css中margin-right什麼意思
在css中,margin-right的意思為「右外邊距」,是用於設定元素的右邊位置距離的一個外邊距屬性,其值允許設為負數,語法為「margin-right:邊距值;」;邊距值可以設定為關鍵字「auto」,也可是百分比的相對值,或固定邊距值。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,margin-right的意思為「右外邊距」,是用於設定元素的右邊位置距離的一個外邊距屬性。
margin-right屬性設定元素的右邊距,屬性值可以是負數。如果我們需要同時設定元素的上下左右的外邊距,我們可以使用margin屬性來設定。
margin-right屬性語法格式:
margin-right:auto|length|%
| 值 | 描述 |
|---|---|
| auto | 瀏覽器設定的右外邊距。 |
| length | 定義固定的右外邊距。預設值是 0。 |
| % | 定義基於父物件總寬度的百分比右外邊距。 |
範例1:百分比的相對值
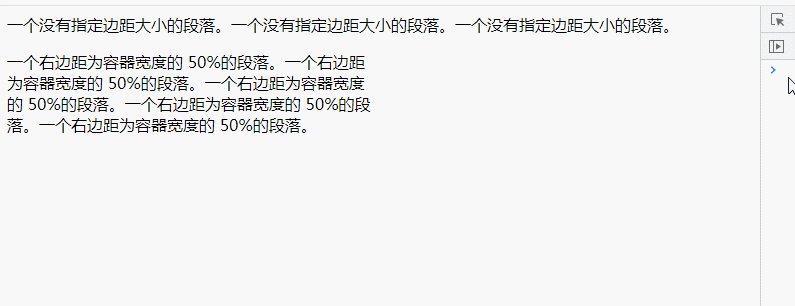
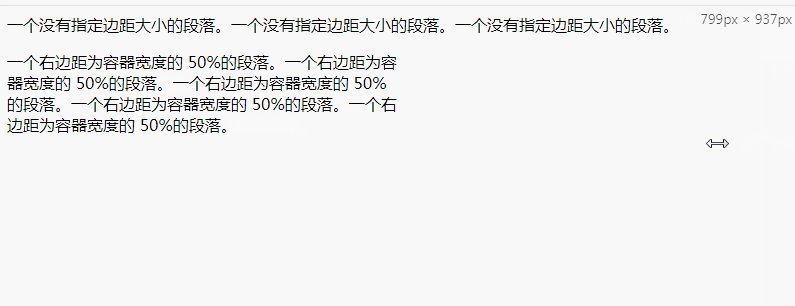
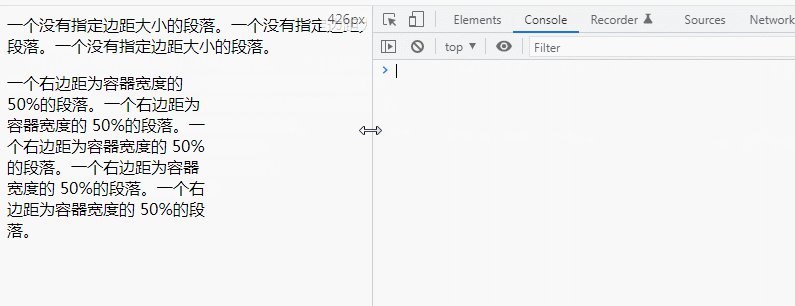
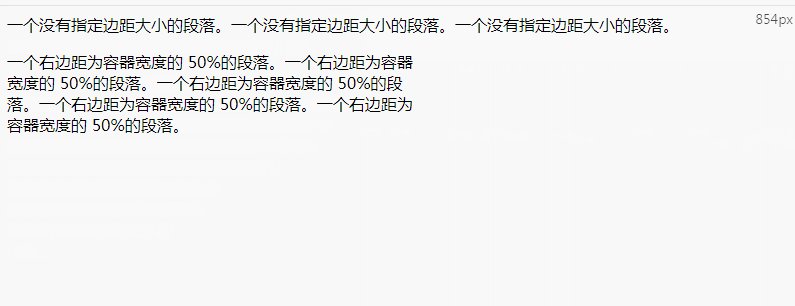
設定一個 p 元素的右邊距為容器寬度的 50%
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {
margin-right: 50%
}
</style>
</head>
<body>
<p>一個沒有指定邊距大小的段落。一個沒有指定邊距大小的段落。一個沒有指定邊距大小的段落。</p>
<p class="ex1">一個右邊距為容器寬度的 50%的段落。一個右邊距為容器寬度的 50%的段落。一個右邊距為容器寬度的 50%的段落。一個右邊距為容器寬度的 50%的段落。一個右邊距為容器寬度的 50%的段落。</p>
</body>
</html>
範例2:設定固定值
設定一個 p 元素的右邊距為 50px
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {
margin-right: 50px;
}
</style>
</head>
<body>
<p>一個沒有指定邊距大小的段落。一個沒有指定邊距大小的段落。一個沒有指定邊距大小的段落。</p>
<p class="ex1">一個右邊距為 50px 的段落。一個右邊距為 50px 的段落。一個右邊距為 50px 的段落。一個右邊距為 50px 的段落。一個右邊距為 50px 的段落。</p>
</body>
</html>
擴充套件知識:margin負值
負邊距即margin屬性的值設為負值,在CSS佈局中時一個很有用的技巧。值為正的場景很常見,大家都很熟悉其表現
當margin-top、margin-left為負值的時候,會把元素上移、左移,同時檔案流中的位置也發生相應變化,這點與position:relative的元素設定top、left後元素還佔據原來位置不同
當margin-bottom、margin-right設為負值的時候,元素本身沒有位置變化,後面的元素會下移、右移。
你遇到的情況這裡應該都會包含:
塊級元素設定 margin-top margin-bottom 都會發生位移,只不過設定 margin-bottom,會發生位移的是其後邊的元素;
行內元素 設定margin-top margin-bottom 都不會發生位移,新增絕對定位(讓其脫離檔案流,比如浮動固定定位),設定margin-top會發生位移; 改變vertical-align的設定(middle top),行內塊元素設定 margin-top margin-bottom 可以發生位移;
設定 margin-left 塊級元素和行內元素都會發生位移,不同的是塊級元素後邊的內容不會發生位移,行內元素後的內容會發生位移(因為行內元素後的內容是跟它在同一行呀);
塊級元素 設定 margin-right,自身寬度增加;行內元素 設定 margin-right,元素後邊的行內元素會根據數值位移
注:影響margin顯示效果的因素:display 定位機制 verticle-align
(學習視訊分享:、)
以上就是css中margin-right什麼意思的詳細內容,更多請關注TW511.COM其它相關文章!