jquery都有哪些前端框架
jquery前端框架有:1、EasyUI,一種基於jQuery的使用者介面外掛集合;2、MiniUI,專業WebUI控制元件庫,能縮短開發時間,減少程式碼量;3、jQuery UI,是一套頁面UI外掛;4、Smart UI;5、Liger UI等。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery前端框架
1、EasyUI
EasyUI 是一種基於jQuery的使用者介面外掛集合。easyui 為建立現代化,互動,JavaScript 應用程式,提供必要的功能。使用 easyui 你不需要寫很多程式碼,你只需要通過編寫一些簡單 HTML 標記,就可以定義使用者介面。
優勢:開源免費,頁面也還說的過去。
easyUI 入門:
頁面引入必要的 js 和 css 樣式檔案,檔案引入順序為:
<!-- 引入 JQuery --> <script type="text/javascript" src="../jquery-easyui-1.4.1/jquery.min.js"></script> <!-- 引入 EasyUI --> <script type="text/javascript" src="../jquery-easyui-1.4.1/jquery.easyui.min.js"></script> <!-- 引入 EasyUI 的中文國際化 js,讓 EasyUI 支援中文 --> <script type="text/javascript" src="../jquery-easyui-1.4.1/locale/easyui-lang- zh_CN.js"></script> <!-- 引入 EasyUI 的樣式檔案--> <link rel="stylesheet" href="../jquery-easyui-1.4.1/themes/default/easyui.css" type="text/css"/> <!-- 引入 EasyUI 的圖示樣式檔案--> <link rel="stylesheet" href="../jquery-easyui-1.4.1/themes/icon.css" type="text/css"/>
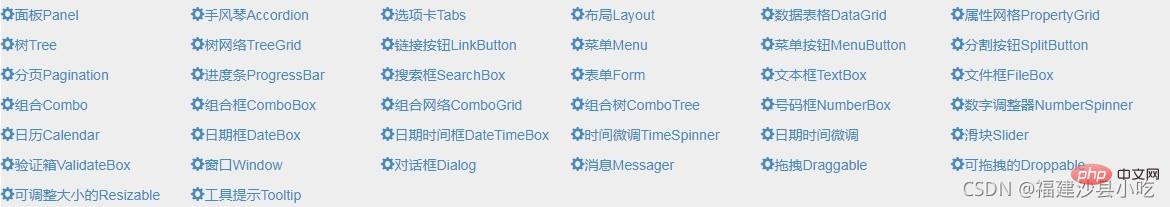
然後在頁面寫easyUI 程式碼就行,easyUI 提供了很多樣式:

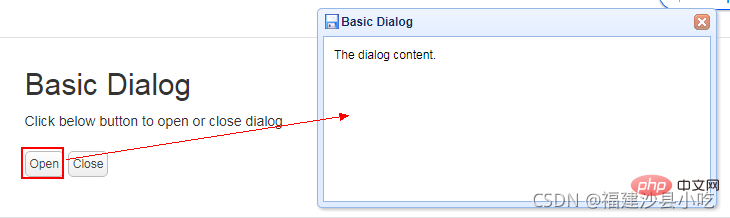
範例如下:
實現程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Basic Dialog - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
<h2>Basic Dialog</h2>
<p>Click below button to open or close dialog.</p>
<div style="margin:20px 0;">
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="$('#dlg').dialog('open')">Open</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="$('#dlg').dialog('close')">Close</a>
</div>
<div id="dlg" class="easyui-dialog" title="Basic Dialog" data-options="iconCls:'icon-save'" style="width:400px;height:200px;padding:10px">
The dialog content.
</div>
</body>
</html>2、MiniUI
jQuery MiniUI - 專業WebUI控制元件庫。
它能縮短開發時間,減少程式碼量,使開發者更專注於業務和伺服器端,輕鬆實現介面開發,帶來絕佳的使用者體驗。
使用 MiniUI,開發者可以快速建立 Ajax 無重新整理、 B/S 快速錄入資料、 CRUD、 Master-Detail、選單工具列、彈出面板、佈局導航、資料驗證、分頁表格、樹、樹形表格等典型 WEB 應用系統介面。
缺點:收費,沒有原始碼,基於這個開發如果想對功能做擴充套件就需要找他們的團隊進行升級!
提供以下幾大類控制元件:
表格控制元件樹形控制元件
佈局控制元件:標題面板、彈出面板、摺疊分割器、佈局器、表單佈局器等
導航控制元件:分頁導航器、導航選單、索引標籤、選單、工具列等。
表單控制元件:多選輸入框、彈出選擇框、文字輸入框、數位輸入框、日期選擇框、下拉選擇框、下拉樹形選擇框、下拉表格選擇框、檔案上傳控制元件、多選框、列表框、多選框組、單選框組、按鈕等
富文字編輯器
圖表控制元件:柱狀圖、餅圖、線形圖、雙軸圖等。
技術亮點:
快速開發:使用 Html 設定介面,減少 80%介面程式碼量。
易學易用:簡單的API 設計,可以獨立、組合使用控制元件。
效能優化:內建資料懶載入、低記憶體開銷、快速介面佈局等機制。
豐富控制元件:包含表格、樹、資料驗證、佈局導航等超過 50 個控制元件。
超強表格:提供鎖定列、多表頭、分頁排序、行過濾、資料彙總、單元格編輯、詳細行、Excel 匯出等功能。
第三方相容:與ExtJS、jQuery、YUI、Dojo 等任意第三方控制元件無縫整合。瀏覽器相容:支援IE6+、FireFox、Chrome 等。
跨平臺支援:支援Java、.NET、PHP 等。
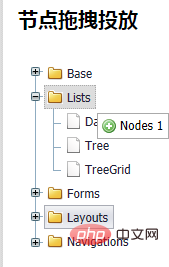
範例如下:

<ul id="tree1" class="mini-tree" url="../data/tree.txt" style="width:200px;padding:5px;" showTreeIcon="true" textField="text" idField="id" allowDrag="true" allowDrop="true" 4. > </ul>
3、jQueryUI
jQuery UI 是一套 jQuery 的頁面 UI 外掛,包含很多種常用的頁面空間,例如 Tabs(如本站首頁右上角部分) 、拉簾效果(本站首頁左上角)、對話方塊、拖放效果、日期選擇、顏色選擇、資料排序、表單大小調整等等非常多的內容。
技術亮點:
簡單易用:繼承 jQuery 簡易使用特性,提供高度抽象介面,短期改善網站易用性。
開源免費:採用 MIT & GPL 雙協定授權,輕鬆滿足自由產品至企業產品各種授權需求。
廣泛相容:相容各主流桌面瀏覽器。包括 IE 6+、Firefox 2+、Safari 3+、Opera 9+、Chrome 1+。輕便快捷:元件間相對獨立,可按需載入,避免浪費頻寬拖慢網頁開啟速度。
標準先進:支援 WAI-ARIA,通過標準 XHTML 程式碼提供漸進增強,保證低端環境可存取性。
美觀多變:提供近 20 種預設主題,並可自定義多達 60 項可設定樣式規則,提供 24 種背景紋理選擇。度娘上搜jQueryUI 的api,其用法與 easyUI、MiniUI 都大同小異,此處將不再舉例。
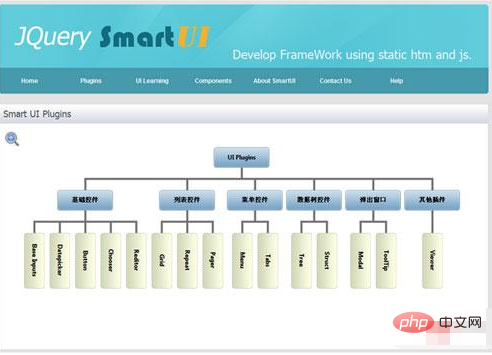
4、Smart UI
官網地址http://smartui.chinamzz.com
Smart UI是基於JQuery的Ajax開發框架,實現前、後臺分離、功能和資料分離,UI層全部使用htm+js+json完成,通過一個統一資料介面與伺服器端進行資料交換。
主要有三部分組成:
1、一套日常應用的JQuery外掛(類似JQuery UI,JQuery EasyUI),核心基於template.js模板外掛,具有強大的自定義功能。

2、一套前端開發框架(js、css),滿足各種基本場景,有著不錯的封裝、擴充套件性。系統自動完成動態建立頁面,與後臺互動,取、賦值等繁瑣的操作。
3、與Smart UI無縫結合的後臺資料框架(.net)。
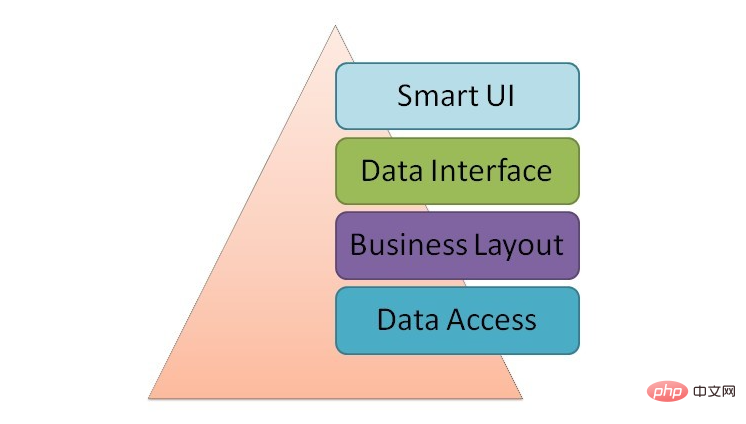
Smart UI的框架,主要包括UI層(Smart UI)、資料介面、業務層、資料層四個部分。今天主要講解UI層,這部分與以往通常框架的架構不同的是,為純前臺的開發架構,css+html】,css和js都有著詳細的分層,不僅在Smart UI中,其他框架的朋友也可以借鑑,也希望大家能提出寶貴的建議。

5、Liger UI
官網地址http://www.ligerui.com/
LigerUI是基於jQuery開發的一系列控制元件組組成的jquery ui框架,包括表單、佈局、表格等等常用UI控制元件 使用LigerUI可以快速建立風格統一的介面效果。
6、Chico UI
和 jQuery UI 一樣,Chico UI 包含 auto-complete, blink, carousel, countdown, date-picker, dropdown, expand, calendar 等諸多逐漸,同時還提供一個 CSS 佈局框架,用於實現網頁佈局和表格。
線上演示:http://chico-ui.com.ar/
7、PrimeUI
PrimeUI 是 PrimeFaces 團隊的一個 jQuery UI 元件庫,目前包含多個 UI 部件
線上演示:http://www.primefaces.org/primeui/
8、w2ui
基於Jquery的UI庫,包含常用UI元件,如:佈局、表格、樹形、Tabs、工具條、彈出選單、表單等等。
採用Html5 + CSS3編寫,可以支援常用的瀏覽器,如:Chrome、FireFox7+、Safari 5+和IE 9+等。
線上演示:http://w2ui.com/web/home
9、Ninja UI
jQuery 是一個非常優秀的 JavaScript 框架,而且還有相當多的外掛。其中的一些UI外掛也相當的給力,比如 Ninja UI,是一款介面外掛,使用它將能給你的專案增色不少。此外掛包含有幻燈,智慧提示等常見的效果。
線上演示:http://ninjaui.com/examples
10、B-JUI
B-JUI使用者端框架(Best jQuery UI),是基於Bootstrap樣式及jQuery庫實現的Ajax RIA開源框架。
B-JUI使用者端框架擴充套件方便、簡單易用,很多情況下只要熟悉HTML語法,使用HTML屬性就可以輕鬆用Ajax開發專案。對於javascript不太熟悉的程式設計師是非常方便的,他們只需要關注後端業務邏輯的實現就行了,前端頁面上只需要簡單的寫點HTML程式碼。
本框架基於Bootstrap前端樣式及jQuery庫開發,提供豐富的各類元件及UI,封裝有多種元件,及相關的Ajax請求呼叫,並且都以jQuery標準外掛的方式組合在一起,所以非常方便進行二次開發或再擴充套件。
【推薦學習:、】
以上就是jquery都有哪些前端框架的詳細內容,更多請關注TW511.COM其它相關文章!