jquery怎麼獲取前幾個同級元素
2022-05-17 19:01:06
3種方法:1、用prev(),獲取前一個同級元素,語法「元素.prev()」;2、用prevAll(),可獲取前面的所有同級元素,語法「元素.prevAll()」;3、用prevUntil(),語法「元素.prevUntil(stop)」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery獲取前幾個同級元素的3種方法
prev()方法,主要用於獲得指定元素的上一級同級元素
prevAll()方法,主要用於獲得指定元素上一級所有的同級元素
prevUntil()方法,主要用於獲得指定元素的上一個同級元素,這個同級元素必須為指定元素與prevUntil()方法所設定元素之間的元素
該方法返回兩個給定引數之間的每個元素之前的所有同級元素
1、使用prev()方法
prev() 方法返回被選元素的前一個同級元素。
注:該方法只返回一個元素。
語法:
$(selector).prev(filter)
| 引數 | 描述 |
|---|---|
| filter | 可選。規定縮小搜尋前一個同級元素範圍的選擇器表示式。 |
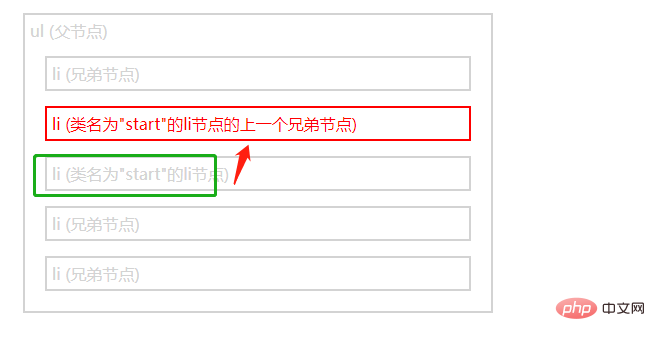
範例:返回帶有類名 "start" 的 <li> 元素的前一個同級元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function(){
$("li.start").prev().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父節點)
<li>li (兄弟節點)</li>
<li>li (類名為"start"的li節點的上一個兄弟節點)</li>
<li class="start">li (類名為"start"的li節點)</li>
<li>li (兄弟節點)</li>
<li>li (兄弟節點)</li>
</ul>
</div>
</body>
</html>
2、使用prevAll()方法
prevAll() 方法返回被選元素之前的所有同級元素。
語法:
$(selector).prevAll(filter)
| 引數 | 描述 |
|---|---|
| filter | 可選。規定縮小搜尋元素之前的同級元素範圍的選擇器表示式。 注意:如需返回多個同級元素,請使用逗號分隔每個表示式。 |
範例:返回帶有類名 "start" 的 <li> 元素之前的所有同級元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prevAll().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (parent)
<li>li (類名為"start"的li的上一個兄弟節點)</li>
<li>li (類名為"start"的li的上一個兄弟節點)</li>
<li>li (類名為"start"的li的上一個兄弟節點)</li>
<li class="start">li (類名為"start"的li節點)</li>
<li>li (兄弟節點)</li>
<li>li (兄弟節點)</li>
</ul>
</div>
</body>
</html>
3、使用prevUntil()方法
prevUntil() 方法返回 selector 與 stop 之間的每個元素之前的所有同級元素。
$(selector).prevUntil(stop,filter)
| 引數 | 描述 |
|---|---|
| stop | 可選。表示在哪裡停止搜尋元素之前匹配的同級元素的選擇器表示式、元素、jQuery 物件。 |
| filter | 可選。規定縮小搜尋介於 selector 與 stop 之間的同級元素範圍的選擇器表示式。 注意:如需返回多個同級元素,請使用逗號分隔每個表示式。 |
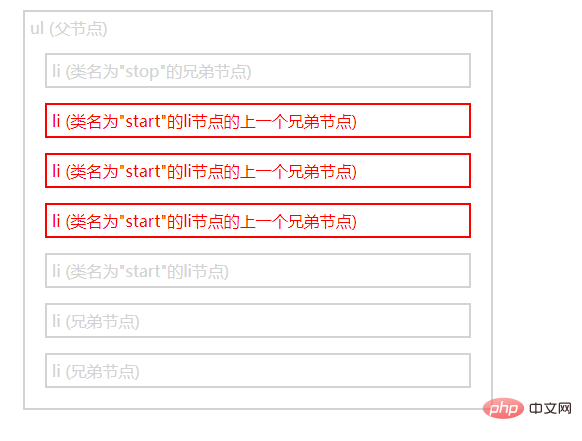
範例:返回在類名為 "start" 和 "stop" 的兩個 <li> 元素之間的所有同級元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prevUntil("li.stop").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父節點)
<li class="stop">li (類名為"stop"的兄弟節點)</li>
<li>li (類名為"start"的li節點的上一個兄弟節點)</li>
<li>li (類名為"start"的li節點的上一個兄弟節點)</li>
<li>li (類名為"start"的li節點的上一個兄弟節點)</li>
<li class="start">li (類名為"start"的li節點)</li>
<li>li (兄弟節點)</li>
<li>li (兄弟節點)</li>
</ul>
</div>
</body>
</html>
【推薦學習:、】
以上就是jquery怎麼獲取前幾個同級元素的詳細內容,更多請關注TW511.COM其它相關文章!