css的複合選擇器分別是什麼
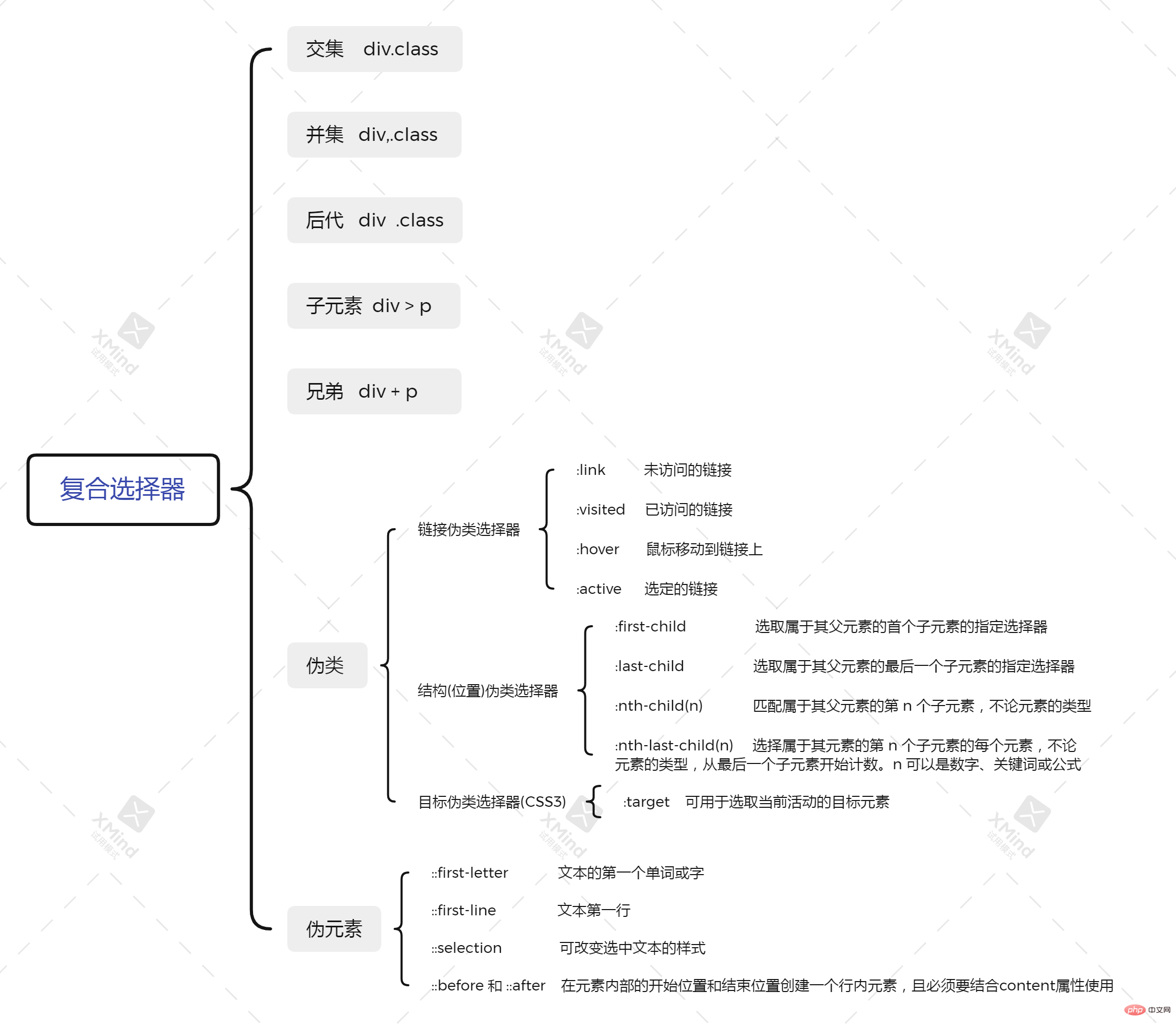
複合選擇器有7種:1、並集選擇器,是多個選擇器通過逗號連線而成,為多個元素定義相同CSS樣式時使用;2、後代選擇器,語法「E F」,可選擇元素或元素組的後代;3、子元素選擇器,語法「E>F」,可選擇作為某元素子元素的元素;4、偽類選擇器等。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css提供了七種複合選擇器:交集選擇器、並集選擇器、後代選擇器、子元素選擇器、相鄰兄弟選擇器、偽類選擇器、偽元素選擇器。
CSS複合選擇器
複合選擇器是由兩個或多個基礎選擇器,通過不同的方式組合而成的,目的是為了可以選擇更準確更精細的目標元素標籤。
交集選擇器
交集選擇器由兩個選擇器構成,其中第一個為標籤選擇器,第二個為class選擇器(或者id選擇器),兩個選擇器之間不能有空格,如h3.special。
記憶技巧:
交集選擇器 是 並且的意思。 即…又…的意思
比如:
p.one 選擇的是: 類名為 .one 的 段落標籤
用的相對來說比較少,不太建議使用。
並集選擇器
並集選擇器(CSS選擇器分組)是各個選擇器通過逗號連線而成的,任何形式的選擇器(包括標籤選擇器、class類選擇器、id選擇器等),都可以作為並集選擇器的一部分。如果某些選擇器定義的樣式完全相同,或部分相同,就可以利用並集選擇器為它們定義相同的CSS樣式。
記憶技巧:
並集選擇器 和 的意思, 只要逗號隔開的,所有選擇器都會執行後面樣式。
比如
.one, p , #test {color: #F00;}表示 .one 和 p 和 #test 這三個選擇器都會執行顏色為紅色。 通常用於集體宣告。
後代選擇器
後代選擇器又稱為包含選擇器,用來選擇元素或元素組的後代,其寫法就是把外層標籤寫在前面,內層標籤寫在後面,中間用空格分隔。當標籤發生巢狀時,內層標籤就成為外層標籤的後代。
子孫後代都可以這麼選擇。 或者說,它能選擇任何包含在內的標籤。
子元素選擇器
子元素選擇器只能選擇作為某元素子元素的元素。其寫法就是把父級標籤寫在前面,子級標籤寫在後面,中間跟一個 > 進行連線,注意,符號左右兩側各保留一個空格。
白話: 這裡的子 指的是 親兒子 不包含孫子 重孫子之類。
比如:
.demo > h3 {color: red;}說明: h3 一定是demo 親兒子; demo 元素包含著h3。
相鄰兄弟選擇器
可選擇緊接在另一元素後的元素,且二者有相同父元素
選擇緊接在 h1 元素後出現的段落,h1 和 p 元素擁有共同的父元素 :
h1 + p {margin-top:50px;}偽類選擇器
偽類選擇器用於向某些選擇器新增特殊的效果。比如可以選擇 第1個,第n個元素。
類 .one 類選擇器是一個點
偽類 :link 用 2個點 就是 冒號
連結偽類選擇器
:link /* 未存取的連結 */
:visited /* 已存取的連結 */
:hover /* 滑鼠移動到連結上 */
:active /* 選定的連結 */
注意寫的時候,他們的順序儘量不要顛倒 按照 lvha 的順序
結構(位置)偽類選擇器(CSS3)
:first-child選取屬於其父元素的首個子元素的指定選擇器:last-child選取屬於其父元素的最後一個子元素的指定選擇器:nth-child(n)匹配屬於其父元素的第 N 個子元素,不論元素的型別:nth-last-child(n)選擇器匹配屬於其元素的第 N 個子元素的每個元素,不論元素的型別,從最後一個子元素開始計數。
n 可以是數位、關鍵詞或公式
目標偽類選擇器(CSS3)
:target 可用於選取當前活動的目標元素
:target {
color: red;
font-size: 30px;
}偽元素選擇器(CSS3)
E::first-letter文字的第一個單詞或字E::first-line文字第一行E::selection可改變選中文字的樣式E::before 和 E::after
在E元素內部的開始位置和結束位置建立一個元素,該元素為行內元素,且必須要結合content屬性使用。
div::befor {
content:"開始";
}
div::after {
content:"結束";
}E:after、E:before 在舊版本里是偽元素,CSS3的規範裡「:」用來表示偽類,「::」用來表示偽元素,但是在高版本瀏覽器下E:after、E:before會被自動識別為E::after、E::before,這樣做的目的是用來做相容處理。
之所以被稱為偽元素,是因為他們不是真正的頁面元素,html沒有對應的元素,但是其所有用法和表現行為與真正的頁面元素一樣,可以對其使用諸如頁面元素一樣的css樣式,表面上看上去貌似是頁面的某些元素來展現,實際上是css樣式展現的行為,因此被稱為偽元素。
注意
偽元素:before和:after新增的內容預設是inline元素;這兩個偽元素的content屬性,表示偽元素的內容,設定:before和:after時必須設定其content屬性,否則偽元素就不起作用。
:first-child與:first-of-type區別
:first-child 匹配的是其父元素的第一個子元素,可以說是結構上的第一個子元素。
:first-of-type 匹配的是在其父元素的所有子元素中 該型別元素的第一個元素
<p>結構上的第一個p元素</p> <!-- p:first-child --> <!-- p:first-of-type -->
<h1>Welcome to My Homepage</h1> <!-- h1:first-of-type -->
<p>This paragraph is not the first child of its parent.</p>
<div> <!-- div:first-of-type -->
<p>父div的第一個p元素</p> <!-- p:first-child --> <!-- p:first-of-type -->
<p>第二個</p>
</div>
<p>
<b>注意:</b> :first-child作用於 IE8以及更早版本的瀏覽器, DOCTYPE必須已經宣告.
</p>p:first-child // 匹配的是其父元素的第一個子元素,可以說是結構上的第一個子元素 h1:first-child // 匹配不到,h1的父元素的第一個子元素是p,不是h1 div:first-child // 匹配不到,div的父元素的第一個子元素是p,不是div p:first-of-type // 匹配其父元素的所有p元素中的第一個元素 h1:first-of-type // 匹配其父元素的所有h1元素中的第一個元素 div:first-of-type // 匹配其父元素的所有div元素中的第一個元素
偽類與偽元素的區別
| 語法 | 功能 | 同一個元素可用個數 | |
|---|---|---|---|
| 偽類 | : | 選擇DOM樹上元素不同的狀態(:visited :link) DOM上無法用簡單選擇器選擇的元素(:first-child) | 可同時使用多個偽類 |
| 偽元素 | :: | 建立不在DOM樹中的虛擬容器並新增樣式 | 只能用一個偽元素,且只能出現在末尾 |
(學習視訊分享:、)
以上就是css的複合選擇器分別是什麼的詳細內容,更多請關注TW511.COM其它相關文章!