歸納整理微信小程式許可權介面

【相關學習推薦:】
1、許可權介面
部分介面需要經過使用者授權統一才能呼叫。我們把這些介面按使用範圍分成多個scope,使用者選擇對scope進行授權,當授權給一個scope之後,其對應的所有介面都可以直接使用,此類介面呼叫時:
- 如果使用者未接受或拒絕此許可權,會彈窗詢問使用者,使用者單擊統一後方可呼叫介面。
- 如果使用者已授權,可以直接呼叫介面。
- 如果使用者已拒絕授權,則不會出現彈窗,而會直接進入介面fail回撥。
此類介面再許可權中的物件scope的欄位和介面的對應關係如下表所示。
| scope | 對應介面 | 描述 |
|---|---|---|
| scope.userLocation | wx.getLocation, wx.chooseLocation, wx.startLocationUpdate | 地理位置 |
| scope.userLocationBackground | wx.startLocationUpdateBackground | 後臺定位 |
| scope.record | wx.startRecord, wx.joinVoIPChat, RecorderManager.start | 麥克風 |
| scope.camera | camera元件, wx.createVKSession | 攝像頭 |
| scope.bluetooth | wx.openBluetoothAdapter, wx.createBLEPeripheralServer | 藍芽 |
| scope.writePhotosAlbum | wx.saveImageToPhotosAlbum, wx.saveVideoToPhotosAlbum | 新增到相簿 |
| scope.addPhoneContact | wx.wx.addPhoneContact | 新增到聯絡人 |
| scope.addPhoneCalendar | wx.addPhoneRepeatCalendar, wx.addPhoneCalendar | 新增到日曆 |
| scope.werun | wx.getWeRunData | 微信運動步數 |
| scope.address | wx.chooseAddress | 通訊地址(已取消授權,可以直接呼叫對應介面) |
| scope.invoiceTitle | wx.chooseInvoiceTitle | 發票擡頭(已取消授權,可以直接呼叫對應介面) |
| scope.invoice | wx.chooseInvoice | 獲取發票(已取消授權,可以直接呼叫對應介面) |
| scope.userInfo | wx.getUserInfo | 使用者資訊(小程式已回收,請使用頭像暱稱填寫,小遊戲可繼續呼叫) |
小程式提供了三組介面對介面許可權進行相應的操作:wx.getSetting()獲取使用者當前的授權狀態;wx.openSetting()開啟設定介面以引導使用者開啟授權;wx.authorize()改變授權狀態。
1.1 使用者授權介面wx.authorize(Object object)
提前向使用者發起授權請求。該介面呼叫後會立刻彈窗詢問使用者是否同意授權小程式使用某項功能或獲取使用者的某些資料,但不會實際呼叫對應介面。如果使用者之前已經同意授權,則不會出現彈窗,直接返回成功。屬性如下表所示。
| 屬性 | 型別 | 預設值 | 必填 | 說明 |
|---|---|---|---|---|
| scope | string | 是 | 需要獲取許可權的 scope,詳見 scope 列表 | |
| success | function | 否 | 介面呼叫成功的回撥函數 | |
| fail | function | 否 | 介面呼叫失敗的回撥函數 | |
| complete | function | 否 | 介面呼叫結束的回撥函數(呼叫成功、失敗都會執行) |
官網的範例程式碼:
// 可以通過 wx.getSetting 先查詢一下使用者是否授權了 "scope.record" 這個 scopewx.getSetting({
success(res) {
if (!res.authSetting['scope.record']) {
wx.authorize({
scope: 'scope.record',
success () {
// 使用者已經同意小程式使用錄音功能,後續呼叫 wx.startRecord 介面不會彈窗詢問
wx.startRecord()
}
})
}
}})1.2 獲取使用者許可權設定介面wx.getSetting(Object object)
該介面獲取使用者的當前設定。返回值中只會出現小程式已經向使用者請求過的許可權。屬性如下:
| 屬性 | 型別 | 預設值 | 必填 | 說明 | 最低版本 |
|---|---|---|---|---|---|
| withSubscriptions | Boolean | false | 否 | 是否同時獲取使用者訂閱訊息的訂閱狀態,預設不獲取。注意:withSubscriptions 只返回使用者勾選過訂閱面板中的「總是保持以上選擇,不再詢問」的訂閱訊息。 | 2.10.1 |
| success | function | 否 | 介面呼叫成功的回撥函數 | ||
| fail | function | 否 | 介面呼叫失敗的回撥函數 | ||
| complete | function | 否 | 介面呼叫結束的回撥函數(呼叫成功、失敗都會執行) |
object.success回撥函數如下:
| 屬性 | 型別 | 說明 | 最低版本 |
|---|---|---|---|
| authSetting | AuthSetting | 使用者授權結果 | |
| subscriptionsSetting | SubscriptionsSetting | 使用者訂閱訊息設定,介面引數withSubscriptions值為true時才會返回。 | 2.10.1 |
| miniprogramAuthSetting | AuthSetting | 在外掛中呼叫時,當前宿主小程式的使用者授權結果 |
官網範例程式碼:
wx.getSetting({
success (res) {
console.log(res.authSetting)
// res.authSetting = {
// "scope.userInfo": true,
// "scope.userLocation": true
// }
}})1.3 開啟使用者許可權設定介面wx.openSetting(Object object)
該介面呼叫使用者端小程式設定介面,返回使用者設定的操作結果。設定介面只會出現小程式已經向使用者請求過的許可權。
| 屬性 | 型別 | 預設值 | 必填 | 說明 | 最低版本 |
|---|---|---|---|---|---|
| withSubscriptions | Boolean | false | 否 | 是否同時獲取使用者訂閱訊息的訂閱狀態,預設不獲取。注意:withSubscriptions 只返回使用者勾選過訂閱面板中的「總是保持以上選擇,不再詢問」的訂閱訊息。 | 2.10.3 |
| success | function | 否 | 介面呼叫成功的回撥函數 | ||
| fail | function | 否 | 介面呼叫失敗的回撥函數 | ||
| complete | function | 否 | 介面呼叫結束的回撥函數(呼叫成功、失敗都會執行) |
object.success回撥函數如下:
| 屬性 | 型別 | 說明 | 最低版本 |
|---|---|---|---|
| authSetting | AuthSetting | 使用者授權結果 | |
| subscriptionsSetting | SubscriptionsSetting | 使用者訂閱訊息設定,介面引數withSubscriptions值為true時才會返回。 | 2.10.3 |
- 注意:2.3.0 版本開始,使用者發生點選行為後,才可以跳轉開啟設定頁,管理授權資訊。
官網範例程式碼:
wx.openSetting({
success (res) {
console.log(res.authSetting)
// res.authSetting = {
// "scope.userInfo": true,
// "scope.userLocation": true
// }
}})2、授權案例
本例使用獲取地理位置介面wx.getLocation()和開始錄音介面wx.startRecord()進行相關操作,而這兩個介面都需要設定操作許可權。
Setting.wxml程式碼如下:
<!--index.wxml--><view class="body" bindtap="location1">獲取地理位置</view><view class="body">{{context}}</view><view class="body" bindtap="location2">開始錄音</view>Setting.js程式碼如下:
//index.js//獲取應用範例const app = getApp()Page({
data: {
},
onLoad: function () {
context:''
},
location1:function(){ //獲取地理位置
var that=this
wx.getSetting({ //獲取使用者許可權設定介面
success(res) {
console.log(res)
if (!res.authSetting['scope.userLocation']) {
wx.authorize({ //授權
scope: 'scope.userLocation', //地理位置許可權,看線上面的scope對應的引數
success() {
wx.getLocation({ //獲取當前的地理位置
success: function(res) {
console.log(res)
that.setData({ context: "你所在的經度是" + res.latitude+"你所在的緯度是"+res.longitude})
},
})
}
})
}
}
})
},
location2: function () { //錄音
var that = this
wx.getSetting({
success(res) {
console.log(res.authSetting)
if (!res.authSetting['scope.record']) {
wx.openSetting({ //開啟使用者許可權設定介面
success(res) {
console.log(res)
wx.startRecord({ //開始錄音
success(res) {
const tempFilePath = res.tempFilePath
console.log("錄音結束")
}
})
}
})
}}
})
}})location()1函數實現獲取地理位置的功能,該函數先呼叫wx.getSetting()介面獲取許可權狀態,然後呼叫wx.authorize()介面修改地理位置許可權scope.userLocation。location2()函數實現錄音功能,該函數先呼叫wx.getSetting()介面獲取許可權狀態,然後呼叫wx.openSetting()介面開啟錄音許可權設定介面來修改錄音許可權。從本例可以看出設定許可權的時候應該先呼叫wx.getSetting()介面來修改許可權狀態,在沒有許可權開啟的情況下可以呼叫wx.authorize()介面或者wx.openSetting()介面來修改許可權狀態,wx.authorize()介面不出現修改許可權的操作許可權,而wx.openSetting()介面會出現修改許可權的操作介面。
案例效果如下:

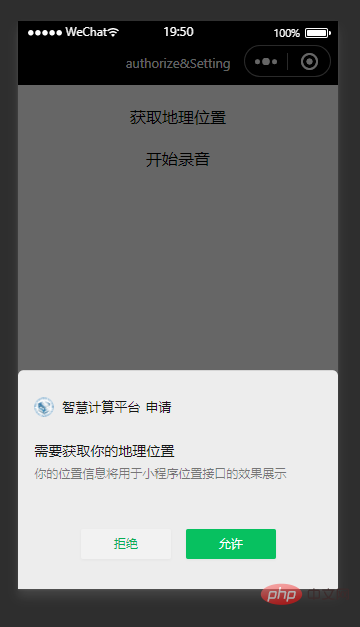
點選獲取地理位置:

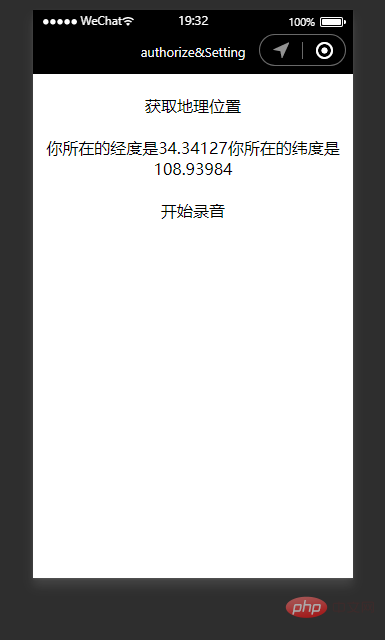
點選允許之後會顯示當前所在的經緯度。

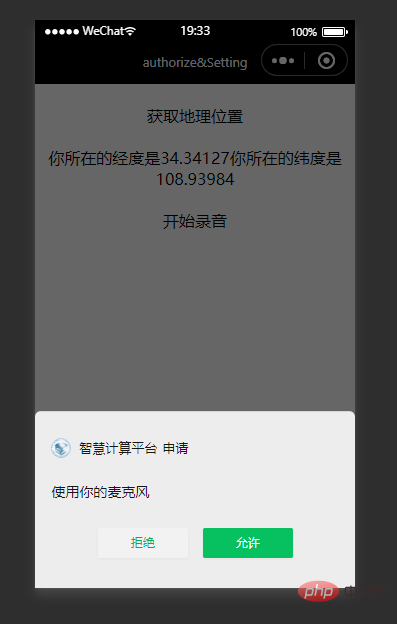
點選開始錄音按鈕出現麥克風授權:

【相關學習推薦:】
以上就是歸納整理微信小程式許可權介面的詳細內容,更多請關注TW511.COM其它相關文章!