jquery怎麼修改元素的title屬性
修改方法:1、用attr(),可設定被選元素的指定屬性的值,語法「元素物件.attr("title","新值")」,新值將覆蓋舊值;2、用prop(),可為匹配元素集合設定指定屬性值,語法「元素物件.prop("title","新值")」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
元素的title屬性
title 屬性規定關於元素的額外資訊。
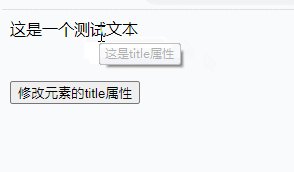
這些資訊通常會在滑鼠移到元素上時顯示一段工具提示文字(tooltip text)。
提示:title 屬性常與 form 以及 a 元素一同使用,以提供關於輸入格式和連結目標的資訊。同時它也是 abbr 和 acronym 元素的必需屬性。
那麼怎麼用jquery修改元素的title屬性尼?
在jquery中,可以使用兩種方法來修改title屬性
attr()
prop()
1、使用attr()方法修改title屬性
attr()方法設定被選元素的指定屬性的值
也兩種語法格式:
//設定單個屬性值
$(selector).attr("屬性名","屬性值")
//設定一個或多個屬性值
$(selector).attr({屬性名:屬性值, 屬性名:屬性值, ...})想要修改元素的title屬性,可以直接使用第一種語法格式。
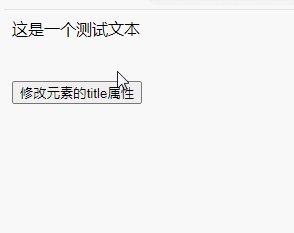
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
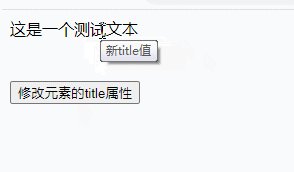
$("div").attr("title","新title值");
});
});
</script>
</head>
<body>
<div title="這是title屬性">這是一個測試文字</div>
<br><br>
<button>修改元素的title屬性</button>
</body>
</html>
2、使用prop()方法修改title屬性
prop() 方法設定或返回被選元素的屬性和值。
當該方法用於返回屬性值時,則返回第一個匹配元素的值。
當該方法用於設定屬性值時,則為匹配元素集合設定一個或多個屬性/值對。
語法:
$(selector).prop("屬性名","屬性值")注意:prop() 方法應該用於檢索屬性值,例如 DOM 屬性(如 selectedIndex, tagName, nodeName, nodeType, ownerDocument, defaultChecked, 和 defaultSelected)。
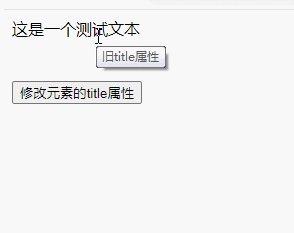
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").prop("title","新title值");
});
});
</script>
</head>
<body>
<div title="舊title屬性">這是一個測試文字</div>
<br><br>
<button>修改元素的title屬性</button>
</body>
</html>
【推薦學習:、】
以上就是jquery怎麼修改元素的title屬性的詳細內容,更多請關注TW511.COM其它相關文章!