react如何實現hooks?必須依賴 Fiber 麼?

React 的 hooks 是在 fiber 之後出現的特性,所以很多人誤以為 hooks 是必須依賴 fiber 才能實現的,其實並不是,它們倆沒啥必然聯絡。【相關推薦:Redis視訊教學】
現在,不止 react 中實現了 hooks,在 preact、react ssr、midway 等框架中也實現了這個特性,它們的實現就是不依賴 fiber 的。
我們分別來看一下這些不同框架中的 hooks 都是怎麼實現的:
react 如何實現 hooks
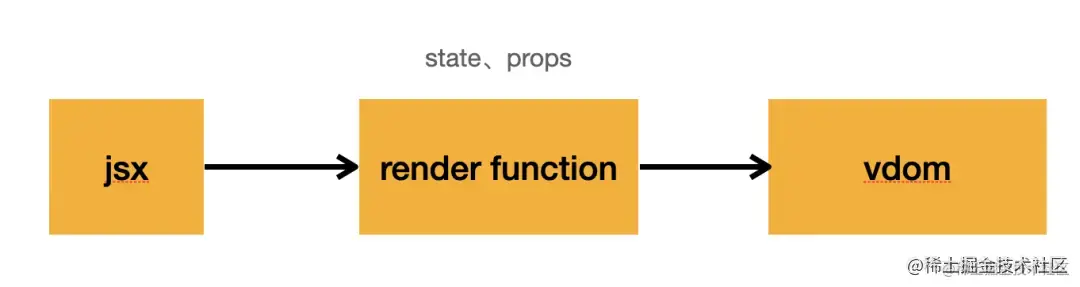
react 是通過 jsx 描述介面的,它會被 babel 或 tsc 等編譯工具編譯成 render function,然後執行產生 vdom:

這裡的 render function 在 React17 之前是 React.createElement:

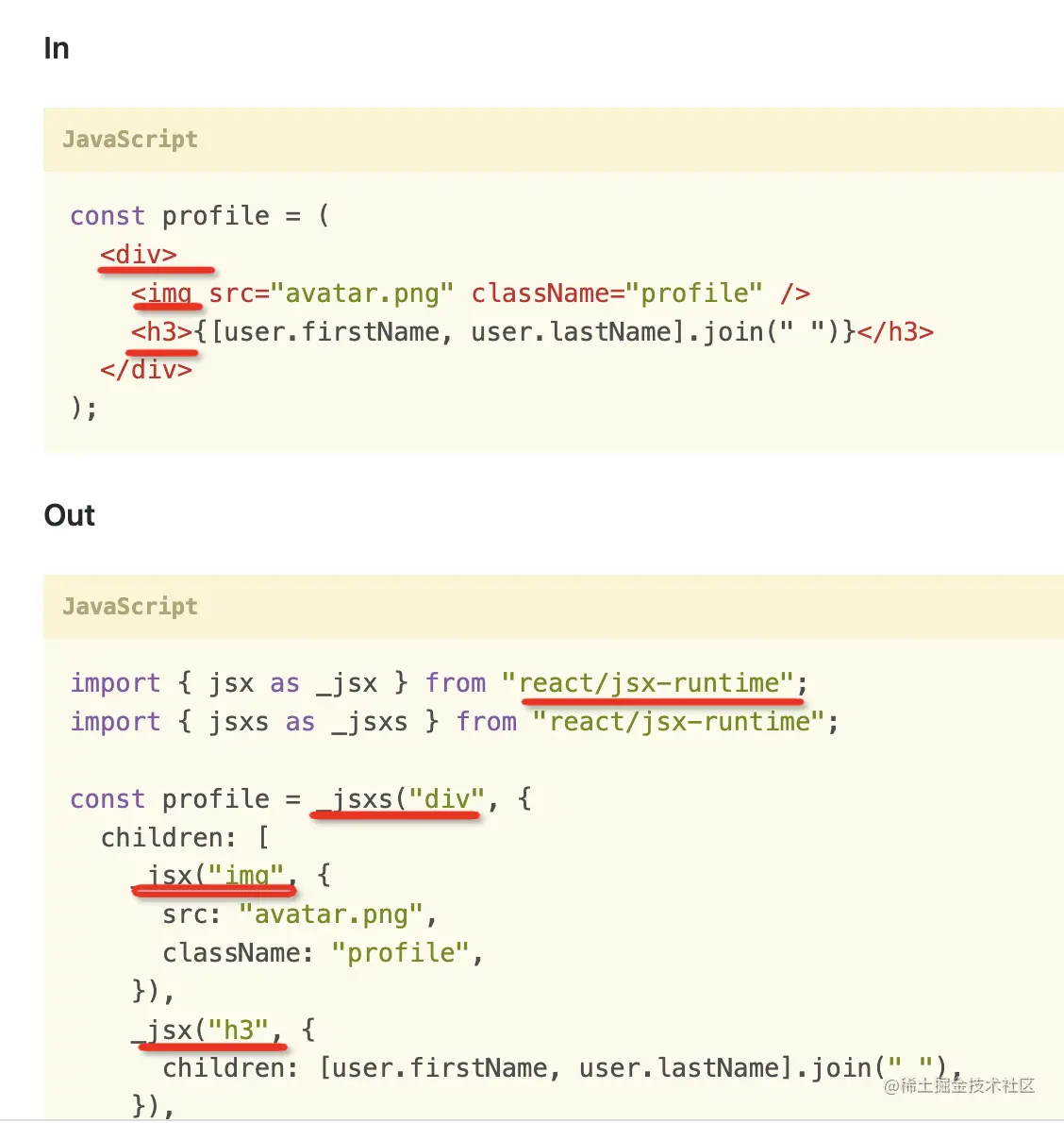
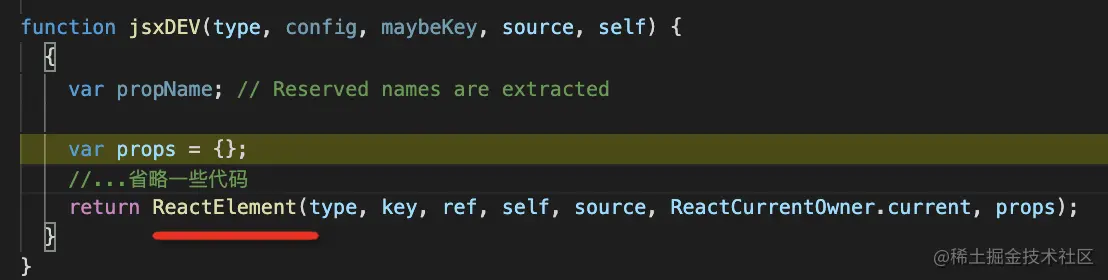
在 React 17 之後換成了 jsx:

這個 jsx-runtime 會自動引入,不用像之前那樣每個元件都要保留一個 React 的 import 才行。
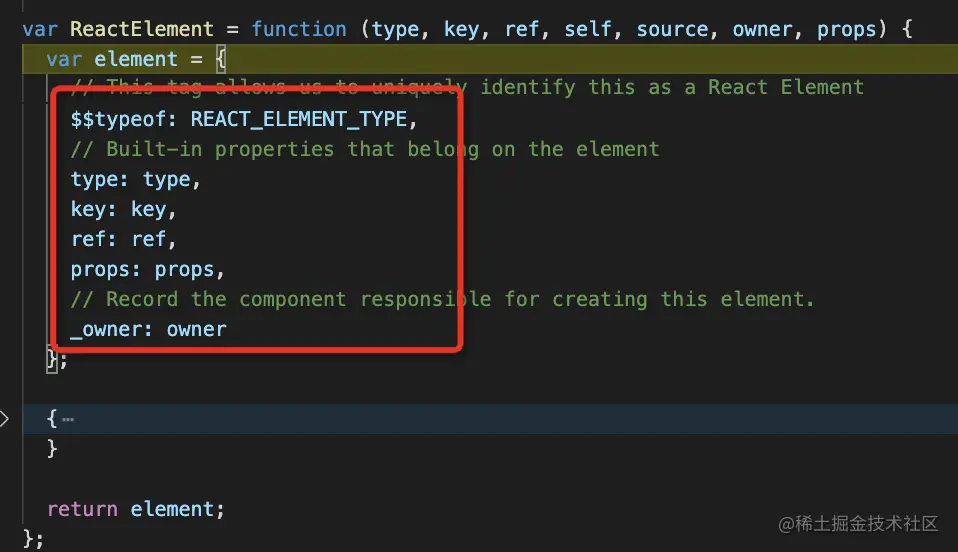
render function 執行產生 vdom:

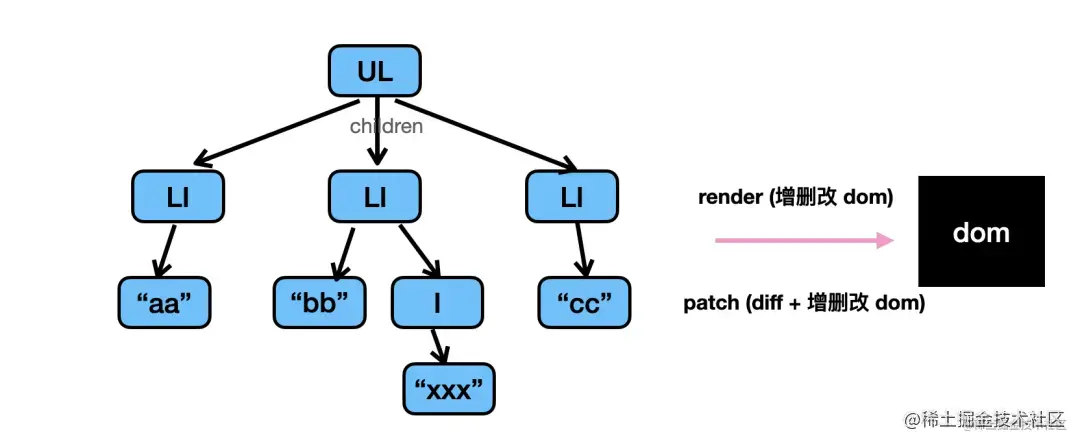
vdom 的結構是這樣的:

在 React16 之前,會遞迴渲染這個 vdom,增刪改真實 dom。

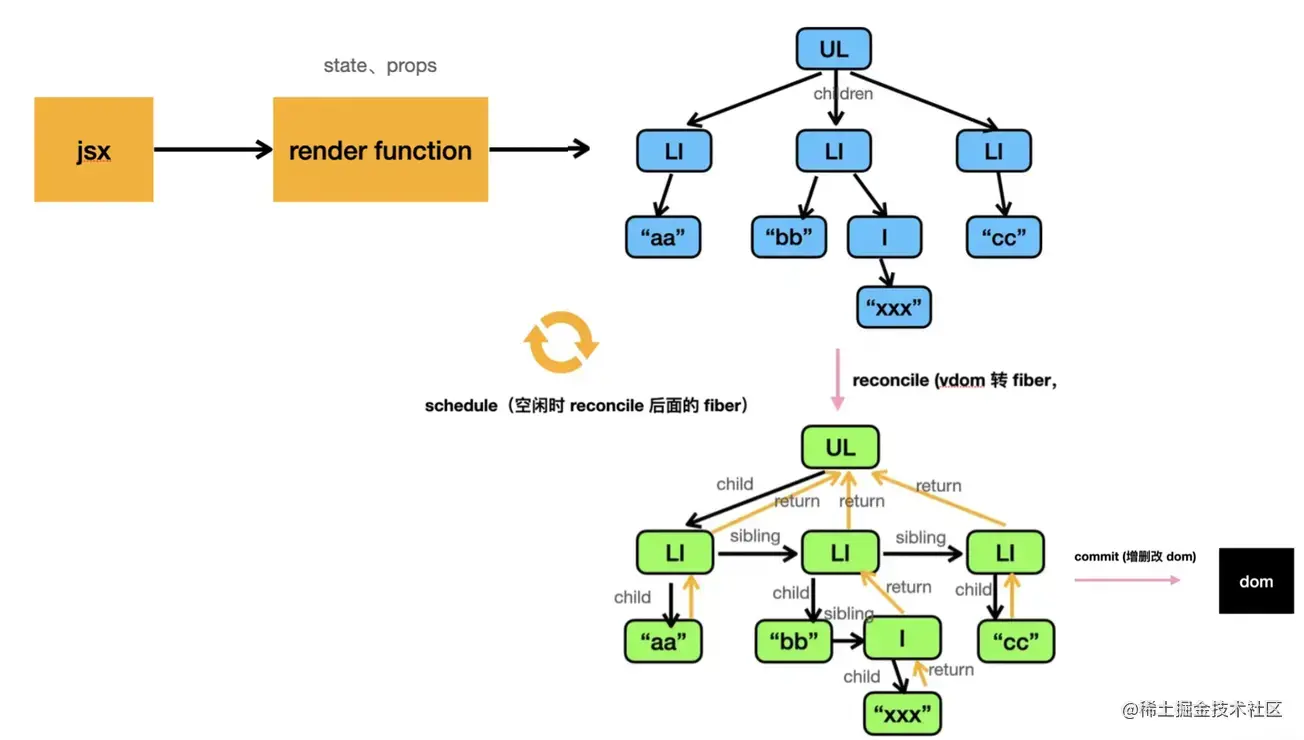
而在 React16 引入了 fiber 架構之後就多了一步:首先把 vdom 轉成 fiber,之後再渲染 fiber。

vdom 轉 fiber 的過程叫做 reconcile,最後增刪改真實 dom 的過程叫做 commit。
為什麼要做這樣的轉換呢?
因為 vdom 只有子節點 children 的參照,沒有父節點 parent 和其他兄弟節點 sibling 的參照,這導致了要一次性遞迴把所有 vdom 節點渲染到 dom 才行,不可打斷。
萬一打斷了會怎麼樣呢?因為沒有記錄父節點和兄弟節點,那隻能繼續處理子節點,卻不能處理 vdom 的其他部分了。
所以 React 才引入了這種 fiber 的結構,也就是有父節點 return、子節點 child、兄弟節點 sibling 等參照,可以打斷,因為斷了再恢復也能找到後面所有沒處理過的節點。
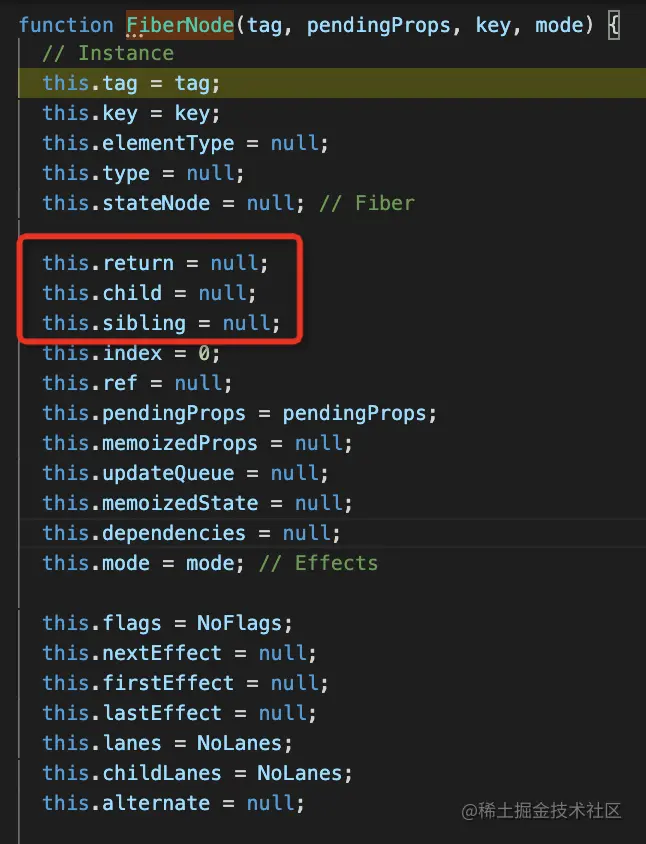
fiber 節點的結構是這樣的:

這個過程可以打斷,自然也就可以排程,也就是 schdule 的過程。
所以 fiber 架構就分為了 schdule、reconcile(vdom 轉 fiber)、commit(更新到 dom)三個階段。
函陣列件內可以用 hooks 來存取一些值,這些值就是存在 fiber 節點上的。
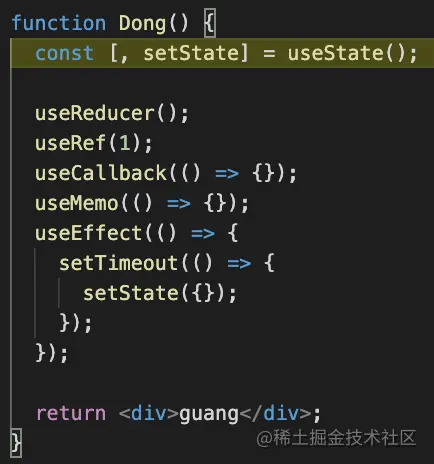
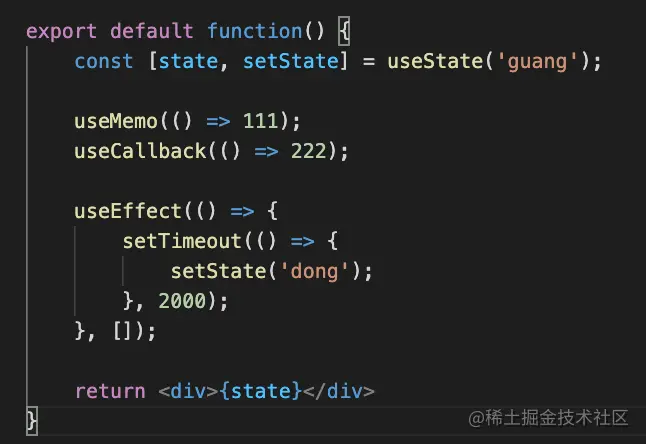
比如這個函陣列件內用到了 6 個 hook:

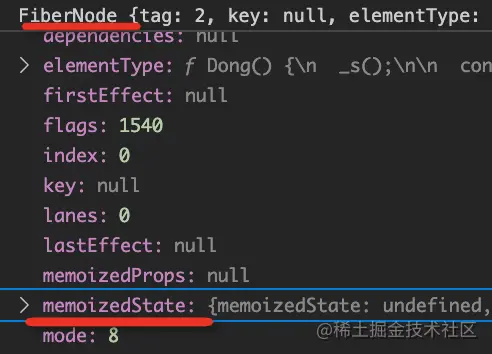
那麼對應的 fiber 節點上就有個 6 個元素的 memorizedState 連結串列:

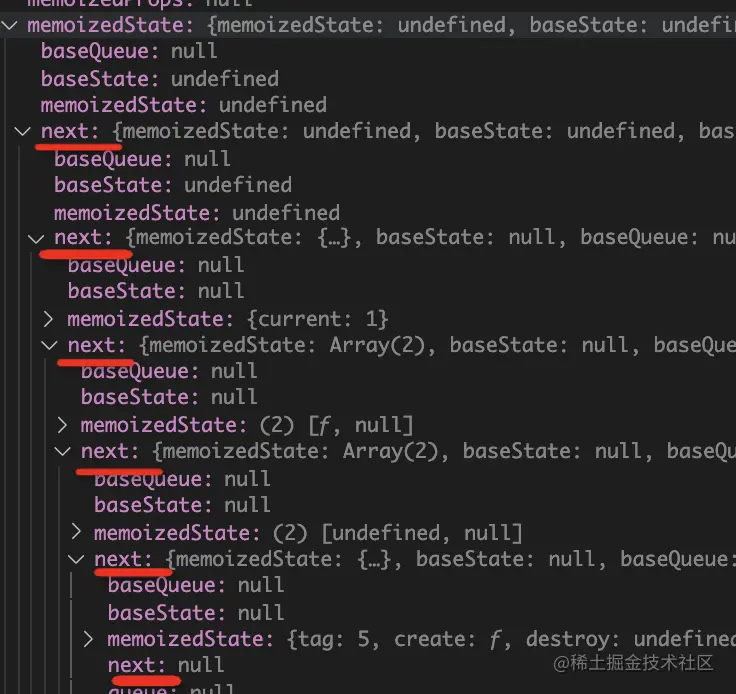
通過 next 串聯起來:

不同的 hook 在 memorizedState 連結串列不同的元素上存取值,這就是 react hooks 的原理。
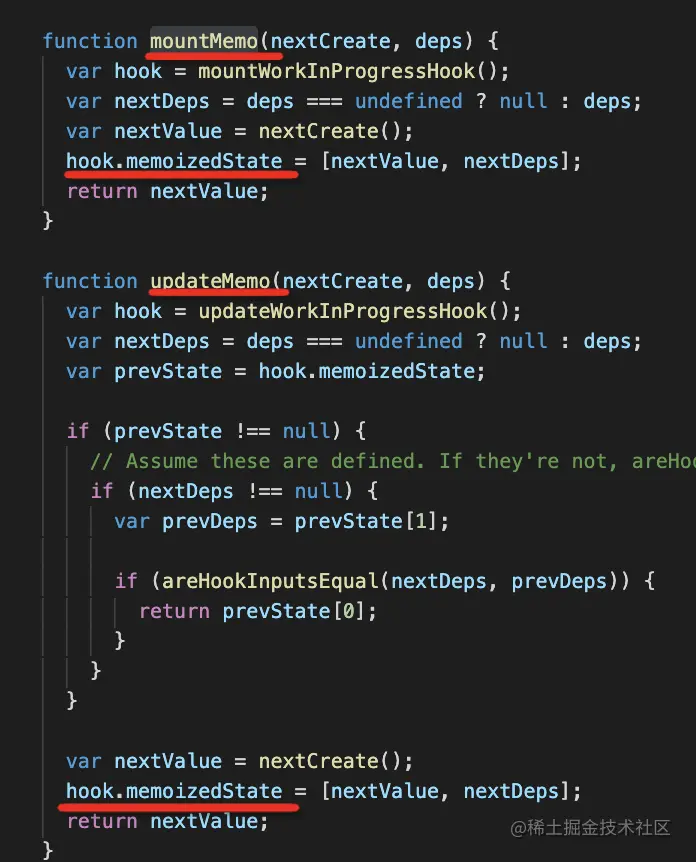
這個連結串列有建立階段和更新階段,所以你會發現 useXxx 的最終實現都分為了 mountXxx 和 updateXxx:

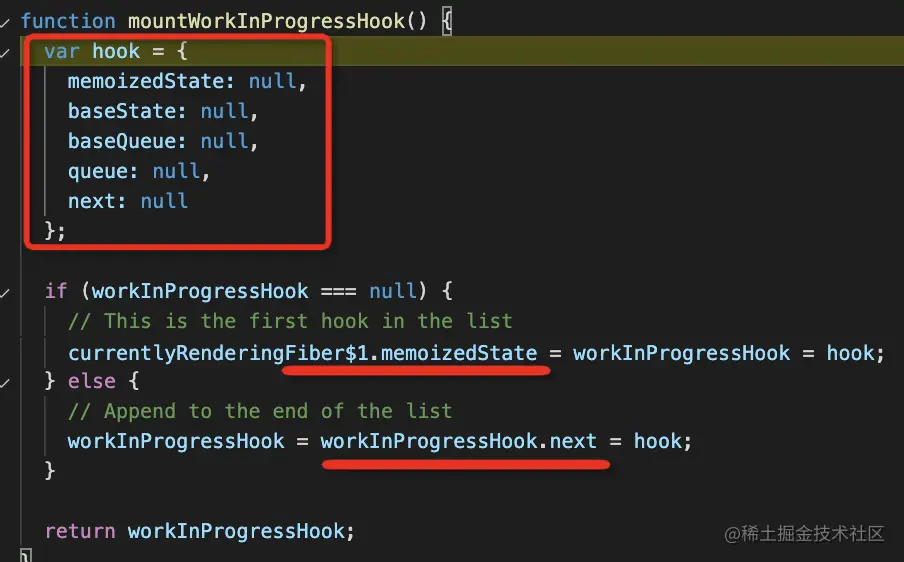
這裡的 mount 階段就是建立 hook 節點並組裝成連結串列的:

會把建立好的 hook 連結串列掛到 fiber 節點的 memorizedState 屬性上。
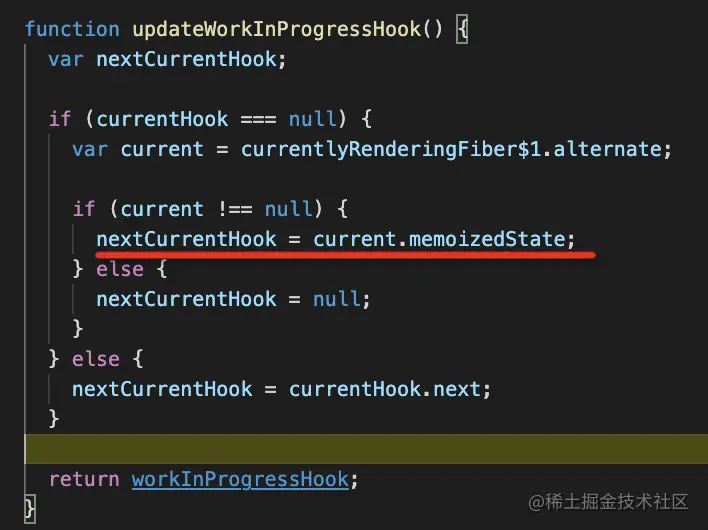
那更新的時候自然也就能從 fiber 節點上取出這個 hook 連結串列:

這樣在多次渲染中,useXxx 的 api 都能在 fiber 節點上找到對應的 memorizedState。
這就是 react hooks 的原理,可以看到它是把 hook 存在 fiber 節點上的。
那 preact 有什麼不同呢?
preact 如何實現 hooks
preact 是相容 react 程式碼的更輕量級的框架,它支援 class 元件和 function 元件,也支援了 hooks 等 react 特性。不過它沒有實現 fiber 架構。
因為它主要考慮的是體積的極致(只有 3kb),而不是效能的極致。

剛才我們瞭解了 react 是把 hook 連結串列存放在 fiber 節點上的,那 preact 沒有 fiber 節點,會把 hook 連結串列存在哪呢?
其實也很容易想到,fiber 只是對 vdom 做了下改造用於提升效能的,和 vdom 沒啥本質的區別,那就把 hook 存在 vdom 上不就行了?
確實,preact 就是把 hook 連結串列放在了 vdom 上。
比如這個有 4 個 hooks 的函陣列件:

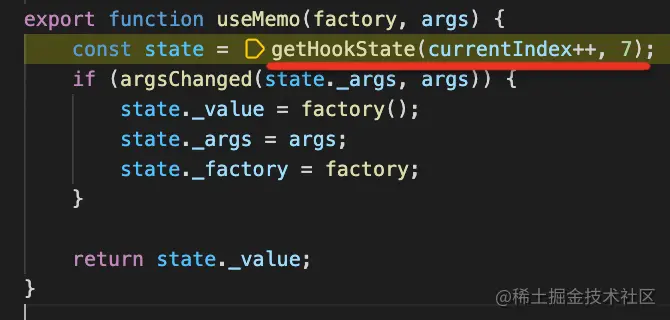
它的實現就是在 vdom 上存取對應的 hook:


它沒有像 react 那樣把 hook 分為 mount 和 update 兩個階段,而是合併到一起處理了。
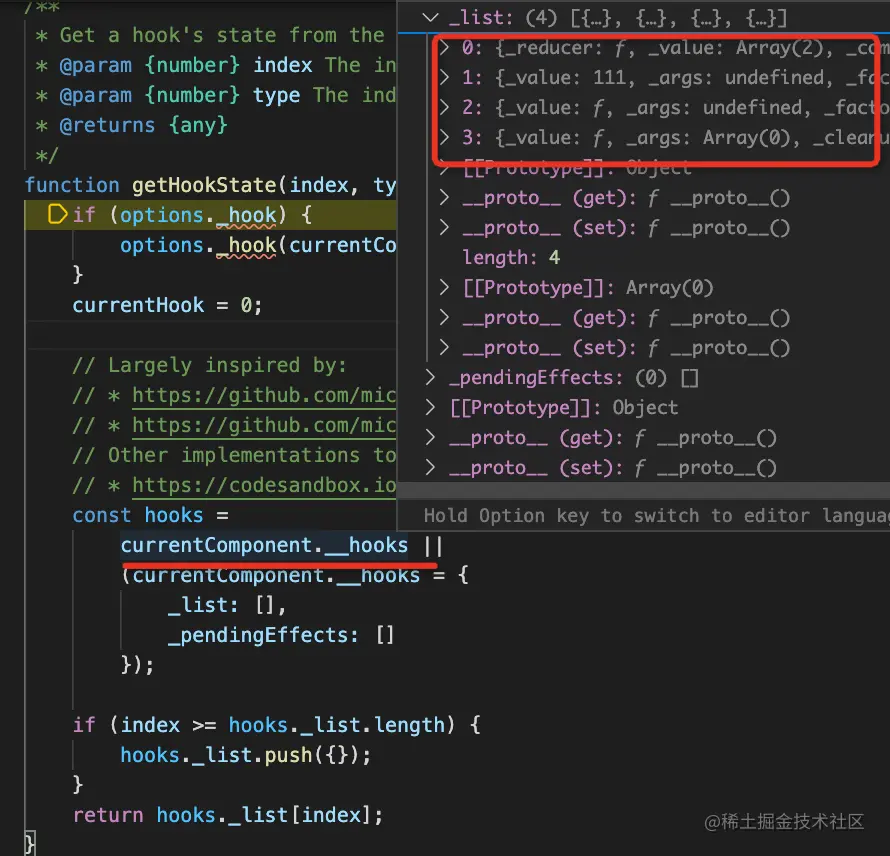
如圖,它把 hooks 存在了 component.__hooks 的陣列上,通過下標存取。
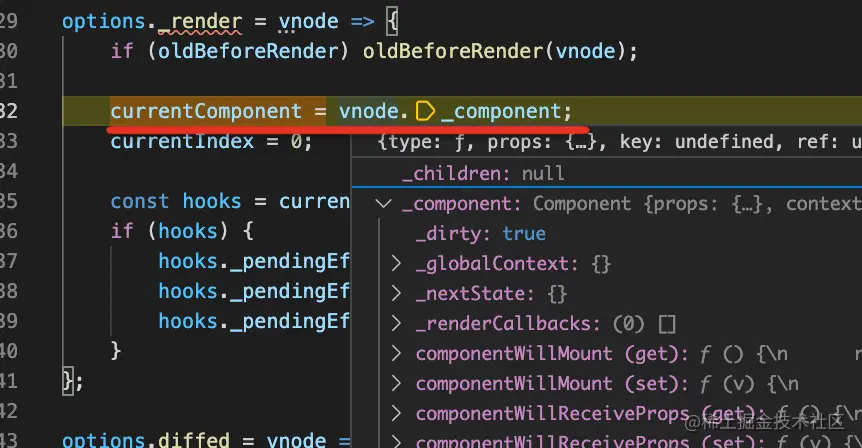
這個 component 就是 vdom 上的一個屬性:

也就是把 hooks 的值存在了 vnode._component._hooks 的陣列上。
對比下 react 和 preact 實現 hooks 的差異:
react 中是把 hook 連結串列存放在 fiberNode.memorizedState 屬性上,preact 中是把 hook 連結串列存放在 vnode._component._hooks 屬性上
react 中的 hook 連結串列通過 next 串聯,preact 中的 hook 連結串列就是個陣列,通過下標存取
react 把 hook 連結串列的建立和更新分離開,也就是 useXxx 會分為 mountXxx 和 updateXxx 來實現,而 preact 中合併在一起處理的
所以說,hooks 的實現並不依賴 fiber,它只不過是找個地方存放元件對應的 hook 的資料,渲染時能取到就行,存放在哪裡是無所謂的。
因為 vdom、fiber 和元件渲染強相關,所以存放在了這些結構上。
像 react ssr 實現 hooks,就既沒有存在 fiber 上,也沒有存在 vdom 上:
react ssr 如何實現 hooks
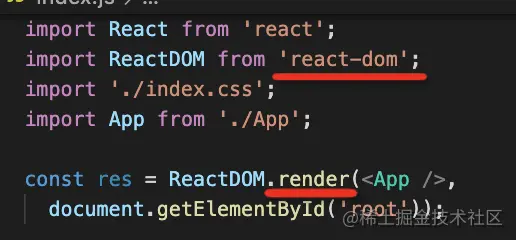
其實 react-dom 包除了可以做 csr 外,也可以做 ssr:
csr 時使用 react-dom 的 render 方法:

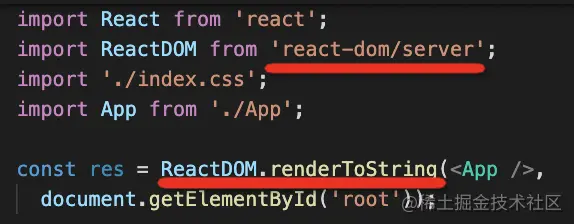
ssr 的時候使用 react-dom/server 的 renderToString 方法或 renderToStream 方法:

大家覺得 ssr 的時候會做 vdom 到 fiber 的轉換麼?
肯定不會呀,fiber 是為了提高在瀏覽器中執行時的渲染效能,把計算變成可打斷的,在空閒時做計算,才引入的一種結構。
伺服器端渲染自然就不需要 fiber。
不需要 fiber 的話,它把 hook 連結串列存放在哪裡呢?vdom 麼?
確實可以放在 vdom,但是其實並沒有。
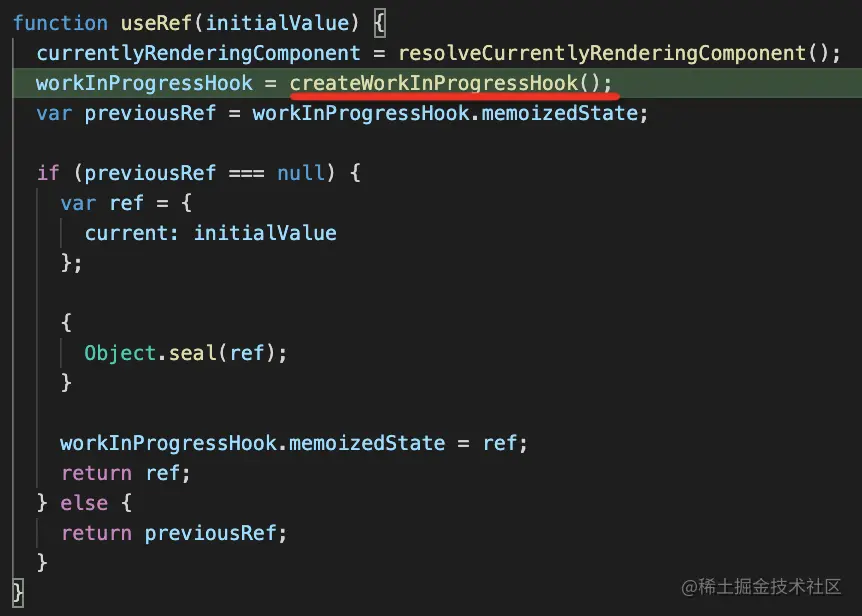
比如 useRef 這個 hooks:

它是從 firstWorkInProgressHook 開始的用 next 串聯的一個連結串列。

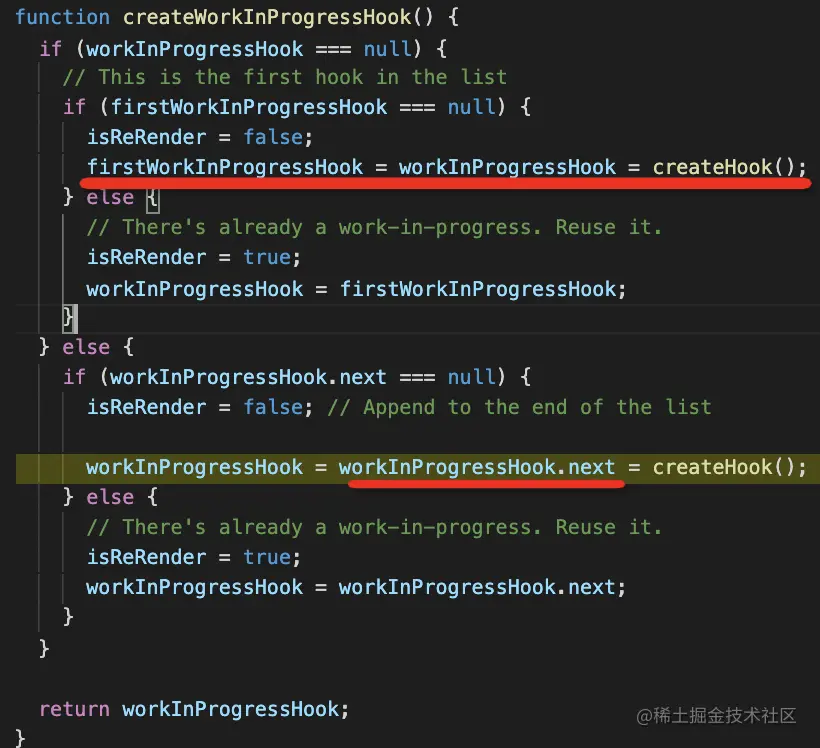
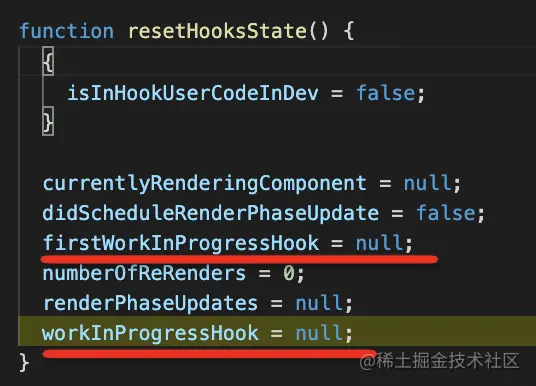
而 firstWorkInProgressHook 最開始用 createHook 建立的第一個 hook 節點:

並沒有掛載到 vdom 上。
為什麼呢?
因為 ssr 只需要渲染一次呀,又不需要更新,自然沒必要掛到 vdom 上。
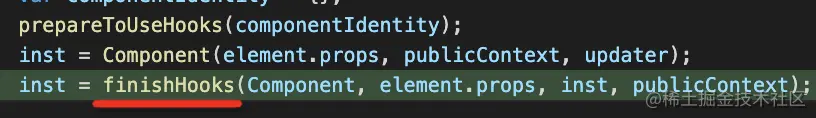
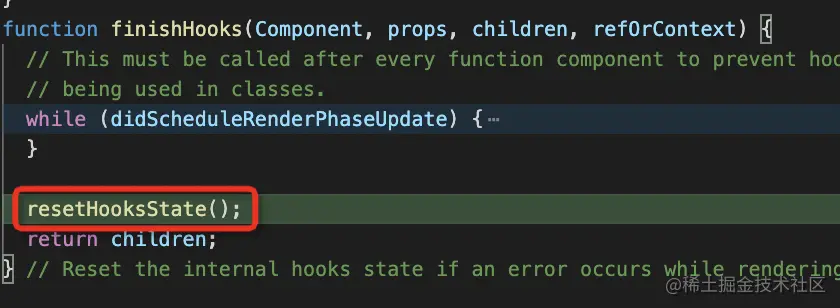
只要每次處理完每個元件的 hooks 就清空一下這個 hook 連結串列就行:



所以,react ssr 時,hooks 是存在全域性變數上的。
對比下 react csr 和 ssr 時的 hooks 實現原理的區別:
csr 時會從 vdom 建立 fiber,用於把渲染變成可打斷的,通過空閒排程來提高效能,而 ssr 時不會,是 vdom 直接渲染的
csr 時把 hooks 儲存到了 fiber 節點上,ssr 時是直接放在了全域性變數上,每個元件處理完就清空。因為不會用第二次了
csr 時會把 hook 的建立和更新分為 mount 和 update 兩個階段,而 ssr 因為只會處理一次,只有建立階段
hooks 的實現原理其實不復雜,就是在某個上下文中存放一個連結串列,然後 hooks api 從連結串列不同的元素上存取對應的資料來完成各自的邏輯。這個上下文可以是 vdom、fiber 甚至是全域性變數。
不過 hooks 這個思想還是挺火的,淘寶出的伺服器端框架 midway 就在引入了 hooks 的思想:
midway 如何實現 hooks
midway 是一個 Node.js 框架:

伺服器端框架自然就沒有 vdom、fiber 這種結構,不過 hooks 的思想並不依賴這些,實現 hooks 的 api 只需要在某個上下文放一個連結串列就行。
midway 就實現了類似 react hooks 的 api:


具體它這個 hook 連結串列存在哪我還沒看,不過我們已經掌握 hooks 的實現原理了,只要有個上下文存放 hook 連結串列就行,在哪都可以。
總結
react hooks 是在 react fiber 架構之後出現的特性,很多人誤以為 hooks 必須配合 fiber 才能實現,我們分別看了 react、preact、react ssr、midway 中的 hooks 的實現,發現並不是這樣的:
- react 是把 vdom 轉成 fiber,然後把 hook 連結串列存放到了 fiber.memorizedState 屬性上,通過 next 串聯
- preact 沒有實現 fiber,它是把 hook 連結串列放到了 vnode._component._hooks 屬性上,陣列實現的,通過下標存取
- react ssr 時不需要 fiber,但是也沒有把 hook 連結串列掛到 vdom 上,而是直接放在了一個全域性變數上,因為只需要渲染一次,渲染完一個元件就清空這個全域性變數就行
- midway 是一個 Node.js 框架,它也實現了 hooks 類似的 api,具體放在哪我們沒深入,但是隻要有個上下文存放 hook 連結串列就行
所以,react hooks 必須依賴 fiber 才能實現麼?
明顯不是,搭配 fiber、搭配 vdom、搭配全域性變數,甚至任何一個上下文都可以。
更多程式設計相關知識,請存取:!!
以上就是react如何實現hooks?必須依賴 Fiber 麼?的詳細內容,更多請關注TW511.COM其它相關文章!