jquery怎麼實現顯示與隱藏的互換
互換方法:1、用「元素物件.toggle()」,當元素是可見狀態則隱藏元素,當元素不可見則顯示元素;2、用「元素物件.slideToggle()」,當元素可見則隱藏元素,當元素不可見則顯示元素;3、用「元素物件.fadeToggle()」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery實現顯示與隱藏互換有三種方法:
toggle() 方法
slideToggle() 方法
fadeToggle() 方法
1、toggle() 方法
toggle() 方法在被選元素上進行 hide() 和 show() 之間的切換。
該方法檢查被選元素的可見狀態。如果一個元素是隱藏的,則執行 show(),如果一個元素是可見的,則執行 hide() - 這會造成一種切換的效果。
註釋:隱藏的元素不會被完全顯示(不再影響頁面的佈局)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").toggle();
});
});
</script>
</head>
<body>
<p>這是一個段落。</p>
<button>切換 hide() 和 show()</button>
</body>
</html>
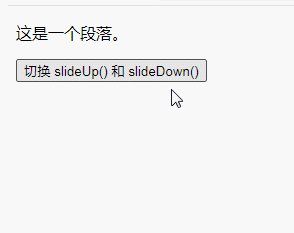
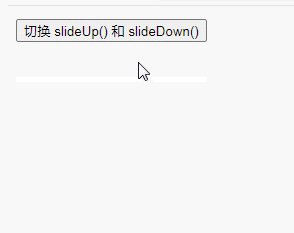
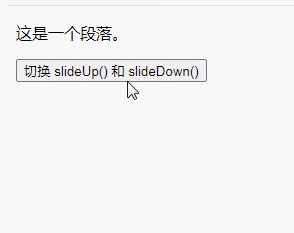
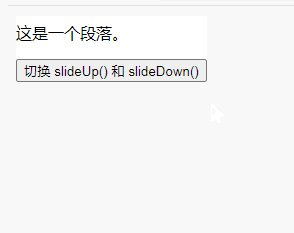
2、slideToggle() 方法
slideToggle() 方法在被選元素上進行 slideUp() 和 slideDown() 之間的切換。
該方法檢查被選元素的可見狀態。如果一個元素是隱藏的,則執行 slideDown(),如果一個元素是可見的,則執行 slideUp() - 這會造成一種切換的效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").slideToggle();
});
});
</script>
</head>
<body>
<p>這是一個段落。</p>
<button>切換 slideUp() 和 slideDown()</button>
</body>
</html>
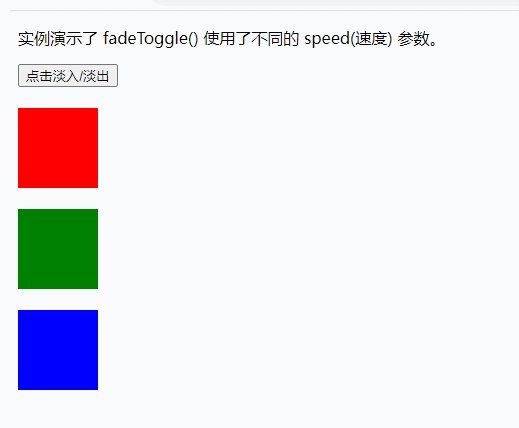
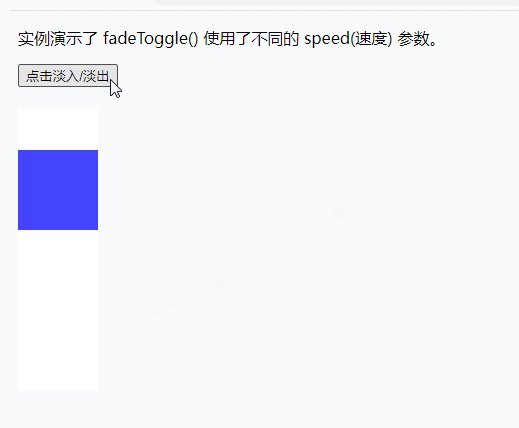
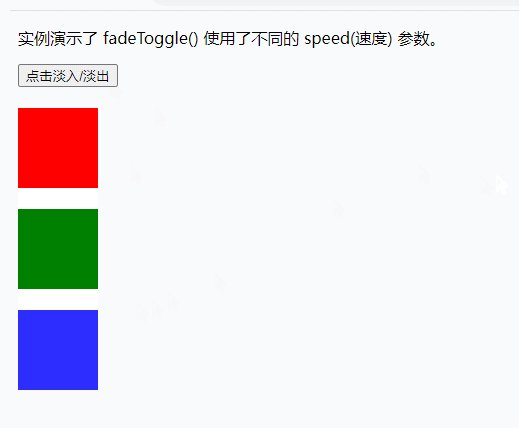
3、fadeToggle() 方法
fadeToggle() 方法在 fadeIn() 和 fadeOut() 方法之間切換。
如果元素是淡出顯示的,fadeToggle() 會使用淡入效果顯示它們。
如果元素是淡入顯示的,fadeToggle() 會使用淡出效果顯示它們。
註釋:隱藏的元素不會被完全顯示(不再影響頁面的佈局)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#div1").fadeToggle();
$("#div2").fadeToggle("slow");
$("#div3").fadeToggle(3000);
});
});
</script>
</head>
<body>
<p>範例演示了 fadeToggle() 使用了不同的 speed(速度) 引數。</p>
<button>點選淡入/淡出</button>
<br><br>
<div id="div1" style="width:80px;height:80px;background-color:red;"></div>
<br>
<div id="div2" style="width:80px;height:80px;background-color:green;"></div>
<br>
<div id="div3" style="width:80px;height:80px;background-color:blue;"></div>
</body>
</html>
【推薦學習:、】
以上就是jquery怎麼實現顯示與隱藏的互換的詳細內容,更多請關注TW511.COM其它相關文章!