jquery可以給圖片新增屬性嗎
2022-05-16 19:00:46
jquery可以給圖片新增屬性。兩種新增方法:1、用attr()給img元素新增屬性,語法「$("img").attr("屬性名","值")」;2、用prop()給圖片元素新增屬性,語法「$("img").prop("屬性名","值")」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery中有兩種方法用於設定屬性
attr()
prop()
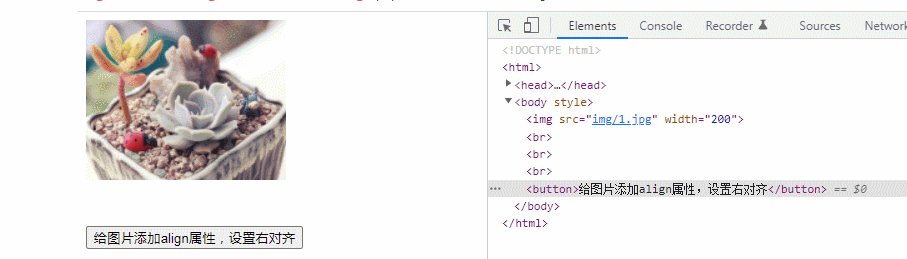
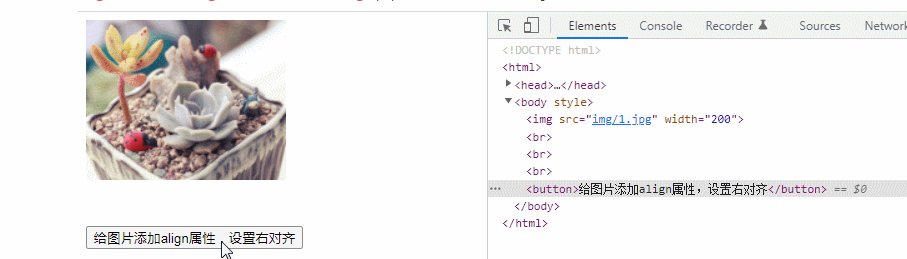
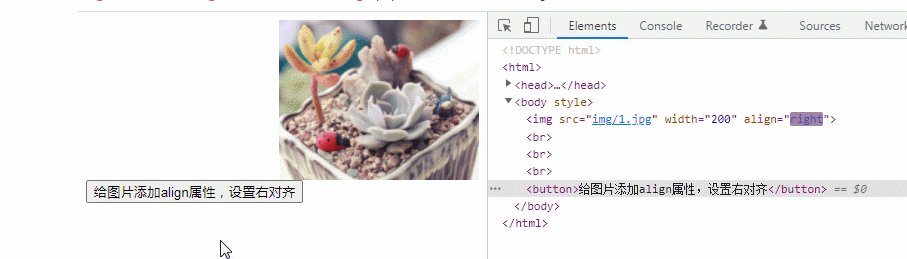
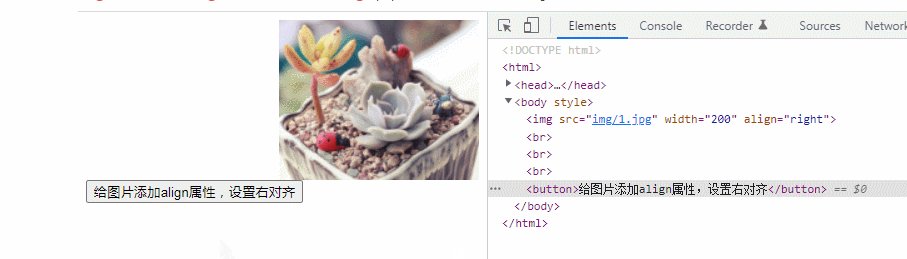
1、使用attr()
attr() 方法設定或返回被選元素的屬性和值。
當該方法用於設定屬性值,則為匹配元素設定一個或多個屬性/值對。
$("img").attr("屬性名","屬性值");範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").attr("align","right");
});
});
</script>
</head>
<body>
<img src="img/1.jpg" width="200"><br>
<br><br>
<button>給圖片新增align屬性,設定右對齊</button>
</body>
</html>
2、使用prop()
prop() 方法和attr()一樣,也設定或返回被選元素的屬性和值。
當該方法用於設定屬性值時,則為匹配元素集合設定一個或多個屬性/值對。
語法:
$("img").prop("屬性名","屬性值");範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").prop("alt","影象的替代文字");
});
});
</script>
</head>
<body>
<img src="img/1.jpg" width="200"><br>
<br><br>
<button>給圖片新增alt屬性</button>
</body>
</html>
擴充套件知識:圖片元素img
<img> 標籤定義 HTML 頁面中的影象。
<img> 標籤有兩個必需的屬性:src 和 alt。
<img> 標籤的屬性:
| 屬性 | 值 | 描述 |
|---|---|---|
| align | top bottom middle left right | HTML5 不支援。HTML 4.01 已廢棄。 規定如何根據周圍的文字來排列影象。 |
| loading | eager:立即載入 lazy:延遲載入 | 指定瀏覽器是應立即載入影象還是延遲載入影象。 |
| alt | text | 規定影象的替代文字。 |
| border | pixels | HTML5 不支援。HTML 4.01 已廢棄。 規定影象周圍的邊框。 |
| crossorigin | anonymous use-credentials | 設定影象的跨域屬性 |
| height | pixels | 規定影象的高度。 |
| hspace | pixels | HTML5 不支援。HTML 4.01 已廢棄。 規定影象左側和右側的空白。 |
| ismap | ismap | 將影象規定為伺服器端影象對映。 |
| longdesc | URL | HTML5 不支援。HTML 4.01 已廢棄。 指向包含長的影象描述檔案的 URL。 |
| src | URL | 規定顯示影象的 URL。 |
| usemap | #mapname | 將影象定義為客戶器端影象對映。 |
| vspace | pixels | HTML5 不支援。HTML 4.01 已廢棄。 規定影象頂部和底部的空白。 |
| width | pixels | 規定影象的寬度。 |
【推薦學習:、】
以上就是jquery可以給圖片新增屬性嗎的詳細內容,更多請關注TW511.COM其它相關文章!