jquery怎麼增加和刪除屬性
2022-05-14 01:46:54
在jquery中,可用attr()或prop()給元素增加屬性,語法「物件.attr("屬性名","值")」或「物件.prop("屬性名","值")」;可用removeAttr()刪除屬性,語法「物件.removeAttr("屬性名")」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery增加和刪除屬性的方法
1、使用attr()或prop()增加屬性
prop()和 attr() 都可用來設定元素的 HTML 屬性的。
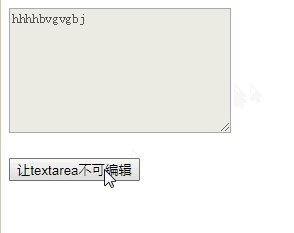
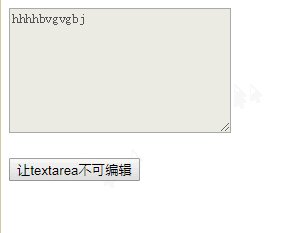
範例1:使用attr()增加disabled屬性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("textarea").attr("disabled", "disabled");
// $("textarea").attr("disabled","true");
});
});
</script>
</head>
<body>
<textarea></textarea><br><br>
<button>讓textarea不可編輯</button>
</body>
</html>
範例2:使用prop()增加readonly屬性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("input").attr("readonly","readonly");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<input type="text" value="hello"/><br /><br />
<button>給input新增唯讀屬性</button>
</body>
</html>
2、使用removeAttr()刪除屬性
removeAttr() 方法從被選元素中移除屬性。
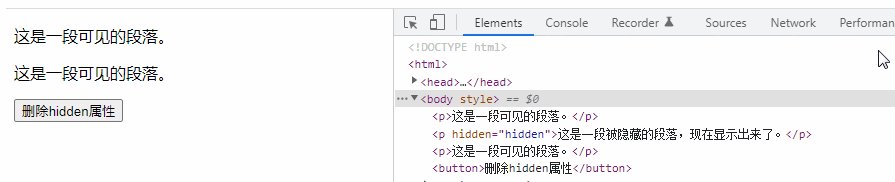
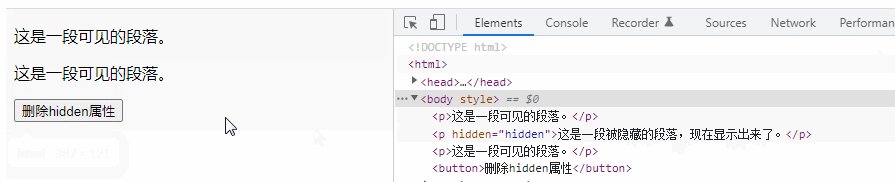
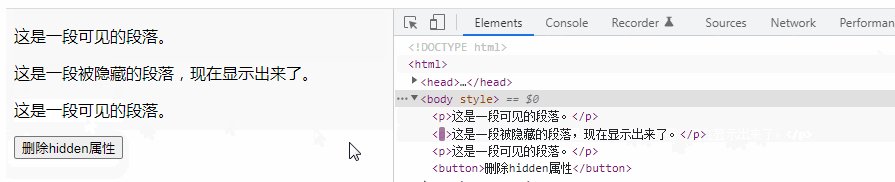
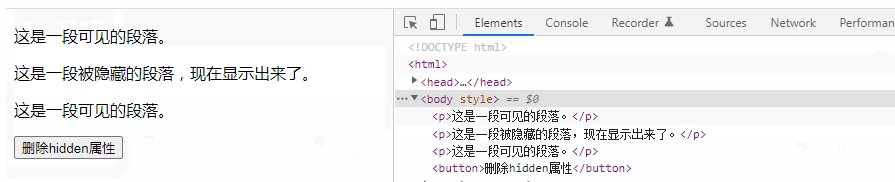
範例:使用removeAttr()刪除hidden屬性
hidden 屬性規定對元素進行隱藏。隱藏的元素不會被顯示。
刪除該屬性,可讓元素顯示。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("p").removeAttr("hidden");
})
})
</script>
</head>
<body>
<p>這是一段可見的段落。</p>
<p hidden="hidden">這是一段被隱藏的段落,現在顯示出來了。</p>
<p>這是一段可見的段落。</p>
<button>刪除hidden屬性</button>
</body>
</html>
相關教學推薦:
以上就是jquery怎麼增加和刪除屬性的詳細內容,更多請關注TW511.COM其它相關文章!