jquery能向div中新增元素嗎
2022-04-21 16:00:46
jquery能向div中新增元素,方法:1、用「$("div").append(新元素)」,可向div內部的末尾處新增新元素;2、用「$(新元素).appendTo("div")」語句;3、用「$("div").prepend(新元素)」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery能向div中新增元素。
div中新增元素,就是在div中新增子元素;jquery中提供了多種新增子元素的方法,下面本篇文章給大家介紹一下。
jquery向div中新增子元素的4種方法
方法1:使用append()方法
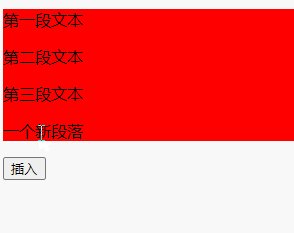
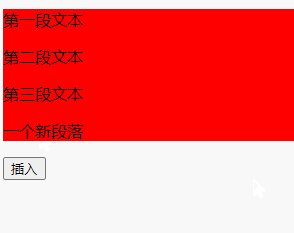
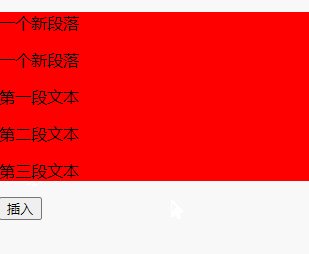
使用 append( ) 方法向div元素內部的「末尾處」新增子元素。
語法:
$(A).append(B)
表示往 A 內部的末尾處插入 B。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
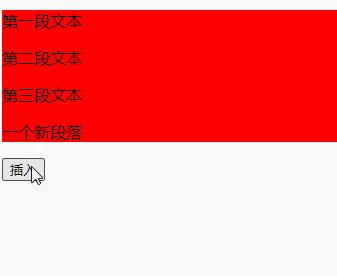
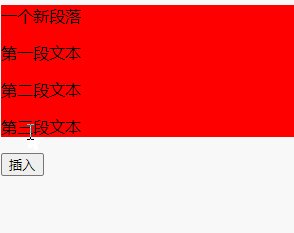
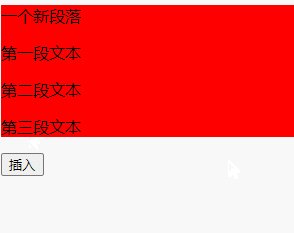
var newp = "<p>一個新段落</p>";
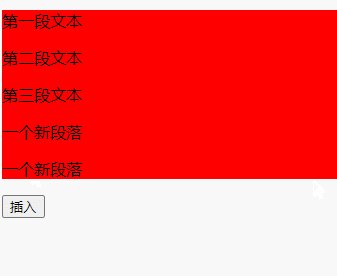
$("div").append(newp);
})
})
</script>
</head>
<body>
<div style="background-color: #FF0000;">
<p>第一段文字</p>
<p>第二段文字</p>
<p>第三段文字</p>
</div>
<input id="btn" type="button" value="插入" />
</body>
</html>
方法2:使用appendTo()方法
appendTo( )也可以向div元素內部的「末尾處」新增子元素,
appendTo( ) 和 append( ) 這兩個方法功能雖然相似,但是兩者的操作物件是顛倒的。
語法:
$(A).appendTo(B)
表示將 A 插入到 B 內部的末尾處。
範例:
$(function () {
$("#btn").click(function () {
var newp = "<p>一個新段落</p>";
$(newp).appendTo("div");
})
})
方法3:使用prepend( )
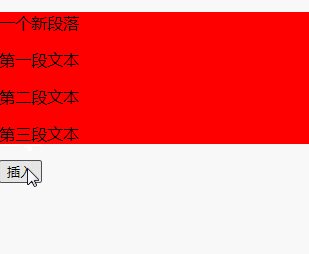
prepend( ) 方法可以向div元素內部的「開始處」新增子元素。
語法:
$(A).prepend(B)
表示往 A 內部的開始處插入 B。
範例:
$(function () {
$("#btn").click(function () {
var newp = "<p>一個新段落</p>";
$("div").prepend(newp);
})
})
方法4:使用prependTo( )
prependTo( )也可以向div元素內部的「開始處」新增子元素。
prependTo( ) 和 prepend( ) 這兩個方法功能雖然相似,但是兩者的操作物件是顛倒的。
語法:
$(A).prependTo(B)
表示將 A 插入到 B 內部的開始處。
範例:
$(function () {
$("#btn").click(function () {
var newp = "<p>一個新段落</p>";
$(newp).prependTo("div");
})
})
【推薦學習:、】
以上就是jquery能向div中新增元素嗎的詳細內容,更多請關注TW511.COM其它相關文章!