jquery怎麼取消live事件
2022-05-16 19:00:07
jquery中,可用die()方法來取消live事件,該方法可移除通過live()方法系結的指定事件,語法「$(selector).die("事件名","處理常式名")」;die()方法的兩個引數都可省略,這樣可移除所有繫結的live事件。

本教學操作環境:windows7系統、jquery1.7.0版本、Dell G3電腦。
使用die() 方法取消live事件。
die() 方法移除通過 live() 方法向被選元素新增的一個或多個事件處理程式。
簡單來說,die() 方法可移除通過live()方法系結的指定事件。
語法:
$(selector).die(event,function)
| 引數 | 描述 |
|---|---|
| event | 可選。規定要移除的一個或多個事件處理程式。 由空格分隔多個事件值。必須是有效的事件。 |
| function | 可選。規定要移除的特定函數。 |
注意:die() 方法在 jQuery 版本 1.7 中被廢棄,在版本 1.9 中被移除。
範例1:移除所有通過 live() 方法向 <p> 元素新增的事件處理程式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://apps.bdimg.com/libs/jquery/1.7.0/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("p").live("click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").die();
});
});
</script>
</head>
<body>
<p>這是一個段落。</p>
<p>這是另外一個段落。</p>
<p>點選任意一個段落,使其消失。</p>
<button>移除click事件</button><br><br>
<div>p 元素的click事件通過 live() 方法來新增</div>
</body>
</html>
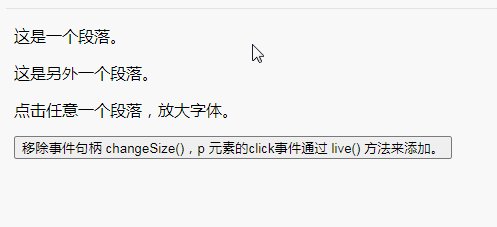
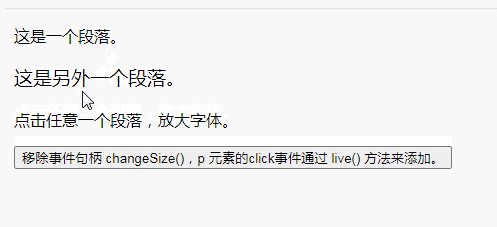
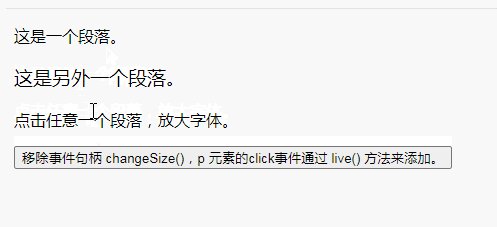
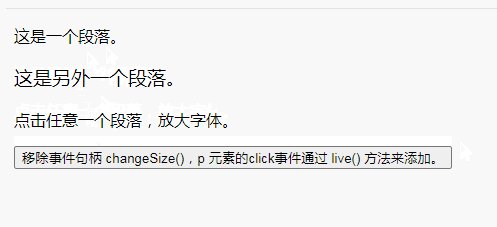
範例2:使用 die() 方法從被選元素中只移除一個指定的事件處理程式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://apps.bdimg.com/libs/jquery/1.7.0/jquery.min.js"></script>
<script>
function changeSize() {
$(this).animate({
fontSize: "+=3px"
});
}
function changeSpacing() {
$(this).animate({
letterSpacing: "+=2px"
});
}
$(document).ready(function() {
$("p").live("click", changeSize);
$("p").live("click", changeSpacing);
$("button").click(function() {
$("p").die("click", changeSize);
});
});
</script>
</head>
<body>
<p>這是一個段落。</p>
<p>這是另外一個段落。</p>
<p>點選任意一個段落,放大字型。</p>
<button>移除事件控制程式碼 changeSize(),p 元素的click事件通過 live() 方法來新增。</button><br><br>
</body>
</html>
【推薦學習:、】
以上就是jquery怎麼取消live事件的詳細內容,更多請關注TW511.COM其它相關文章!