angular學習之聊聊元件通訊和元件生命週期

元件通訊
1、向元件內部傳遞資料
<app-favorite [isFavorite]="true"></app-favorite>
// favorite.component.ts
import { Input } from '@angular/core';
export class FavoriteComponent {
@Input() isFavorite: boolean = false;
}【相關教學推薦:《》】
注意:在屬性的外面加 [] 表示繫結動態值,在元件內接收後是布林型別,不加 [] 表示繫結普通值,在元件內接收後是字串型別。
<app-favorite [is-Favorite]="true"></app-favorite>
import { Input } from '@angular/core';
export class FavoriteComponent {
@Input("is-Favorite") isFavorite: boolean = false
}2、元件向外部傳遞資料
需求:在子元件中通過點選按鈕將資料傳遞給父元件
<!-- 子元件模板 --> <button (click)="onClick()">click</button>
// 子元件類
import { EventEmitter, Output } from "@angular/core"
export class FavoriteComponent {
@Output() change = new EventEmitter()
onClick() {
this.change.emit({ name: "張三" })
}
}<!-- 父元件模板 --> <app-favorite (change)="onChange($event)"></app-favorite>
// 父元件類
export class AppComponent {
onChange(event: { name: string }) {
console.log(event)
}
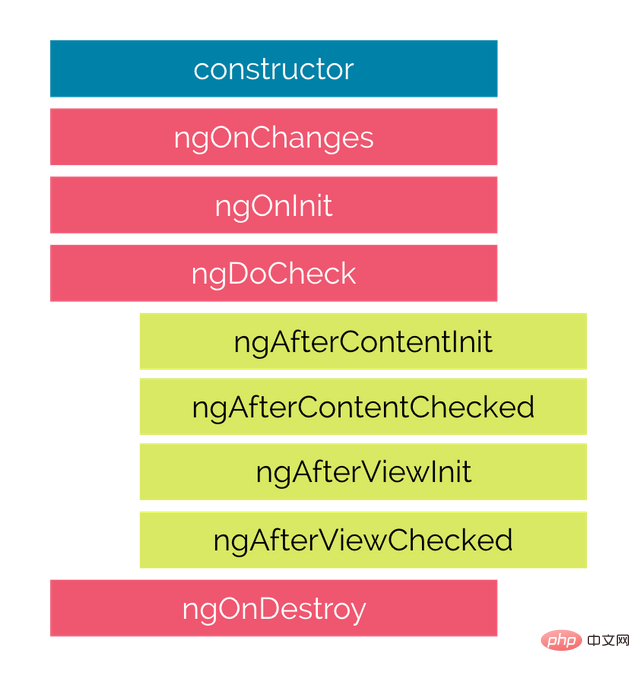
}元件生命週期

1、掛載階段
掛載階段的生命週期函數只在掛載階段執行一次,資料更新時不再執行。
1)、constructor
Angular 在範例化元件類時執行, 可以用來接收 Angular 注入的服務範例物件。
export class ChildComponent {
constructor (private test: TestService) {
console.log(this.test) // "test"
}
}2)、ngOnInit
在首次接收到輸入屬性值後執行,在此處可以執行請求操作。
<app-child name="張三"></app-child>
export class ChildComponent implements OnInit {
@Input("name") name: string = ""
ngOnInit() {
console.log(this.name) // "張三"
}
}3)、ngAfterContentInit
當內容投影初始渲染完成後呼叫。
<app-child> <div #box>Hello Angular</div> </app-child>
export class ChildComponent implements AfterContentInit {
@ContentChild("box") box: ElementRef<HTMLDivElement> | undefined
ngAfterContentInit() {
console.log(this.box) // <div>Hello Angular</div>
}
}4)、ngAfterViewInit
當元件檢視渲染完成後呼叫。
<!-- app-child 元件模板 --> <p #p>app-child works</p>
export class ChildComponent implements AfterViewInit {
@ViewChild("p") p: ElementRef<HTMLParagraphElement> | undefined
ngAfterViewInit () {
console.log(this.p) // <p>app-child works</p>
}
}2、更新階段
1)、ngOnChanges
當輸入屬性值發生變化時執行,初始設定時也會執行一次,順序優於 ngOnInit
不論多少輸入屬性同時變化,勾點函數只會執行一次,變化的值會同時儲存在引數中
引數型別為 SimpleChanges,子屬性型別為 SimpleChange
對於基本資料型別來說, 只要值發生變化就可以被檢測到
對於參照資料型別來說, 可以檢測從一個物件變成另一個物件, 但是檢測不到同一個物件中屬性值的變化,但是不影響元件模板更新資料。
基本資料型別值變化
<app-child [name]="name" [age]="age"></app-child> <button (click)="change()">change</button>
export class AppComponent {
name: string = "張三";
age: number = 20
change() {
this.name = "李四"
this.age = 30
}
}export class ChildComponent implements OnChanges {
@Input("name") name: string = ""
@Input("age") age: number = 0
ngOnChanges(changes: SimpleChanges) {
console.log("基本資料型別值變化可以被檢測到")
}
}參照資料型別變化
<app-child [person]="person"></app-child> <button (click)="change()">change</button>
export class AppComponent {
person = { name: "張三", age: 20 }
change() {
this.person = { name: "李四", age: 30 }
}
}export class ChildComponent implements OnChanges {
@Input("person") person = { name: "", age: 0 }
ngOnChanges(changes: SimpleChanges) {
console.log("對於參照資料型別, 只能檢測到參照地址發生變化, 物件屬性變化不能被檢測到")
}
}2)、ngDoCheck:主要用於偵錯,只要輸入屬性發生變化,不論是基本資料型別還是參照資料型別還是參照資料型別中的屬性變化,都會執行。
3)、ngAfterContentChecked:內容投影更新完成後執行。
4)、ngAfterViewChecked:元件檢視更新完成後執行。
3、解除安裝階段
1)、ngOnDestroy
當元件被銷燬之前呼叫, 用於清理操作。
export class HomeComponent implements OnDestroy {
ngOnDestroy() {
console.log("元件被解除安裝")
}
}更多程式設計相關知識,請存取:!!
以上就是angular學習之聊聊元件通訊和元件生命週期的詳細內容,更多請關注TW511.COM其它相關文章!