jquery怎麼移除前一個元素
2022-05-17 22:00:39
移除前一個元素的方法:1、用prev()選取指定元素的前一個元素,語法「$(指定元素).prev()」,會返回一個包含前一個元素的jquery物件;2、用remove()刪除該jquery物件,語法「jquery物件.remove()」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery移除前一個元素的方法
1、使用prev()方法選取指定元素的前一個元素
prev()可以獲得指定元素的上一級同級元素。
語法:
$(selector).prev(filter)
| 引數 | 描述 |
|---|---|
| filter | 可選。規定縮小搜尋前一個同級元素範圍的選擇器表示式。 |
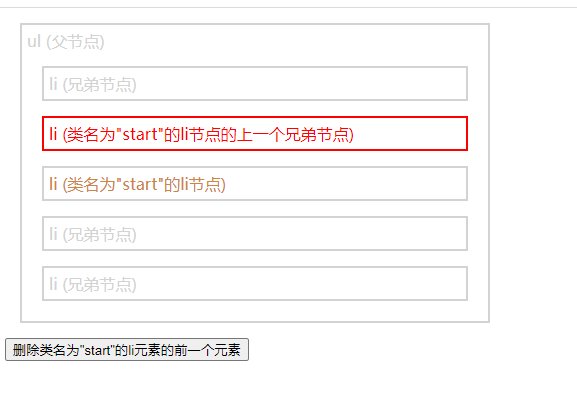
範例:選取類名為"start"的li元素的前一個元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
.start{
color: peru;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prev().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父節點)
<li>li (兄弟節點)</li>
<li>li (類名為"start"的li節點的上一個兄弟節點)</li>
<li class="start">li (類名為"start"的li節點)</li>
<li>li (兄弟節點)</li>
<li>li (兄弟節點)</li>
</ul>
</div>
<p>選取類名為"start"的li元素的前一個元素</p>
</body>
</html>
2、使用remove()刪除被選元素
remove() 方法移除被選元素,包括所有文字和子節點。語法:
被選元素.remove()
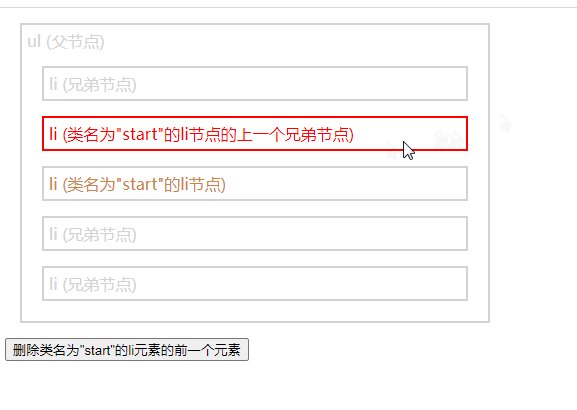
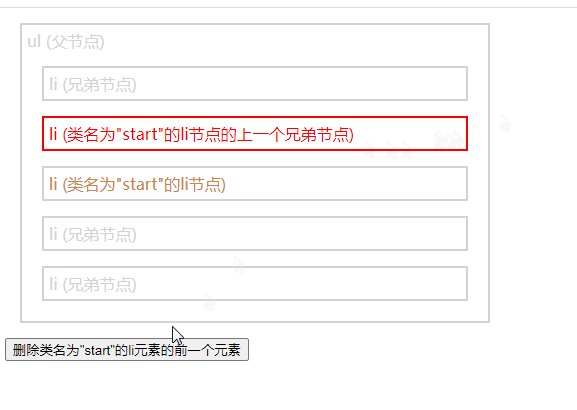
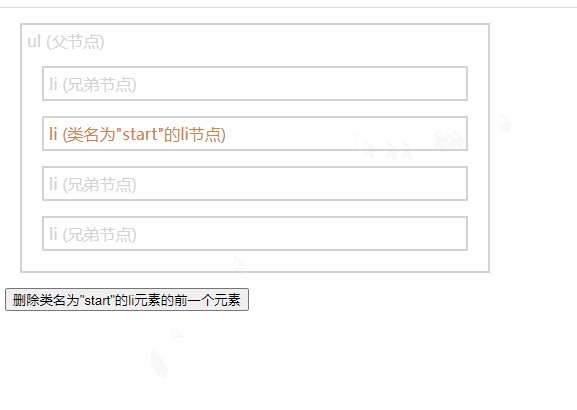
範例:在上例的基礎上,刪除類名為"start"的li元素的前一個元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
.start{
color: peru;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prev().css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").prev().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父節點)
<li>li (兄弟節點)</li>
<li>li (類名為"start"的li節點的上一個兄弟節點)</li>
<li class="start">li (類名為"start"的li節點)</li>
<li>li (兄弟節點)</li>
<li>li (兄弟節點)</li>
</ul>
</div>
<button>刪除類名為"start"的li元素的前一個元素</button>
</body>
</html>
【推薦學習:、】
以上就是jquery怎麼移除前一個元素的詳細內容,更多請關注TW511.COM其它相關文章!