jquery怎麼實現兄弟節點移除樣式
2022-05-16 16:00:37
方法:1、用siblings()、next()等函數獲取指定元素的兄弟節點,語法「指定元素.siblings()」;2、用removeClass()或removeAttr()移除被選元素的樣式,語法「兄弟節點.removeClass()」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery兄弟節點移除樣式,可以看出兩個部分:
查詢兄弟節點
移除被選節點的樣式
1、查詢兄弟節點
jquery中提供了多種獲取兄弟節點的方法,一般有七個:
siblings()方法,主要用於獲得指定元素的同級所有兄弟元素
next()方法,主要用於獲得指定元素的下一個兄弟元素
nextAll()方法,主要用於獲得指定元素的下一個同級的所有兄弟元素
nextUntil()方法,主要用於獲得指定元素的下一個兄弟元素,這個兄弟元素必須為指定元素與nextUntil()方法所設定元素之間的元素
prev()方法,主要用於獲得指定元素的上一級兄弟元素
prevAll()方法,主要用於獲得指定元素上一級所有的兄弟元素
prevUntil()方法,主要用於獲得指定元素的上一個兄弟元素,這個兄弟元素必須為指定元素與prevUntil()方法所設定元素之間的元素
範例:使用next()獲取被選元素h2的下一個兄弟節點
$("h2").next()2、移除被選節點的樣式
使用removeClass()移除指定CSS類
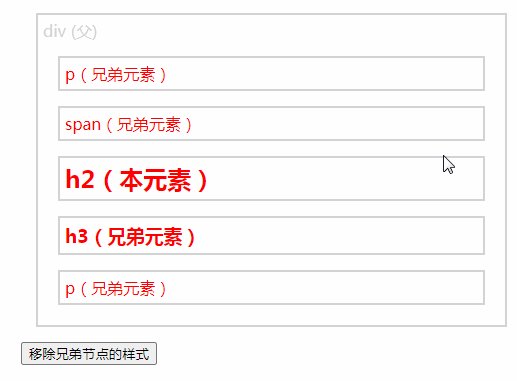
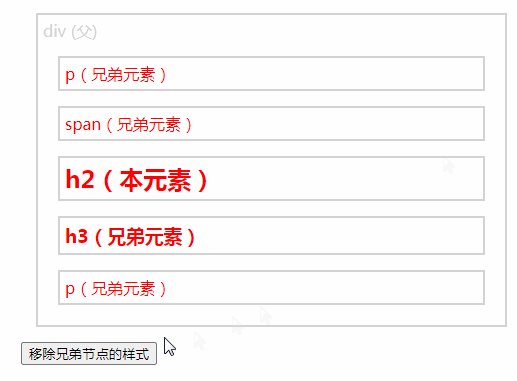
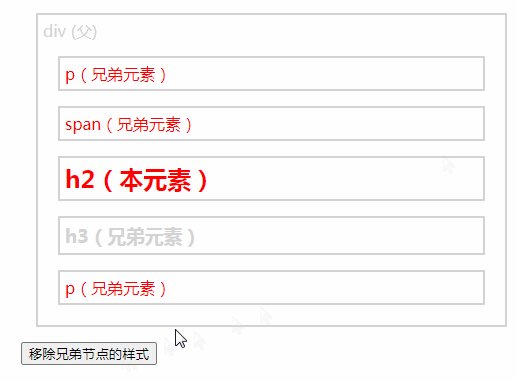
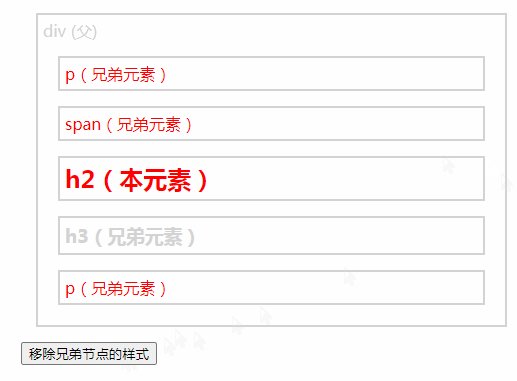
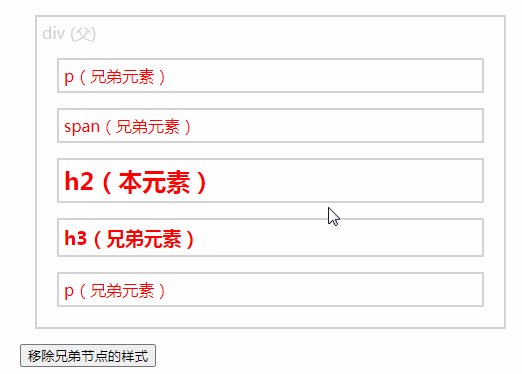
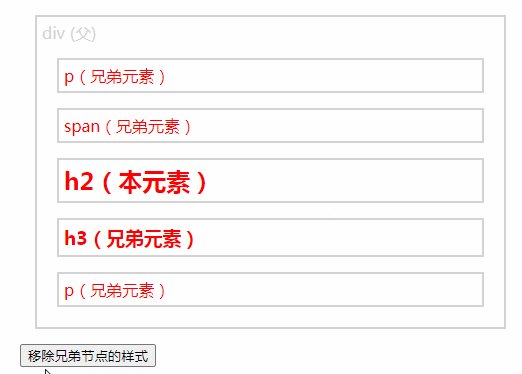
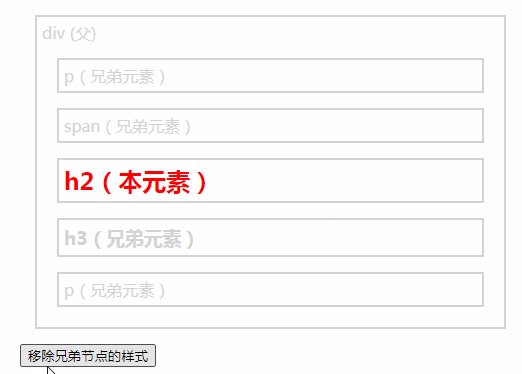
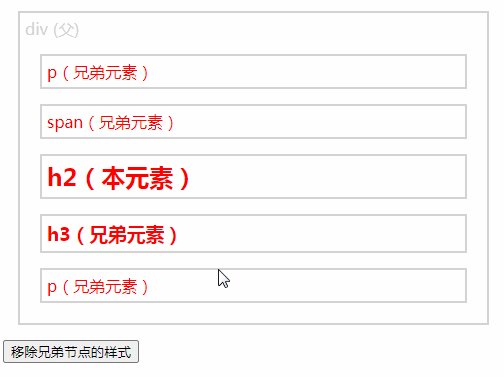
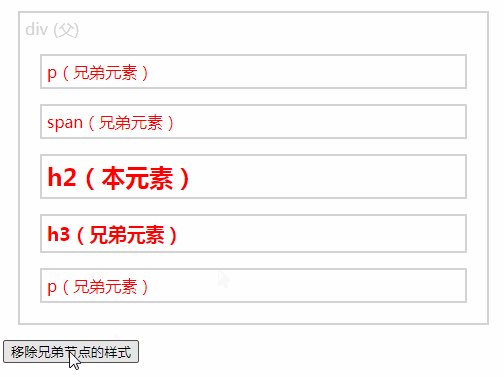
範例1:移除下一個兄弟節點的樣式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
.color{
color:red;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
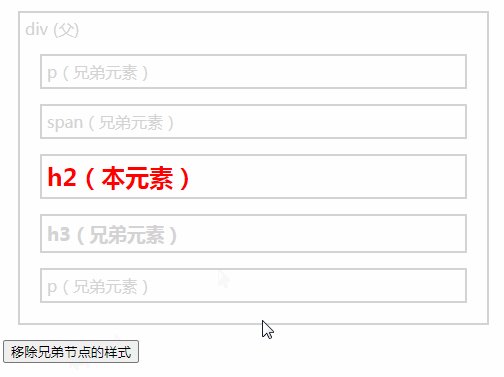
$("h2").next().removeClass();
});
});
</script>
</head>
<body>
<div class="siblings">div (父)
<p class="color">p(兄弟元素)</p>
<span class="color">span(兄弟元素)</span>
<h2 class="color">h2(本元素)</h2>
<h3 class="color">h3(兄弟元素)</h3>
<p class="color">p(兄弟元素)</p>
</div>
<button>移除兄弟節點的樣式</button>
</body>
</html>
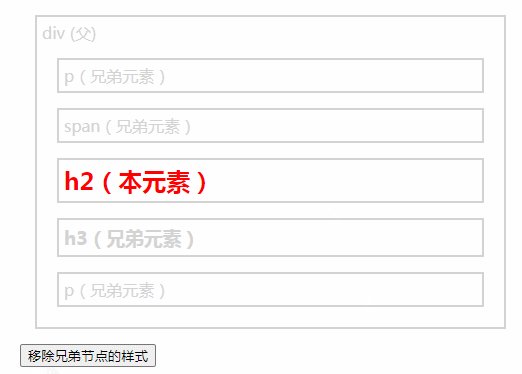
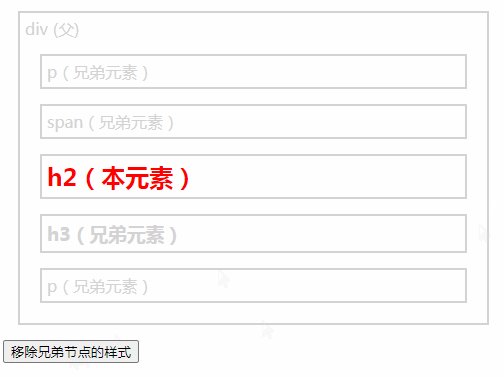
範例2:移除全部兄弟節點的樣式
$(document).ready(function() {
$("button").click(function() {
$("h2").siblings().removeClass();
});
});
使用removeAttr()去除id、class或style屬性
$(document).ready(function() {
$("button").click(function() {
$("h2").siblings().removeAttr("class");
});
});
【推薦學習:、】
以上就是jquery怎麼實現兄弟節點移除樣式的詳細內容,更多請關注TW511.COM其它相關文章!