jquery on()有幾個引數
2022-04-21 13:00:18
on()方法有4個引數:1、第一個引數不可省略,規定要從被選元素新增的一個或多個事件或名稱空間;2、第二個引數可省略,規定元素的事件處理程式;3、第三個引數可省略,規定傳遞到函數的額外資料;4、第四個引數可省略,規定當事件發生時執行的函數。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery on() 方法在被選元素及子元素上新增一個或多個事件處理程式。
自 jQuery 版本 1.7 起,on() 方法是 bind()、live() 和 delegate() 方法的新的替代品。該方法給 API 帶來很多便利,我們推薦使用該方法,它簡化了 jQuery 程式碼庫。
注意:使用 on() 方法新增的事件處理程式適用於當前及未來的元素(比如由指令碼建立的新元素)。
jquery on() 方法可接受4個引數
$(selector).on(event,childSelector,data,function)
| 引數 | 描述 |
|---|---|
| event | 必需。規定要從被選元素新增的一個或多個事件或名稱空間。 由空格分隔多個事件值,也可以是陣列。必須是有效的事件。 |
| childSelector | 可選。規定只能新增到指定的子元素上的事件處理程式(且不是選擇器本身,比如已廢棄的 delegate() 方法)。 |
| data | 可選。規定傳遞到函數的額外資料。 |
| function | 可選。規定當事件發生時執行的函數。 |
範例1:向 <p> 元素新增 click 事件處理程式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").on("click", function() {
alert("段落被點選了。");
});
});
</script>
</head>
<body>
<p>點選這個段落。</p>
</body>
</html>
範例2:新增多個事件處理程式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("p").on("mouseover mouseout",function(){
$("p").toggleClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 150%;
color: red;
}
</style>
</head>
<body>
<p>將滑鼠指標移到這段文字上。</p>
</body>
</html>
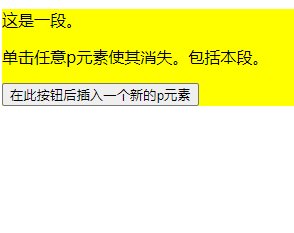
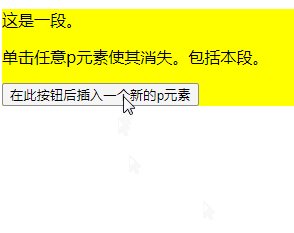
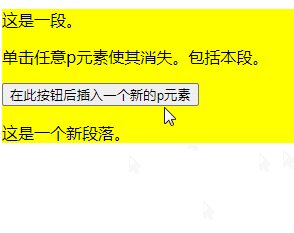
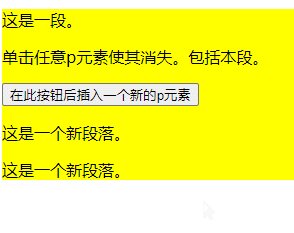
範例3:向未來的元素新增事件處理程式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("div").on("click", "p", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("<p>這是一個新段落。</p>").insertAfter("button");
});
});
</script>
</head>
<body>
<div style="background-color:yellow">
<p>這是一段。</p>
<p>單擊任意p元素使其消失。包括本段。</p>
<button>在此按鈕後插入一個新的p元素</button>
</div>
</body>
</html>
【推薦學習:、】
以上就是jquery on()有幾個引數的詳細內容,更多請關注TW511.COM其它相關文章!