jquery怎麼清除類
2022-05-16 19:00:15
3種方法:1、用「元素物件.removeClass("類名")」刪除指定類,若沒有規定引數,可清空類;2、用「元素物件.toggleClass("類名",false)」刪除指定類;3、用「元素物件.attr("class","")」清空類。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery清除類的兩種方法
使用removeClass()刪除類
使用toggleClass() 刪除類
使用attr()和prop()將class屬性的值設定為空
1、使用removeClass()刪除類
removeClass() 方法從被選元素移除一個或多個類。
$(selector).removeClass(class)
註釋:如果沒有規定引數,則該方法將從被選元素中刪除所有類。
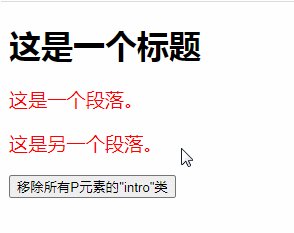
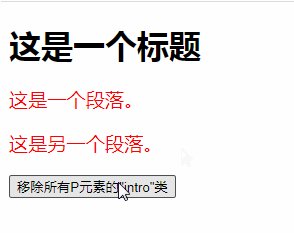
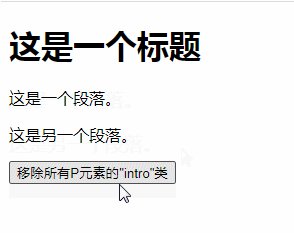
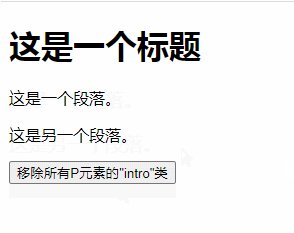
範例:從所有的 <p> 元素移除 "intro" 類
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>這是一個標題</h1>
<p class="intro">這是一個段落。</p>
<p class="intro">這是另一個段落。</p>
<button>移除所有P元素的"intro"類</button>
</body>
</html>
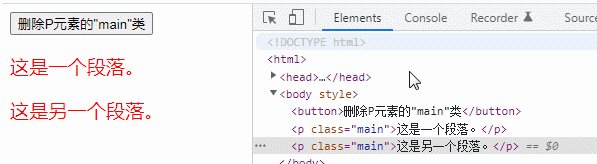
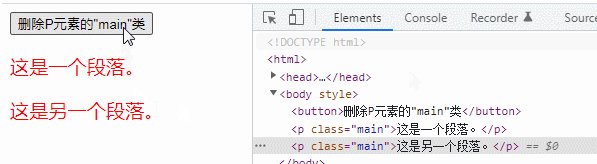
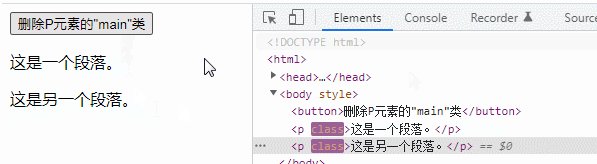
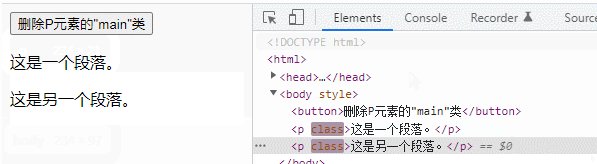
2、使用toggleClass() 刪除類
toggleClass() 方法對新增和移除被選元素的一個或多個類進行切換。
該方法檢查每個元素中指定的類。如果不存在則新增類,如果已設定則刪除之。這就是所謂的切換效果。
$(selector).toggleClass(class,switch)
不過,通過使用 "switch" 引數,您能夠規定只刪除或只新增類。
switch :可選引數,布林值,規定是否僅僅新增(true)或移除(false)類。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").toggleClass("main",false);
});
});
</script>
<style>
.main {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<button>刪除P元素的"main"類</button>
<p class="main">這是一個段落。</p>
<p class="main">這是另一個段落。</p>
</body>
</html>
3、使用attr()和prop()將class屬性的值設定為空
attr()和prop()都可以設定指定屬性和值,執行將class屬性的值設定為空即可刪除類
$(document).ready(function() {
$("button").click(function() {
$("p").attr("class","");
// $("p").prop("class","");
});
});
【推薦學習:、】
以上就是jquery怎麼清除類的詳細內容,更多請關注TW511.COM其它相關文章!