Bootstrap v5.2.0-beta1 現已釋出,這是自 v5 以來最大的一次釋出更新。這個版本的特點是重新設計的檔案、所有元件的 CSS 變數、響應式的 offcanvas、新的 helpers 和 utilities、改進的按鈕和輸入,以及許多底層改進。
具體更新內容如下:
重新設計的檔案
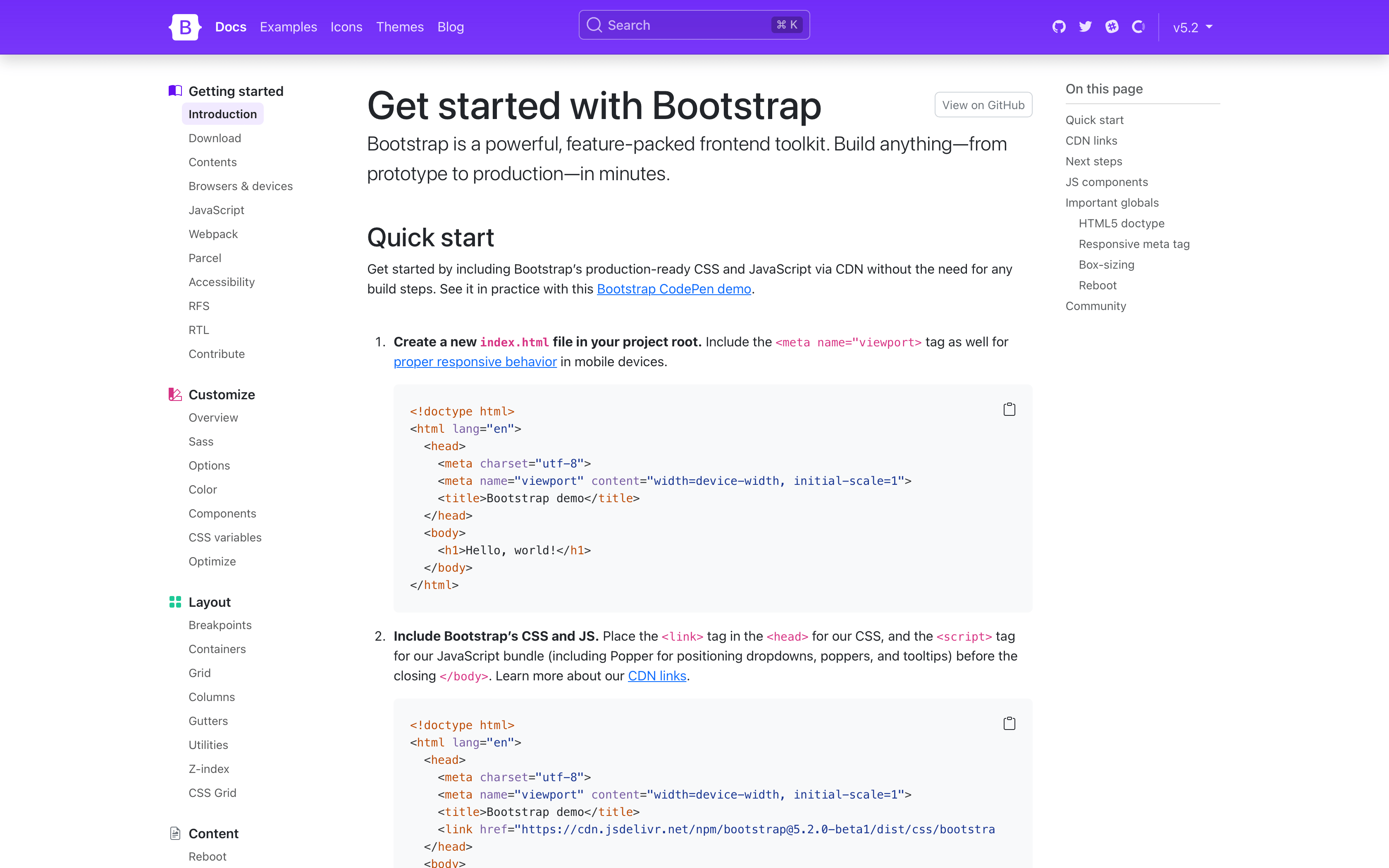
開發團隊重寫了整個主頁,以更好地展示 Bootstrap 的所有功能。


變化包括簡化了導航欄,取消了子導航,並更改了側邊欄以始終顯示每個頁面連結以提高可發現性。上面顯示的也是,它現在是通過 CDN 使用 Bootstrap 的分步指導指南。

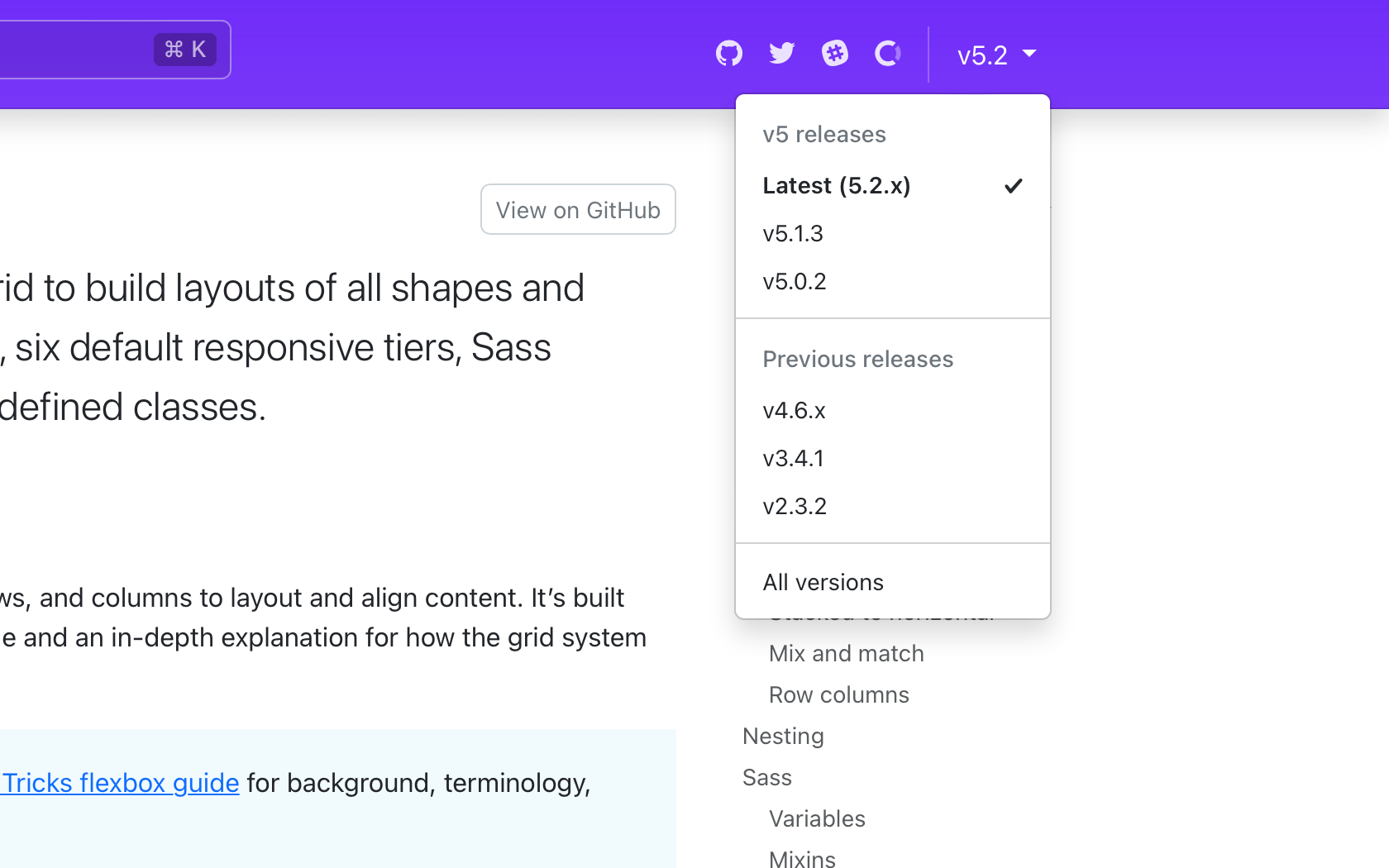
更新後的導航欄還有一個新版本選擇器,適用於 v5.2.0 及更高版本。在任何頁面上,單擊版本並檢視選項以導航到同一頁面的先前次要版本。當一個頁面不存在於舊版本時,你會在下拉選單中看到禁用的版本。官方表示,其目前沒有計劃跨主要版本連結頁面。

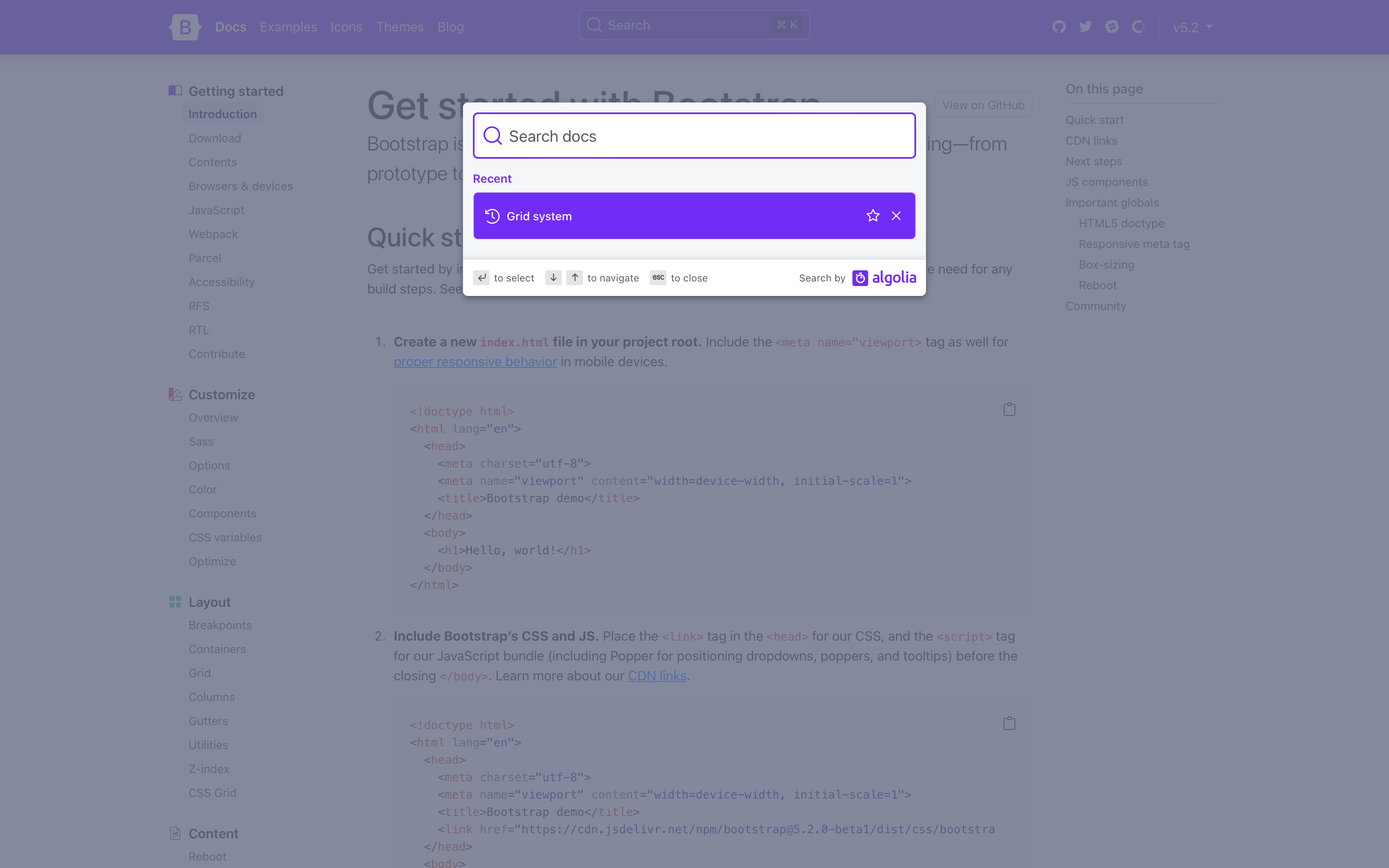
檔案搜尋現在由最新版本的 Algolia DocSearch 提供支援,帶來了改進的設計,甚至可以顯示你最近的搜尋。
設計調整
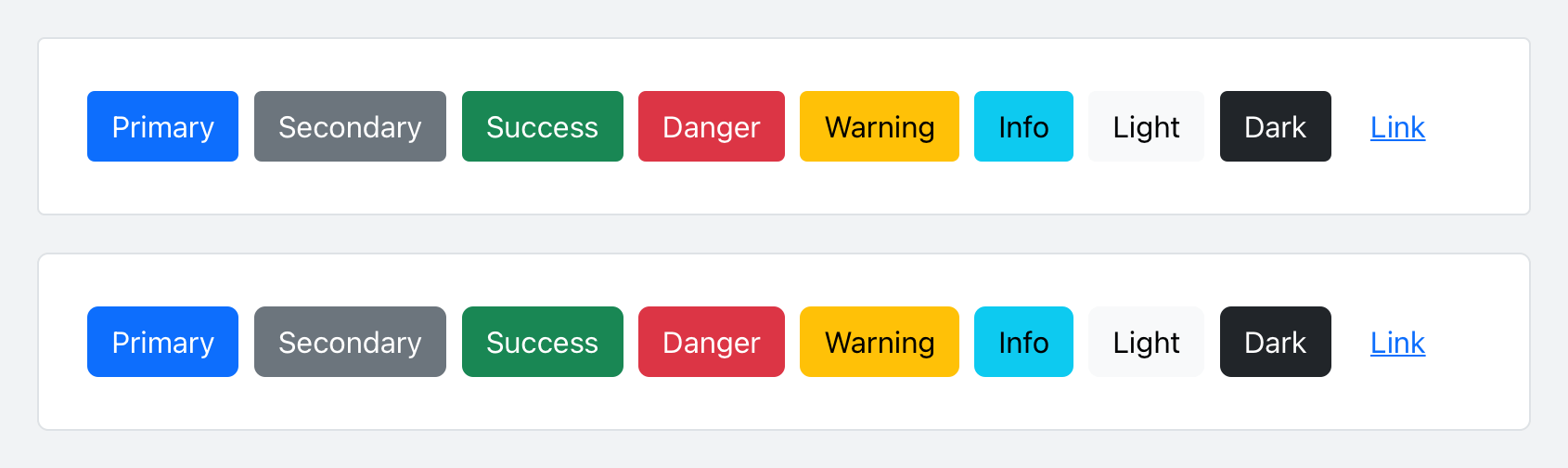
為了配合檔案的重新設計,開發團隊給我們的按鈕和輸入法做了一些細化的邊框半徑值的更新。前後對比如下:

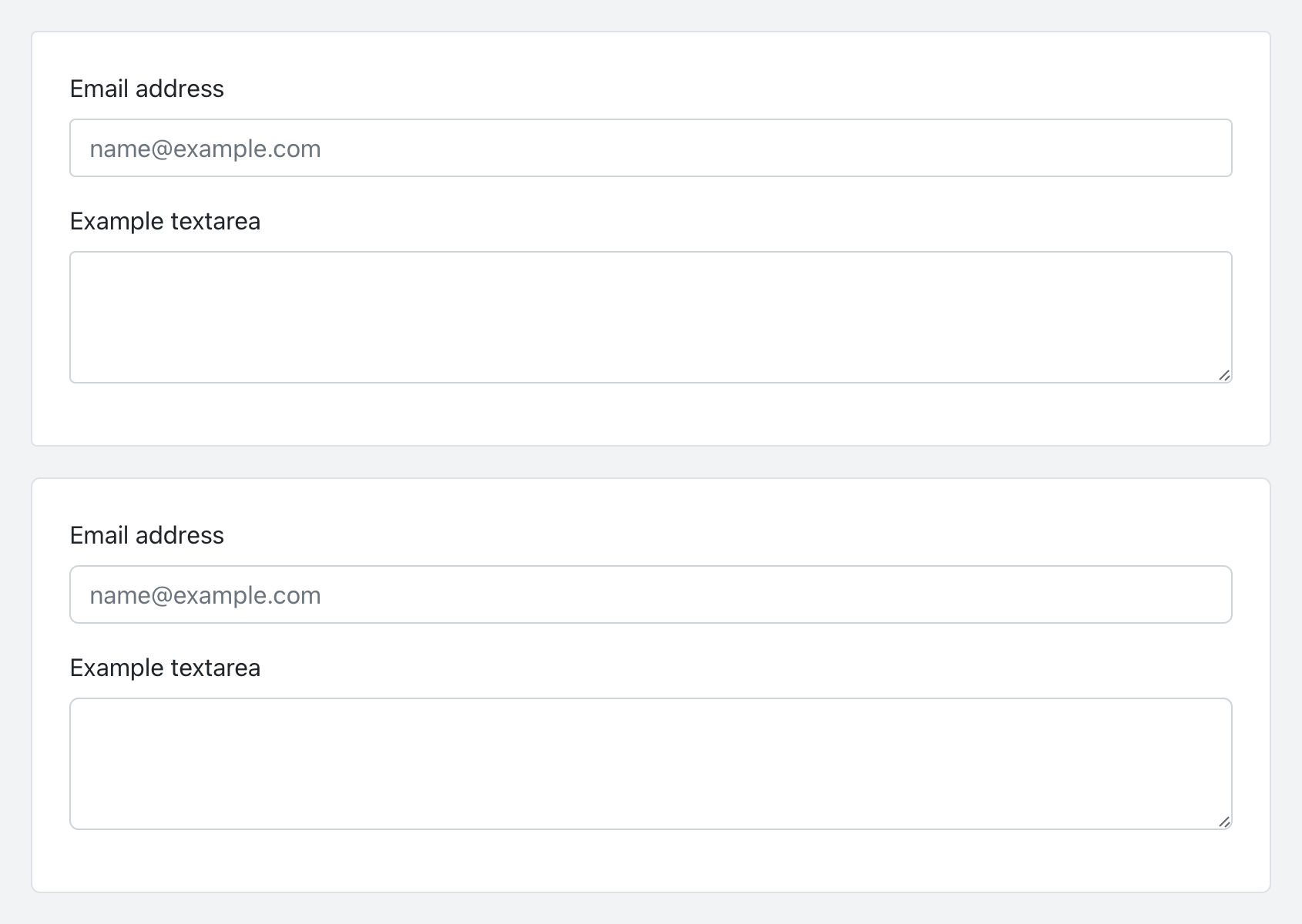
以及 inputs 的前後對比:

元件 CSS 變數
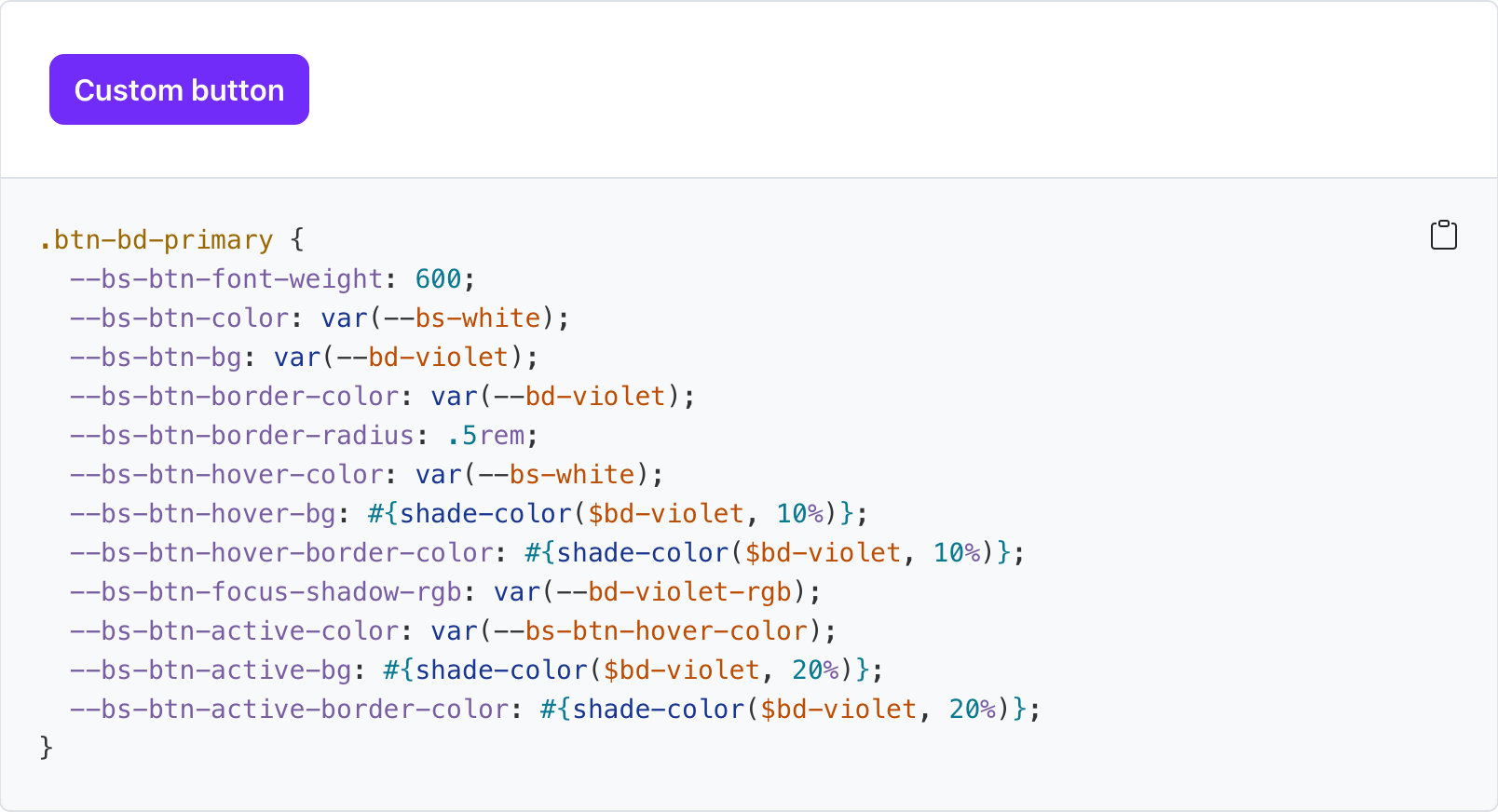
在此版本中,所有的元件現在都包含 CSS 變數,以實現實時自定義、更輕鬆的主題化以及(很快)從 dark 模式開始的顏色模式支援。每個元件頁面都已更新,包括相關 CSS 變數的參考指南。以 為例:
--#{$prefix}btn-padding-x: #{$btn-padding-x};
--#{$prefix}btn-padding-y: #{$btn-padding-y};
--#{$prefix}btn-font-family: #{$btn-font-family};
@include rfs($btn-font-size, --#{$prefix}btn-font-size);
--#{$prefix}btn-font-weight: #{$btn-font-weight};
--#{$prefix}btn-line-height: #{$btn-line-height};
--#{$prefix}btn-color: #{$body-color};
--#{$prefix}btn-bg: transparent;
--#{$prefix}btn-border-width: #{$btn-border-width};
--#{$prefix}btn-border-color: transparent;
--#{$prefix}btn-border-radius: #{$btn-border-radius};
--#{$prefix}btn-box-shadow: #{$btn-box-shadow};
--#{$prefix}btn-disabled-opacity: #{$btn-disabled-opacity};
--#{$prefix}btn-focus-box-shadow: 0 0 0 #{$btn-focus-width} rgba(var(--#{$prefix}btn-focus-shadow-rgb), .5);
幾乎每個 CSS 變數的值都是通過 Sass 變數分配的,因此通過 CSS 和 Sass 進行自定義都得到了很好的支援。幾個元件還包括通過 CSS 變數進行自定義的範例。

新的_maps.scss
Bootstrap v5.2.0-beta1 引入了一個新的 Sass 檔案_maps.scss,該檔案從_variables.scss中提取了幾個 Sass maps,以解決對 original map 的更新未應用於擴充套件它的 secondary maps 的問題。「這並不理想,但它解決了人們在使用自定義地圖時長期存在的問題。」
// Functions come first
@import "functions";
// Optional variable overrides here
+ $custom-color: #df711b;
+ $custom-theme-colors: (
+ "custom": $custom-color
+ );
// Variables come next
@import "variables";
+ // Optional Sass map overrides here
+ $theme-colors: map-merge($theme-colors, $custom-theme-colors);
+
+ // Followed by our default maps
+ @import "maps";
+
// Rest of our imports
@import "mixins";
@import "utilities";
@import "root";
@import "reboot";
// etc
New helpers and utilities
-
新增了新的
.text-bg-{color}helpers。現在可以使用 .text-bg-* helpers 來設定具有對比前景色的背景色,而不是設定單獨的 .text-* 和 .bg-* utilities。 -
擴充套件了utilities,包括用於 semibold fonts 的
.fw-semibold。 -
擴充套件了 border-radius utilities ,包括兩個新的尺寸:.rounded-4 和 .rounded-5,以提供更多選擇。
響應式 offcanvas
Offcanvas 元件現在有了響應式的變化。原始的 .offcanvas 類保持不變--它在所有視口都隱藏內容。要使其具有響應性,需將該 .offcanvas 類改為任何 .offcanvas-{sm|md|lg|xl|xxl} 類。
更多詳情可。
