微信小程式WXML模板語法總結

【手機如何做表格:點選檢視相關學習推薦:】
WXML 模板語法 - 資料繫結
1.資料繫結的基本原則
① 在 data 中定義資料
② 在 WXML 中使用資料
2. 在 data 中定義頁面的資料
在頁面對應的 .js 檔案中,把資料定義到 data 物件中即可:

3. Mustache 語法的格式
把data中的資料繫結到頁面中渲染,使用 Mustache 語法(雙大括號)將變數包起來即可。類似於vue中的插值表示式,語法格式為:

4. Mustache 語法的應用場景
- 繫結內容
- 繫結屬性
- 運算(三元運算、算術運算等)
5. 動態繫結內容
頁面的資料如下:

頁面的結構如下:

6. 動態繫結屬性
頁面的資料如下:

頁面的結構如下:

7. 三元運算
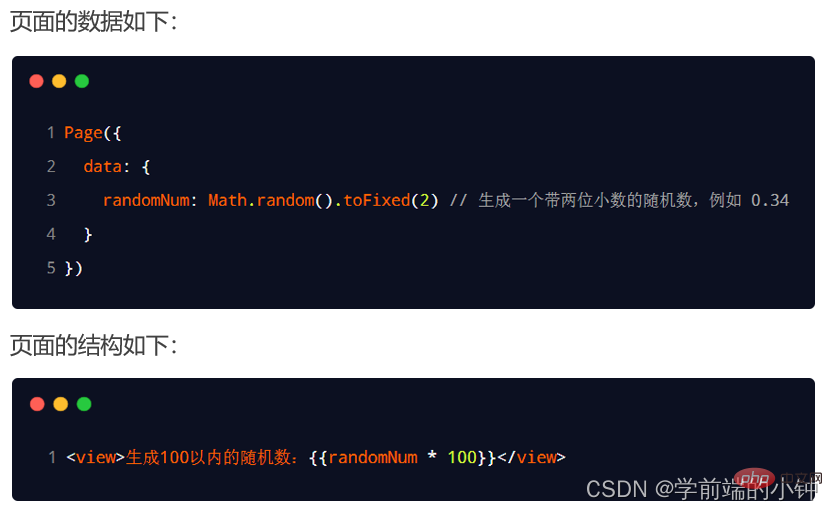
頁面的資料如下:

頁面的結構如下:

8. 算數運算

WXML 模板語法 - 事件繫結 :
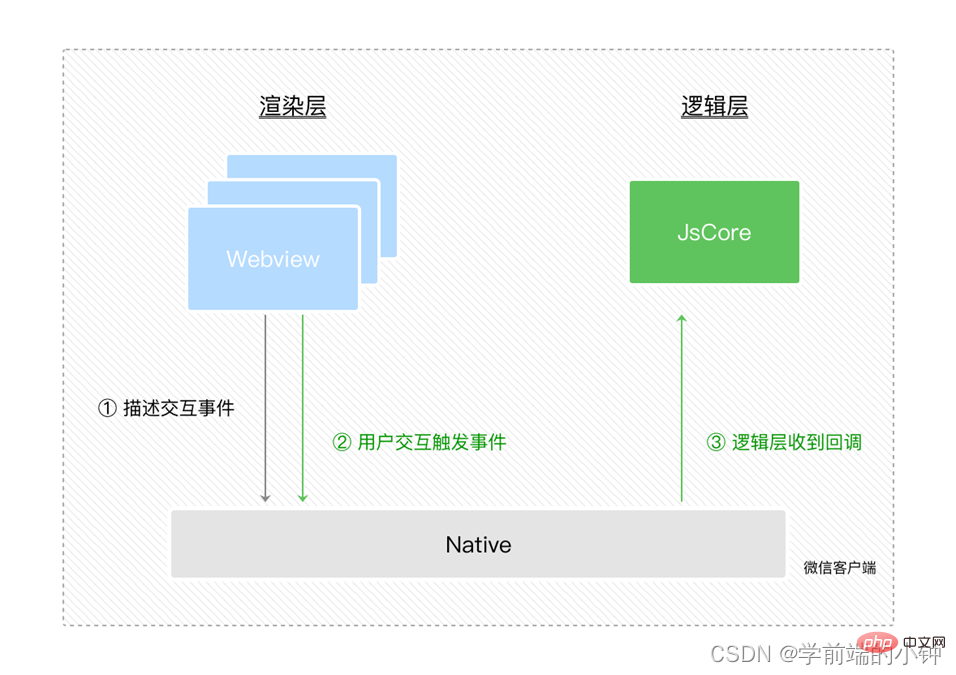
1. 什麼是事件
事件是渲染層到邏輯層的通訊方式。通過事件可以將使用者在渲染層產生的行為,反饋到邏輯層進行業務的處理。

2. 小程式中常用的事件
型別 | 繫結方式 | 事件描述 |
tap | bindtap 或 bind:tap | 手指觸控後馬上離開,類似於 HTML 中的 click 事件 |
input | bindinput 或 bind:input | 文字方塊的輸入事件 |
change | bindchange 或 bind:change | 狀態改變時觸發 |
3. 事件物件的屬性列表
當事件回撥觸發的時候,會收到一個事件物件 event,它的詳細屬性如下表所示:
屬性 | 型別 | 說明 |
type | String | 事件型別 |
timeStamp | Integer | 頁面開啟到觸發事件所經過的毫秒數 |
target | Object | 觸發事件的元件的一些屬性值集合 |
currentTarget | Object | 當前元件的一些屬性值集合 |
detail | Object | 額外的資訊 |
touches | Array | 觸控事件,當前停留在螢幕中的觸控點資訊的陣列 |
changedTouches | Array | 觸控事件,當前變化的觸控點資訊的陣列 |
4. target 和 currentTarget 的區別
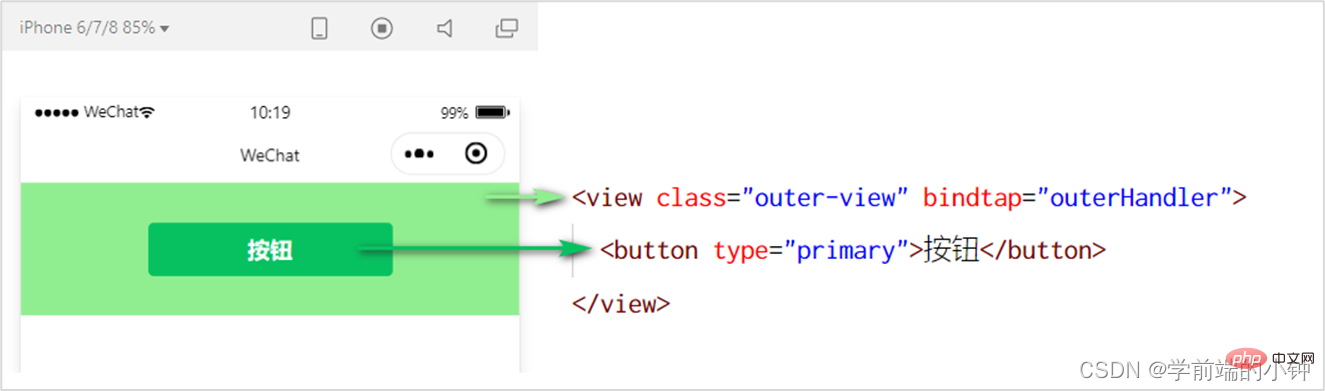
target 是觸發該事件的源頭元件,而 currentTarget 則是當前事件所繫結的元件。舉例如下:

點選內部的按鈕時,點選事件以冒泡的方式向外擴散,也會觸發外層 view 的 tap 事件處理常式。
此時,對於外層的 view 來說:
1.target 指向的是觸發事件的源頭元件,因此,e.target 是內部的按鈕元件
2.currentTarget 指向的是當前正在觸發事件的那個元件,因此,e.currentTarget 是當前的 view 元件
5. bindtap 的語法格式
在小程式中,不存在 HTML 中的 onclick 滑鼠點選事件,而是通過 tap 事件來響應使用者的觸控行為。
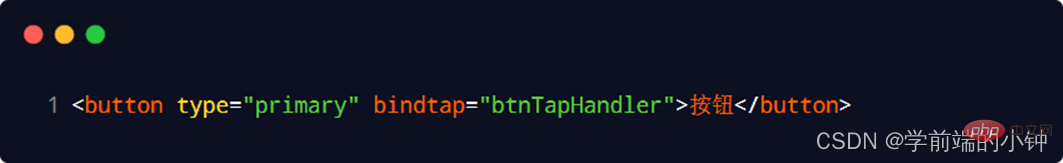
①通過 bindtap ,可以為元件繫結 tap 觸控事件,語法如下:

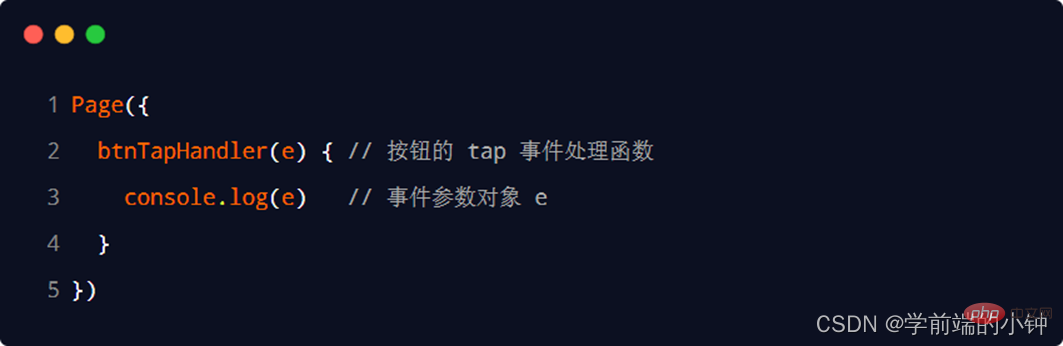
②在頁面的 .js 檔案中定義對應的事件處理常式,事件引數通過形參 event(一般簡寫成 e) 來接收:

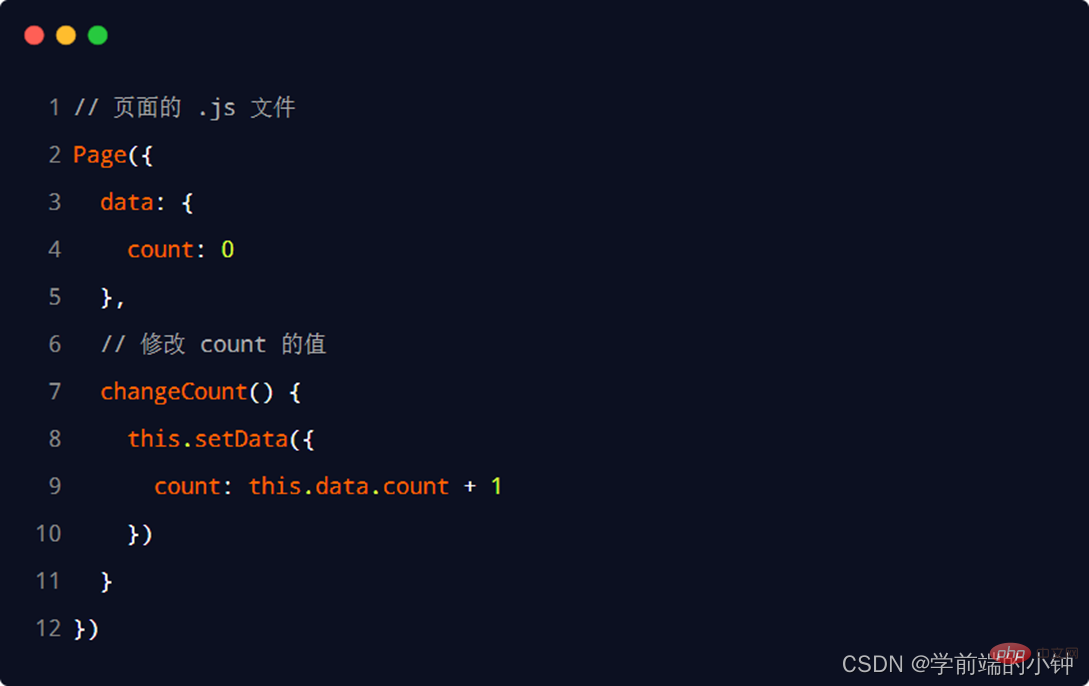
6. 在事件處理常式中為 data 中的資料賦值
通過呼叫 this.setData(dataObject) 方法,可以給頁面 data 中的資料重新賦值,範例如下:

7. 事件傳參
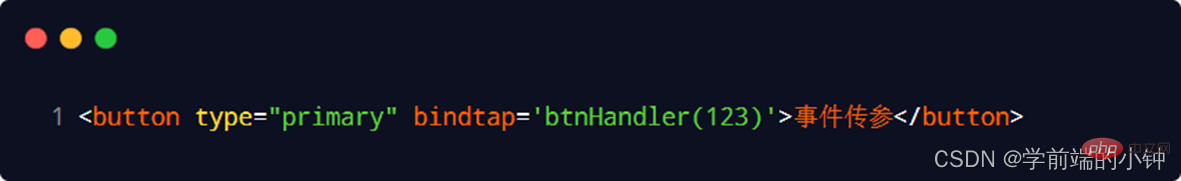
小程式中的事件傳參比較特殊,不能在繫結事件的同時為事件處理常式傳遞引數。例如,下面的程式碼將不能正常工作:

因為小程式會把 bindtap 的屬性值,統一當作事件名稱來處理,相當於要呼叫一個名稱為 btnHandler(123) 的事件處理常式。
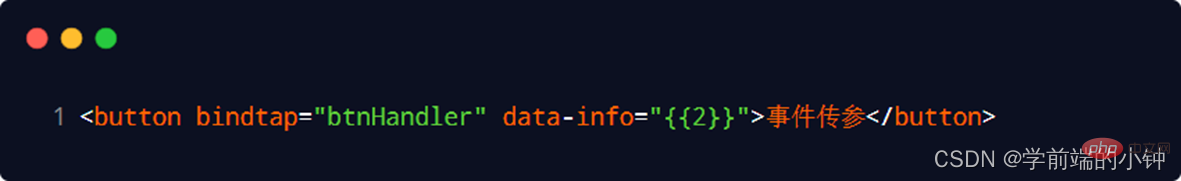
可以為元件提供 data-* 自定義屬性傳參,其中 * 代表的是引數的名字,範例程式碼如下:

最終:
1 info 會被解析為 引數 的名字
2 數值 2 會被解析為 引數的值
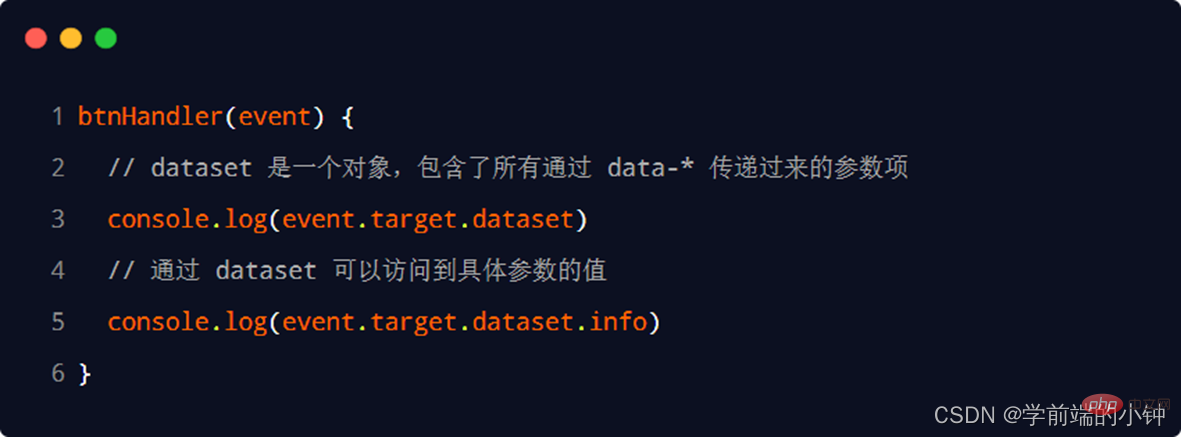
在事件處理常式中,通過 event.target.dataset.引數名 即可獲取到具體引數的值,範例程式碼如下:

8. bindinput 的語法格式
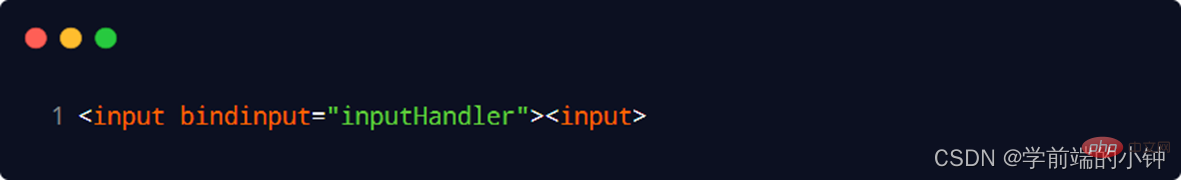
在小程式中,通過 input 事件來響應文字方塊的輸入事件,語法格式如下:
① 通過 bindinput ,可以為文字方塊繫結輸入事件:

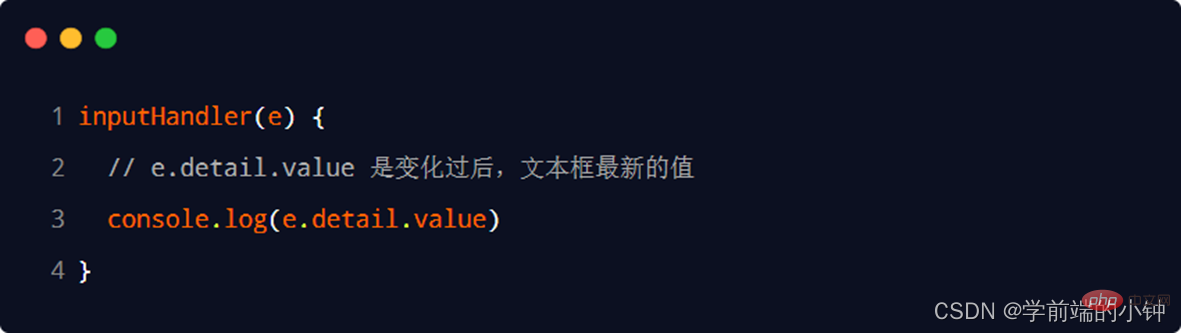
②在頁面的 .js 檔案中定義事件處理常式:

9. 實現文字方塊和 data 之間的資料同步
實現步驟:
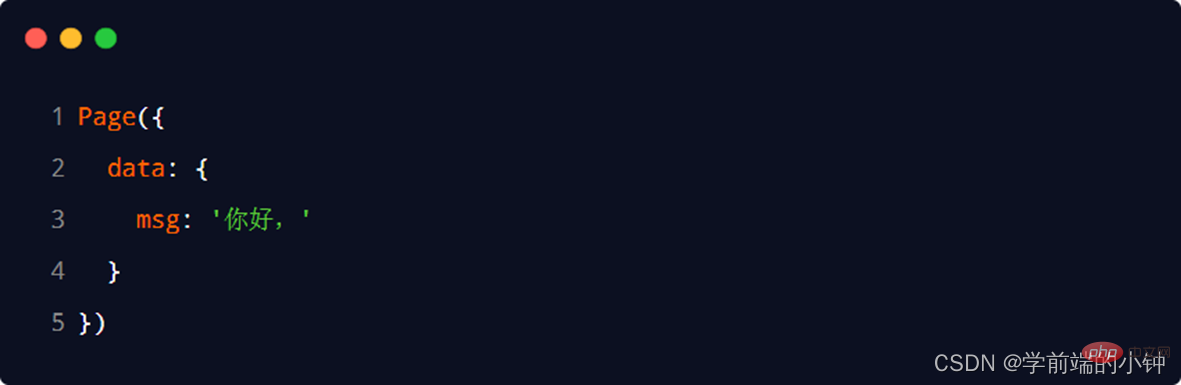
① 定義資料
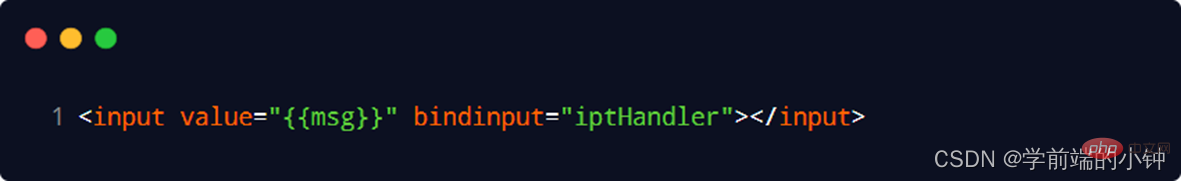
② 渲染結構
③ 美化樣式
④ 繫結 input 事件處理常式
定義資料:

渲染結構:

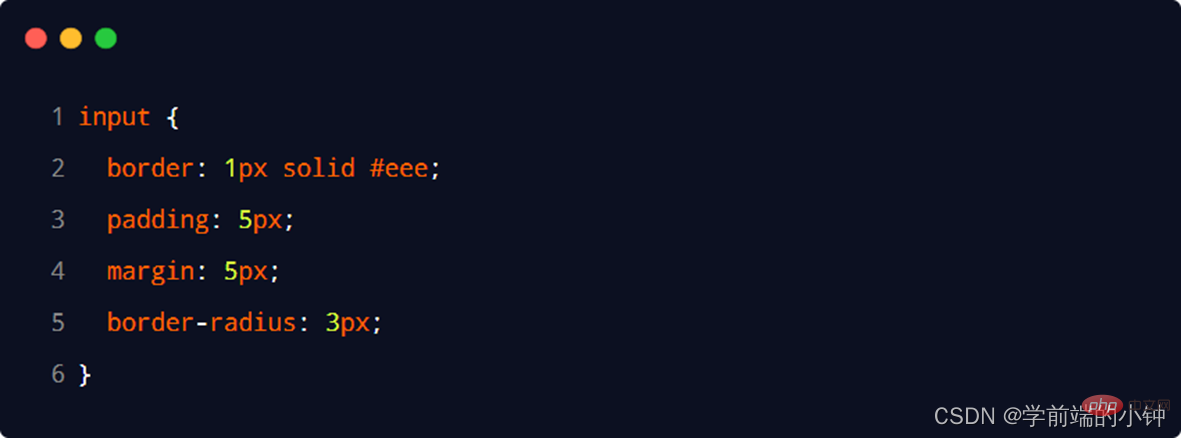
美化樣式:

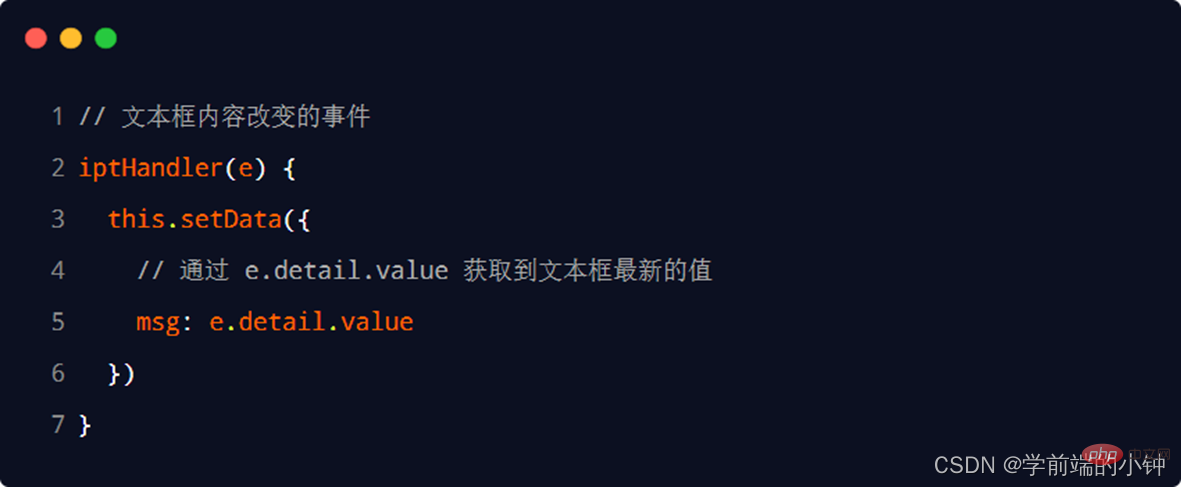
繫結 input 事件處理常式:

WXML 模板語法 - 條件渲染 :
1. wx:if
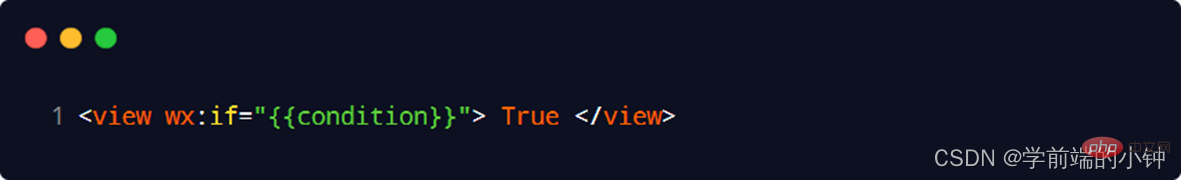
在小程式中,使用 wx:if="{{condition}}" 來判斷是否需要渲染該程式碼塊:

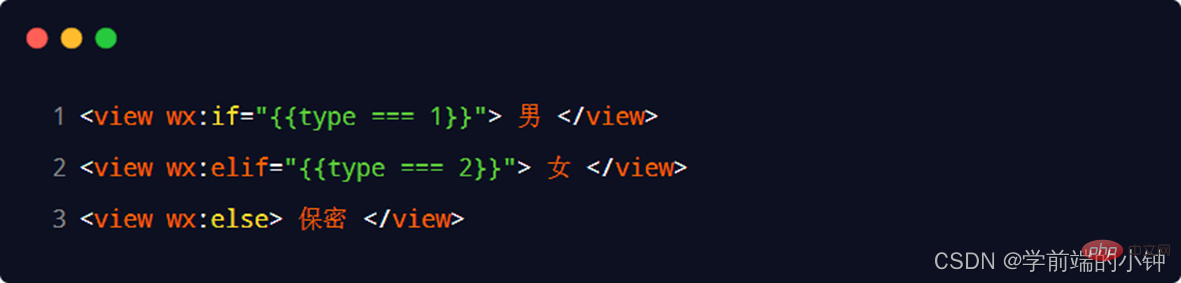
也可以用 wx:elif 和 wx:else 來新增 else 判斷:

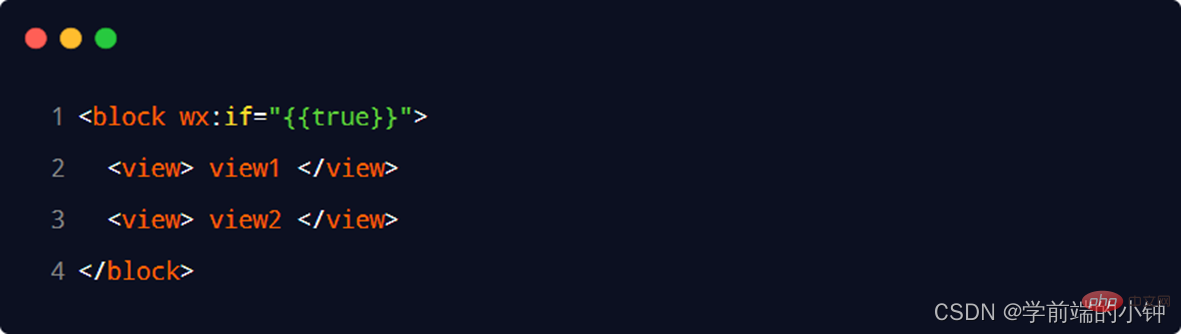
2. 結合 <block> 使用 wx:if
如果要一次性控制多個元件的展示與隱藏,可以使用一個 <block></block> 標籤將多個元件包裝起來,並在<block> 標籤上使用 wx:if 控制屬性,範例如下:

注意: <block> 並不是一個元件,它只是一個包裹性質的容器,不會在頁面中做任何渲染。
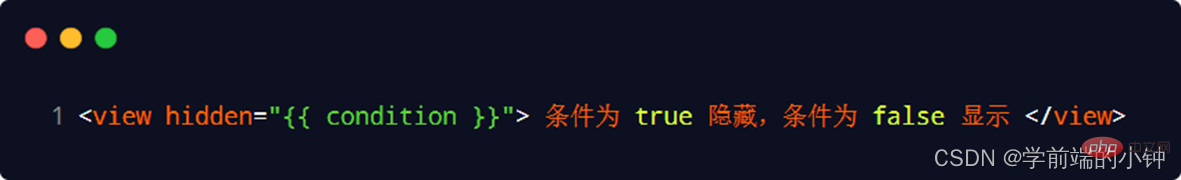
3. hidden
在小程式中,直接使用 hidden="{{ condition }}" 也能控制元素的顯示與隱藏:

4. wx:if 與 hidden 的對比
①執行方式不同
1 wx:if 以 動態建立和移除元素 的方式,控制元素的展示與隱藏
2 hidden 以 切換樣式 的方式( display: none/block; ),控制元素的顯示與隱藏
② 使用建議
1 頻繁切換時,建議使用 hidden
2 控制條件複雜時,建議使用 wx:if 搭配 wx:elif、wx:else 進行展示與隱藏的切換
WXML 模板語法 - 列表渲染
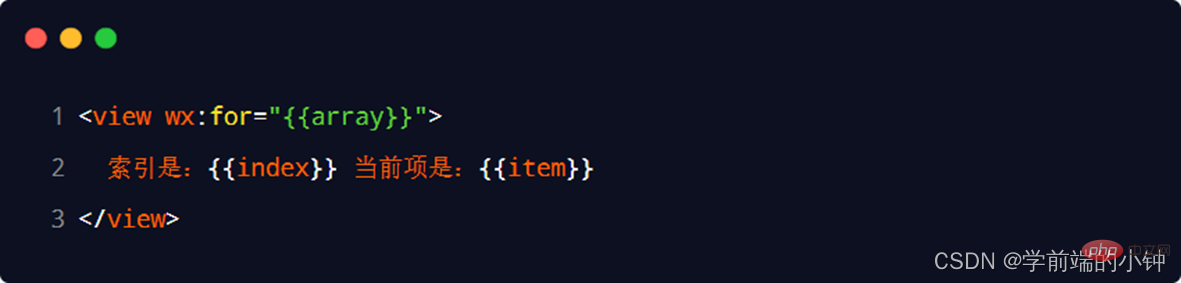
1. wx:for
通過 wx:for 可以根據指定的陣列,迴圈渲染重複的元件結構,語法範例如下:

預設情況下,當前迴圈項的索引用 index 表示;當前迴圈項用 item 表示。
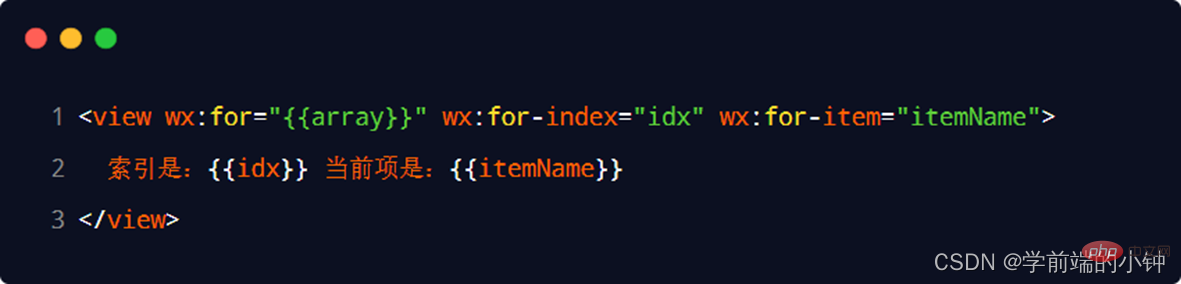
2. 手動指定索引和當前項的變數名*
1 使用 wx:for-index 可以指定當前迴圈項的索引的變數名
2 使用 wx:for-item 可以指定 當前項 的變數名
範例程式碼如下:

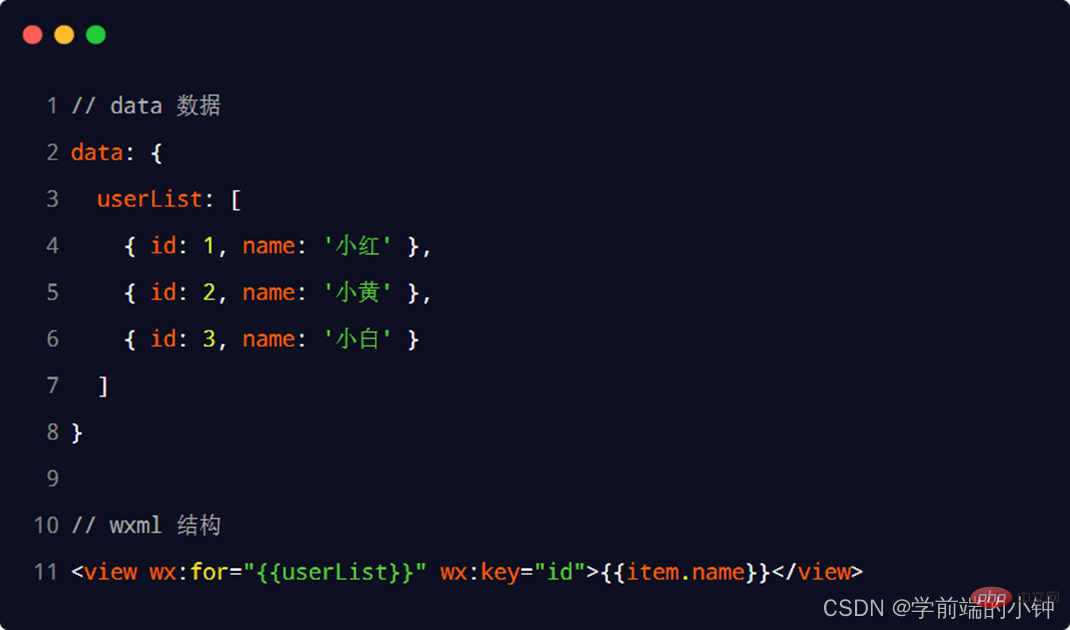
3. wx:key 的使用
類似於 Vue 列表渲染中的 :key,小程式在實現列表渲染時,也建議為渲染出來的列表項指定唯一的 key 值,從而提高渲染的效率,範例程式碼如下:

【手機如何做表格:點選檢視相關學習推薦:】
以上就是微信小程式WXML模板語法總結的詳細內容,更多請關注TW511.COM其它相關文章!