jquery有哪些取值方式
2022-05-17 16:00:34
5種取值方式:1、用「元素物件.text()」獲取指定元素的文字內容;2、用「元素物件.html()」獲取元素中包含標籤的內容;3、用「輸入框元素.val()」獲取使用者輸入內容;4、用「元素物件.attr("屬性名")」獲取指定屬性的值等。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery中取值方式有多種方式,下面給大家介紹一下。
1、獲取元素的內容值的兩種方法:text()或html()
text() 方法可以返回被選元素的文字內容。
html() 方法可以返回被選元素的內容(innerHTML)。
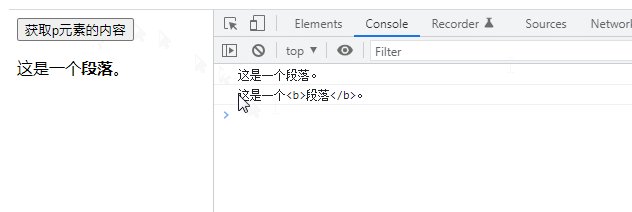
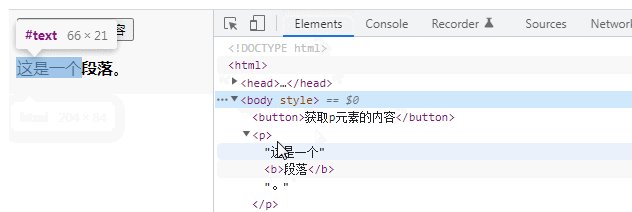
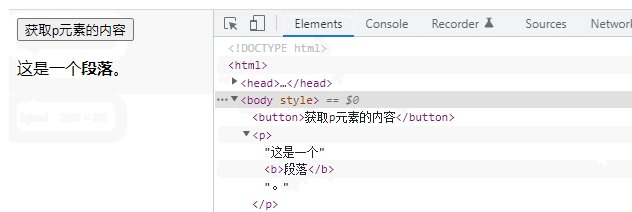
範例:使用text()獲取文字內容,使用html()獲取包含標籤的內容
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
console.log($("p").text());
console.log($("p").html());
});
});
</script>
</head>
<body>
<button>獲取p元素的內容</button>
<p>這是一個<b>段落</b>。</p>
</body>
</html>
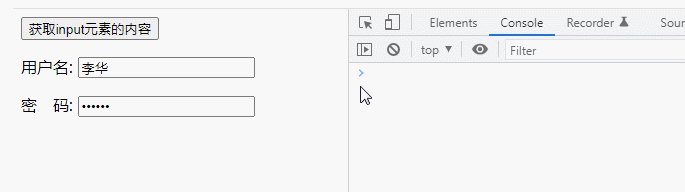
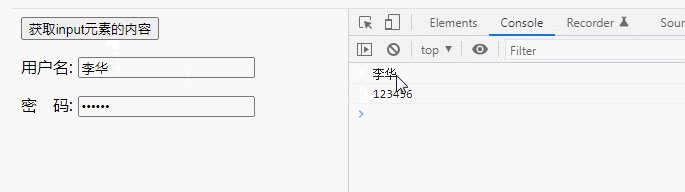
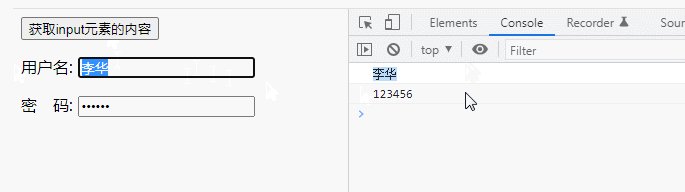
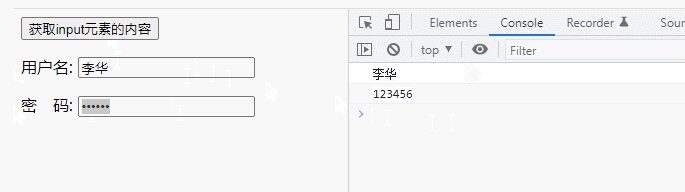
2、獲取input輸入框的輸入值
input輸入框的輸入值由value 屬性控制。可以直接利用val() 方法來獲取,也可以attr("value") 方法來獲取。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
console.log($("input[type=text]").val());
console.log($("input[type=password]").attr("value"));
});
});
</script>
</head>
<body>
<button>獲取input元素的內容</button>
<p>使用者名稱: <input type="text" name="user" value="李華" /></p>
<p>密 碼: <input type="password" name="password" value="123456" /></p>
</body>
</html>
3、獲取元素屬性值
元素屬性值可以通過兩種方法獲取:
attr() 方法
prop() 方法
區別:具有 true 和 false 這兩種取值的布林屬性,如 checked、selected 和 disabled 等,建議使用 prop() 方法來操作,而其他的屬性都建議使用 attr() 方法來操作。
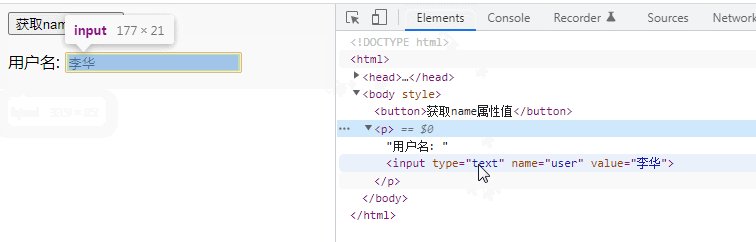
範例1:使用attr()獲取普通屬性的值
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
console.log($("input").attr("name"));
});
});
</script>
</head>
<body>
<button>獲取name屬性值</button>
<p>使用者名稱: <input type="text" name="user" value="李華" /></p>
</body>
</html>
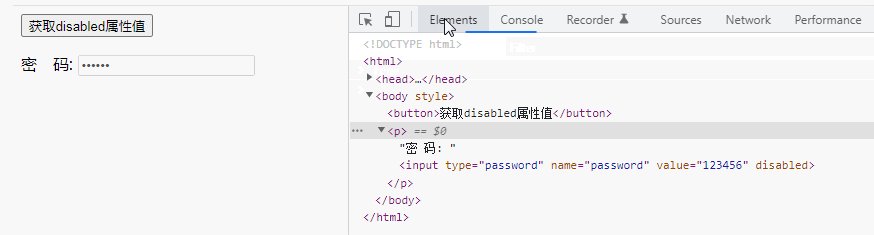
範例2:使用prop()獲取布林屬性的值
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
console.log($("input").prop("disabled"));
});
});
</script>
</head>
<body>
<button>獲取disabled屬性值</button>
<p>密 碼: <input type="password" name="password" value="123456" disabled /></p>
</body>
</html>
【推薦學習:、】
以上就是jquery有哪些取值方式的詳細內容,更多請關注TW511.COM其它相關文章!