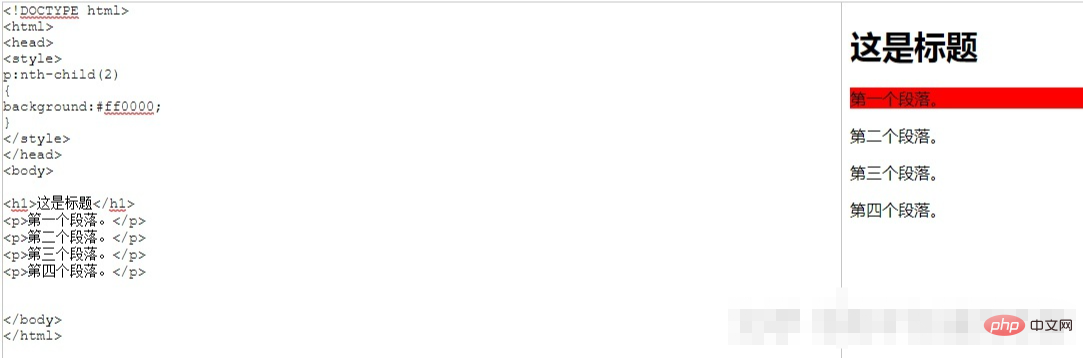
承接上面的範例,如果這裡的p元素前面還有其它元素,結果如下圖,段落1被新增背景色,而不是上面範例的段落2被新增背景色,
因為這裡的p:nth-child(1)為h1元素,,所以p:nth-child(2)才為p元素

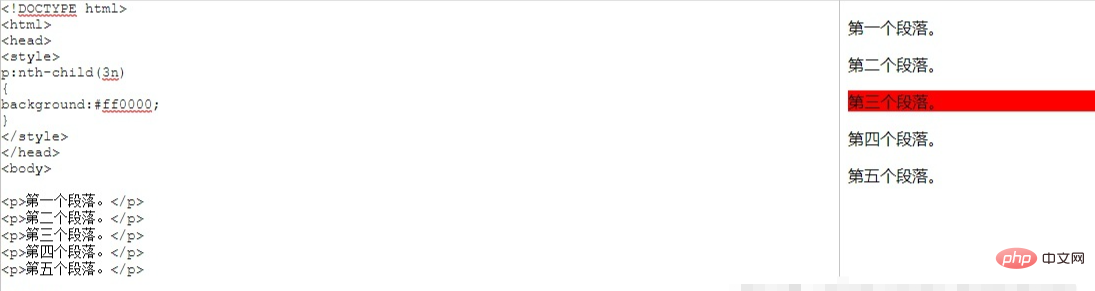
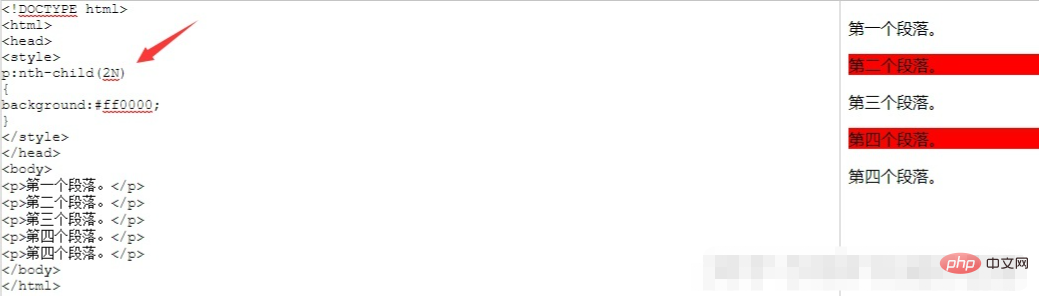
p:nth-child(3n)
表示給3的倍數的p元素新增背景色,2n就是2的倍數,4n就是4的倍數,以此類推

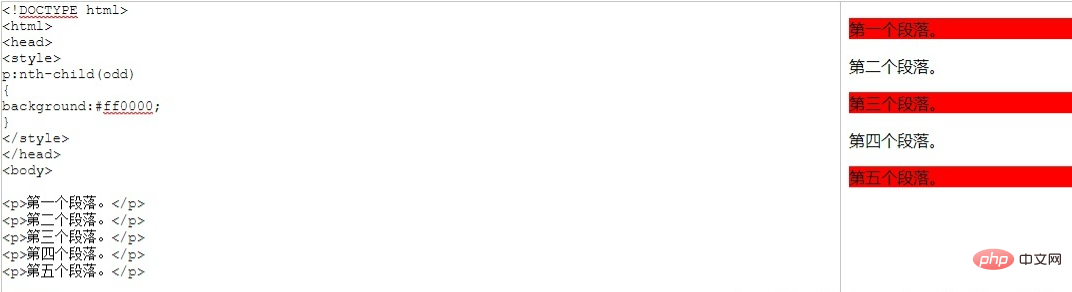
p:nth-child(odd)
表示給所有奇數p元素新增背景色

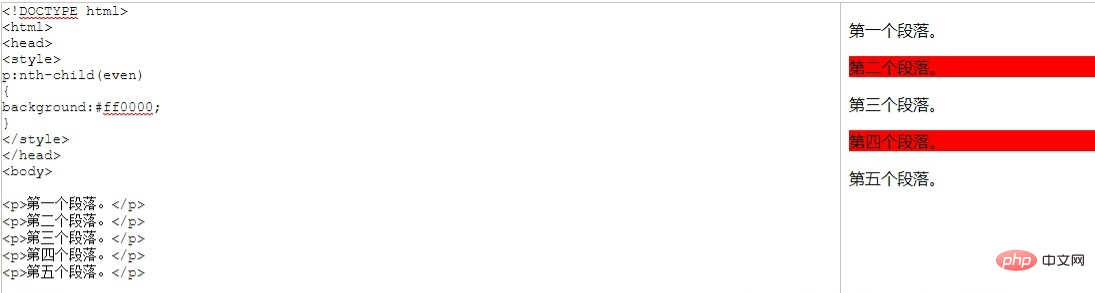
p:nth-child(even)
表示給所有偶數p元素新增背景色

使用公式 (an + b),描述:表示週期的長度,n 是計數器(從 0 開始),b 是偏移值
另外需要特別注意的是,an 必須寫在 b 的前面,不能寫成 b+an 的形式
注:公式裡的n,不區分大小寫

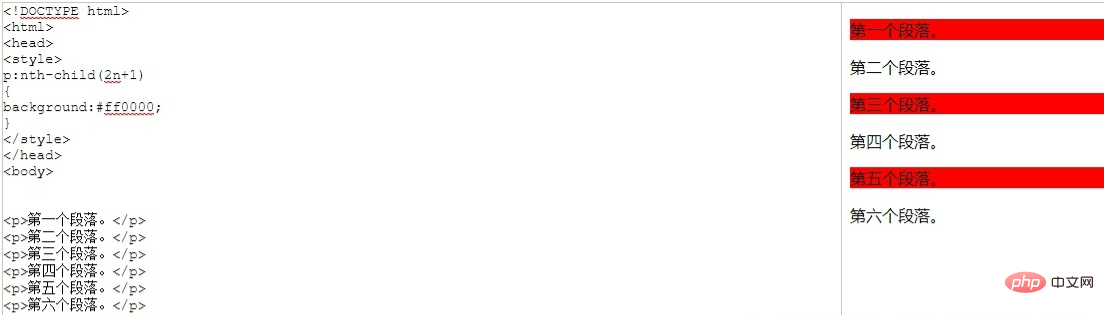
p:nth-child(2n+1)
可以簡單理解為等同於 p:nth-child(odd)

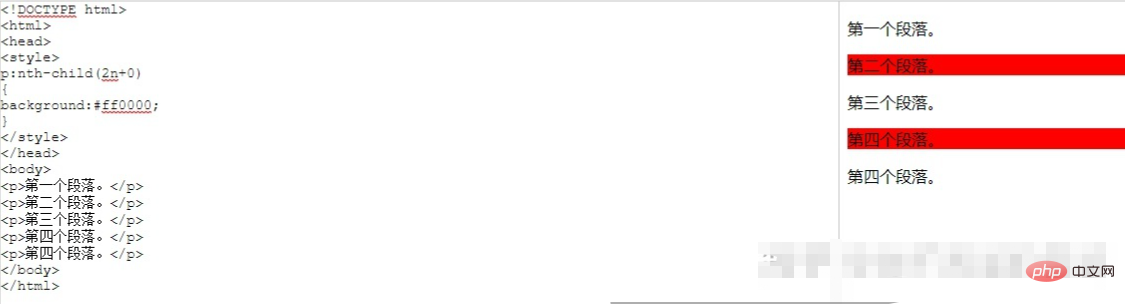
p:nth-child(2n+0)
可以簡單理解為等同於 p:nth-child(even)

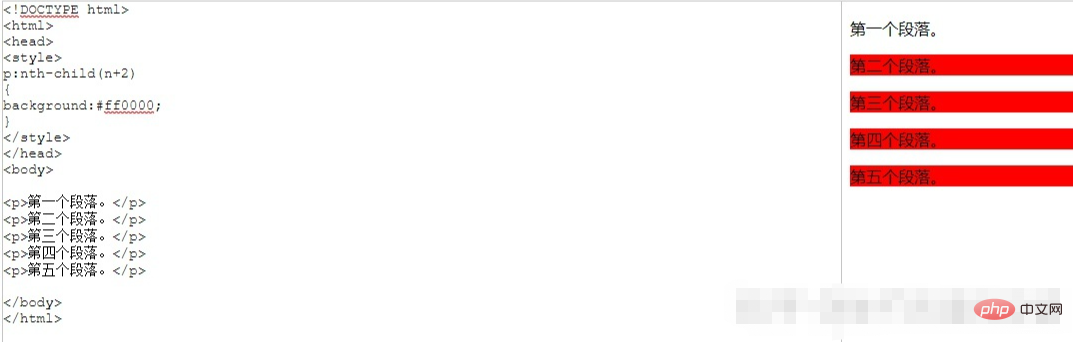
p:nth-child(n+2)
表示正向範圍,從第2個p元素開始(包括第2個p元素)到最後一個p元素都新增背景色(這裡範圍指2-5)

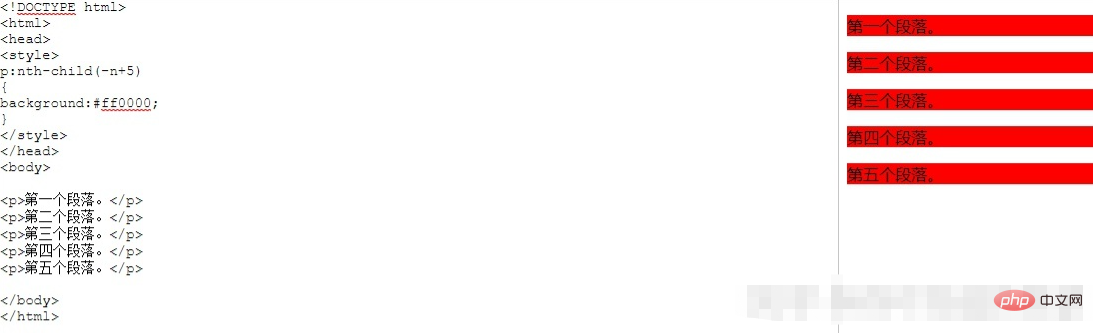
p:nth-child(-n+5)
表示負向範圍,從最後一個p元素(包括最後一個元素)到第一個p元素都新增背景色(這裡範圍指5-1)

(學習視訊分享:、)
以上就是CSS裡面能用odd嗎的詳細內容,更多請關注TW511.COM其它相關文章!