jquery怎麼增加一個li元素
2022-04-20 19:00:58
增加li元素的方法:1、用「$("ul").append(li元素)」;2、用「$(li元素).appendTo("ul")」;3、用「$("ul").prepend(li元素)」;4、用「$(li元素).prependTo("ul")」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
增加一個li元素,就是在ul元素內部新增一個子元素li。
而jquery中,有4種新增子元素的方法:
append()和appendTo():向所選元素內部的「末尾處」插入內容
prepend( )和prependTo( ):向所選元素內部的「開始處」插入內容
方法1:使用append()方法
在 jQuery 中,我們可以使用 append( ) 方法向所選元素內部的「末尾處」插入內容。
語法:
$(A).append(B)
表示往 A 內部的末尾處插入 B。
範例:
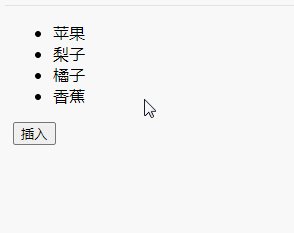
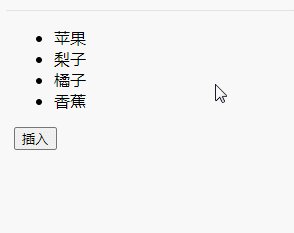
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
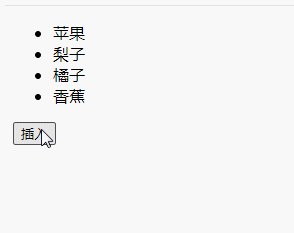
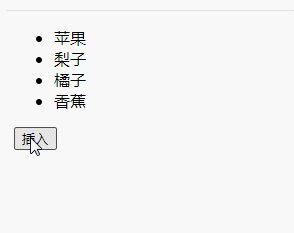
$("#btn").click(function () {
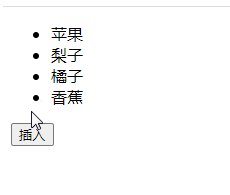
var $li = "<li>香蕉</li>";
$("ul").append($li);
})
})
</script>
</head>
<body>
<ul>
<li>蘋果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<input id="btn" type="button" value="插入" />
</body>
</html>
方法2:使用appendTo()方法
在 jQuery 中,appendTo( ) 和 append( ) 這兩個方法功能雖然相似,都是向所選元素內部的「末尾處」插入內容,但是兩者的操作物件是顛倒的。
語法:
$(A).appendTo(B)
表示將 A 插入到 B 內部的末尾處。
範例:
$(function () {
$("#btn").click(function () {
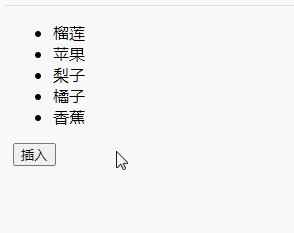
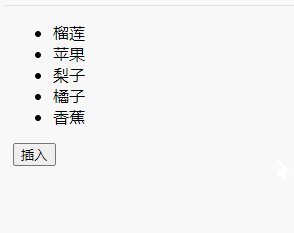
var $li = "<li>榴蓮</li>";
$($li).appendTo("ul");
})
})
方法3:使用prepend( )
prepend( ) 方法向所選元素內部的「開始處」插入內容。
語法:
$(A).prepend(B)
表示往 A 內部的開始處插入 B。
範例:
$(function () {
$("#btn").click(function () {
var $li = "<li>榴蓮</li>";
$("ul").prepend($li);
})
})
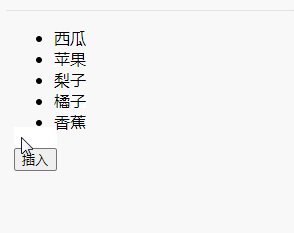
方法3:使用prependTo( )
prependTo( ) 和 prepend( ) 這兩個方法功能雖然相似,都是向所選元素內部的「開始處」插入內容,但是兩者的操作物件是顛倒的。
語法:
$(A).prependTo(B)
表示將 A 插入到 B 內部的開始處。
範例:
$(function () {
$("#btn").click(function () {
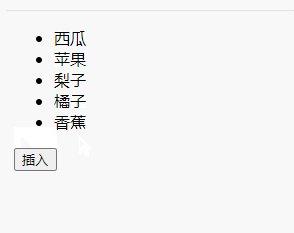
var $li = "<li>西瓜</li>";
$($li).prependTo("ul");
})
})
【推薦學習:、】
以上就是jquery怎麼增加一個li元素的詳細內容,更多請關注TW511.COM其它相關文章!