jquery中怎麼刪除一個類
2022-04-21 19:00:12
方法:1、用removeClass(),可從元素移除指定類,語法「指定元素.removeClass("類名")」,若省略引數,可刪除所有類;2、用toggleClass(),語法「指定元素.toggleClass("類名",false)」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery中刪除一個類的方法
方法1:使用removeClass()
removeClass() 方法從被選元素移除一個或多個類。
$(selector).removeClass("類名")如果沒有規定引數,則該方法將從被選元素中刪除所有類。
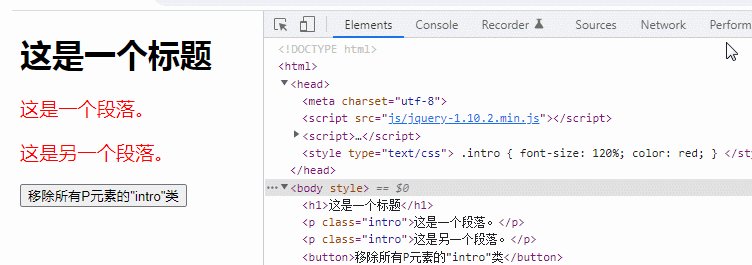
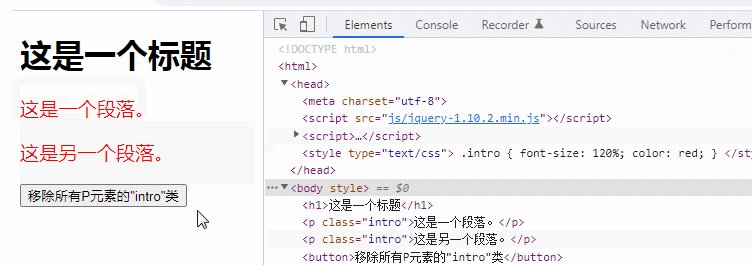
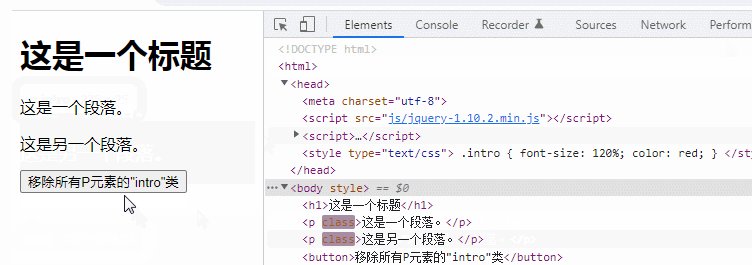
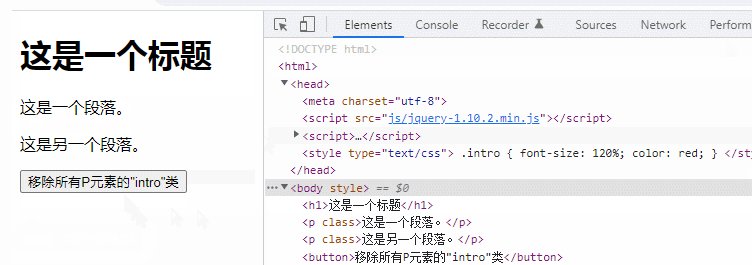
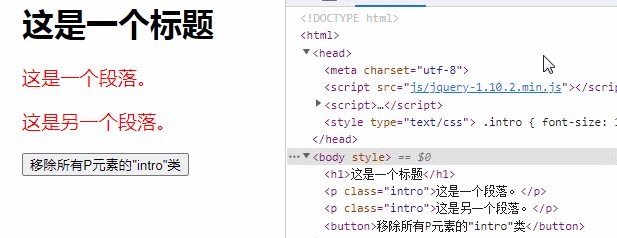
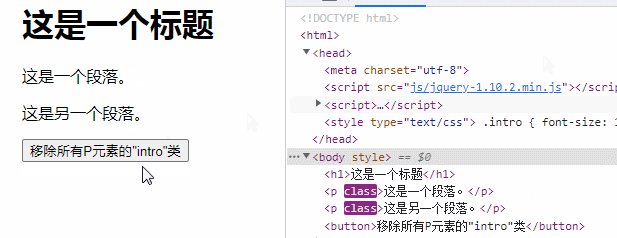
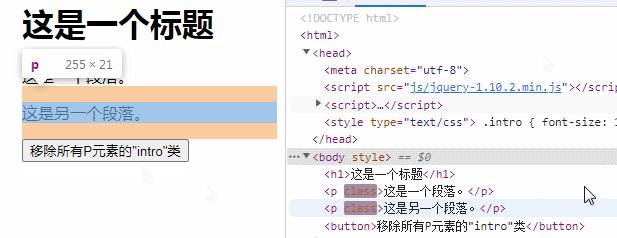
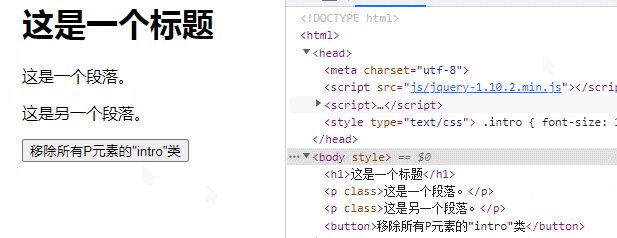
範例:移除 p元素 的 "intro" 類:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>這是一個標題</h1>
<p class="intro">這是一個段落。</p>
<p class="intro">這是另一個段落。</p>
<button>移除所有P元素的"intro"類</button>
</body>
</html>
方法2:使用toggleClass()
toggleClass() 方法對新增和移除被選元素的一個或多個類進行切換。
該方法檢查每個元素中指定的類。如果不存在則新增類,如果已設定則刪除之。這就是所謂的切換效果。
然而,通過使用 "switch" 引數,您能夠規定只刪除或只新增類。
$(selector).toggleClass(classname,switch)
| 引數 | 描述 |
|---|---|
| classname | 必需。規定新增或移除的一個或多個類名。如需規定若干個類,請使用空格分隔類名。 |
| function(index,currentclass) | 可選。規定返回需要新增/刪除的一個或多個類名的函數。
|
| switch | 可選。布林值,規定是否僅僅新增(true)或移除(false)類。 |
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").toggleClass("intro",false);
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>這是一個標題</h1>
<p class="intro">這是一個段落。</p>
<p class="intro">這是另一個段落。</p>
<button>移除所有P元素的"intro"類</button>
</body>
</html>
【推薦學習:、】
以上就是jquery中怎麼刪除一個類的詳細內容,更多請關注TW511.COM其它相關文章!