jquery怎麼去除兄弟節點
jquery去除兄弟節點的方法:1、使用siblings(),next(),prev()等函數獲得被選元素的指定兄弟節點,例「元素物件.siblings()」;2、用remove()刪除獲取到的兄弟節點,語法「兄弟節點.remove()」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery去除兄弟節點的方法
實現思想:
利用jquery方法獲取兄弟節點
獲取兄弟節點的方法一般有七個:siblings()、next()、nextAll()、nextUntil()、prev()、prevAll()、prevUntil()
siblings()方法,主要用於獲得指定元素的同級所有兄弟元素
next()方法,主要用於獲得指定元素的下一個兄弟元素
nextAll()方法,主要用於獲得指定元素的下一個同級的所有兄弟元素
nextUntil()方法,主要用於獲得指定元素的下一個兄弟元素,這個兄弟元素必須為指定元素與nextUntil()方法所設定元素之間的元素
prev()方法,主要用於獲得指定元素的上一級兄弟元素
prevAll()方法,主要用於獲得指定元素上一級所有的兄弟元素
prevUntil()方法,主要用於獲得指定元素的上一個兄弟元素,這個兄弟元素必須為指定元素與prevUntil()方法所設定元素之間的元素
使用remove()方法刪除獲取到的兄弟節點
下面就以siblings()、next()、prev()為例,介紹一下刪除方法:
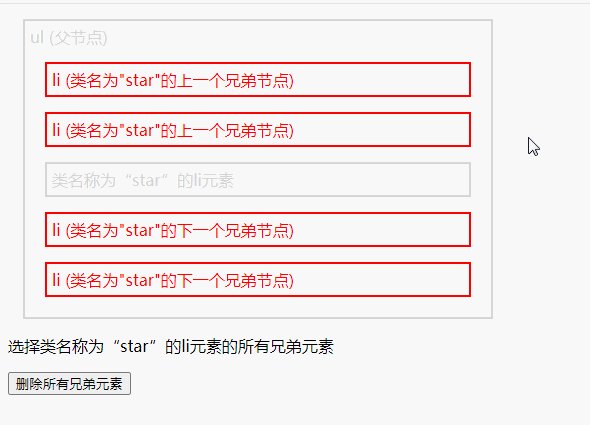
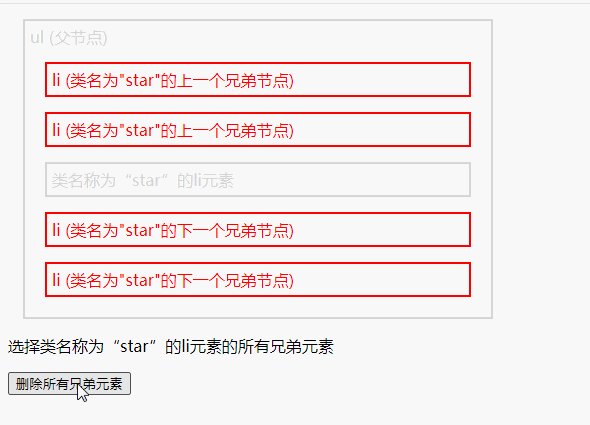
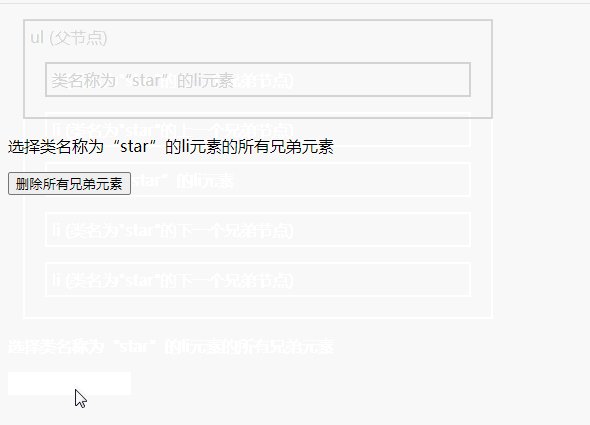
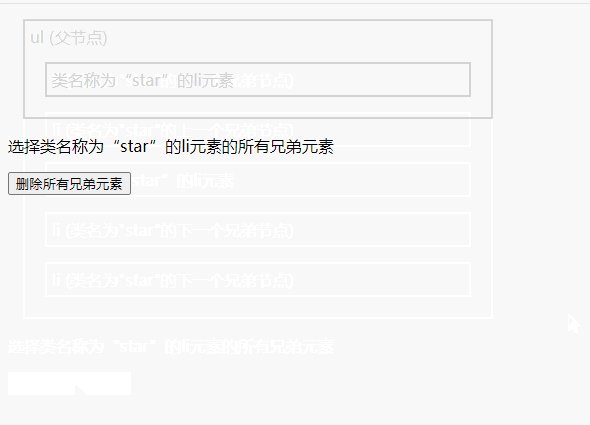
範例1:去除siblings()方法獲取的兄弟節點
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").siblings().css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").siblings().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父節點)
<li>li (類名為"star"的上一個兄弟節點)</li>
<li>li (類名為"star"的上一個兄弟節點)</li>
<li class="start">類名稱為「star」的li元素</li>
<li>li (類名為"star"的下一個兄弟節點)</li>
<li>li (類名為"star"的下一個兄弟節點)</li>
</ul>
</div>
<p>選擇類名稱為「star」的li元素的所有兄弟元素</p>
<button>刪除所有兄弟元素</button>
</body>
</html>
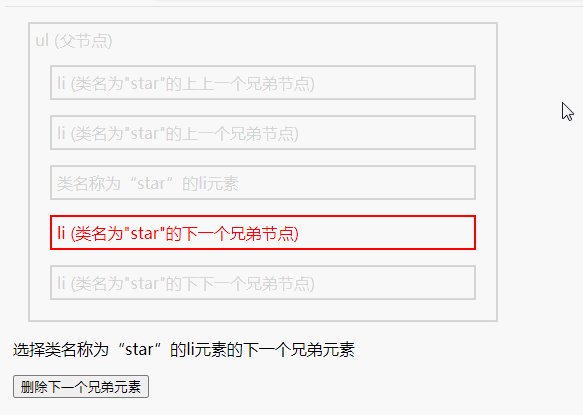
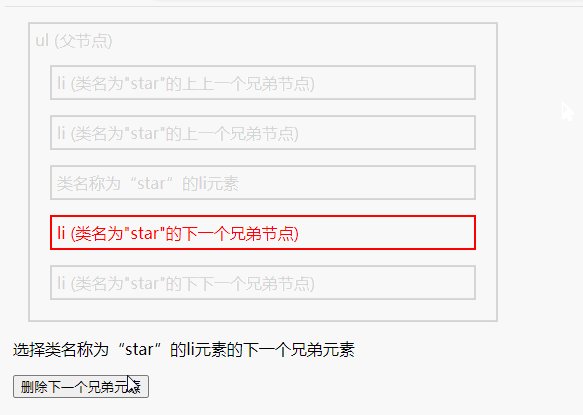
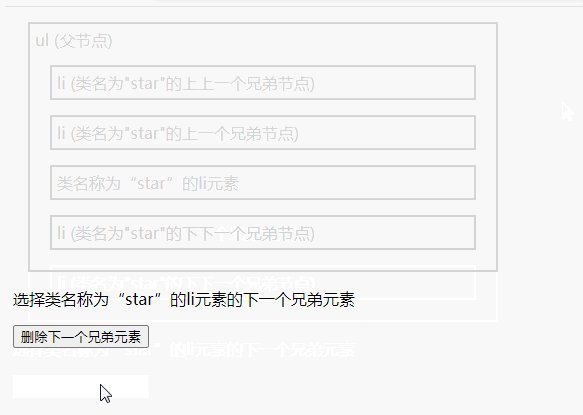
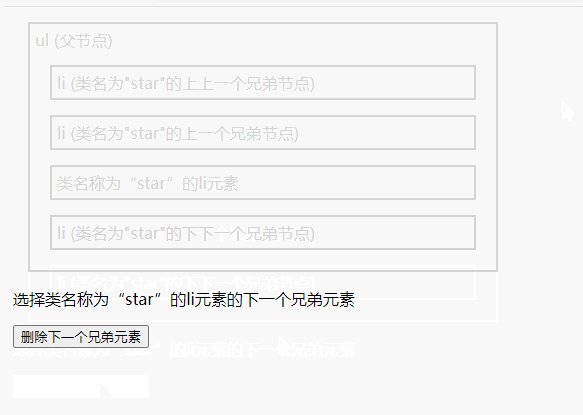
範例2:去除next()方法獲取的兄弟節點
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").next().css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").next().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父節點)
<li>li (類名為"star"的上上一個兄弟節點)</li>
<li>li (類名為"star"的上一個兄弟節點)</li>
<li class="start">類名稱為「star」的li元素</li>
<li>li (類名為"star"的下一個兄弟節點)</li>
<li>li (類名為"star"的下下一個兄弟節點)</li>
</ul>
</div>
<p>選擇類名稱為「star」的li元素的下一個兄弟元素</p>
<button>刪除下一個兄弟元素</button>
</body>
</html>
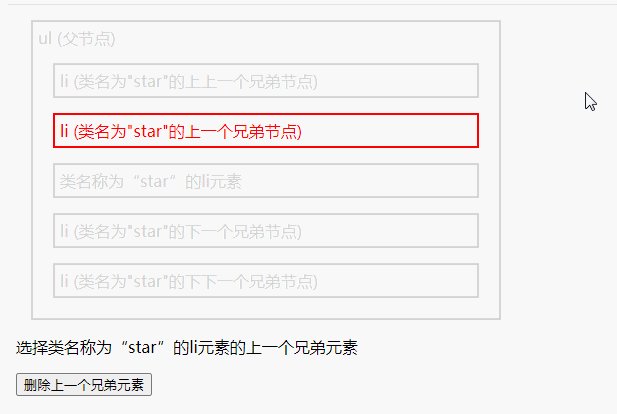
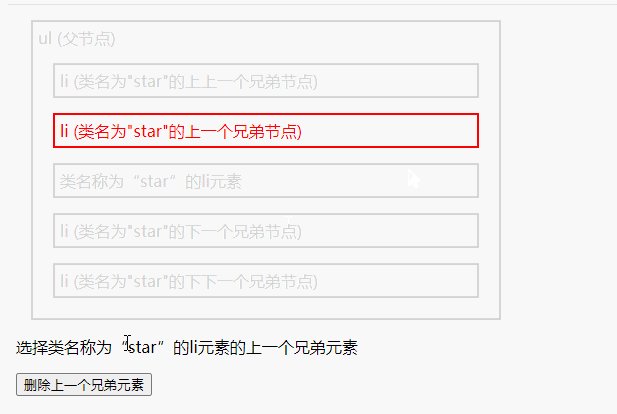
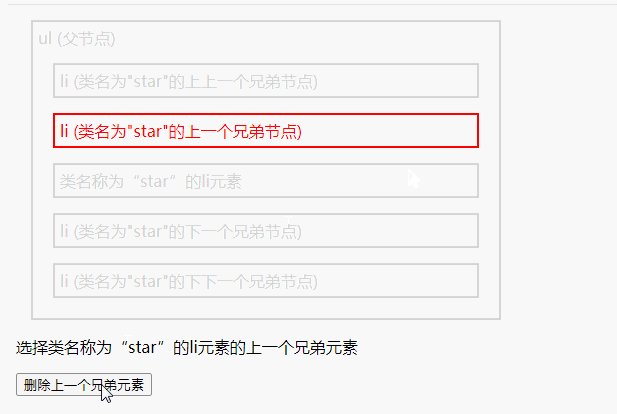
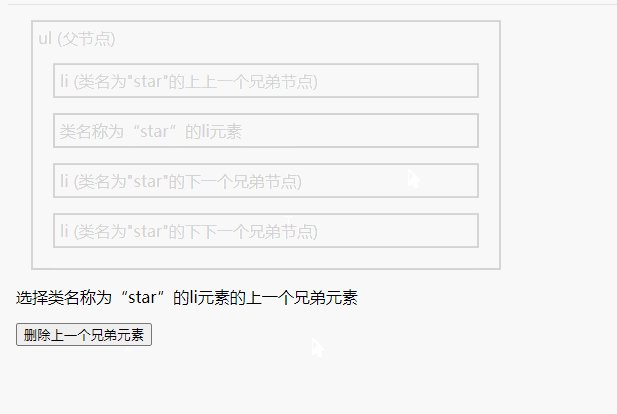
範例3:去除prev()方法獲取的兄弟節點
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prev().css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").prev().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父節點)
<li>li (類名為"star"的上上一個兄弟節點)</li>
<li>li (類名為"star"的上一個兄弟節點)</li>
<li class="start">類名稱為「star」的li元素</li>
<li>li (類名為"star"的下一個兄弟節點)</li>
<li>li (類名為"star"的下下一個兄弟節點)</li>
</ul>
</div>
<p>選擇類名稱為「star」的li元素的上一個兄弟元素</p>
<button>刪除上一個兄弟元素</button>
</body>
</html>
【推薦學習:、】
以上就是jquery怎麼去除兄弟節點的詳細內容,更多請關注TW511.COM其它相關文章!