jquery siblings()的用法是什麼
2022-04-21 16:00:39
jquery siblings()用於獲取被選元素的所有同級元素,會沿著DOM元素的同級元素向前和向後遍歷,返回共用相同父元素的所有子元素(被選元素除外);語法「元素物件.siblings(filter)」,其引數可省略,用於縮小搜尋範圍。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery siblings()方法用於獲取被選元素的所有同級元素。
同級元素是共用相同父元素的元素。
siblings()方法會沿著DOM元素的同級元素向前和向後遍歷,返回共用相同父元素的所有子元素(被選元素除外)。
語法格式:
$(selector).siblings(filter)
| 引數 | 描述 |
|---|---|
| filter | 可選。規定縮小搜尋同級元素範圍的選擇器表示式。 |
範例1:返回帶有類名 "start" 的每個 <li> 元素的所有同級元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("li.start").siblings().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父節點)
<li>li (類名為"star"的上一個兄弟節點)</li>
<li>li (類名為"star"的上一個兄弟節點)</li>
<li class="start">li (兄弟節點)</li>
<li>li (類名為"star"的下一個兄弟節點)</li>
<li>li (類名為"star"的下一個兄弟節點)</li>
</ul>
</div>
<p>在這個例子中,我們選擇類名稱為「star」的li元素的所有兄弟元素。</p>
</body>
</html>
範例2:縮小搜尋範圍(使用兩個引數來過濾對同級元素的搜尋)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("li.start").siblings(".1").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul(父節點)
<li>li (類名為"star"的上一個兄弟節點)</li>
<li class="1">li(類名為"star"的上一個兄弟節點)</li>
<li class="start">li (兄弟節點)</li>
<li>li(類名為"star"的下一個兄弟節點)</li>
<li class="1">li (類名為"star"的下一個兄弟節點)</li>
</ul>
</div>
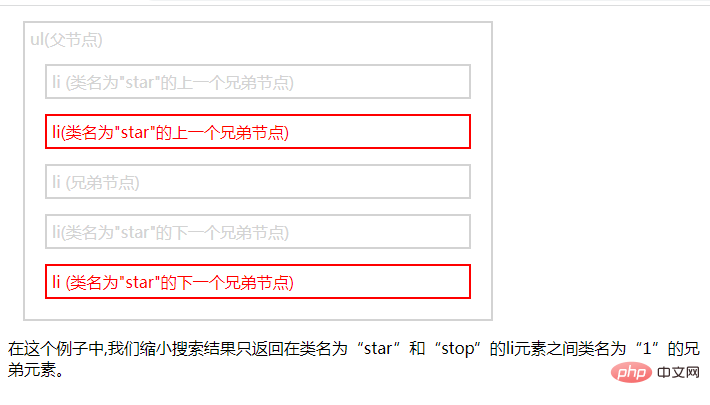
<p>在這個例子中,我們縮小搜尋結果只返回在類名為「star」和「stop」的li元素之間類名為「1」的兄弟元素。</p>
</body>
</html>
【推薦學習:、】
以上就是jquery siblings()的用法是什麼的詳細內容,更多請關注TW511.COM其它相關文章!